粗略使用.NetCore2.0自带授权登陆Authorize
上篇有朋友提及到如果nginx做集群后应该还会有下一篇文章主讲session控制,一般来说就是登陆;本篇分享的内容不是关于分布式session内容,而是netcore自带的授权Authorize,Authorize粗略的用法,希望能对大家有好的帮助;
- web网站session和cookie关系
- 在NetCore中使用Authorize登陆
web网站session和cookie关系
要说session和cookie关系,恐怕有很多文章都有说过,这里我只阐述下自己的理解,尽可能的做到通俗易懂;对于session往往存储于服务端,登陆的话session一般会存储登陆用户的基本信息,还有个会话唯一sessionId(以下简称:token),这个token会分配到每个用户头上,服务端根据用户请求的token来识别服务端存储的登陆信息,以此达到登陆的目的;
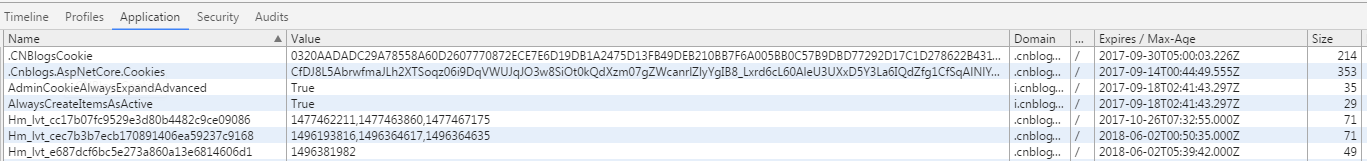
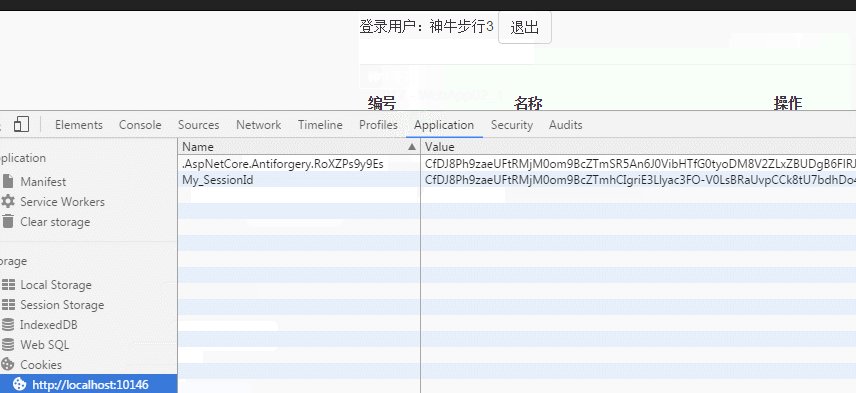
客户端要传递这个同样的token,必须要存储起来,这就要用到咋们说的cookie,客户端用cookie来存储token,cookie拥有过期时间特性能够很好的做到登录失效的效果(尽管session也有),往往在分布式的时候cookie和session的失效时间都会设置,只要某一个时间过期了将视为需要重新登录或者需要重新设置cookie;下面将截图在谷歌浏览器下某个网站的cookie存储图:

能够看出cookie存储就是key-value的方式,唯一的名字+value;
在.NetCore中使用Authorize登陆
对于Authorize经常使用mvc的朋友肯定不陌生,在core中使用Authorize登录首先需要在Starup.cs的ConfigureServices方法中配置下,这里我直接给出粗略的配置吧(满足登录):
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(); //配置authorrize
services.AddAuthentication(b =>
{
b.DefaultAuthenticateScheme = CookieAuthenticationDefaults.AuthenticationScheme;
b.DefaultChallengeScheme = CookieAuthenticationDefaults.AuthenticationScheme;
b.DefaultSignInScheme = CookieAuthenticationDefaults.AuthenticationScheme;
}).
AddCookie(b =>
{
//登陆地址
b.LoginPath = "/login";
//sid
b.Cookie.Name = "My_SessionId";
// b.Cookie.Domain = "shenniu.core.com";
b.Cookie.Path = "/";
b.Cookie.HttpOnly = true;
b.Cookie.Expiration = new TimeSpan(, , ); b.ExpireTimeSpan = new TimeSpan(, , );
});
}
下面简单说明下cookie的属性效果:
- b.Cookie.Name:就是cookie的名字,对应第一小节谷歌浏览器截图的Name;
- b.LoginPath:设置登陆失败或者未登录授权的情况下,直接跳转的路径这里,这是/login;
- b.Cookie.Domain:指定cookie对应的域名,这里我没域名和没设置本地host所以屏蔽,屏蔽的或默认localhost;
- b.Cookie.HttpOnly:设置cookie只读情况;
- b.Cookie.Expiration:cookie过期时间;
好了咋们设置完后,需要在login页面设置这样的逻辑和代码;首先是get路由,她会做两件事情:验证是否已授权登陆过和未登录显示登录试图界面:
public IActionResult OnGet()
{
//登录授权直接跳转index界面
if (HttpContext.User.Identity.IsAuthenticated)
{
return RedirectToPage("Index");
}
return Page();
}
这里利用Identity.IsAuthenticated来校验登录状态,登录了直接重定向到主页面Index这没什么说的;如果没登录,需要用户登陆下,然后在做授权,以下是用户post提交的登录请求处理:
/// <summary>
/// 登录
/// </summary>
/// <returns></returns>
public async Task<IActionResult> OnPost()
{ if (ModelState.IsValid)
{
//登陆授权
var claims = new List<Claim>();
claims.Add(new Claim(ClaimTypes.Name, this.LoginUser.UserName));
var indentity = new ClaimsIdentity(claims, "denglu");
var principal = new ClaimsPrincipal(indentity);
await HttpContext.SignInAsync(
CookieAuthenticationDefaults.AuthenticationScheme,
principal); //验证是否授权成功
if (principal.Identity.IsAuthenticated)
{
return RedirectToPage("Index");
}
}
return Page();
}
主要通过HttpContext.SignInAsync()来设置授权,Claim设置一些账号等信息;这里我用的是2.0出的Razor模板,也为了更好的学习razor的请求和绑定数据方式,因此这里给出具体的cshtml代码布局代码:
@page
@model LoginModel
@{
}
<form method="post">
<input type="text" name="LoginUser.UserName" />
<button type="submit" class="btn">登陆</button>
</form>
需要注意的是输入框的那么这样写的 name="LoginUser.UserName" ,对应的cs后台代码必须要这样设置实体:
[BindProperty]
public MoLoginUser LoginUser { get; set; }
需要设置 [BindProperty] 标记,不然没有初始化LoginUser对象会有问题的(本章也不打算讲解更多的razor模板提交的方式,等以后有需要在说吧);
回来说authorize,通过上面配置和登录的设置,我们还需要通过 [Authorize] 标记哪些界面或者操作需要授权登陆才能执行,比如我这里的Index界面需要登录后才能显示内容,所以只需要在class上添加标记 [Authorize] 就行了:

有了登陆,咋们还需要退出,直接给出退出的具体代码:
/// <summary>
/// 退出
/// </summary>
/// <returns></returns>
public async Task<IActionResult> OnGetLoginOutAsync()
{
if (HttpContext.User.Identity.IsAuthenticated)
{
await HttpContext.SignOutAsync(CookieAuthenticationDefaults.AuthenticationScheme);
}
return RedirectToPage("Login");
}
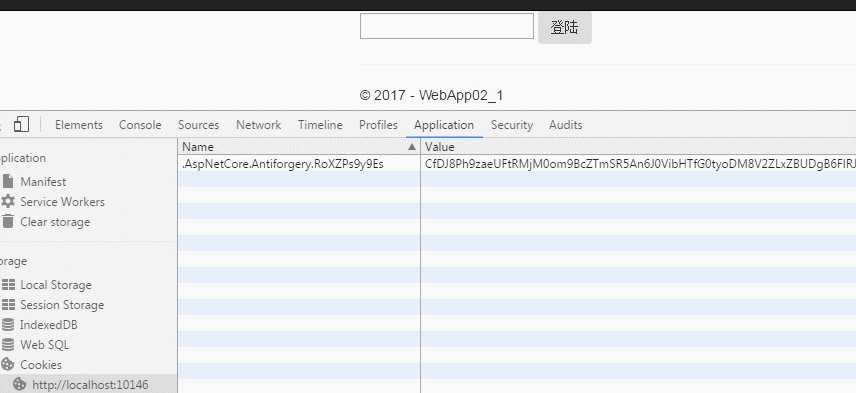
实际也仅仅只需要 HttpContext.SignOutAsync 就完成了注销,这就是Authorize提供的便利;由于这里还是razor模板,因此在多get提交注销的时候,如果您自定义了非OnGet或OnGetAsnyc方法名外的get函数,如: public async Task<IActionResult> OnGetLoginOutAsync() ,那么需要指定get的handler请求参数:hanlder=LoginOut,举个退出按钮的例子,这里的href指定的请求格式如: /login?handler=loginout ,这样才能请求的login界面的退出 OnGetLoginOutAsync 方法,好吧下面看下效果图:

如果本文对您有好的帮助,不妨点个赞支持下,谢谢!!!
粗略使用.NetCore2.0自带授权登陆Authorize的更多相关文章
- OAuth2.0和SSO授权的区别
OAuth2.0和SSO授权 一.OAuth2.0授权协议 一种安全的登陆协议,用户提交的账户密码不提交到本APP,而是提交到授权服务器,待服务器确认后,返回本APP一个访问令牌,本APP即可用该 ...
- OAuth2.0认证和授权以及单点登录
https://www.cnblogs.com/shizhiyi/p/7754721.html OAuth2.0认证和授权机制讲解 2017-10-30 15:33 by shizhiyi, 2273 ...
- 微信小程序+php 授权登陆,完整代码
先上图 实现流程: 1.授权登陆按钮和正文信息放到了同一个页面,未授权的时候显示登陆按钮,已授权的时候隐藏登陆按钮,显示正文信息,当然也可以授权和正文分开成两个页面,在授权页面的onlo ...
- 转载:微信开放平台开发第三方授权登陆(二):PC网页端
微信开放平台开发第三方授权登陆(二):PC网页端 2018年07月24日 15:13:32 晋文子上 阅读数 12644更多 分类专栏: 微信开发 第三方授权登录 版权声明:本文为博主原创文章,遵 ...
- 微信小程序开发 - 用户授权登陆
准备:微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 微信小程序开发文档:htt ...
- 基于php实现QQ授权登陆
第一步: 首先登陆QQ互联首页https://connect.qq.com/进行个人/企业认证.大概审核时间在一周左右. 认证通过之后创建应用: 这里主要用到应用的APP ID 和 APP Key ...
- CodeFirst从零搭建ASP.NETCore2.0
没时间介绍了,废话不说先上车 以下所有扯淡都是建立在.NETCore2.0环境已经搭建好 右键解决方案>新建项目> 选择Web>ASP.NETCoreWeb应用程序(.NET Cor ...
- 微信登陆,微信SDK授权登陆经验分享
From:http://www.eoeandroid.com/thread-547012-1-1.html 最近因为项目需要做了微信登陆,好像也是微信最近才放出来的接口.还需要申请才能有权限实现授权. ...
- XMPP框架下微信项目总结(2)授权登陆/注销/注册/打印日志
xmpp授权登陆步骤1 初始化xmppstream 连接服务器 传递属性jid(IP地址 端口号)2 连接成功后 传递“登”陆密码授权 3 授权后,发送在线消息xmpp所有的代理都是子线程中调用的,处 ...
随机推荐
- jmeter问题处理随笔1 - 自动遍历用例(一次)
背景: 弄了个无业务关联的巡检接口方案,需要循环获取csv中的数据,每一条数据,运行一次,直到全部运行完,但是使用后发现要通过[线程组]中设置循环变量的数据为来读取csv中的数据,这样每次修改csv用 ...
- 设计模式-策略模式Strategy以及消灭if else
概述 如果在开发过程中,出现大量的if else或者switch case 语句,如果这些语句块中的代码并不是包含业务逻辑,只是单纯的分流方法,那么,每一个语句块中都是一个算法或者叫策略. 背景 比如 ...
- PHP输出函数print, printf, sprintf的区别
PHP中常用的字符串输出方式是:使用echo和print两种方法来显示字符串.如果涉及格式化输出操作,还可以试用printf和sprintf函数. 一.先说echo和print两种方法 print的语 ...
- linux下更改ssh登录前的banner信息
默认情况下,telnet ip 22端口会显示 openssh的版本信息 whereis sshd 如 cp /usr/sbin/sshd /usr/sbin/sshd2016.bak sed -i ...
- 银河英雄传说[NOI2002]
题目描述 公元五八○一年,地球居民迁移至金牛座α第二行星,在那里发表银河联邦创立宣言,同年改元为宇宙历元年,并开始向银河系深处拓展. 宇宙历七九九年,银河系的两大军事集团在巴米利恩星域爆发 ...
- jquery.flexslider.js带左右箭头且带按钮可滚动的图片插件
一.插件介绍 FlexSlider是一个非常出色的jQuery滑动切换插件,它支持所有主流浏览器,并有淡入淡出效果.FlexSlider对于网站开发者来说是一个不错测JQUERY特效,因为支持全浏览器 ...
- OC-UICollectionView实现瀑布流
UICollectionView实现瀑布流 在iOS中可以实现瀑布流的目前已知的有2种方案: 使用UIScrollView自己封装一套,这种方案是应用于iOS6之前的,因为iOS6才出来UIColle ...
- python实战第一天-环境的安装
操作系统 Ubuntu 15.10 IDE & editor JetBrains PyCharm 5.0.2 ipython3 Python版本 python-3.4.3 安装Python s ...
- css 实现三角形、圆形
.div { width:0px; height:0px; border:100px solid red; border-color:red red transparent transparent; ...
- NYOJ 23.取石子(一)
取石子(一) 时间限制:3000 ms | 内存限制:65535 KB 难度:2 描述 一天,TT在寝室闲着无聊,和同寝的人玩起了取石子游戏,而由于条件有限,他/她们是用旺仔小馒头当作石子.游 ...
