三栏布局之 css3 calc和 flex
圣杯布局的实现,有很多种。
大致都是借助 padding, margin, float之类的,当然这是传统的实现方式。更多的参考方式圣杯布局小结.
这里说的是用css3 cal 和flex来实现,因为css有限,有不当或者错误之处,敬请指出。
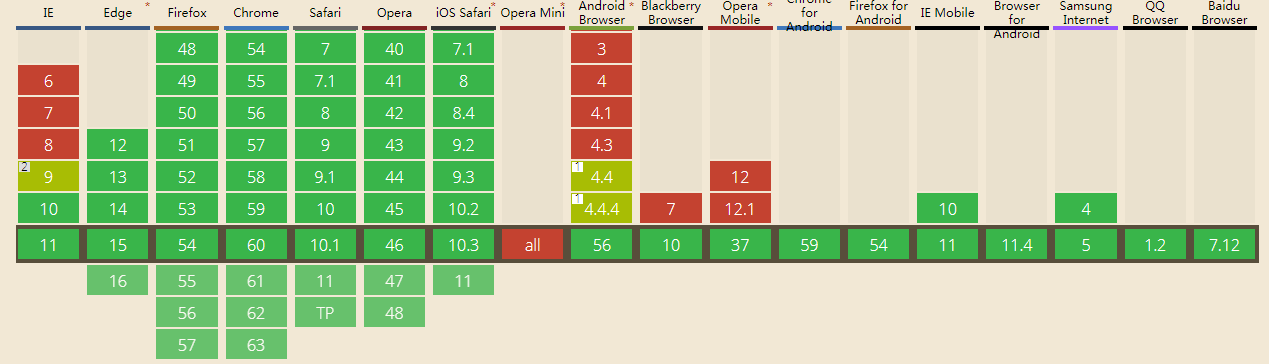
css3 cal 的支持情况,总体 93%。

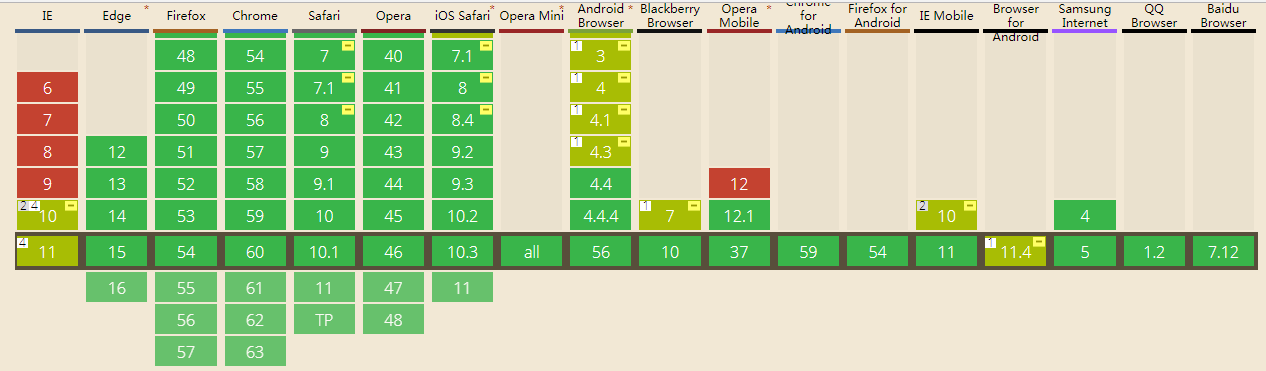
flex布局的支持情况, 总体97%

为了增加复杂度
1. 块之间有间距
2. 有 border
3. 都采用了 box-sizing: content-box
先看 calc的实现
<!DOCTYPE html>
<html lang="en"> <head>
<title>css3 cal</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html,
body {
height: %;
width: %;
margin: ;
padding: ;
box-sizing: border-box
} .header {
background: red;
height: 100px;
} .footer {
height: 100px;
position: absolute;
bottom: ;
width: %;
box-sizing: border-box;
background-color: palevioletred
} .header,
.footer,
.left,
.content,
.right {
border: 10px solid black;
box-sizing: border-box
} .left {
margin: 20px ;
background: green;
width: 100px;
} .content {
margin: 20px 20px;
background-color: silver;
width: calc(% - 240px);
width: -webkit-calc(% - 240px);
width: -moz-cal(%-240px);
} .right {
margin: 20px ;
background-color: yellow;
width: 100px;
} .left,
.content,
.right {
float: left;
height: calc(% - 240px);
height: -webkit-calc(% - 240px);
height: -moz-cal(%-240px);
}
</style>
</head> <body>
<div class="header">header</div>
<div class="left">left</div>
<div class="content">content</div>
<div class="right">right</div>
<div class="footer">footer</div>
</body> </html>
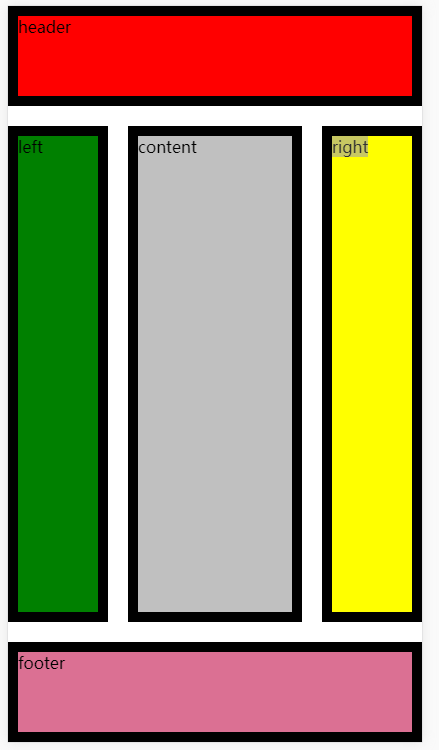
效果

现在看flex的实现方式
<!DOCTYPE html>
<html lang="en"> <head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
html,
body {
height: %;
width: %;
margin: ;
padding:
} body {
display: flex;
flex-direction: column;
} .header {
height: 100px;
background: red;
} #container {
display: flex;
flex: auto;
margin: 20px ;
} .left {
background-color: green;
} .right {
background-color: yellow;
} .content {
flex: auto;
background-color: silver;
margin: 20px;
} .footer {
height: 100px;
width: %;
background-color: palevioletred
} .left,
.right {
flex: 100px;
} .left,
.right,
.content,
.header,
.footer {
box-sizing: border-box;
border: 10px solid black;
}
</style>
</head> <body>
<div class="header">header</div>
<div id='container'>
<div class="left">left</div>
<div class="content">content</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body> </html>
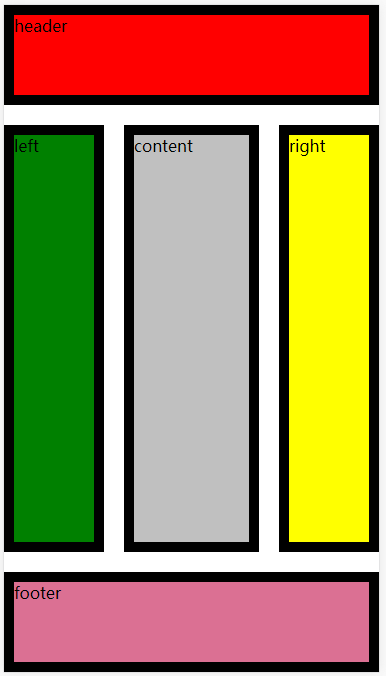
效果:

效果是一样的,都只是拉伸缩放自动填满。
但是都把 box-sizing: border-box 删除掉的时候,会发现 calc已经坏掉了,但是flex依旧没有发生混乱。
这就是我为什么爱flex的原因。 还有这么复杂的去计算,真心的类,支持度还没flex高。
难道是我还是太年轻吧。
引用:
三栏布局之 css3 calc和 flex的更多相关文章
- CSS3使用盒模型实现三栏布局
本篇文章由:http://xinpure.com/css3-box-model-to-implement-a-three-column-layout/ 使用 Position 绝对定位也是可以实现三栏 ...
- 使用display:flex;实现两栏布局和三栏布局
一.使用display:flex;实现两栏布局 body,div{margin:0px;padding:0px;} .flex-container{display:flex;height:300px; ...
- 三栏布局的三个典型方法(圣杯、双飞翼、flex)
聊聊三栏布局----左右定宽,中间自适应. 效果图: 圣杯布局 <!DOCTYPE html> <html> <head lang="en"> ...
- css-前端实现左中右三栏布局的常用方法:绝对定位,圣杯,双飞翼,flex,table-cell,网格布局等
1.前言 作为一个前端开发人员,工作学习中经常会遇到快速构建网页布局的情况,这篇我整理了一下我知道的一些方法.我也是第一次总结,包括圣杯布局,双飞翼布局,table-cell布局都是第一次听说,可能会 ...
- ccs之经典布局(二)(两栏,三栏布局)
接上篇ccs之经典布局(一)(水平垂直居中) 四.两列布局 单列宽度固定,另一列宽度是自适应. 1.float+overflow:auto; 固定端用float进行浮动,自适应的用overflow:a ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- 布局:高度已知,布局一个三栏布局,左栏和右栏宽度为200px,中间自适应
需求:高度已知为200px,写出三栏布局,左栏和右栏各位200px,中间自适应,如下图所示: 方法一:float浮动布局 原理是:定义三个区块,需要注意的是中间的区块放在右边区块的下面,统一设置高度为 ...
- 如何用CSS实现中间自适应,两边定宽三栏布局
1.前言 用css实现“两边定宽,中间自适应的三栏布局”这个问题应该是在前端面试中被面试官提问到的高频问题了,一般当面试者写出一种实现方法之后,面试官还会问你还有没有别的方法,尽量多的写出几种实现方法 ...
- css常见双栏和三栏布局
左侧固定右侧自适应 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
随机推荐
- Python的字符编码
Python的字符编码 1. Python字符编码简介 1. 1 ASCII Python解释器在加载.py文件的代码时,会对内容进行编码,一般默认为ASCII码.ASCII(American St ...
- Markdown语法入门
本文内容参考与这里,本篇文档,用Markdown语法写成. 概述 宗旨 Markdown 的目标是实现「易读易写」. 可读性,无论如何,都是最重要的.一份使用 Markdown 格式撰写的文件应该可以 ...
- POJ 3616 Milking Time DP题解
典型的给出区间任务和效益值,然后求最大效益值的任务取法. 属于一维DP了. 一维table记录的数据含义:到当前任务的截止时间前的最大效益值是多少. 注意. 这表示当前任务一定要选择,可是终于结果是不 ...
- 怎样在Ubuntu Scope中定义设置变量并读取
在本遍文章中,我们来解说怎么对我们的Ubuntu Scope进行设置.对Scope而言,有些时候我们希望可以使用设置来改变我们的显示.或对我们的搜索进行又一次定义.关于很多其它Scope的开发,请參阅 ...
- JAVA入门[14]-Spring MVC AOP
一.基本概念 1.AOP简介 DI能够让相互协作的软件组件保持松散耦合:而面向切面编程(aspect-oriented programming,AOP)允许你把遍布应用各处的功能分离出来形成可重用的组 ...
- 询问Spring Bott和高并发框架两个问题
这里我问两个问题,请大神告诉我. 第一个问题,如果我想用Spring Boot开发企业级的微服务,我该看哪些资料?比如数据库该如何配置?消息中间件该怎么设置?等等.或者可以推荐给我几本这方面的书. 第 ...
- sed从入门到深入修炼目录
sed系列文章: sed修炼系列(一):花拳绣腿之入门篇sed修炼系列(二):武功心法(info sed翻译+注解)sed修炼系列(三):sed高级应用之实现窗口滑动技术sed修炼系列(四):sed中 ...
- 数值函数ROUND(四舍五入),TRUNC(不四舍五入),MOD
- JavaScript循环实例
几个经典的循环案例: 1.一张纸的厚度是0.0001米,将纸对折,对折多少次厚度超过珠峰高度8848米 var i=0; var h=0.0001; while(true){ i++; h=h*2; ...
- iOS 类似朋友圈的图片浏览器SDPhotoBrowser
SDPhotoBrowser.Demo 1.在文件SDBrowserImageView.m中有用SDWebImage到网络加载图片 需要的注释去掉即可 #import "ViewContro ...
