【Bootstrap简单用法】
一、下载及使用
参考网站:http://www.bootcss.com/
1、使用 BootCDN 提供的免费 CDN 加速服务(同时支持 http 和 https 协议)
- <!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
- <!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
- <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
2、预编译版
下载压缩包之后,将其解压缩到任意目录即可看到以下(压缩版的)目录结构:
- bootstrap/
- ├── css/
- │ ├── bootstrap.css
- │ ├── bootstrap.css.map
- │ ├── bootstrap.min.css
- │ ├── bootstrap.min.css.map
- │ ├── bootstrap-theme.css
- │ ├── bootstrap-theme.css.map
- │ ├── bootstrap-theme.min.css
- │ └── bootstrap-theme.min.css.map
- ├── js/
- │ ├── bootstrap.js
- │ └── bootstrap.min.js
- └── fonts/
- ├── glyphicons-halflings-regular.eot
- ├── glyphicons-halflings-regular.svg
- ├── glyphicons-halflings-regular.ttf
- ├── glyphicons-halflings-regular.woff
- └── glyphicons-halflings-regular.woff2
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <link rel="stylesheet" href="./css/bootstrap.css">
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col-md-8 col-md-offset-4">
- <table class="table table-bordered table-hover">
- <tr>
- <th>姓名</th>
- <th>年龄</th>
- <th>班级</th>
- <th>操作</th>
- </tr>
- <tr class="danger">
- <td>张三</td>
- <td>23</td>
- <td>s19</td>
- <td><button class="btn-sm btn-danger">删除</button></td>
- </tr>
- <tr class="info">
- <td>李四</td>
- <td>23</td>
- <td>s18</td>
- <td><button>删除</button></td>
- </tr>
- <tr class="default">
- <td>王五</td>
- <td>28</td>
- <td>s19</td>
- <td><button>删除</button></td>
- </tr>
- </table>
- </div>
- </div>
- </div>
- <script src="jquery-3.1.1.js"></script>
- <script>
- $("button").click(function () {
- console.log($(this));
- $(this).parent().parent().remove()
- })
- </script>
- </body>
- </htm
demo
二、栅格系统
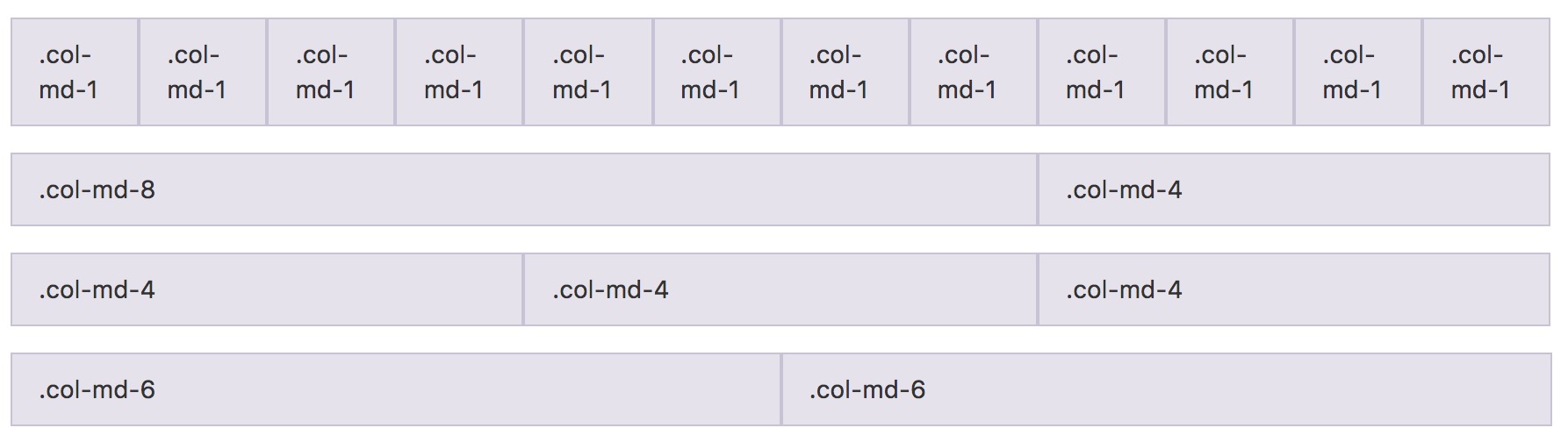
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

- <div class="row">
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- <div class="col-md-1">.col-md-1</div>
- </div>
- <div class="row">
- <div class="col-md-8">.col-md-8</div>
- <div class="col-md-4">.col-md-4</div>
- </div>
- <div class="row">
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4">.col-md-4</div>
- <div class="col-md-4">.col-md-4</div>
- </div>
- <div class="row">
- <div class="col-md-6">.col-md-6</div>
- <div class="col-md-6">.col-md-6</div>
- </div>
【Bootstrap简单用法】的更多相关文章
- jquery.validate.js 表单验证简单用法
引入jquery.validate.js插件以及Jquery,在最后加上这个插件的方法名来引用.$('form').validate(); <!DOCTYPE html PUBLIC " ...
- CATransition(os开发之画面切换) 的简单用法
CATransition 的简单用法 //引进CATransition 时要添加包“QuartzCore.framework”,然后引进“#import <QuartzCore/QuartzCo ...
- 基于Bootstrap简单实用的tags标签插件
http://www.htmleaf.com/jQuery/ jQuery之家 自由分享jQuery.html5和css3的插件库 基于Bootstrap简单实用的tags标签插件
- NSCharacterSet 简单用法
NSCharacterSet 简单用法 NSCharacterSet其实是许多字符或者数字或者符号的组合,在网络处理的时候会用到 NSMutableCharacterSet *base = [NSMu ...
- [转]Valgrind简单用法
[转]Valgrind简单用法 http://www.cnblogs.com/sunyubo/archive/2010/05/05/2282170.html Valgrind的主要作者Julian S ...
- Oracle的substr函数简单用法
substr(字符串,截取开始位置,截取长度) //返回截取的字 substr('Hello World',0,1) //返回结果为 'H' *从字符串第一个字符开始截取长度为1的字符串 subst ...
- Ext.Net学习笔记19:Ext.Net FormPanel 简单用法
Ext.Net学习笔记19:Ext.Net FormPanel 简单用法 FormPanel是一个常用的控件,Ext.Net中的FormPanel控件同样具有非常丰富的功能,在接下来的笔记中我们将一起 ...
- TransactionScope简单用法
记录TransactionScope简单用法,示例如下: void Test() { using (TransactionScope scope = new TransactionScope()) { ...
- WPF之Treeview控件简单用法
TreeView:表示显示在树结构中分层数据具有项目可展开和折叠的控件 TreeView 的内容是可以包含丰富内容的 TreeViewItem 控件,如 Button 和 Image 控件.TreeV ...
随机推荐
- This version of the rendering library is more recent than your version of IntelliJ IDEA.
今天往idea里导入其它项目时又遇到了一个问题.单独标记一下. 导入后打开一个布局xml文件,发现不能渲染,报错为: This version of the rendering library is ...
- 二、springcloud Netflix 注册中心
Eureka是Netflix开源的一款提供服务注册和发现的产品,它提供了完整的Service Registry和Service Discovery实现.也是springcloud体系中最重要最核心的组 ...
- Struts2.5 伪静态的配置
伪静态 伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,但是有的朋友为了实时的显示一些信息.或者还想运用动态脚本解决一些问题.不能用静态的方式来展示网站内容.但 ...
- 超详细的 Linux CentOS 编译安装python3
前言: 安装完CentOS7后,执行#Python与#python -V,看到版本号是2.6,而且之前写的都是跑在python3.X上面的,3.X和2.X有很多不同,在这里我就不弊述两者之间的区别了新 ...
- 翻译:MariaDB RENAME TABLE语句
*/ .hljs { display: block; overflow-x: auto; padding: 0.5em; color: #333; background: #f8f8f8; } .hl ...
- 我在Windows下的第一个Shellcode
纪念我的第一个Shellcode(XP SP3, VC6): 1.获取MessageBoxA(ASCII)的静态地址 2.编写汇编代码调试,获取对应的机器码(注意字符串由栈顶向栈底生长,push由栈底 ...
- intelliJ IDEA自动优化导入包设置
Settings→Editor→General→Auto Import 选中Optimize imports on the fly和Add unambiguous imports on the fly ...
- iOS UI特效
1.iOS特效 a.对应APP中的基本动作分三类: 1.指向性动效(滑动,弹出等) 2.提示性动效(滑动删除,下拉刷新等) 3.空间扩展(翻动,放大等) b.这类动效在设计过程中需要主意几点: 1.系 ...
- arcgis api for js入门开发系列十五台风轨迹
上一篇实现了demo的地图最近设施点路径分析,本篇新增台风轨迹,截图如下: 下面简单介绍相关知识点: 警戒线 警戒线坐标集合: var lineArr24=[[127,34],[127,21],[11 ...
- bzoj 2588 Count on a tree
Description 给定一棵N个节点的树,每个点有一个权值,对于M个询问(u,v,k),你需要回答u xor lastans和v这两个节点间第K小的点权.其中lastans是上一个询问的答案,初始 ...
