angularJS 与angujs-sku实现购物车组合查询
原网址:http://sentsin.com/web/1069.html demo : https://codepen.io/hzxs1990225/pen/VYyOdW 修复版文件下载:https://github.com/WangChangyao/sku.js
首先感谢这位博主,使用这个插件也是费了一顿力气,莫名的出现好几个坑。当你只看原网址之后开始使用,你会发现在ui-sku自定义指令的html内部使用angular指令好像失效,因为ui-sku自定义指令已经将作用域改变了。
使用之前还需在index.html angular.module中注入:‘ ui.angularSku’
<div ui-sku>
<div ng-repeat:"x in X" id='circle'>
<h1> </h1>
</div>
</div>
index.html: .controller('name',function($scope){
$scope.X=[1,2,3,4,5,6];
}); //这样没有任何效果,#circle div不会循环。因为此时X作用域不在这个控制器下。那么我们是不是要将这个X的赋值写在 插件.js 文件里。那么问题来了,index.html里的请求的数据怎么可能在那个文件下写。
答案:好像只有传值的办法了,怎么传过去呢。先讲解下源代码。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="demo.css"/>
<title>Angular SKU Demo</title>
</head>
<body ng-app="skuApp" ng-cloak>
<section ng-controller="skuController" class="m-detail">
<div class="m-detail">
<div class="row"><h1 class="title">5折ONLY秋装新品雪纺衬衫领A字无袖连衣裙裙子女</h1></div>
<div ui-sku split-str="#" sku-data="skuInfo" style='position: ;' on-ok="callback($event)" eles-data="reelement" init-sku="M#红色#男"> //在这里初始化:添加ui-sku开始组合查询,代码里其他类名没有特殊意义。不用刻意的去研究。eles-data为自定义的,用于解决传值的问题,也就是解决上面的问题。这个需要在angular.js插件中改一下源码。后面介绍。
<div class="row f-cb">
<div class="l-col">价格</div>
<div class="r-col price"><span class="yen">¥</span> 259.00</div>
</div>
<div class="row f-cb">
<div class="l-col">尺码</div>
<div class="r-col">
<ul class="m-sku f-cb" >
<li ng-repeat="elem in rement"><span ng-class="{'js-seleted': keyMap['{{elem}}'].selected, 'js-disabled': keyMap['{{elem}}'].disabled}" ng-click="onSelect(elem)">{{elem}}</span></li>
<!--<li><span ng-class="{'js-seleted': keyMap['S'].selected, 'js-disabled': keyMap['S'].disabled}" ng-click="onSelect('S')">S</span></li>
<li><span ng-class="{'js-seleted': keyMap['M'].selected, 'js-disabled': keyMap['M'].disabled}" ng-click="onSelect('M')">M</span></li>
<li><span ng-class="{'js-seleted': keyMap['L'].selected, 'js-disabled': keyMap['L'].disabled}" ng-click="onSelect('L')">L</span></li>
<li><span ng-class="{'js-seleted': keyMap['XL'].selected, 'js-disabled': keyMap['XL'].disabled}" ng-click="onSelect('XL')">XL</span></li>
<li><span ng-class="{'js-seleted': keyMap['ML'].selected, 'js-disabled': keyMap['ML'].disabled}" ng-click="onSelect('ML')">ML</span></li>
<li><span ng-class="{'js-seleted': keyMap['人妖'].selected, 'js-disabled': keyMap['人妖'].disabled}" ng-click="onSelect('人妖')">人妖</span></li>-->
</ul>
</div>
</div>
<div class="row f-cb">
<div class="l-col">颜色</div>
<div class="r-col">
<ul class="m-sku f-cb">
<li><span ng-class="{'js-seleted': keyMap['红色'].selected, 'js-disabled': keyMap['红色'].disabled}" ng-click="onSelect('红色')">红色</span></li>
<li><span ng-class="{'js-seleted': keyMap['橙色'].selected, 'js-disabled': keyMap['橙色'].disabled}" ng-click="onSelect('橙色')">橙色</span></li>
<li><span ng-class="{'js-seleted': keyMap['黄色'].selected, 'js-disabled': keyMap['黄色'].disabled}" ng-click="onSelect('黄色')">黄色</span></li>
<li><span ng-class="{'js-seleted': keyMap['绿色'].selected, 'js-disabled': keyMap['绿色'].disabled}" ng-click="onSelect('绿色')">绿色</span></li>
<li><span ng-class="{'js-seleted': keyMap['蓝色'].selected, 'js-disabled': keyMap['蓝色'].disabled}" ng-click="onSelect('蓝色')">蓝色</span></li>
<li><span ng-class="{'js-seleted': keyMap['紫色'].selected, 'js-disabled': keyMap['紫色'].disabled}" ng-click="onSelect('紫色')">紫色</span></li>
</ul>
</div>
</div>
<div class="row f-cb">
<div class="l-col">性别</div>
<div class="r-col">
<ul class="m-sku f-cb">
<li><span ng-class="{'js-seleted': keyMap['男'].selected, 'js-disabled': keyMap['男'].disabled}" ng-click="onSelect('男')">男</span></li>
<li><span ng-class="{'js-seleted': keyMap['女'].selected, 'js-disabled': keyMap['女'].disabled}" ng-click="onSelect('女')">女</span></li>
</ul>
</div>
</div>
</div>
<div class="row f-cb">
<div class="l-col">库存</div>
<div class="r-col account">{{count||805}}件</div>
</div>
</div>
</section>
<script src="angular.min.js"></script>
<script src="angular-sku.js"></script>
<script src="demo.js">
// 这里对$scope.skuInfo进行赋值,固定的数据格式:$scope.skuInfo = {"S#红色#男": {"count": 0,jf:1,price:2,},"S#红色#女": {"count": 0},"S#橙色#男": {"count": 1,},"S#橙色#女": {"count": 1}}。。。。。。
//当有XXXXL这个号但没其他规格,那么只需增加这样的数据格式:“XXXXL##” :{"count" :1};同理当有人妖没其他号和颜色时增加数据格式:"##人妖":{count : 1};
</script>
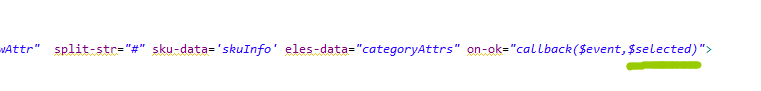
特别注意看一下上面带颜色的几行。是不是找到传值的答案了,$scope.skuInfo是在index的控制器里定义的,但通过“sku-data” 这个属性将值传到了angular-sku这个控件里。那么我们也创建一个将值传过去。

这里是angular-sku文件里的代码,在这里增加了 elesData:‘=’,用于传值。然后将这个值传给$scope.categoryAttrs,那么index.html ui-sku组件中绑定的categoryAttrs变量就为这个值,angular-sku充当中转站的角色。
细心的朋友会发现,我这里用到了$timeout()来赋值处理,因为index.html有请求,数据会异步,当主页中还在请求数据,代码已经执行到这里,那么就会赋值失败。
那么坑又来了:$scope.skuInfo这个数据是在请求中获取得到的,所以也会异步,当执行到angu-sku.js时,$scope.skuInfo为undefined。该怎么解决?
1.延迟加载sku.js文件?? 不可行,怎么注入:ui.angularSku。先注入只会报错,系统找不到这个模块。
2.像 elesData一样延迟传过来。但并不能阻止sku.js后面的代码对$scope.skuInfo这个数据的处理。会报错: input sku-data error;
所以也让后面的代码延迟执行,加个监听器

将整个link函数中要执行的代码放进这个延时器中。
似乎好像没有坑了:接下来是不是还要对选中的规格进行数据处理啊。是不是在点击事件中取到被选中的规格名称。比如选中S 橙色 男,那么怎样取到呢?ng-click?已经被占用了。况且这个作用域也在sku.js中,所以也调用不了index下的函数。
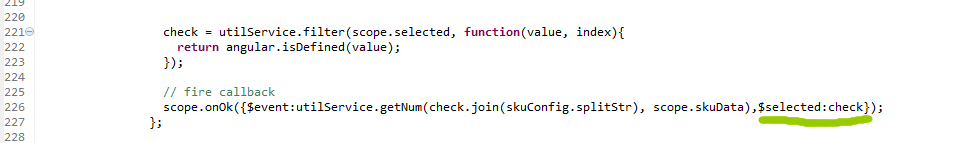
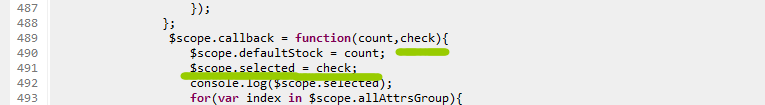
但demo.js中是不是将S 橙色 男匹配到的count值通过callback给返回了,那么sku.js文件中也就帮我们取到了这“S” “橙色” “男”三个匹配的名称。我们也通过callback给返回到index利用。sku.js作以下修改:



每一次点击
都会通过callback将选中的值给打印出来,如图会打印一个数组["M","红色","男"]。
使用说明:skuInfo数组需要严格按照 颜色#大小#重量:{count:11,imgUrl:".....",price:""}规范。categoryATTRS数组需要按照[{kind1:[type1,type2,type3]},{kind2:[type1,type2,type3]},.......]规范。
所以需要把各分类下的规格不重复的放在这个分类下的数组里
angularJS 与angujs-sku实现购物车组合查询的更多相关文章
- 淘宝SKU组合查询算法实现
淘宝SKU组合查询算法实现 2015-11-14 16:18 1140人阅读 评论(0) 收藏 举报 分类: JavaScript(14) 目录(?)[+] 前端有多少事情可以做,能做到多 ...
- 使用avalon实现SKU组合查询功能
SKU(stock keeping unit库存量单位)组合查询是网上商场一个非常常用的功能.具体来说,一件商品会有许多型号,许多颜色,许多产地,许多码寸,而满足用户选中的这些条件的具体商品可能有库存 ...
- 9.1.2 asp.net core 自动生成组合查询
在做系统的时候,经常遇到前台录入一大堆的查询条件,然后点击查询提交后台,在Controller里面生成对应的查询SQL或者表达式,数据库执行再将结果返回客户端. 例如如下页面,输入三个条件,日志类型. ...
- webform 分页、组合查询综合使用
界面: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx ...
- linq分页组合查询
一.linq高级查 1.模糊查(字符串包含) 1 public List<User> Select(string name) 2 { 3 return con.User.Where(r = ...
- 关系数据库SQL之高级数据查询:去重复、组合查询、连接查询、虚拟表
前言 接上一篇关系数据库SQL之基本数据查询:子查询.分组查询.模糊查询,主要是关系型数据库基本数据查询.包括子查询.分组查询.聚合函数查询.模糊查询,本文是介绍一下关系型数据库几种高级数据查询SQL ...
- Web 组合查询加 分页
使用ADO.NET 数据访问技术制作web端组合查询加分页的功能关键在于查询SQL语句的拼接 以Car 表为例 每页显示3条数据 数据访问类使用查询方法,tsql 查询的连接字符串,查询的参数放到Ha ...
- ajax分页与组合查询配合使用
使用纯HTML页与js.ajax.Linq实现分页与组合查询的配合使用 <body> <div id="top"><input type=" ...
- Thinkphp查询 1.查询方式 2.表达式查询 3.快捷查询 4.区间查询 5.组合查询 6.统计查询 7.动态查询 8.SQL 查询
1.使用字符串作为条件查询 $user = M('User'); var_dump($user->where('id=1 AND user="蜡笔小新"')->sele ...
随机推荐
- 转战Hexo
从之前的转战farbox,到现在又转战Hexo,真是不折腾不成魔.要说farbox有什么不好,可能唯一的不好就是它要求与Dropbox关联吧,这对于大部分国内用户来说是无法接受的,写文章之前一想到还要 ...
- php-redis 操作类 封装
<?php /** * redis操作类 * 说明,任何为false的串,存在redis中都是空串. * 只有在key不存在时,才会返回false. * 这点可用于防止缓存穿透 * */ cla ...
- vbs的一些入门基础。。。
VBS(VBScript的进一步简写)是基于Visual Basic的脚本语言. Microsoft Visual Basic是微软公司出品的一套可视化编程工具, 语法基于Basic. 脚本语言, 就 ...
- [知了堂学习笔记]_用JS制作《飞机大作战》游戏_第2讲(四大界面之间的跳转与玩家飞机的移动)
一.通过点击按钮事件,实现四大界面之间的跳转: (一)跳转的思路: 1.打开软件,只显示登录界面(隐藏游戏界面.暂停界面.玩家死亡界面) 2.点击微信登录(QQ登录)跳转到游戏界面,隐藏登录界面 3. ...
- flask 分页
在我们学习的过程中会遇到这么样的问题,就是在我们学习的过程中会发现需要分页处理,这里呢,给大家介绍书上说的分页. @app.route('/',methods=['GET']) @app.route( ...
- leetcode — linked-list-cycle-ii
/** * Source : https://oj.leetcode.com/problems/linked-list-cycle-ii/ * * Given a linked list, retur ...
- Java学习笔记8---类的静态成员变量与静态成员方法的访问与调用方式
(注:静态变量修改为静态成员变量,静态方法改为静态成员方法) 静态成员变量又称类变量,静态成员方法又称类方法,它们统称为静态成员或类成员.静态成员由static修饰,是属于整个类的,所有的对象共享这些 ...
- hadoop fs命令
- 记一次使用Node.js electron打包网站的记录
具体步骤请参考:http://blog.csdn.net/a727911438/article/details/70834467 打包时出现了不少问题,逐一记录下来以供其他人参考. package.j ...
- 转载自 BotVS 「 珍藏版 」如何搭建一个完整的交易框架
[img]http://dn-filebox.qbox.me/8c218c119046b2a25df2d9c7b00c1e0fa6899bdd.png[/img]NO:01 交易策略 ≠ 交易系统. ...
