TreeView简单的动态加载数据
简单的小记录,省得去看控件属性详情了,基本常用的属于就几个
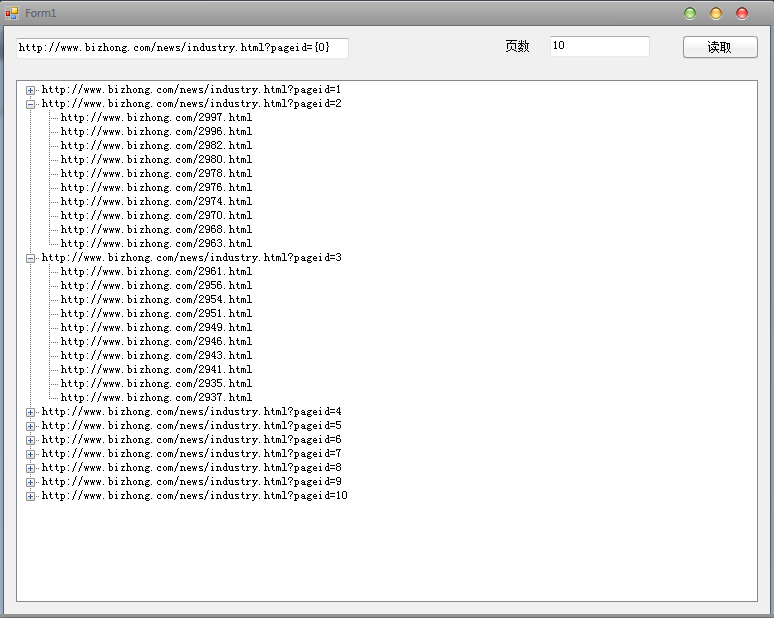
先是判断根节点是否存在控件中,如果不存在则创建,之前要添加了节点同样的方法
把根节点传到子节点的方法中,再判断是否在根节点里存在子节点,如果不存在则创建,
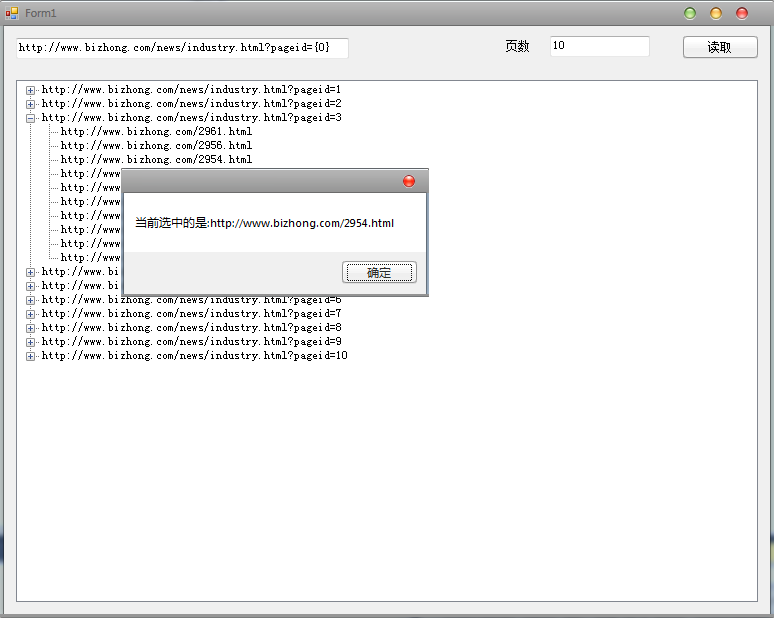
最后利用控件的双击事件获取当前选中的节点的内容。


using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Text.RegularExpressions;
using DotNet4.Utilities;
using System.Threading;
namespace TreeviewDome
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Thread t = new Thread(ThreadProcessUrl);
t.IsBackground = true;
t.Start();
}
/// <summary>
/// 根据页数生成Url
/// </summary>
private void ThreadProcessUrl()
{
int page = Convert.ToInt32(txtPages.Text);
)
{
; i <= page; i++)
{
string address = string.Format(txtUrl.Text, i);
GetHtml(address);
}
}
else
{
GetHtml(txtUrl.Text);
}
}
/// <summary>
/// 批量下载网页处理链接
/// </summary>
/// <param name="urls">传入Url</param>
public void GetHtml(string urls)
{
HttpHelper http = new HttpHelper();
HttpItem item = new HttpItem();
item.URL = urls;
HttpResult result = http.GetHtml(item);
string html = result.Html;
Regex r = new Regex("(?<=<span class=\"n-img\"><a href=\").*?(?=\")");
MatchCollection m = r.Matches(html);
if (!tvUrlList.Nodes.ContainsKey(urls)) //判断是否存在节点,不存在则创建
{
TreeNode root = new TreeNode(urls); //创建根节点
this.Invoke(new Action(delegate
{
tvUrlList.Nodes.Add(root);
}));
foreach (Match mh in m)
{
TreeNode node = new TreeNode(mh.Value);
if (!root.Nodes.ContainsKey(mh.Value)) //判断根节点是否存在子节点,不存在则创建
{
this.Invoke(new Action(delegate
{
root.Nodes.Add(node); //在根节点下添加子节点
}));
}
}
}
}
/// <summary>
/// 双击选中节点处理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void treeView1_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
//获取被单击的节点
TreeNode tn = e.Node;
string ss=tvUrlList.TopNode.Text;
if (tn.Text ==ss)
{
MessageBox.Show("这个是不想要的");
}
else
{
MessageBox.Show("当前选中的是:"+tn.Text);
}
}
}
}
下载:https://files.cnblogs.com/files/ncle/TreeviewDome.rar
TreeView简单的动态加载数据的更多相关文章
- echarts官网上的动态加载数据bug被我解决。咳咳/。
又是昨天,为什么昨天发生了这么多事.没办法,谁让我今天没事可做呢. 昨天需求是动态加载数据,画一个实时监控的折线图.大概长这样. 我屁颠屁颠的把代码copy过来,一运行,caocaocao~bug出现 ...
- AppCan学习笔记----关闭页面listview动态加载数据
AppCan页面关闭 AppCan 的页面是由两个HTML组成,如果要完全关闭的话需要在主HTML eg.index.html中关闭,关闭方法:appcan.window.close(-1); 管道 ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- 微信小程序(五) 利用模板动态加载数据
利用模板动态加载数据,其实是对上一节静态数据替换成动态数据:
- mui 动态加载数据出现的问题处理 (silder轮播组件 indexedList索引列表 下拉刷新不能继续加载数据)
mui-slider 问题:动态给mui的图片轮播添加图片,轮播不滚动. 解决:最后把滚动轮播图片的mui(".mui-slider").slider({interval: 300 ...
- ASP.NET MVC动态加载数据
ASP.NET MVC动态加载数据,一般的做法是使用$.each方法来循环产生tabel: 你可以在html时先写下非动态的部分: Source Code 上图中,有一行代码: <tbody ...
- js实现滚动条来动态加载数据
主要angular2+es6 data:Array<any> //展示的数据 allData:Array<any> //全部的数据 size:number = 10 //每次动 ...
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
- js动态加载数据并合并单元格
js动态加载数据合并单元格, 代码如下所示,可复制直接运行: <!DOCTYPE HTML> <html lang="en-US"> <head> ...
随机推荐
- Java Map对象的遍历
一般情况下Map的实现类中用的最多的是 HashMap . Map的遍历也就是迭代 1. 在for-each循环中使用entries来遍历 (既要取键,又要取值) Map<String, St ...
- C#关于通过反射PropertyType判读字符串类型方法
今天在通过反射判读实体属性来映射数据库表是否修改的时候发现,最开始我通过 p.GetValue(entity) == null && p.PropertyType.IsValueTyp ...
- MyBatis的俩种事务管理器的类型
JDBC – 这个配置直接简单使用了 JDBC 的提交和回滚设置. 它依赖于从数据源得 到的连接来管理事务范围. MANAGED从来不回滚或提交一个连接而它会让 容器来管理事务的整个生命周期(比如 S ...
- java基本类型与Hadoop常见基本类型的对照
Long LongWritable Integer IntWritable Boolean BooleanWritable String Text 1.java类型转化为hadoop基本类型 调用ha ...
- XML(二)之DTD——XML文件约束
前面介绍了XML的作用和基本的格式,今天我给大家分享的是关于XML的约束.废话不多说,我们直接来正题! 一.DTD简介 1.1.DTD概述 DTD(Document Type Definition,文 ...
- snmp4j 之 ArgumentParser
ArgumentParser ArgumentParser命令行解析器 将数组转换成Java对象 根据预定计划选项和参数,以及相应的命令行选项联合每个对象 ArgumentParser argumen ...
- httpd2.2配置文件详解
httpd2.2官方配置手册:http://httpd.apache.org/docs/2.2/ 注意:关闭防火墙,iptables规则 vim /etc/sysconfig/selinux SELI ...
- java基础(Fundamental)
第一节 java开发环境 1.Linux操作系统 1)开源的操作系统.免费,主要作为服务器操作系统, 而Java主要是服务器端开发,所以部署环境都是Linux 2)Linux与Windows目录结构的 ...
- 学习如何看懂SQL Server执行计划(三)——连接查询篇
三.连接查询部分 --------------------嵌套循环-------------------- /* UserInfo表数据少.Coupon表数据多嵌套循环可以理解为就是两层For循环,外 ...
- Java面向对象 其他对象
Java面向对象 其他对象 知识概要: (1)可变参数 (2)静态导入 (3)System (4)Runtime (5)Date Calendar (6)Math 本 ...
