谷歌扩展程序设置ajax请求允许跨域(极少人知道的解决方案)
前言:
跨域问题一直是个老生常谈的问题,在实际开发过程中,跨域的问题常常会让开发者非常的头疼。
常用的几种跨域解决方案:
1.代理
2.XHR2
HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已经实现了跨域访问。但ie10以下不支持
只需要在服务端填上响应头:
header("Access-Control-Allow-Origin:*");
/*星号表示所有的域都可以接受,*/
header("Access-Control-Allow-Methods:GET,POST");
3.jsonP
原理:
ajax本身是不可以跨域的,通过产生一个script标签来实现跨域。因为script标签的src属性是没有跨域的限制的。
其实设置了dataType: 'jsonp'后,$.ajax方法就和ajax XmlHttpRequest没什么关系了,取而代之的则是JSONP协议。JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问。
4.后端接口设置允许跨域 添加Access-Control-Allow-Origin header
5.谷歌浏览器属性打开目标地址在后面加--disable-web-security
以上几个方法所谓各有“千秋”,但是唯一的共同的特性就是“麻烦!”,即使是第五种方案,很多时候也经常因为版本啊或者其他原因导致失效,有木有同感?
那么今天,大家看到这篇文章,一定会谢谢我的,我将给大家分享一个史上我觉得最方便最稳定的ajax跨域解决方案。
正题来了!!!
无意中,在谷歌程序应用商店找到这个神奇的扩展插件!效果万分惊喜~

如果被墙了的也没关系,我已经上传到网盘了,在这里免费分享给大家(https://pan.baidu.com/s/1smQ0fl7)。
离线扩展程序.crx文件不会安装的,请自行度娘,谢谢!
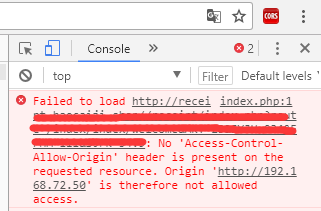
使用前效果:

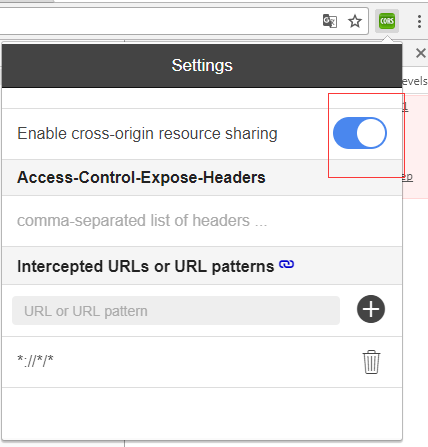
使用后,打开扩展插件开关,这个时候浏览器就允许跨域了,没有跨域报错了!

谷歌扩展程序设置ajax请求允许跨域(极少人知道的解决方案)的更多相关文章
- ajax请求ashx跨域问题解决办法
ajax请求ashx跨域问题解决办法 https://blog.csdn.net/windowsliusheng/article/details/51583566 翻译windowsliusheng ...
- SpringMVC处理ajax请求的跨域问题和注意事项
.首先要知道ajax请求的核心是JavaScrip对象和XmlHttpRequest,而浏览器请求的核心是浏览器我的个人博客(基于SSM,Redis,Tomcat集群的后台架构) github:htt ...
- 解决ajax请求cors跨域问题
”已阻止跨源请求:同源策略禁止读取位于 ***** 的远程资源.(原因:CORS 头缺少 'Access-Control-Allow-Origin').“ ”已阻止跨源请求:同源策略禁止读取位于 ** ...
- Asp.Net Core 3.0 学习3、Web Api 文件上传 Ajax请求以及跨域问题
1.创建Api项目 我用的是VS2019 Core3.1 .打开Vs2019 创建Asp.Net Core Web应用程序命名CoreWebApi 创建选择API 在Controller文件夹下面添加 ...
- AJAX请求和跨域请求详解(原生JS、Jquery)
一.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数 ...
- Ajax请求,跨域小坑
今天在上班的时候,被坐在旁边项目经理叫过去问了一个Ajax请求跨域的问题,一开始没理解清楚也还有对这个没有理解的透,后面被打击的要死. 当时的需求是需要测试一个已发布的api接口,需要在本地写测试程序 ...
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- jQuery解决ajax请求的跨域问题
这两天工作中频繁的遇到JS的跨域问题,都通过绕开ajax请求的方式.特地百度了一下,把跨域问题解决了.在这分析一下 首先贴上js的页面代码: <html> <head> < ...
- Ajax请求WebService跨域问题 [转载]
1.背景 用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用 2.出现的问题 原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容 ...
随机推荐
- linux ext4无法使用超过16T磁盘的解决办法
大磁盘使用问题 问题:当所要挂载的设备大于16T的时候,可以用parted正常分区,但是分区完成之后,无法格式化, 报错:Size of device /dev/sdb1 too big to be ...
- 初步了解 Django Models
Part1:了解主键 1. Python和Django版本如下: E:\django>python3 -V Python 3.5.2 E:\django>python3 -m d ...
- IE iframe cookie问题(p3p)
IE iframe cookie问题(p3p) 前段时间碰到一个问题,就是在IE下,使用iFrame嵌入页面时,该页面的会话级别的cookie无法写入,导致服务端始终无法获取JSESSIONID,每次 ...
- Python:名片管理系统
字符串和列表学完, 自己试着写了一个非常简单的名片管理系统, 新萌尝试, 大佬们不要喷, 修改名片的功能我偷了个懒, 因为我不知道怎么通过定义下标,然后通过下标来修改列表内的字符串 我的思路是,把用户 ...
- Mac 下 android/iOS https抓包
一.Charles简介 Charles,是用Java开发的,所以跨平台,不仅可以在Mac上使用,Linux以及Window下都是可以使用的,当然需要安装JDK,才能运行,但目前是收费的. 二.下载 官 ...
- CMDB运维开发项目
ITIL:Information Technology Infrastructure Library 信息技术基础架构库,主要适用于IT服务管理(ITSM).ITIL为企业的IT服务管理实践提供了一个 ...
- window下mySql数据库设置密码
方法一:用setpassword命令 首先登陆MySQL:mysql -u root 格式:mysql> set password for 用户名@localhost = password('新 ...
- PEP8 Python 编码规范整理
一 代码编排1 缩进.4个空格的缩进(编辑器都可以完成此功能),不使用Tap,更不能混合使用Tap和空格.2 每行最大长度79,换行可以使用反斜杠,最好使用圆括号.换行点要在操作符的后边敲回车.3 类 ...
- fmod函数和modf函数
最近从博客上看到了一个fmod函数,结果又蹦出来一个modf函数 fmod函数: 头文件:#include<math.h> C库函数... fmod()用来对浮点数进行取模(求余),原型为 ...
- Is It A Tree?(并查集)(dfs也可以解决)
Is It A Tree? Time Limit:1000MS Memory Limit:10000KB 64bit IO Format:%I64d & %I64u Submi ...
