webpack+babel项目在IE下报Promise未定义错误引出的思考
低版本浏览器引起的问题
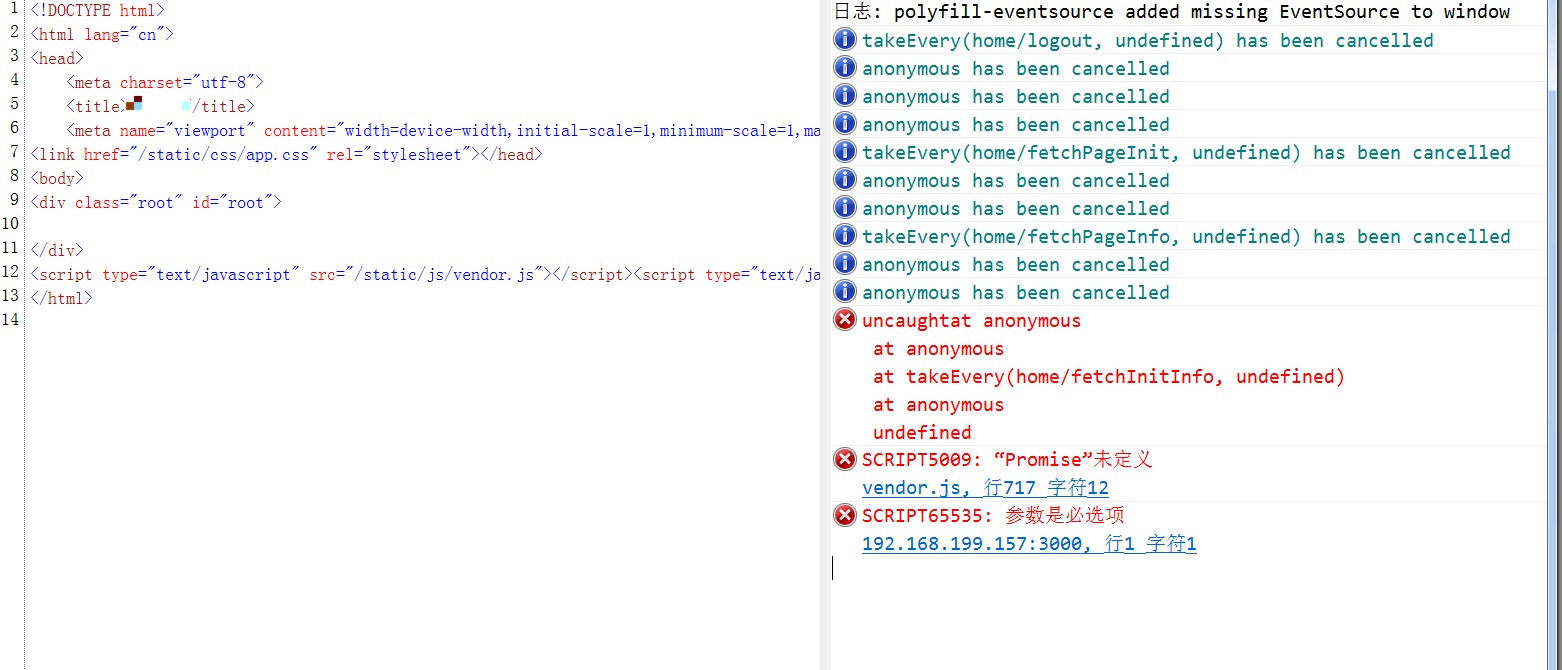
最近开发一个基于webpack+babel+react的项目,一般本地是在chrome浏览上面开发,chrome浏览器开发因为支持大部分新的js特性,所以一般不怎么需要polyfill, 比如Promise,string实例的includes方法等。即使在低版本浏览器中,通过babel-runtime的polyfill也是可以转换的,但是事不竟然,项目在IE9浏览器上报错,错误如下截图:

很明显,项目中使用了Promise,但是IE9又不支持该新特性,所以导致报错。
那么, 问题来了,babel-runtime不是会自动polyfill项目中的Promise功能么,为啥没有呢?下面就来一探究竟。
babel-runtime真的帮我们转换了么
按照babel官网的介绍,babel-runtime跟babel-polyfill一样,都是对不支持的新功能进行polyfill,只是:
babel-runtime: 他不会污染全局环境,会在局部进行polyfill,另外不会转换一些实例方法,如'abc'.includes('a'),其中的includes方法就不会翻译。它一般结合
babel-plugin-transform-runtime来使用。babel-polyfill:简单粗暴,他会污染全局环境,比如在不支持Promise的浏览器会polyfill一个全局的Promise对象供调用;另外,不支持的实例方法也在对应的构造函数原型链上添加要polyfill的方法。
那么上面例子中的Promise,babel-runtime真的帮我们转换了么,在项目中测试一下,发下它确实转换了。
let _promise = new Promise()
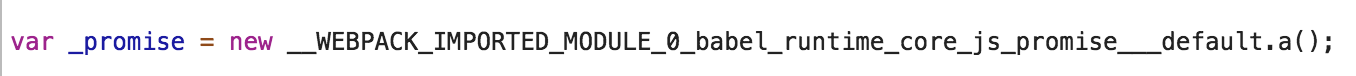
如上,在代码中测试一下,查看对应的转换文件:

可以看到,在项目中,babel-runtime真的帮我们进行了polyfill,那为啥还会报上面的Promise未定义的错误呢???
Promise未定义错误真凶
既然babel-runtime会对经过babel编译的代码进行代码转换,那么可以猜想:
错误的真正原因是一些代码没有经过babel-runtime编译转换。
首先想到的是node_modules模块,因为一些npm包在webpack配置中不需要babel的编译,而这些包可能需要Promise的原生支持功能.
如vuex,之前就有人在github上提出过类似的问题vuex requires a promise polyfill in this browser。因为在它源码里面是这样判断的:
assert(typeof Promise !== 'undefined', "vuex requires a Promise polyfill in this browser.");
这样的情况需要主要,经过排查,在本项目中,没有发现是因为npm包引起的。那么还有一种可能:webapck本身产生的一些代码。
通过定位错误发生地方,发现确实是webpack自身产生的代码需要Promise。在webpack的官网也找到了答案:

可以发现,在webpack使用异步加载模块时, require.ensure需要原生支持Promise,因为我们项目是按需加载,所以才导致上面问题的产生。即:
webpack生成的new Promise相关代码, 超出babel的babel-runtime的控制范围,只有polyfill全局的Promise才能解决此问题。
解决上面的问题, 大部分人会想到使用其他Promise的polyfill库,如babel-polyfill或者es6-promise等,这固然是一个解决办法,但是可以结合babel-runtime的转换功能来为全局Promise进行polyfill,不会引入额外的库。代码如下:
// 将Promise抛出为全局对象
window.Promise = Promise
然后babel-runtime会将其转化为如下:
// 将Promise抛出为全局对象
window.Promise = __WEBPACK_IMPORTED_MODULE_0_babel_runtime_core_js_promise___default.a()
这样,将babel-runtime的Promise的polyfill挂到window下,达到其他Promise的polyfill的效果。
在跨浏览器中的选择
本人的大部分后台项目,一般会要求使用人员使用chrome浏览器,只选择babel-runtime就可以满足需求,因为chrome大部分js新特性都支持,如字符串实例的includes, 虽然babel-runtime不会编译,但是浏览器自己会支持,不会产生问题。但是对于跨浏览器的项目就需要特别考虑了。
对于跨浏览器的项目,尤其是低版本的IE时,建议选择
babel-polyfill, 它可以对静态或者实例方法都会转换对于指定的浏览器的项目如chrome,直接使用
babel-runtime来进行转换,它不会对实例方法进行转换。
参考文献
1、webpack文档
2、babel的polyfill和runtime的区别
3、babel原理和polyfill和runtime的区别
4、webpack+babel+transform-runtime, IE下提示Promise未定义?
5、ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍(下)
webpack+babel项目在IE下报Promise未定义错误引出的思考的更多相关文章
- IE浏览器报Promise未定义的错误、解决vuex requires a Promise polyfill in this browser问题
一个vue-cli构建的vue项目,一个使用angular的项目,两个项目在其他浏览器一切正常,但是ie中会报Promise未定义的错误 解决办法: 一.vue的项目: 1.npm install b ...
- IE浏览器报Promise未定义的错误
背景: 一个vue-cli构建的vue项目,一个使用angular的项目,两个项目在其他浏览器一切正常,但是ie中会报Promise未定义的错误 解决办法: vue的项目: 1. npm insta ...
- phpcmsV9中表单向导在js调用里日期控件在IE下报Calendar未定义的解决办法
最近在phpcmsV9里用表单向导弄个的提交表单,但用了日期和时间类型时,用 <script language='javascript' src='{APP_PATH}index.php?m ...
- IE8下提示'console'未定义错误
在开发的过程中由于调试的原因,在代码中加入console.info("xxxx"),而未进行删除 在IE8下测试该代码所在的页面报错,如下: 需要注意的是,使用console对象查 ...
- 解决axios在ie浏览器下提示promise未定义的问题
参考链接: https://blog.csdn.net/bhq1711617151/article/details/80266436 在做项目的时候发现在ie11上出现不兼容的问题,对于和后台交互这块 ...
- asp.net项目在IE11下出现“__doPostBack”未定义的解决办法
最 近我们运营的网站有用户反馈在 IE 11 下<asp:LinkButton> 点击出现 “__doPostBack”未定义”,经过一番google,终于知道了原因:ASP.NET 可能 ...
- 【转】asp.net项目在IE11下出现“__doPostBack”未定义的解决办法
最近我们运营的网站有用户反馈在 IE 11 下<asp:LinkButton> 点击出现 "__doPostBack"未定义",经过一番google,终于知道 ...
- (转)JS之——解决IE6、7、8使用JSON.stringify报JSON未定义错误的问题
https://blog.csdn.net/l1028386804/article/details/53439755 在通过JavaScript将对象类型的参数通过JSON.stringify转换成字 ...
- vue项目,ie11 浏览器报 Promise 未定义的错误
报错: {description: "“Promise”未定义", message: "“Promise”未定义", name: "Referenc ...
随机推荐
- Linux学习决心书
学习Linux决心计划书 我叫耿长学,来自河南省邓州市,经过老男孩教育运维班5个月学习后,我一定要达到的薪水目标是11000元,为了达到此目标我将采取如下10大行动或方案: 1.每天早上5:30-6: ...
- Nodejs前端服务器压缩图片
Nodejs作为前端服务器,自然能承担处理图片的能力, 使用GM for nodejs 作为图片处理器,调用ImageMagick处理图片 使用ImageMagick var imageMagick ...
- Linux运维正则表达式之grep
一.什么是正则表达式?简单的说,正则表达式就是一套处理大量的字符串而定义的规则和方法.例如:假设 @代表12345通过正则表达式这些特殊符号,我们可以快速过滤.替换需要的内容.linux正则表达式一般 ...
- Did you forget about DBModel.InitializeModel the model [AAAdm] ?
AIO5安装完毕后登陆出现以下报错:Did you forget about DBModel.InitializeModel the model [AAAdm] ? 说明: 执行当前 Web 请求期间 ...
- ORACLE 错误代码提示归集
有时数据库出现问题,不是每次都有网络可查,所以把所有的ora系列的错误整理出来, 在最没有办法的时候,需要自己来解决,有了这些根据,问题会好办的.虽说对于数据库方面, DBA很强大,他们在遇到错误时, ...
- jQuery操作input改变value属性值
今天写了一个表单元素,在用户点击的时候会清空input中的内容,当鼠标点击其他地方的时候会把输入的值保存为input的value值 类似于这样的效果 当用户点击的时候文字消失. html代码 < ...
- RFID电动车管理,智慧城市物联网建设的入口
原谷歌CEO施密特说:"我可以非常直接地说,互联网将消失." 互联网在20多年来帮助人们解决了信息共享.交互,几乎在瞬间颠覆了很多传统的商业模式,把卖产品变为卖内容和服务,是个了不 ...
- 边框(Border) 和 轮廓(Outline) 属性
border 复合属性.设置对象边框的特性. 标签定义及使用说明 如果上述值缺少一个没有关系,例如border:#FF0000;是允许的. 默认值: not specified 继承: no Java ...
- 【转】用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程
原文链接:http://www.cnblogs.com/shuoer/p/7779131.html 用systemJS+karma+Jasmine+babel环境去编写简单的ES6工程 首先解释下什么 ...
- 用python 抓取B站视频评论,制作词云
python 作为爬虫利器,与其有很多强大的第三方库是分不开的,今天说的爬取B站的视频评论,其实重点在分析得到的评论化作嵌套的字典,在其中取出想要的内容.层层嵌套,眼花缭乱,分析时应细致!步骤分为以下 ...
