一个比较实用的商业级图表Echarts
了解了解
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
| 一、 简单了解一下Echarts |
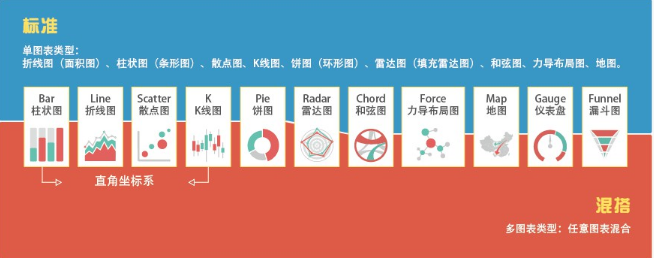
1.1Echarts的基本图表类型
图表库标准包含单图表类型的标准图表以及多图表类型混合的混搭图表

1.2Echarts中的常用名词解释
基本名词
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目型 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值型 |
| grid | 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大量数据时选择可视范围 |
| roamController | 缩放漫游组件,搭配地图使用 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
图表名词
| line | 折线图,堆积折线图,区域图,堆积区域图。 |
| bar | 柱形图(纵向),堆积柱形图,条形图(横向),堆积条形图。 |
| scatter | 散点图,气泡图。散点图至少需要横纵两个数据,更高维度数据加入时可以映射为颜色或大小,当映射到大小时则为气泡图 |
| k | K线图,蜡烛图。常用于展现股票交易数据。 |
| pie | 饼图,圆环图。饼图支持两种(半径、面积)南丁格尔玫瑰图模式。 |
| radar | 雷达图,填充雷达图。高维度数据展现的常用图表。 |
| chord | 和弦图。常用于展现关系数据,外层为圆环图,可体现数据占比关系,内层为各个扇形间相互连接的弦,可体现关系数据 |
| force | 力导布局图。常用于展现复杂关系网络聚类布局。 |
| map | 地图。内置世界地图、中国及中国34个省市自治区地图数据、可通过标准GeoJson扩展地图类型。支持svg扩展类地图应用,如室内地图、运动场、物件构造等。 |
| heatmap | 热力图。用于展现密度分布信息,支持与地图、百度地图插件联合使用。 |
| gauge | 仪表盘。用于展现关键指标数据,常见于BI类系统。 |
| funnel | 漏斗图。用于展现数据经过筛选、过滤等流程处理后发生的数据变化,常见于BI类系统。 |
| evnetRiver | 事件河流图。常用于展示具有时间属性的多个事件,以及事件随时间的演化。 |
| treemap | 矩形式树状结构图,简称:矩形树图。用于展示树形数据结构,优势是能最大限度展示节点的尺寸特征。 |
| venn | 韦恩图。用于展示集合以及它们的交集。 |
| tree | 树图。用于展示树形数据结构各节点的层级关系 |
| wordCloud | 词云。词云是关键词的视觉化描述,用于汇总用户生成的标签或一个网站的文字内容 |
| 二、 引入Echarts |
引入Echarts的方式有很多:
1、模块化包引入
2、模块化单文件引入
3、标签式单文件引入
这里我们就着重介绍一下第三种方式,也是最简单,我认为比较好用的一种!!
ECharts 3 开始不再强制使用 AMD 的方式按需引入,代码里也不再内置 AMD 加载器。因此引入方式简单了很多,只需要像普通的 JavaScript 库一样用 script 标签引入。路径结果如下:
<body>
<div id="main" style="height:400px;"></div> //为 ECharts 准备一个具备高宽的 DOM 容器。
...
<script src="js/echarts.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main')); //基于准备好的dom,初始化echarts实例
var option = {
... //指定图表的配置项和数据
}
myChart.setOption(option); //使用刚指定的配置项和数据显示图表。
11 </script>
</body>
| 三、 具体小实例 |
由于Echarts中的属性很多,接下来我就通过两个小李子给大家介绍一下其中的基本属性的使用吧~~~
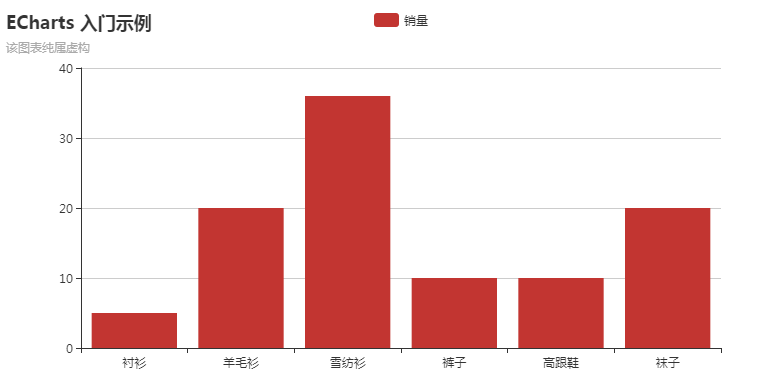
3.1实例一:柱状图
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: { //标题,每个图表最多仅有一个标题控件,每个标题控件可设主副标题。
text: 'ECharts 入门示例', //主标题文本
subtext:'该图表纯属虚构', //副标题文本
x:'left', //标题水平安放位置,默认为left。可选值有left、right、center
y:'top', //标题垂直安放位置,默认为top。可选值有top、bottom、center
textAlign:'left', //标题水平对齐方式,默认根据x设置自动调整。可选值有left、right、center
backgroundColor:'rgba(0,0,0,0)', //标题背景颜色,默认透明
textStyle:{ //主标题文本样式
fontSize: 18,
fontWeight: 'bolder',
color: '#333'
},
subtextStyle:{
color: '#aaa' //副标题文本样式
}
},
tooltip: {}, //提示框,鼠标悬浮交互时的信息提示。
legend: { //图例,每个图表最多仅有一个图例。
data:['销量'], //图例内容数组
x:'center', //图例水平安放位置,默认为全图居中。可选值有left、right、center
y:'top', //图例垂直安放位置,默认为top。可选值有top、bottom、center
},
xAxis: { //直角坐标系中横轴数组
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {}, //直角坐标系中纵轴数组
series: [{ //数据内容
name: '销量', //系列名称,如启用legend,该值将被legend.data索引相关
type: 'bar', //图表类型,必要参数!如为空或不支持类型,则该系列数据不被显示。可选值为line(折线图),bar(柱状图),scatter(散点图)
data: [5, 20, 36, 10, 10, 20] //数据
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
运行效果:

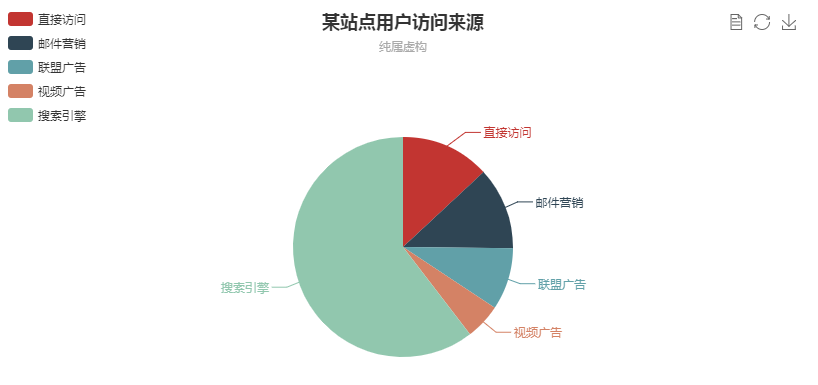
3.2饼图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/echarts.js"></script>
</head> <body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: '某站点用户访问来源', //主标题文本
subtext: '纯属虚构', //副标题文本
x: 'center' //标题水平安放位置
},
series: [{ //数据内容
name: '访问来源', //系列名称,如启用legend,该值将被legend.data索引相关
type: 'pie', //图表类型,必要参数!
radius: '55%', //半径
center: ['50%', '60%'], //圆心坐标
data: [{ //数据
value: 335,
name: '直接访问'
},
{
value: 310,
name: '邮件营销'
},
{
value: 234,
name: '联盟广告'
},
{
value: 135,
name: '视频广告'
},
{
value: 1548,
name: '搜索引擎'
}
]
}],
tooltip: { //提示框,鼠标悬浮交互时的信息提示
trigger: 'item', //触发类型,默认数据触发,可选值有item和axis
formatter: "{a} <br/>{b} : {c} ({d}%)", //鼠标指上时显示的数据 a(系列名称),b(类目值),c(数值), d(占总体的百分比)
backgroundColor: 'rgba(0,0,0,0.7)' //提示背景颜色,默认为透明度为0.7的黑色
},
legend: { //图例,每个图表最多仅有一个图例。
orient: 'vertical', //布局方式,默认为水平布局,可选值有horizontal(竖直)和vertical(水平)
x: 'left', //图例水平安放位置,默认为全图居中。可选值有left、right、center
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
toolbox: { //工具箱,每个图表最多仅有一个工具箱。
show: true, //显示策略,可选为:true(显示) | false(隐藏)
feature: { //启用功能
dataView: { //数据视图
show: true,
readOnly: false //readOnly 默认数据视图为只读,可指定readOnly为false打开编辑功能
},
restore: { //还原,复位原始图表 右上角有还原图标
show: true
},
saveAsImage: { //保存图片(IE8-不支持),默认保存类型为png,可以改为jpeg
show: true,
type:'jpeg',
title : '保存为图片'
}
}
}
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
运行效果:

|
四、 给大家介绍一下其他的制作图表的框架 |
4.1MSChart
这个是Visual Studio里的自带控件,使用比较简单,不过数据这块需要在后台绑定。
4.2ichart.js
是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。
4.3Chart.js
也是一款基于HTML5的图形库和ichartjs整体类似。不过Chart.js的教程文档没有ichartjs的详细。不过感觉在对于移动的适配上感觉比ichartjs要好一点。
优点:
1.轻量级,min版总大小50多k。
2.移动端使用比较流畅,毕竟小。
缺点:
1.功能欠缺比较多。
2.中文文档奇缺。
4.3Echarts.js
使用这个库的原因主要有三点,一个是因为这个库是百度的项目,而且一直有更新,目前最新的是EChart 3;第二个是这个库的项目文档比较详细,每个点都说明的比较清楚,而且是中文的,理解比较容易;第三点是这个库支持的图形很丰富,并且可以直接切换图形,使用起来很方便。
优点:
1.国人开发,文档全,便于开发和阅读文档。
2.图表丰富,可以适用各种各样的功能。
缺点:
移动端使用略卡,毕竟是PC端的东西,移植到移动端肯定多多少少有些问题吧,或许跟自己水平也有一定的关系,哎怎么说呢。
今天就给大家分享到这啦,有什么不明白的或者是对这篇博客有什么意见的,欢迎大家留言~~~谢谢大家!!!
一个比较实用的商业级图表Echarts的更多相关文章
- 8个华丽而实用的Java图表类库
8个华丽而实用的Java图表类库 转 https://www.300168.com/yidong/show-2744.html 核心提示:学习Java的同学注意了!!! 学习过程中遇到什么问题或者 ...
- 开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts 本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可 ...
- [C语言]一个很实用的服务端和客户端进行TCP通信的实例
本文给出一个很实用的服务端和客户端进行TCP通信的小例子.具体实现上非常简单,只是平时编写类似程序,具体步骤经常忘记,还要总是查,暂且将其记下来,方便以后参考. (1)客户端程序,编写一个文件clie ...
- ECharts一个强大的商业产品图表库
Architecture ECharts (Enterprise Charts 商业产品图表库) 提供商业产品常用图表库,底层基于ZRender,创建了坐标系,图例,提示,工具箱等基础组件,并在此上构 ...
- 一个手机图表(echarts)折线图的封装
//定义一组颜色值,按顺序取出 var colorGroup = ["#6ca3c4","#76bfa3","#ea8f7a"," ...
- 图表Echarts的使用
Echarts是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表. 本文内容为讲解使用ECharts3.x版本绘制中国地图统计信息. 基本步骤: 1.下载ec ...
- 【推荐】开源来自百度商业前端数据可视化团队的超漂亮动态图表--ECharts
本人项目中最近有需要图表的地方,偶然发现一款超级漂亮的动态图标js图表控件,分享给大家,觉得好用的就看一下.更多更漂亮的演示大家可以参考下面两个网址:ECharts官方网址:http://ecomfe ...
- 数据可视化图表ECharts
介绍: ECharts是一个基于ZRender(轻量级Canvas类库)的纯javascript图表库,提供可交互.个性化的数据可视化图表. ECharts提供了折线图.柱状图.散点图.饼图.K线图, ...
- 基于gulp编写的一个简单实用的前端开发环境好了,安装完Gulp后,接下来是你大展身手的时候了,在你自己的电脑上面随便哪个地方建一个目录,打开命令行,然后进入创建好的目录里面,开始撸代码,关于生成的json文件请点击这里https://docs.npmjs.com/files/package.json,打开的速度看你的网速了注意:以下是为了演示 ,我建的一个目录结构,你自己可以根据项目需求自己建目
自从Node.js出现以来,基于其的前端开发的工具框架也越来越多了,从Grunt到Gulp再到现在很火的WebPack,所有的这些新的东西的出现都极大的解放了我们在前端领域的开发,作为一个在前端领域里 ...
随机推荐
- 15.linux-LCD层次分析(详解)
如果我们的系统要用GUI(图形界面接口),这时LCD设备驱动程序就应该编写成frambuffer接口,而不是像之前那样只编写操作底层的LCD控制器接口. 什么是frambuffer设备? frambu ...
- [Sdoi2010]星际竞速
个人对山东省选已经十分无语了,做了三道题,都TM是费用流,这山东省选是要干什么,2009--2011连续三年,只要会费用流,然后建个边,跑一跑就过了. 10 年一度的银河系赛车大赛又要开始了.作为全银 ...
- [js高手之路] html5 canvas动画教程 - 匀速运动
匀速运动:指的是物体在一条直线上运动,并且物体在任何相等时间间隔内通过的位移都是相等的.其实就是匀速直线运动,它的特点是加速度为0,从定义可知,在任何相等的时间间隔内,速度大小和方向是相同的. < ...
- IDL Interpolate()函数
Interpolate()函数:可以将数组调整到同维任意大小,并支持任意定位差值.调用格式为 Interpolate(数组,X[,Y[,Z]][,关键字]) 例子: IDL> arr=findg ...
- C#用SerialPort实现串口通讯
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- MVVM -- CallMethodAction 和 InvokeCommandAction
MVVM实践教程 算算,从事Silverlight和WPF的开发也有1年多的时间了,虽然时间不算长,虽然还没有突出的成就,但是感觉也还算一般. 但是,从头至今都没有去认真研究和使用过MVVM,虽然 ...
- 胡小兔的OI日志3 完结版
胡小兔的 OI 日志 3 (2017.9.1 ~ 2017.10.11) 标签: 日记 查看最新 2017-09-02 51nod 1378 夹克老爷的愤怒 | 树形DP 夹克老爷逢三抽一之后,由于采 ...
- Python和SQL Server 2017的强大功能
Python和SQL Server 2017的强大功能 摘要: 源:https://www.red-gate.com/simple-talk/sql/sql-development/power-pyt ...
- 关闭eclipse自动弹出console的功能
当启动项目后,console有值时就会弹出,挺烦人的,可以如下修改
- 笨鸟先飞之ASP.NET MVC系列之过滤器(04认证过滤器过滤器)
概念介绍 认证过滤器是MVC5的新特性,它有一个相对复杂的生命周期,它在其他所有过滤器之前运行,我们可以在认证过滤器中创建一个我们定义的认证方法,也可以结合授权过滤器做一个复杂的认证方法,这个方法可以 ...
