ajax分页效果、分类联动、搜索功能
一、使用smarty+ajax+php实现无刷新分页效果
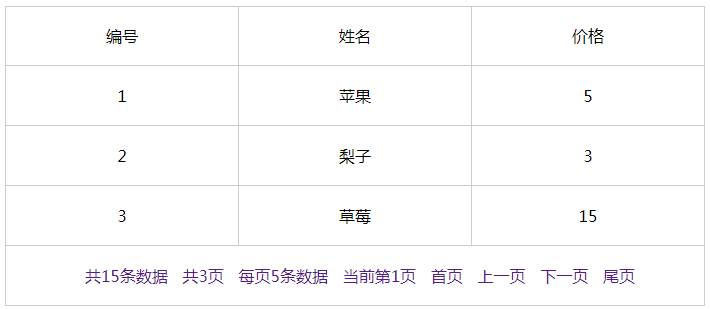
效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax分页</title>
<style>
table{
border-collapse: collapse;
width:700px;
height:300px;
margin:0 auto;
text-align: center;
}
tr,td{
border:1px solid #ccc;
}
a{
margin-left:10px;
text-decoration: none;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script src="newpublic.js"></script>
<script>
$(function(){
//页面载入后查看第一页的数据
display(1);
//取得第page页数据
function display(page){
//page:页码
$.get("page.php","page="+page,function(result){
$("#content").html(result);
})
}
})
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
分页html代码
<?php
//禁止客户端缓存数据
header("Cache-Control:no-cache,must-revalidate");
//连接数据库服务器、选择数据库
mysql_connect("localhost","root","111111");
mysql_select_db("shop");
mysql_query("set names gb2312");
//sql语句
$sql = "select count(*) as num from category ;
$result =mysql_query($sql);
//遍历结果集
$row =mysql_fetch_assoc($result)
//count总行数
$count = mysql_num_rows($result);
$pageCurrent = isset($_GET['page'])?$_GET['page']:1;//获取当前页码
$pageSize =5;//每页显示多少条数据
$pageCount = ceil($count/$pageSize);//计算总页数
$pagePrev = $pageCurrent-1;
$pageNext = $pageCurrent+1;
//判断页码越界
if($pagePrev<1){
$pagePrev = 1;
}
if($pageNext>$pageCount){
$pageNext = $pageCount;
}
//判断当前页码越界
if($pageCurrent<1){
$pageCurrent= 1;
}
if($pageCurrent>$pageCount){
$pageCurrent = $pageCount;
}
//偏移量
$offset = ($pageCurrent-1)*$pageSize;
$sql ="select * form category order by id desc limit $offset,$pageSize";
$result = mysql_query($sql);
$num = mysql_num_rows($result);
$data= array();
for($i=0;$i<$num;$i++){
$data[] = mysql_fetch_assoc($result);
}
mysql_close();
//引入smarty
include('Smarty/smarty.class.php');
$smarty =new Smarty();
$smarty->assign('data',$data);
$smarty->assign('count',$count);
$smarty->assign('pageCurrent',$pageCurrent);
$smarty->assign('pageCount',$pageCount);
$smarty->assign('pagePrev',$pagePrev);
$smarty->assign('pageNext',$pageNext);
$smarty->assign('pageSize',$pageSize);
str =smarty->fetch('page.htpl');
header('Content-Type:text/html;charset=gb2312');
echo str;
?>
分页php代码
<table>
<tr>
<td>序号</td>
<td>分类名</td>
<td>描述</td>
</tr>
{foreach form=$data item='value'}
<tr>
<td>{counter}</td>
<td>{$value['name']}</td>
<td>{$value['content']}</td>
</tr>
{/foreach}
<tr>
<td colspan='3'>
共{$count}条数据
共{$pageCount}页
每页{$pageSize}条
当前第{$page}页
<a href="#" onclick="display(1);">首页</a>
<a href="#" onclick="display({$pagePrev});">上一页</a>
<a href="#" onclick="display({$pageNext});">下一页</a>
<a href="#" onclick="display({$pageCount});">尾页</a>
</td>
</tr>
</table>
smart之page.htpl
二、分类联动

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类联动</title>
<style>
form{
width:600px;
margin:50px auto;
display: flex;
}
form div{
margin-left:20px;
}
select{
width:200px;
height:36px;
padding:0 15px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script src="public.js"></script>
<script>
$(function(){
//填充省份内容
province();
//每次省份改变,显示对应的城市
$("#province").change(function(){
city();
});
function province(){
var province = "";
$.get("kind.php",'cid=0',function(result){
//第二种方式
for(var j=0;j<result.length;j++){
//创建option元素
var op = new Option(result[i].name,result[i].id);
$("#province").options.add(op);
} },'json');
}
function city(){
if($("#province").val() == 0){
return false;
}
//每次值改变,清空上次城市的值
$("#city").children().remove();
$.get("kind.php",'cid='+$("#province").val(),function(result){
var city="<option value='0'>请选择城市</option>";
for(var i=0;i<result.length;i++){
city +="<option value='"+result[i].id+"'>"+result[i].name+"</option>";
}
$("#city").append(city);
},'json')
}
})
</script>
</head>
<body>
<form>
<div>
<label for="province">省:</label>
<select name="province" id="province">
<option value="0">请选择省份</option>
</select>
</div>
<div>
<label for="city">市:</label>
<select name="city" id="city">
<option value="">请选择城市</option>
</select>
</div>
</form> </body>
</html>
分类联动
<?php
//禁止客户端缓存数据
header("Cache-Control:no-cache,must-revalidate");
$cid = $_GET['cid'];
//连接数据库服务器、选择数据库
mysql_connect("localhost","root","111111");
mysql_select_db("shop");
mysql_query("set names gb2312");
//sql语句
$sql = "select * from kind where cid = '$cid' order by id desc";
$result =mysql_query($sql);
$num = mysql_num_rows($result);
$data =array();
for($i=0;$i<$num;$i++){
$row = mysql_fetch_assoc($result);
$row['name'] = iconv('gb2312','utf-8',$row['name']);
$data[] = $row;
}
mysql_close();
echo json_encode($data); ?>
分类联动php代码
三、搜索功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jsonp</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:400px;
margin:50px auto;
font-size: 0;
}
.con input{
width:270px;
height:6px;
padding:15px;
}
.con button{
width:96px;
height:40px;
line-height:40px;
border:none;
font-size:14px;
padding: 0;
background:#3385ff;
border-bottom:1px solid #2d78f4;
color:#fff;
}
.search_content{
font-size:14px;
border:1px solid #ccc;
margin-top:-1px;
display: none;
}
.search_content li{
padding: 2px 15px;
margin-top:5px;
}
.search_content li:nth-child(1){
margin-top: 0;
}
.search_content li:hover{
background:#cccccc;
cursor: pointer;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#search").keyup(function(){
var keyword = $(this).val();
//使用$.trim()方法去除字符串两端的空白字符
if($.trim(keyword).length == 0){
return false;
}
$.ajax({
url:"https://sug.so.360.cn/suggest?",
type:"get",
dataType:"jsonp",
data:{word:keyword}
}).done(function(data){
if(data.p == true){
var str = "";
if(data.s.length>0){
for(var i=0;i<data.s.length;i++){
str +="<li>"+data.s[i]+"</li>";
}
$(".search_content").html(str);
$(".search_content").show();
}else{
$(".search_content").html(str);
$(".search_content").hide();
} }
console.log(data)
}).fail(function(error){
console.log("error");
})
});
$(".search_content").delegate("li","click",function(){
$("#search").val($(this).html());
$(this).parent().hide();
})
})
</script>
</head>
<body>
<div class="con">
<input id="search" type="text" placeholder="请输入内容">
<button>搜索</button>
<ul class="search_content"></ul>
</div>
</body>
</html>
搜索功能代码
ajax分页效果、分类联动、搜索功能的更多相关文章
- ajax分页效果实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 原生javascript实现分页效果+搜索功能
一.概述 首先,我们要明确为何需要分页技术,主要原因有以下: 1.分页可以提高客户体验度,适当地选择合适的数据条数,让页面显得更有条理,使得用户体验感良好,避免过多数据的冗余. 2.提高性能的需要. ...
- 利用ajax实现分页效果
在网页中看到的分页效果,想一下就点击分页中的内容的时候,然后调用ajax调出对应的数据,正确的显示在相应的标签内. 1.用html实现正确的样式和结构 2.采用jquery中的ajax调出数据. 需要 ...
- thinkphp ajax 无刷新分页效果的实现
思路:先做出传统分页效果,然后重新复制一份Page.class.php类,对它进行修改,把js中的函数传到page类中,把上一页.下一页.首页.尾页.链接页中的url地址改成js控制的函数,模板页面中 ...
- ajax实现无刷新分页效果
基于jquery.pagination.js实现的无刷新加载分页数据效果. 简介与说明 * 该插件为Ajax分页插件,一次性加载数据,故分页切换时无刷新与延迟.如果数据量较大,加载会比较慢. * 分页 ...
- (三)微信小程序首页的分类功能和搜索功能的实现笔记
就在昨天,微信宣布了微信小程序开发者工具新增“云开发”功能 下载最新的开发者工具,现在无需服务器即可实现小程序的快速迭代! 分类功能和搜索功能的效果图 1.首页分类功能的实现 boxtwo方法(.js ...
- ngTbale真分页实现排序、搜索等功能
一. 真分页表格基础 1. 需求:分页,排序,搜索都是需要发API到服务端. 2. JS实现代码: getStorage是localStorage一个工具方法,可以自己写这个方法. API参数如下: ...
- 使用ajax实现搜索功能
最近要做一个搜索功能,网上搜了一圈,终于做出来了,很简单的一个,这里分享我的方法,希望对大家有用,不足之处还请指教. 这里使用ajax提交数据,配合jquery将数据显示出来. 用jq的keyup ...
- Vue下简单分页及搜索功能
最近利用Vue和element ui仿写了个小页面,记一哈分页和搜索功能的简单实现. 首页 emmmm..... 搜索框输入..... 搜索完成 数据是直接写在这里面的: cardPhoto:[ ...
随机推荐
- [转] (CQRS)命令和查询责任分离架构模式(一) 之 什么是CQRS
什么是CQRS? 这个问题网上可以找到很多资料,未接触过的童鞋请先查看Udi Dahan, Grey Young, Rinat Abdullin,园子里dax.net,以及Jdon社区上的相关文章. ...
- Redis可视化工具Redis Desktop Manager使用
Redis可视化工具,RedisDesktopManager 没错,它开源的,托管在github上:https://github.com/uglide/RedisDesktopManager 还不错, ...
- Linux centOS的vm虚拟机配置详细 中文版
这里以安装cenOS6.6 为例 如果想要需要cenos 6.6 ios文件的朋友看我的另一篇关于cenos6.6版本的下载详细 文中内容是摘抄自老男孩老师的<linux 跟老男孩学Linux运 ...
- 详解 try-with-resource
[TOC] Oracle官方文档: http://docs.oracle.com/javase/7/docs/technotes/guides/language/try-with-resources. ...
- JAVA反射原理
什么是反射? 反射,一种计算机处理方式.是程序可以访问.检测和修改它本身状态或行为的一种能力.java反射使得我们可以在程序运行时动态加载一个类,动态获取类的基本信息和定义的方法,构造函数,域等.除了 ...
- 细说Nullable<T>类型
目录一.简介二.语法和用法三.类型的转换和运算四.装箱与拆箱五.GetType()方法六.ToString()方法七.System.Nullable帮助类八.语法糖 一.简介 众所周知,值类型变量不能 ...
- 使用juggle简化网络编程
常规的网络编程,在消息处理上大概会采用如下方式 struct msg{ int msg_id; int msg_len; //...msg_info }; 定义如上的消息结构 接收方接收后,按如上的消 ...
- [leetcode-530-Minimum Absolute Difference in BST]
Given a binary search tree with non-negative values, find the minimum absolute difference between va ...
- windows上将代码上传到Github
Repository name: 仓库名称 Description(可选): 仓库描述介绍 Public, Private : 仓库权限(公开共享,私有或指定合作者) Initialize this ...
- 配置SSH无秘钥登录
[hadoop@hadoop01 ~]$ cd .ssh [hadoop@hadoop01 .ssh]$ ls authorized_keys id_rsa id_rsa.pub known_host ...
