前端开发【第一篇:HTML】
HTML初识
1、什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
- 你可能早已经注意到了这点,所有的 HTML 元素本质上是小的矩形块,代表着某一小块区域。
- 浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户
2、网页的组成
我们平时看到的网页一般由3个部分组成:
- HTML(Hypertext Markup Language)
- CSS(Cascade Style Sheets)
- JavaScript
上面3个分别可以理解为:视图、表现、行为(HTML可以理解为一个动画小人,CSS为它穿上美丽的衣服,JavaScript让它变的可以跳舞)
HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--在这里写内容,且这是html中的注释-->
</body>
</html>
DOCTYPE
HTML语言需要一个标准,当我们在第一行指定了<!DOCTYPE html>的时候,当浏览器去访问我们的代码的时候就就按照HTML代码里指定的标准去读取和渲染给我们展现的页面。
为什么要使用<!DOCTYPE html>这个去告诉浏览器呢????????:
DOCTYPE模式:
我们先了解一下DOCTYPE的模式
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
问题产生:
当Netscape4(译注:网景公司早期的浏览器)和IE4(微软公司早期的浏览器)实现CSS机制时,并没有遵循W3C提出的标准。Netscape4 提供了糟糕的支持,而IE4 虽然接近标准,但依旧未能完全正确的支持标准。尽管IE 5 修复了IE4 许多的问题(bugs),但是依然延续CSS实现中的其它故障(主要是盒模型(box model)问题)。
为了保证自己的网站在不同的浏览器中都能正确展现,网页开发者不得不依据各个浏览器的自身的规范来使用CSS。因此大部分网站的CSS实现并未符合W3C的标准。
然而随着标准一致性变得越来越重要,浏览器开发商不得不面临一个艰难的抉择:逐渐遵循W3C的标准是前进的方向。但是改变现有CSS的实现,完整去遵循标准,会使许多网站或多或少受到破坏。如果浏览器突然以正确的方式解析现存的CSS,陈旧的网站显示必然受到影响。
因此立即遵循标准会产生问题,然而忽略标准则又会维持浏览器大战时(译注:微软和网景之间的一段竞争)所产生的混乱。
解决方案:
- 允许网站开发者能够选择他们所熟知的模式。
- 依然使用旧式规则显示陈旧的网站。
换句话说,所有的浏览器需要提供两种模式:怪异模式(即兼容模式)服务于旧式规则,严格模式服务于标准规则。Mac平台的IE浏览器最先实现这两种模式,Mozilla, Safari、Opera和Windows平台的IE6也相继实现了这两种模式。WIndows平台的IE5和Netscape4则只提供了怪异模式。
选择使用哪种模式需要一个触发器,而 “DOCTYP切换” 则用于此目的。依照标准:任何一个(X)HTML文档必须拥有一个DOCTYPE(译注:DTD(文档类型定义)是一组机器可读的规则,它们指示 (X)HTML文档中允许有什么,不允许有什么,DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头声明)用以告诉其他人 这个文档的类型风格
- 产生于标准化浪潮以前的网页并没有DOCTYPE声明。因此'没有DOCTYPE'意味着触发怪异模式:既依据旧式的CSS规则渲染网页。
- 相反,如果开发者明确知道包含DOCTYPE,他们应该明白他们想要怎么做。因此大部分的DOCTYPE声明将触发严格模式:即依据标准的CSS规则渲染网页。
- 任何新的或未知的DOCTYPE将触发严格模式。
- 一些页面依据怪异模式而写,但是却包含DOCTYPE。这种情况下各个浏览器依据自己的DOCTYPE规则列表来触发怪异模式,参照下面的浏览器比较图表 。

head
1、页面编码
<meta charset="UTF-8">
2、设置刷新时间和页面跳转
<!-- 设置页面每5秒刷新一次 -->
<meta http-equiv="refresh" content="5">
<!-- 设置进入到当前页面1秒后,跳转到指定的Url-->
<meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/luotianshuai/" />
3、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如搜狗:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<!-- 关键字设定 -->
<meta name="keywords" content="博客,Mr、心弦,帅哥,罗天帅">
4、描述
<!-- 描述网站或页面 -->
<meta name="description" content="描述性内容:这是一个测试页面">
5、title
<!-- 网页头部标题 -->
<title>Title</title>
6、style
一般建议css放在head中不管是引用还是直接在当前页面定义css,因为页面加载自上而下
<!-- 引入CSS样式文件 -->
<link href="/statics/assets/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
<!-- 在当前页面写入CSS样式 -->
<style>
.class-shuaige{
color:red;
}
</style>
7、JavaScript
一般建议放到body和面,当然这也不是绝对的,根据实际需要来吧
<!-- 引入外部JavaScript文件 -->
<script src="/statics/assets/scripts/flatpickr.min.js"></script>
<!-- 在当前页面定义JavaScript -->
<script type="application/javascript">
console.log("Hello World")
</script>
body
body是内容的存放地
HTML常用标签
八二原则在什么地方也适用,HTML常用的标签也就那么多
标签分类
HTML中的标签分为两类:块级标签和内联标签
块级标签:
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行
- 元素的高度、宽度、行高以及顶和底边距都可设置
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度
内联标签:根据实际使用的大小展示
- 和其他元素都在一行上
- 元素的高度、宽度、行高及顶部和底部边距不可设置;
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
在html中,<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。
如下代码就是将块状元素div转换为内联元素,从页使用div元素具有内联元素特点。
例子:
<body>
<!--在这里写内容,且这是html中的注释-->
<div style="color:white; background-color: cornflowerblue; " >这是块级标签</div>
<!-- 定义内联标签,这里定义内联标签的高度属性样式无效 -->
<span style="height: 100px;color:blueviolet">测试信息</span>
</body>

常用标签
1、<p></p>标签和<br/>标签
每一个P标签是独立的一行它是块级标签,<br/>的作用是换行
<p>每一个P标签包含的内容是独立的一行</p>
<p>每一个P标签包含的内容是独立的一行</p>
<p>每一个P标签包含的内容<br>是独立的一行</p>
2、<a></a>标签
它有两个作用:跳转和锚点[跳转或者设定锚点]
<div>
<!-- a标签跳转,在当前页打开a标签内的Url -->
<a href="http://www.cnblogs.com/luotianshuai/">帅哥博客</a>
<!-- a标签跳转,在新的页打开a标签内的Url -->
<a target="_blank" href="http://www.cnblogs.com/luotianshuai/">帅哥博客</a>
</div> <!-- 跳转至锚点标签 -->
<a href="#anchor">destination</a>
<div style="height: 1000px"> 为了达到跳转效果在跳转点和锚点之间加了1个1000px的块级标签</div>
<!-- 定义锚点标签/这个锚点也可以是id="anchor"-->
<a name="anchor">destination is here!!!</a>
3、H标签
即标题标签,代码如下
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
4、select标签
select标签:title属性和默认选中
<!--
这里默认是广州因为selected="selected" 这里设置了默认的!
select标签中title属性的作用就是当鼠标移动到select标签上后的提示
并且一般我们的select/input/file/textarea 等标签都会在使用的时候放到form标签中
-->
<select title="地名选择">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3" selected="selected">广州</option>
</select>

select标签:size属性-展示几个元素
<select title="地名选择" size="2">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="2">广东</option>
<option value="2">西藏</option>
<option value="3" selected="selected">广州</option>
</select>

select标签:multiple属性-多选
<select title="地名选择" multiple="multiple">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="2">广东</option>
<option value="2">西藏</option>
<option value="3" selected="selected">广州</option>
</select>

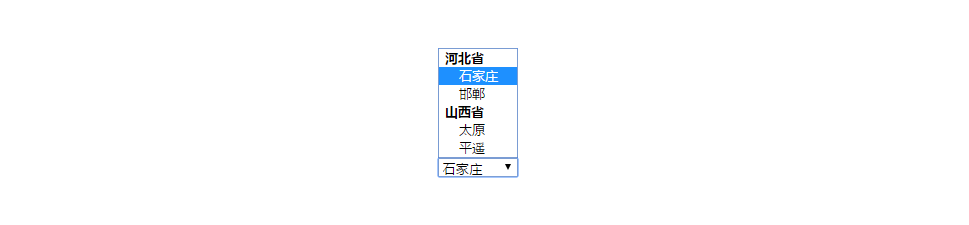
select标签:label属性-分组
<select title="地名选择">
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
</optgroup>
<optgroup label="山西省">
<option>太原</option>
<option>平遥</option>
</optgroup>
</select>

5、input标签
input:checkbox标签-复选框
<input title="单选框" type="checkbox"/>
<input title="单选框" type="checkbox"/>
<input title="单选框" type="checkbox" checked="checked"/>
<!--这里加一个标识checked="checked,为默认选择"-->

input:radio标签-单选框
<input title="单选框" type="radio"/>
<input title="单选框" type="radio"/>
<input title="单选框" type="radio"/>
<hr/>
<!--对于input标签来说只要,radio的name值相同,那么他们就会互斥一般用在给用户几个选项用户单选-->
<input title="单选框:gender" type="radio" name="gender"/>
<input title="单选框:gender" type="radio" name="gender"/>
<input title="单选框:gender" type="radio" name="gender"/>

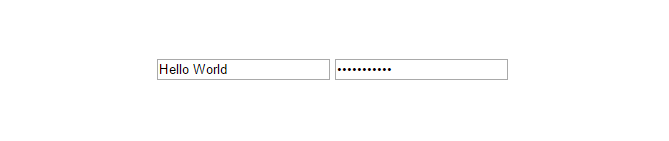
input:text普通文本框 & password 密码输入框
<!--标准的输入框-->
<input title="普通文本框" type="text"/>
<!--密码的输入框(输入的内容是保密的)-->
<input title="密码输入框" type="password"/>

input:button 普通按钮& submit 表单提交按钮
<!-- 普通的按钮 -->
<input type="button" value="普通按钮"/>
<!-- 用来提交表单的按钮,一般放在form表单里面 -->
<input type="submit" value="表单提交按钮"/>

从表现形式上来看他们很像,但是从功能上来区分他们功能不同
textarea多行文本

form表单
<form>
<!--
这里默认是广州因为selected="selected" 这里设置了默认的!
select标签中title属性的作用就是当鼠标移动到select标签上后的提示
并且一般我们的select/input/file/textarea 等标签都会在使用的时候放到form标签中
-->
<p>用户账号<input title="用户账号" type="text"></p>
<p>用户密码<input title="用户密码" type="password"></p>
<!-- 普通的按钮 -->
<input type="button" value="普通按钮"/>
<!-- 用来提交表单的按钮,一般放在form表单里面 -->
<input type="submit" value="表单提交按钮"/>
</form>

现在我们在点击普通按钮和表单提交按钮就能体现出他的不同了
6、lable
有一种情况,看下图,在不使用label标签的时候,我们只能点进框体里去,否则就不能输入或选择,这样用户体验不是很好,有么有更好的方法呢?比如当我们点击标签文字的时候也可以进入到输入框或者选择框?

点击文本进入到输入框或者选择框!
正常的标签是这样的:
<form>
<h1>Label标签</h1>
姓名:<input title="姓名" type="text"/>
婚否:<input title="婚否" type="checkbox"/>
</form>
使用lable标签
<form>
<h1>Label标签</h1>
<label>姓名:<input title="姓名" type="text"/></label>
<label>婚否:<input title="婚否" type="checkbox"/></label>
</form>
好处:当我们点击姓名或者婚否的时候也可以自动跳入输入框或者选中选择框
7、列表
ul列表在前面自动加“点”,代码如下:
<ul>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ul>

ol列表在前面自动加“数字”,代码如下:

dl列表自动分组,代码如下:
<dl>
<dt>河北省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>石家庄</dd>
<dd>衡水市</dd>
<dt>山东省</dt>
<!--dt是标签,dd是标签里的内容-->
<dd>济南市</dd>
<dd>烟台市</dd>
</dl>

8、表格
标准表格
<table border="1">
<!--border这里是加上边框-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<!--一个tr是1行,一个td是一列,一行里可能有很多列。-->
<!--如果想加多个行就加多个tr即可-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>

合并表格
<table border="1">
<!--border这里是加上边框-->
<tr>
<td colspan="3">1</td>
<!--这里colspan,就告诉html解析的时候占3个格-->
</tr>
<!--一个tr是1行,一个td是一列,一行里可能有很多列。-->
<!--如果想加多个行就加多个tr即可-->
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
</tr>
</table>

带表头表格
<table border="1">
<thead>
<!--表头-->
<tr>
<th>表1</th>
<th>表2</th>
<th>表3</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>

9、fieldset标签
<fieldset>
<legend>协议</legend>
请仔细阅读协议内容:
</fieldset>

以上为常用标签~~
前端开发【第一篇:HTML】的更多相关文章
- iOS开发——高级技术精选&底层开发之越狱开发第一篇
底层开发之越狱开发第一篇 做越狱开发也有一些时间了,有很多东西想总结一下,希望给他人一些借鉴,也是自己对过去开发经历的一些总结.个人不推荐使用盗版,这里主要以技术介绍为主. 这个系列里面主要介绍怎样进 ...
- Android百度地图开发-第一篇:申请、搭建百度地图
一.前言 这是第一篇关于Android使用百度地图的学习记录,主要记录: 1.在百度地图开发者平台上申请API Key. 2.在自己的应用中加入百度地图的Android版SDK. 3.在自己的应用中显 ...
- Swift开发第一篇——异常处理及断言
本篇分两部分: 1.错误和异常处理 2.Swift 中的断言 1.错误和异常处理 在 OC 开发中,我们通常会将 error 置为 nil NSError *error; BOOL success = ...
- android 串口开发第一篇:搭建ndk开发环境以及第一个jni调用程序
一:ndk环境搭建 1:开发环境 我使用的是android studio 2.3.3版本,搭建ndk开发环境比较简单,打开File----Settings----Appearance&Beha ...
- PowerBI开发 第一篇:设计PowerBI报表
PowerBI是微软新一代的交互式报表工具,把相关的静态数据转换为酷炫的可视化的,能够根据filter条件,对数据执行动态筛选,从不同的角度和粒度上分析数据.PowerBI主要由两部分组成:Power ...
- Python开发 第一篇 python的前世今生
Python前世今生 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC ...
- python开发第一篇:初识python
一. Python介绍 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为AB ...
- 微信支付之JSAPI开发第一篇-基本概念
申请权限 具体步骤就不说了,进入微信支付商户平台进行申请认证,认证成功后在微信公众号后台会有个微信支付的菜单按钮,点击后会有如下的信息 配置 在进行微信支付开发之前,必须进行一些必要的配置,如果这些配 ...
- 团队开发——第一篇scrum报告
一.角色介绍 产品负责人(兼项目经理PM):王雪青 scrum master: 陆宇 开发团队:赵建松.张文冬.徐擎天 二.product backlog 1.买家登录后,显示各个小吃摊的信息,主要是 ...
- 基于GBT28181:SIP协议组件开发-----------第一篇环境搭建
原创文章,引用请保证原文完整性,尊重作者劳动,原文地址http://www.cnblogs.com/qq1269122125/p/3930018.html,qq:1269122125. SIP协议在安 ...
随机推荐
- iOS imageio nsurlsession 渐进式图片下载
一.图片常用加载格式分两种 一般线性式 和交错/渐进式 自上而下线性式 先模糊再清晰 就概率上而言线性式使用最多,应为他所占空间普片比渐进式小.而这两种方式对于app端开发人员无需关心,这种图片存储格 ...
- vscode 开发.net core 从安装到部署 教程详解
一:环境准备: windows系统需要 win7 sp1 / windows 8 / windows 2008 r2 sp1 / windows10: 其他版本的windows系统在安装.NET C ...
- Java中容器的两种初始化方式比较
List,Set,Map的两种初始化赋值方式 List List<Integer> list2 = new ArrayList<Integer>(); for (int i= ...
- sysstat -6.0.2 lib not install
执行oracle安装包./setup.sh 后跳出,无法执行数据库的安装,并提示类似下面 的错误信息-- ERROR:===wed Aug 15 08:43:23 CST 2012===sysstat ...
- CharMatch(括号匹配)
用自己定义的链栈实现括号匹配 #include"LinkStack.h" bool Match(char *s) { LinkStack<char> tmpS; cha ...
- 总结jq的一些特效
Jquery代码总结 1.轮播图: <script src="jquery-1.8.3.min.js"></script><script> ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- 从用eclipse还是idea所想到的
最近一直在用idea做开发,刚开始用起来还是不熟,毕竟上次用idea还是研三在某知名互联网实习的时候,在学校和上家公司都用的是eclipse,然后就想,为什么有的公司用eclipse,有的公司用ide ...
- JAVA WEB主流开发工具下载集
JAVA SEhttp://www.oracle.com/technetwor ... ownloads/index.html eclipsehttp://www.eclipse.org/downlo ...
- shell编程之数组
bash 编程只支持一维数组,不支持多维,类似c语言,数组下标从0开始,下标可以是整数,也可以是表达式 数组的定义 在shell中用括号来表示数组,中间用空格来隔开 主要有两种种定义形式: arr=( ...
