Nexus3 配置3
Nexus3 配置3
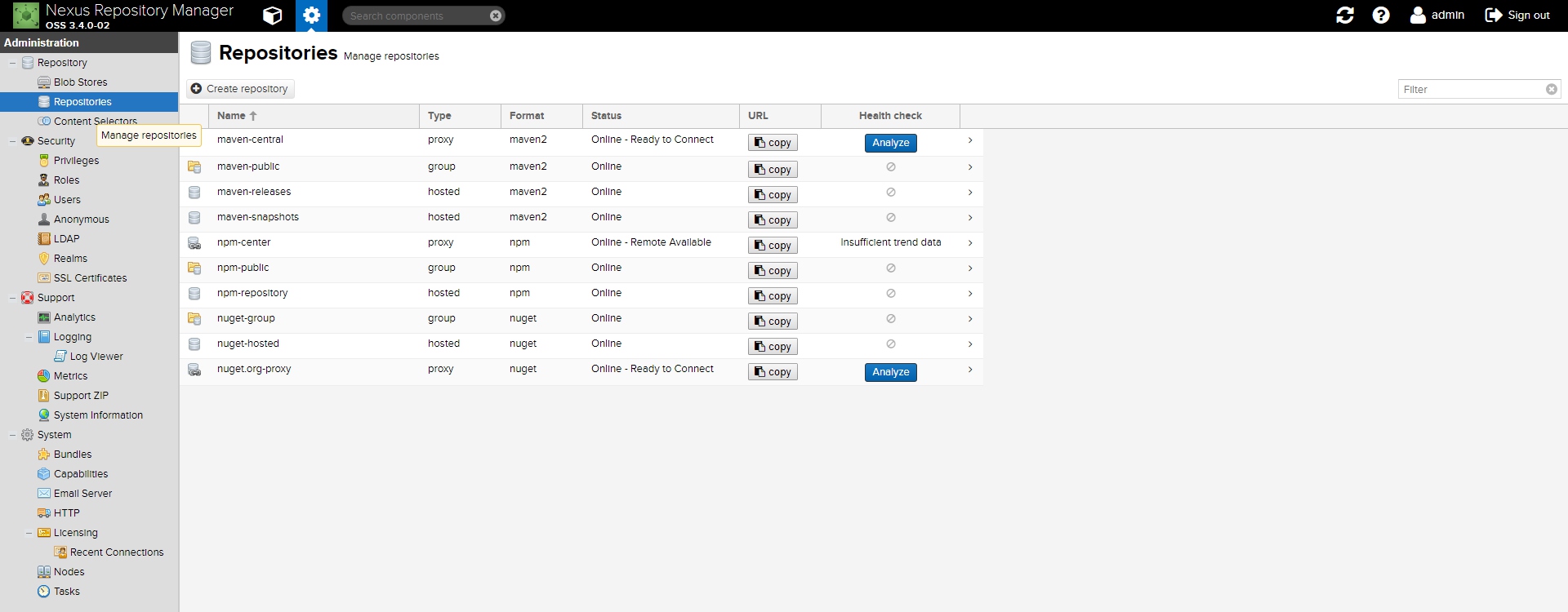
案例通过 NPM 的包管理

- proxy : 表示设置公网仓库
- hosted : 设置私网仓库
- group : 将多个仓库合并在一起
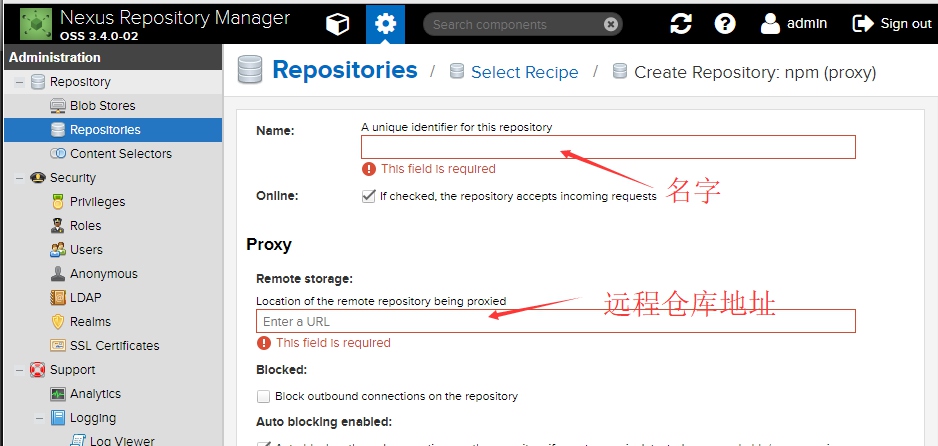
设置 proxy

这里我用的 https://registry.npm.taobao.org/
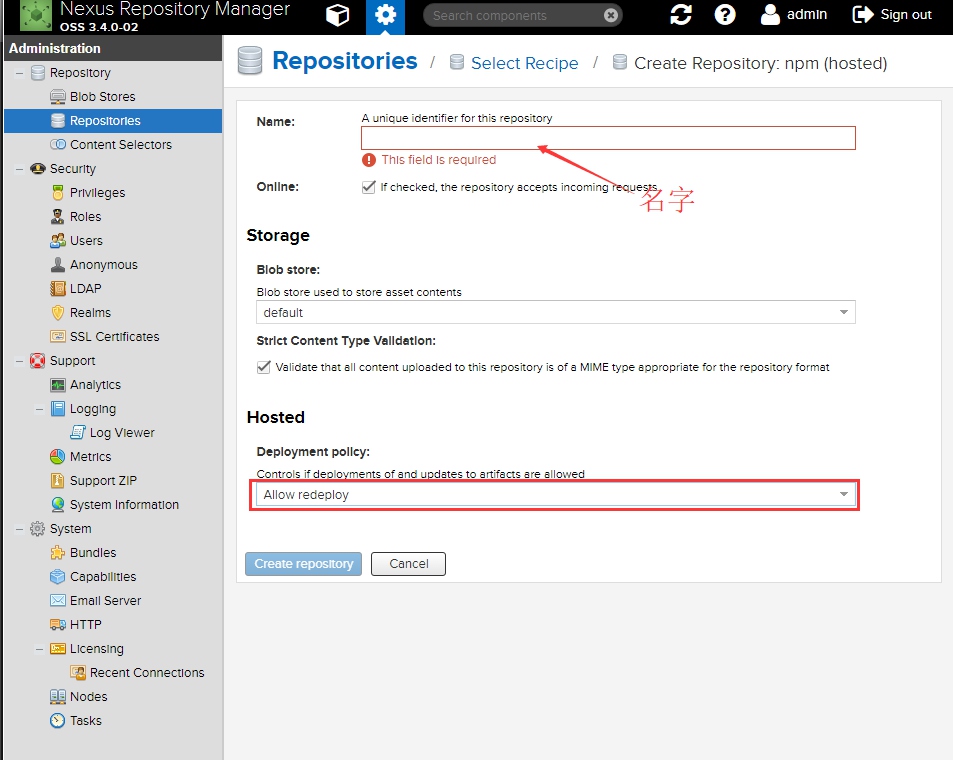
hosted

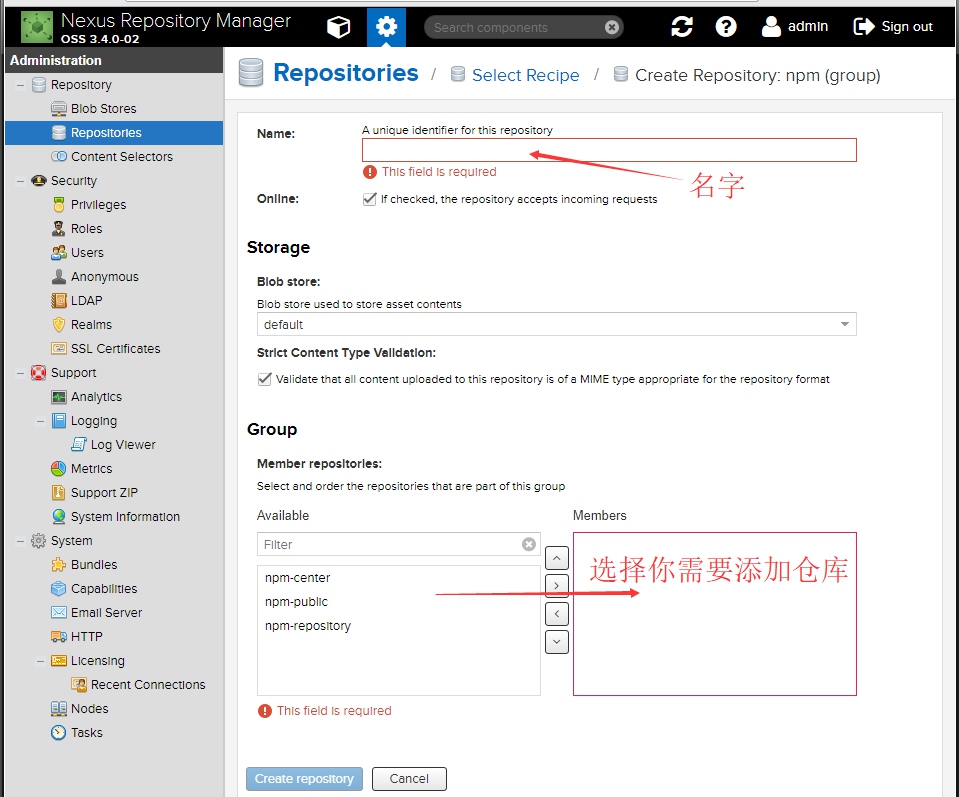
group

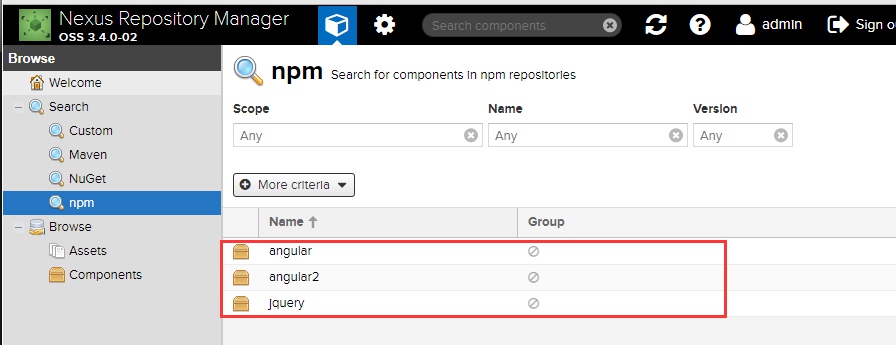
一个npm管理仓库就基本架好了,接下来开始测试!
npm --loglevel info install jquery angular --registry=http://localhost:8081/repository/npm-public/
registry换成对应的地址即可,查看两件东西。
- 下载地址是否为你的仓库地址
- 你的远程仓库中时候新增了 tgz 信息,如下图

其它的可以参考官方文档:
http://books.sonatype.com/nexus-book/3.4/reference/npm.html
Nexus3 配置3的更多相关文章
- <二>企业级开源仓库nexus3实战应用–使用nexus3配置docker私有仓库
1,安装nexus3. 这个地方略了,安装部署可以参考:nexus3安装配置. 2,配置走起. 1,创建blob存储. 登陆之后,先创建一个用于存储镜像的空间. 定义一个name,下边的内容会自动补全 ...
- <五>企业级开源仓库nexus3实战应用–使用nexus3配置npm私有仓库
一两个星期之前,你如果在我跟前说起私服的事情,我大概会绕着你走,因为我对这个东西真的一窍不通.事实上也正如此,开发同学曾不止一次的跟我说公司的私服版本太旧了,许多新的依赖编译之后不会从远程仓库自动缓存 ...
- <六>企业级开源仓库nexus3实战应用–使用nexus3配置yum私有仓库
一两个星期之前,你如果在我跟前说起私服的事情,我大概会绕着你走,因为我对这个东西真的一窍不通.事实上也正如此,开发同学曾不止一次的跟我说公司的私服版本太旧了,许多新的依赖编译之后不会从远程仓库自动缓存 ...
- <三>企业级开源仓库nexus3实战应用–使用nexus3配置maven私有仓库
一两个星期之前,你如果在我跟前说起私服的事情,我大概会绕着你走,因为我对这个东西真的一窍不通.事实上也正如此,开发同学曾不止一次的跟我说公司的私服版本太旧了,许多新的依赖编译之后不会从远程仓库自动缓存 ...
- 2.使用nexus3配置docker私有仓库
1,配置走起 1,创建blob存储 登陆之后,先创建一个用于存储镜像的空间. 定义一个name,下边的内容会自动补全. 然后保存. 注意:实际生产中使用,建议服务器存储500G或以上. 2,创建一个h ...
- 5.使用nexus3配置npm私有仓库
当我们运行前端项目的时候,常常在解决依赖的时候会加上一个参数npm install --registry=https://registry.npm.taobao.org将源指定为淘宝的源,以期让速度加 ...
- 9.使用nexus3配置Python私有仓库
搭建Python私服,我们依旧使用nexus3. 与其他私服一样的,Python私服同样有三种类型: hosted : 本地存储,便于开发者将个人的一些包上传到私服中 proxy : 提供代理其他仓库 ...
- 3.使用nexus3配置maven私有仓库
配置之前,我们先来看看系统默认创建的都有哪些 其中圈起来的都是系统原有的,用不到,就全删掉,重新创建. 1,创建blob存储 2,创建hosted类型的maven 点击 Repository下面的 R ...
- 6.使用nexus3配置yum私有仓库
yum相较于rpm,能够更好地解决安装软件时的依赖包问题,使用yum安装更简单更方便.搭建本地YUM源服务器,可以避免升级安装软件时占用公网带宽:有了本地YUM源服务器,可以解决无法连接Interne ...
随机推荐
- Oracle DECODE函数的用法详解
Oracle DECODE函数使用方法: 1.比较大小select decode(sign(变量1-变量2),-1,变量1,变量2) from dual; --取较小值sign()函数根据某个值是0. ...
- Java之初识
今天开始学习Java 1.什么是Java? Java是1995年由sun公司推出的一门极富创造力的面向对象编程语言,是由Java之父詹姆斯格斯林博士设计的. Java名字的由来:据说,java刚刚设计 ...
- Javascript百学不厌-递归
虽然偶尔也用过,但是从来没具体来整理过 普通递归: function fac(n) { ) ; ); } fac() 这是个阶乘.但是占用内存,因为: fac(5) (5*fac(4)) (5*(4* ...
- MongoDB 系列(一) C# 简易入门封装
之前写过一篇关于MongoDB的封装 发现太过繁琐 于是打算从新写一篇简易版 1:关于MongoDB的安装请自行百度,进行权限认证的时候有一个小坑,3.0之后授权认证方式默认的SCRAM-SHA-1模 ...
- 关于SQL经典题
最近刚刚练过的一道sql分享给大家, 先上题目: -- 部门表 CREATE TABLE DEPT( DEPTNO INT PRIMARY KEY, -- 部门编号 DNAME VARCHAR(14) ...
- ES6速记手册
1.三元操作符 这是一个很好的节省代码当你想要编写一个如果. . else语句在一线. 普通写法: const x = 20;let big;if (x > 10) { 速记: const bi ...
- Oozie时bin/oozied.sh start或bin/oozied.sh run出现Bootstrap进程无法启动,http://bigdatamaster:11000/oozie界面也无法打开?E0103: Could not load service classes, java.lang.ClassNotFoundException: Class org.apache.oozie.ser
不多说,直接上干货! 问题详情 [hadoop@bigdatamaster oozie--cdh5.5.4]$ bin/oozied.sh start Setting OOZIE_HOME: /hom ...
- Palindrome 回文数
回文数,从前到后,从后到前都一样 把数字转成字符串来处理 package com.rust.cal; public class Palindrome { public static boolean i ...
- python的数据类型及操作
简述python的几种简单的数据类型及使用方式 字符串 字符串是不可变数据类型,拥有多种内置方法可以操作. 创建字符串就是给变量分配一个字符串的值即可.通常用引号创建字符串. tell = 'my n ...
- 【NOIP模拟】board(线段树维护二进制,树序号化为二进制)
题目背景 SOURCE:NOIP2016-RZZ-2 T3 题目描述 给出这样一棵“二叉树”: 每个节点有左右两个儿子,并如下定义每个节点的高度:假设父亲节点的高度为 h ,那么他的两个儿子的节点的高 ...
