WebRTC 入门到放弃(一)WebRTC
前言
WebRTC,名称源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的技术,是谷歌2010年以6820万美元收购Global IP Solutions公司而获得的一项技术。2011年5月开放了工程的源代码,在行业内得到了广泛的支持和应用,成为下一代视频通话的标准。
如何使用
1、RecordRTC地址:https://github.com/muaz-khan/RecordRTC
2、Nignx配置文件
- server {
- listen 443 ssl http2;
- server_name www.tinywan.com;
set $root_path /home/www/build/RecordRTC/RecordRTC-to-PHP;- root $root_path;
- location / {
- if (!-e $request_filename) {
- rewrite ^(.*)$ /index.php?s=/$1 last;
- break;
- }
- }
- location ~ \.php$ {
- fastcgi_pass unix:/var/run/php7.1.9-fpm.sock;
- fastcgi_index index.php;
- fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
- include fastcgi_params;
- fastcgi_buffer_size 128k;
- fastcgi_buffers 4 256k;
- fastcgi_busy_buffers_size 256k;
- fastcgi_connect_timeout 300;
- fastcgi_send_timeout 300;
- fastcgi_read_timeout 300;
- }
- }
说明:这里必须是Https方式访问,为什么看这里:https://sites.google.com/a/chromium.org/dev/Home/chromium-security/deprecating-powerful-features-on-insecure-origins
(1)http://localhost :被视为一个安全的来源,所以如果你能从localhost运行你的服务器,你应该能够在该服务器上测试这个功能。
(2)https:用公用信任的证书保护服务器。如果服务器可从Internet访问,则多个公共 CA提供免费的,自动更新的服务器证书
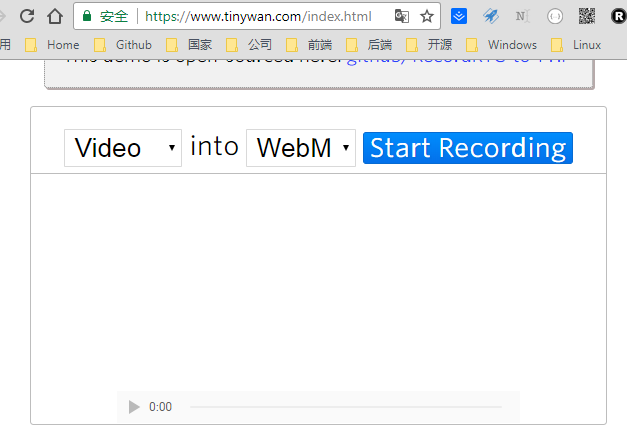
3、访问地址:https://www.tinywan.com/index.html

4、开始录屏

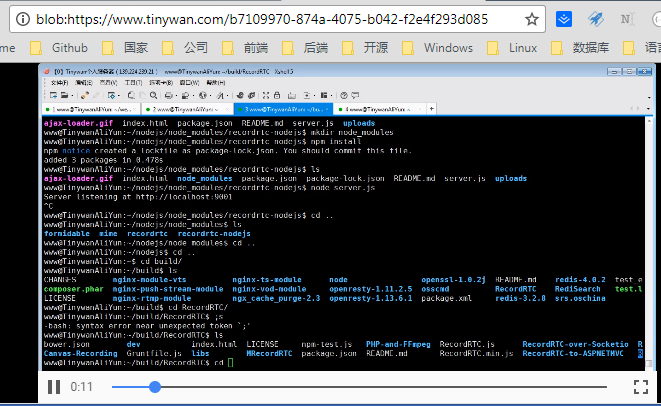
上面是我的一个xshell的窗口,可以看到实时的xshell的工作
5、录制完成操作
1、点击保存磁盘按钮
(必须的停止录屏CIA可以哦,不然是以前的录像)

将会下载视频,使用VlC打开刚刚要下载的是视频

2、新窗口打开


3、上传服务器


服务器死啊
- public function recordRtcRun()
- {
- foreach(array('video', 'audio') as $type) {
- if (isset($_FILES["${type}-blob"])) {
- echo 'uploads/';
- $fileName = $_POST["${type}-filename"];
- $uploadDirectory = ROOT_PATH . 'public' . DS .'uploads/'.$fileName;
- if (!move_uploaded_file($_FILES["${type}-blob"]["tmp_name"], $uploadDirectory)) {
- echo(" problem moving uploaded file");
- }
- echo($fileName);
- }
- }
- }
注:以上片段解释了如何将记录的音频/视频文件POST到PHP服务器。 它捕获Blob并使用XHR2 / FormData进行POST。
JS 主要代码
- var fileType = 'video'; // or "audio"
- var fileName = 'ABCDEF.webm'; // or "wav"
- var formData = new FormData();
- formData.append(fileType + '-filename', fileName);
- formData.append(fileType + '-blob', blob);
- xhr('save.php', formData, function (fName) {
- window.open(location.href + fName);
- });
// 这里的url改为上传文件路径就可以了- function xhr(url, data, callback) {
- var request = new XMLHttpRequest();
- request.onreadystatechange = function () {
- if (request.readyState == 4 && request.status == 200) {
- callback(location.href + request.responseText);
- }
- };
- request.open('POST', url);
- request.send(data);
- }
服务器上传视频文件


4、日志Console文件信息

WebRTC 入门到放弃(一)WebRTC的更多相关文章
- WebRTC入门学习之初识WebRTC (转)
一.WebRTC基本架构 图一 WebRTC总体架构,摘自百度百科 先说说WebRTC大致的实现思路:我们创建的web app,然后在app中调用W3C提供的JS API,JS API 会调用浏览器 ...
- WebRTC开发基础(WebRTC入门系列1:getUserMedia)
什么是WebRTC WebRTC由IETF(Internet Engineering Task Force——互联网工程任务组)和W3C(World Wide Web Consortium——万维网联 ...
- WebRTC 入门教程(二)| WebRTC信令控制与STUN/TURN服务器搭建
WebRTC 入门教程(二)| WebRTC信令控制与STUN/TURN服务器搭建 四月 4, 2019 作者:李超,音视频技术专家.本文首发于 RTC 开发者社区,欢迎在社区留言与作者交流. htt ...
- Android IOS WebRTC 音视频开发总结(十)-- webrtc入门002
继续上一篇中未翻译完成的部分,主要包括下面三个部分: 1,扩展:WebRTC多方通话. 2,MCU Multipoint Control Unit. 2, 扩展:VOIP,电话,消息通讯. 注意:翻译 ...
- Android IOS WebRTC 音视频开发总结(九)-- webrtc入门001
下面这篇介绍webrtc的文章不错,我花了大半天翻译了一下. 翻译的时候不是逐字逐句的,而是按照自己的理解翻译的,同时为了便于理解,也加入一些自己组织的语言. 本文主要介绍webrtc的信令,stun ...
- WebRTC开发基础(WebRTC入门系列2:RTCPeerConnection)
RTCPeerConnection的作用是在浏览器之间建立数据的“点对点”(peer to peer)通信. 使用WebRTC的编解码器和协议做了大量的工作,方便了开发者,使实时通信成为可能,甚至在不 ...
- CYQ.Data 从入门到放弃ORM系列:开篇:自动化框架编程思维
前言: 随着CYQ.Data 开始回归免费使用之后,发现用户的情绪越来越激动,为了保持这持续的激动性,让我有了开源的念头. 同时,由于框架经过这5-6年来的不断演进,以前发的早期教程已经太落后了,包括 ...
- [精品书单] C#/.NET 学习之路——从入门到放弃
C#/.NET 学习之路--从入门到放弃 此系列只包含 C#/CLR 学习,不包含应用框架(ASP.NET , WPF , WCF 等)及架构设计学习书籍和资料. C# 入门 <C# 本质论&g ...
- OpenStack从入门到放弃
OpenStack从入门到放弃 目录: 为何选择云计算/云计算之前遇到的问题 什么是云计算 云服务模式 云应用形式 传统应用与云感知应用 openstack及其相关组件介绍 flat/vlan/gre ...
随机推荐
- UWP 常用文件夹
①KnownFolders KnownFolders.PicturesLibrary 等等列举 ②ApplicationData.Current ApplicationData.Current.Loc ...
- 自动化运维工具——puppet详解(一)
一.puppet 介绍 1.puppet是什么 puppet是一个IT基础设施自动化管理工具,它能够帮助系统管理员管理基础设施的整个生命周期: 供应(provisioning).配置(configur ...
- 利用KindEditor实现公司通讯录的维护
引言: 本人所属施工单位,在建项目较多,通讯录是以项目为单位挂接在公司内部网站通讯录板块,以静态页面展示.一直以来都是项目部办公室通过电话.邮件等方式通知总部信息部门变更通讯录,日常维护的工作量较大. ...
- BNUOJ34977夜空中最亮的星(数学,向量的应用)
夜空中最亮的星 Time Limit: 2000ms Memory Limit: 65536KB 64-bit integer IO format: %lld Java class name ...
- UVA - 10249 The Grand Dinner
Description Problem D The Grand Dinner Input: standard input Output: standard output Time Limit: 15 ...
- git 操作问题
clone远程版本号库的时候,报错,提示路径不正确. 之前输入的路径为:ssh://[ip]:[port号]/[数据库名称] 增加username后的路径:ssh://[username]@[ip]: ...
- JAVA入门[19]-Hibernate简单示例
一.Hibernate简介 在很多场景下,我们不需要使用JdbcTemplate直接操作SQL语句,这时候可以用ORM工具来节省数大量的的代码和开发时间.ORM工具能够把注意力从容易出错的SQL代码转 ...
- wordpess关闭评论的方法,wordpress开发
由于某种原因,需要把wordpress的评论关闭,下面讲一下方法. 在wordpress模板中,找到文章模板页面文件single.php,在里面找到 <?php comments_templat ...
- .Net版InfluxDB客户端使用时的一些坑
1.如果应用程序是WebAPi,则需要使用同步版的InfluDB客户端 2.如果应用程序是Winform或Console程序或Windows服务,则使用同步或异步版客户端都可以,建议用异步版 3.如果 ...
- spring boot利用swagger和spring doc生成在线和离线文档
参考博客地址: 在线文档:http://blog.didispace.com/springbootswagger2/ 离线文档:http://www.jianshu.com/p/af7a6f29bf4 ...
