在WPF应用程序中使用Font Awesome图标
Font Awesome 在网站开发中,经常用到。今天介绍如何在WPF应用程序中使用Font Awesome 。
如果是自定义的图标字体,使用方法相同。
下载图标字体
在官方网站或github上下载资源
解压下载的文件(我是在github上下载的源码),我们要使用的是其中css和fonts文件夹中的内容

在项目中加入字体
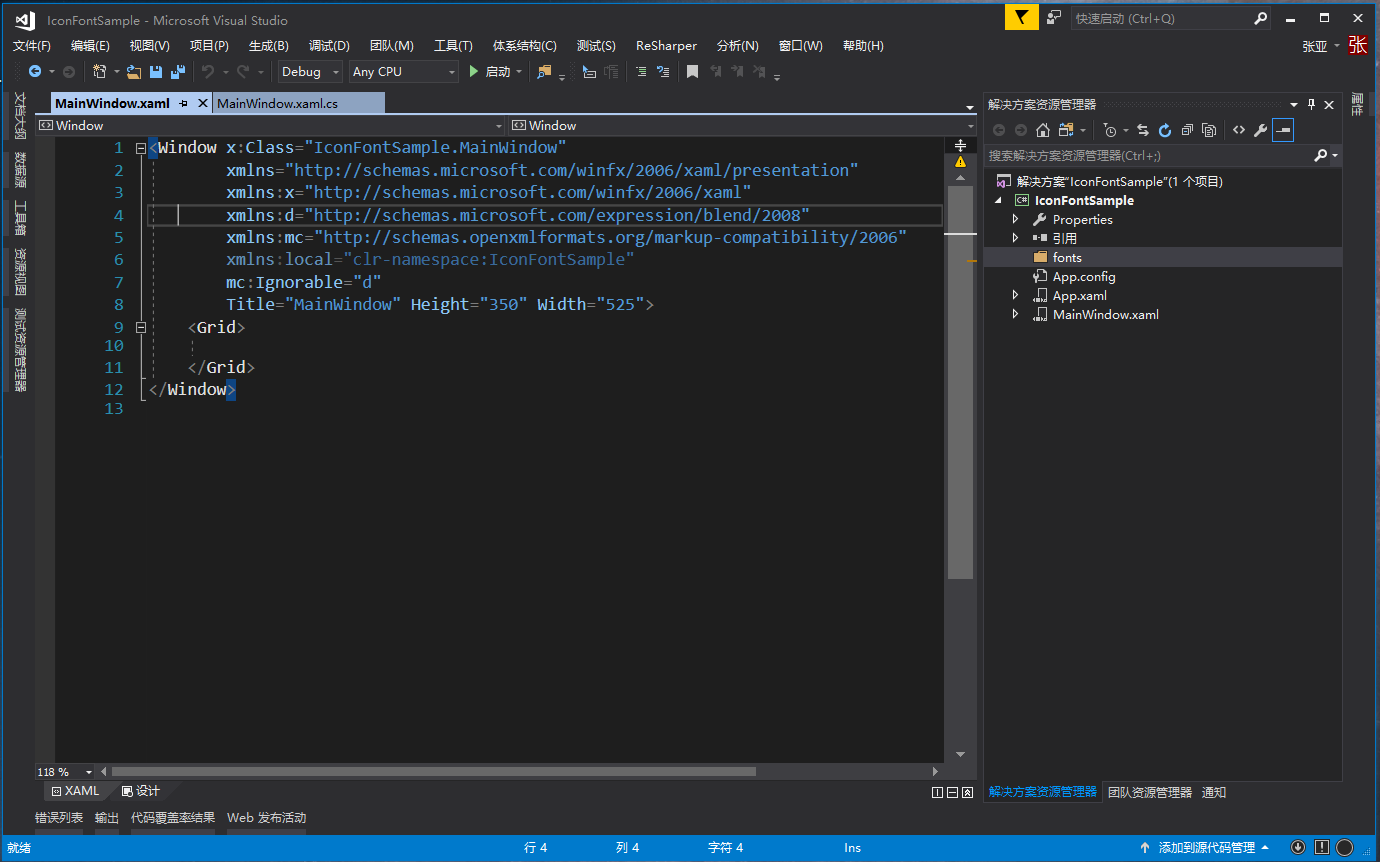
- 新建WPF应用,并新建存放字体的文件夹;

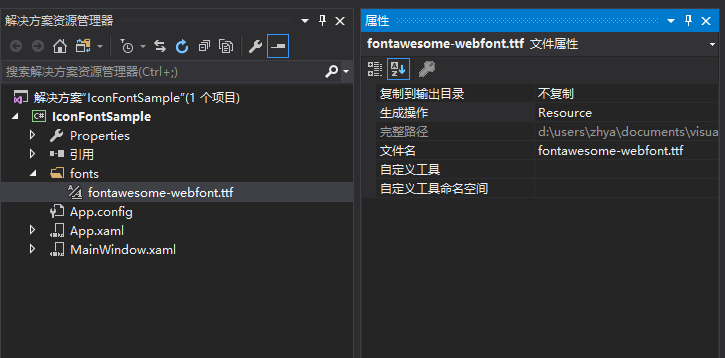
- 把下载的fonts文件夹中的fontawesome-webfont.ttf复制到项目中存放字体的文件夹中,并设置其生成操作为Resource(默认即是);

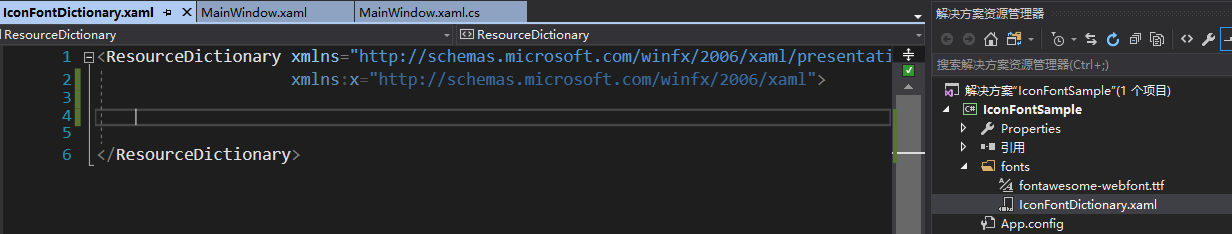
新建资源文件,存放所有图标相关的资源;

加入字体样式;
首先加入字体的资源
<FontFamily x:Key="IconFont">/IconFontSample;component/fonts/fontawesome-webfont.ttf#Fontawesome</FontFamily>
然后加入样式
<Style x:Key="IconStyle" >
<Setter Property="TextElement.FontFamily" Value="{StaticResource IconFont}" />
<Setter Property="Control.OverridesDefaultStyle" Value="True"></Setter>
<Setter Property="Control.UseLayoutRounding" Value="True"></Setter>
<Setter Property="Control.SnapsToDevicePixels" Value="True"></Setter>
<Setter Property="TextBlock.TextAlignment" Value="Center"></Setter>
<Setter Property="TextBlock.VerticalAlignment" Value="Center"></Setter>
<Setter Property="TextElement.FontSize" Value="12"></Setter>
</Style>
处理图标资源名称
现在,我们需要把字体以WPF资源的形式加进来, 我们需要把CSS中

处理成
<system:String x:Key="icon-glass"></system:String>
处理的办法其实还比多,比如可以写个脚本什么的。 我这里介绍直接使用替换的方法
在VS里打开font-awesome.css文件。(在下载的css文件夹中)
把除下面这种格式的其它CSS样式删掉
.fa-glass:before {
content: "\f000";
}
使用
<system:String x:Key="替换.使用
">替换:before {使用
&#x替换content: "\使用
;替换";使用
</system:String>替换}在资源文件中加入
xmlns:system="clr-namespace:System;assembly=mscorlib"

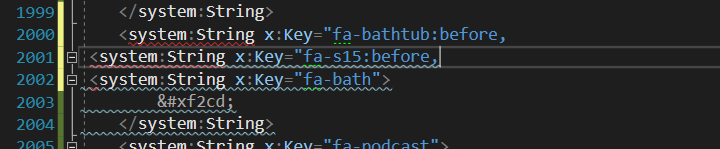
把替换后的内容复制到资源文件中,处理报错的行

如图中,删掉2000和2001行
使用
完成上面的操作后,我们就可以在应用程序中使用了。
在App.xaml文件中,引入资源
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/IconFontSample;component/fonts/IconFontDictionary.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>在应用程序中,就可以用使用资源的方式使用了
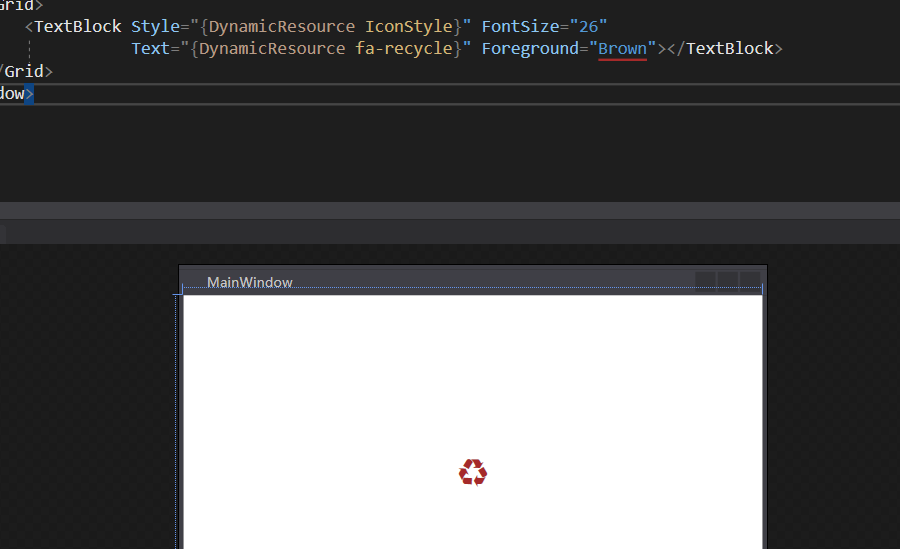
<TextBlock Style="{DynamicResource IconStyle}" FontSize="26"
Text="{DynamicResource fa-recycle}" Foreground="Brown"></TextBlock>
可以通过设置fontsize和foreground来设置图标的大小和颜色

在WPF应用程序中使用Font Awesome图标的更多相关文章
- 捕捉WPF应用程序中XAML代码解析异常
原文:捕捉WPF应用程序中XAML代码解析异常 由于WPF应用程序中XAML代码在很多时候是运行时加载处理的.比如DynamicResource,但是在编译或者运行的过程中,编写的XAML代码很可能有 ...
- 微信小程序中使用阿里字体图标
在微信小程序中使用阿里字体图标 ,不通过转换成base64的方式实现. 为了美化微信小程序,可以适当的使用一些小图标,这样体验也更友好些,于是决定使用常用的字体图标. 下载图标 首先在阿里字体图标查找 ...
- 如何在WPF应用程序中使用视频处理控件TVideoGrabber
要在WPF 中使用 TVideoGrabber 组件,需要像下面的方法来使用 VS.NET(DLL) 版本的组件: ——复制TVideoGrabber_x.x.x.x_x86.dll到c:/windo ...
- 微信小程序中使用阿里ICON图标
由于微信小程序不支持ttf字体,只支持base64的问题,需要把从图库下载下来的字体文件中的ttf文件转码为base64后使用如图 需将图中箭头所指的字体文件通过 https://transfonte ...
- 如何在微信小程序中使用阿里字体图标
第一步:下载需要的字体图标 进入阿里图标官网http://iconfont.cn/搜索自己想要的图标. 如这里需要一个购物车的图标,流程为: 搜索“购物车”图标 ---> 点击“添加入库” ...
- 在WPF应用程序中利用IEditableObject接口实现可撤销编辑的对象
这是我辅导的一个项目开发中的例子,他们是用WPF做界面开发,在学习了如何使用MVVM来实现界面与逻辑的分离,并且很好的数据更新之后,有一个疑问就是,这种双向的数据更新确实很不错,但如果我们希望用户可以 ...
- 在微信小程序中引入 Iconfont 阿里巴巴图标库
小程序的代码包不能超过4M,为了压缩代码包的大小,可以通过第三方链接引入图标资源 Iconfont 无疑是最常用的第三方图标库,这里介绍一下在微信小程序引入 Iconfont 的方法 一.下载图标 首 ...
- 在Qt中使用Font Awesome图标
官网: http://fontawesome.io/中文网: http://www.fontawesome.com.cn/GitHub: https://github.com/FortAwesome/ ...
- [mobile angular ui]MAUI中的font awesome图标
MAUI中用font awesome替换了glyphicon,但是FA中都有哪些可用的图标呢,在网上搜了一张font awesome的对照表,使用时记着把其中的icon-xxx替换为fa-xxx就可以 ...
随机推荐
- CodeForces758D
D. Ability To Convert time limit per test:1 second memory limit per test:256 megabytes input:standar ...
- CodeForces 722B
B. Verse Pattern time limit per test:1 second memory limit per test:256 megabytes input:standard inp ...
- [No0000B7]If else 与 三元表达式? : 效率对比
先看 if else 一段代码 using System; class Program { private static void Main() { ; ) i = -; ; Console.Writ ...
- java_ 集合
集合类说明及区别Collection├List│├LinkedList│├ArrayList│└Vector│ └Stack└SetMap├Hashtable├HashMap└WeakHashMap ...
- SVN-TortoiseSVN安装和常用操作步骤
安装VisualSVN-Server-2.0.5 服务端: 运行VisualSVN-Server-2.0.5.msi程序,点击Next,下面的截图顺序即为安装步骤: 2 图2: 注意:Server P ...
- CSS的兼容性与BUG处理
骨灰级清除浮动 .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility ...
- uml系列(六)——行为图:活动&状态
说完uml的静态图了,说一下uml的动态的表示吧. uml的行为图,uml的行为图主要用来设计程序的行为.还是老规矩,先来张图: 行为图包含活动图和状态图两种. 先来说下活动图:活动图是由活动的节点和 ...
- java gui三个组件的使用
链接: http://blog.sina.com.cn/s/blog_614f347b0101egah.html 代码: import java.awt.*; import java.awt.even ...
- html5表单和伪类
type = "email"; 自带验证格式type = "url"; 网址 http//:type = "tel";移动端会变成数字键盘t ...
- MySQL索引创建、删除、查看
主键索引 PRIMARY KEY索引仅是一个具有名称PRIMARY的UNIQUE索引.这表示一个表只能包含一个PRIMARY KEY,因为一个表中不可能具有两个同名的索引. ALTER TABLE ...
