用JS添加和删除class类名
下面介绍一下如何给一个节点添加和删除class名
添加:节点.classList.add("类名");
删除:节点.classList.remove("类名");
以tab切换为例:
在写tab切换的时候,通常我们会给选中的tab设置不同的样式,常用的方法是给被选中的tab新增一个class名,然后改这个class名的样式。
比如 起一个class名叫“active”
设置样式
.active{
color: #FFD113 !important;
}
在html代码中给首页(默认选中)加上class名active
<a class="tab_item active">
<span class="iconfont icon-shouye"></span>
<span class="tab2">首页</span>
</a>
效果是这样的:

在点击切换的过程中,我们需要给被选中的子选项添加“active”,然后让其它子选项删除“active”名。
该怎么做呢?
首先,通过JS取到所有tab的节点
var arr = document.getElementsByClassName("tab_item");
然后只需在被选中的子节点加上.classList.add("类名"),比如:
arr[i].classList.add("active");
这样就给当前子选项卡添加了“active”类名。
然后我们把其他的选项卡的“active”移除,只需要在其他子节点的后面加上.classList.remove("类名"),比如:
arr[j].classList.remove("active");
这样就实现了我们想要的功能。
当然也可以通过其他方法,比如下面:(来源:https://segmentfault.com/q/1010000002955089?sort=created)

用JS添加和删除class类名的更多相关文章
- 原生js添加和删除类
原生js添加和删除类: this.className +=" "; this.className = this.className.replace(" 原来的类" ...
- JS添加或删除HTML dom元素的方法实例分析
本文实例讲述了JS代码添加或删除HTML dom元素的方法.分享给大家供大家参考,具体如下: 创建新的 HTML 元素 如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一 ...
- JS:操作样式表2 :用JS实现添加和删除一个类名的功能(addClass()和removeClass())
var box = document.getElementById("box"); box.id = "pox"; 将id = “box”,改为id = “po ...
- 电力项目十七--数据字典首页JS添加和删除表格
知识点:jQuery是一个JavaScript函数库. JS代码: function insertRows(){ //获取表格对象 var tb1 = $("#dictTbl"); ...
- js添加确认删除操作注意事项
function delsure(){ if(confirm('确认删除吗?')){ return true;//点击确定则返回这里的内容 }else{ return false; } } 在表单中添 ...
- js添加、删除Cookie
//cookie function addCookie(objName, objValue, objHours) { //添加cookie var str = objName + "=&qu ...
- js添加和删除class
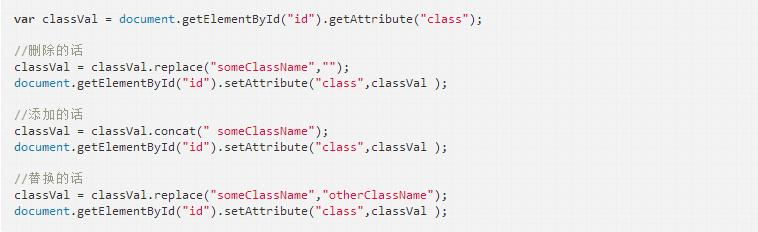
原生主要有三种方法: 1.className var DomClass = document.getElementById("id").className; //删除 pat Do ...
- 04-THREE.JS 添加、删除物体,批量操作
<!DOCTYPE html> <html> <head> <title></title> <script src="htt ...
- JS添加和删除表格行
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
随机推荐
- XJOI1424解压字符串
解压字符串 给你一个字符串S,S是已经被加密过的字符串.现在要求你把字符串S还原.字符串S可能会出现这样的格式:k(q),它表示字符串q重复了k次,其中q是0个或多个字符,而k是一个数字,范围是0至9 ...
- [SinGuLaRiTy] COCI 2016~2017 #5
[SinGuLaRiTy-1012] Copyright (c) SinGuLaRiTy 2017. All Rights Reserved. 最近神犇喜欢考COCI...... 测试题目 对于所有的 ...
- 大数据测试之hadoop系统生态
poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标,也是国内最早探索大数据测试培训的机构,开发了独有的课程体系.如果对课程感兴趣,请大 ...
- setInterval定时器
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- [转]SecureCRT右键粘贴的设置
1.习惯用putty的朋友,一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.0.2 ,这个功能也已经是默认配置了. 老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知 ...
- Windows入门基础:2.vs2013中Icon显示
第一:系统小图标的显示 wndclass.hIcon = LoadIcon(NULL,IDI_WARNING); //LoadIcon函数的第一的参数要为0,第二个参数是系统自定义的ID号: IDI_ ...
- 跨web浏览器的IC卡读卡器解决方案
BS结构的程序,如果要与IC卡读卡器通信本身就是件不容易解决的事情.微软的activex ocx技术将这种应用限制在IE浏览器上了,不兼容其它的浏览器.而Chrome使用插件也不兼容IE和其他的浏览器 ...
- asp.net SignalR 一对一聊天
<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/S ...
- Divide Groups(分组)
题目链接 题目大意是说输入数字n 然后告诉你第i个人都认识谁? 让你把这些人分成两堆,使这每个堆里的人都互相认识. 做法:把不是互相认识的人建立一条边,则构建二分图,两堆的人肯定都互相认识,也就是说, ...
- DateTime.Now的一些用法
System.DateTime.Now.ToString("D"); //Tuesday, December 13, 2016 System.DateTime.Now.ToSt ...
