css小随笔
一、什么是CSS
W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化。其倡导中第一条的“表现”指的便可以说是CSS。CSS全称Cascading Style Sheets,中文名为层叠样式表,是一种用来表现HTML等文件样式的计算机语言。
二、引入CSS三种样式
1、行内样式表:在HTML标签中,使用style=""的形式引用
缺点:不符合W3C关于内容与表现分离的要求。代码杂乱,不利于后期维护。
2、内部样式表:在head标签中,使用style标签包裹CSS代码:
<head>
<style type="text/css">
</style>
</head>
3、外部样式:将CSS代码,全部写到一个CSS文件中,使用link标签,将HTML文件与CSS关联
<link rel="stylesheet" type="text/css" href="CSS/01.css" />
三、CSS选择器
1、标签选择器

作用:跟选择器名称,选中页面中所有的HTML标签
2、类选择器(class选择器):
①写法:.class名{}
调用:在HTML标签中,使用class="class名"调用选择器。
②优先级:class选择器>标签选择器
.li1{
font-size: 12px;
}
3、ID选择器:
①写法:#ID名{}
调用:在HTML标签中,使用ID="id名"调用选择器
②优先级:ID选择器>class选择器
#first{
color: gold;
}
4、通用选择器:
①写法:*{}
调用:{}中加各种东西;选择页面中所有的标签
②优先级:标签>*
*{
color: saddlebrown;
background-color: blueviolet;
}
选择器注意事项
1)class选择器与id选择器的区别
①写法不同:class选择器使用,声明,而id选择器使用#声明
②优先级不同:当做用一标签时。ID选择器优先级高于class
③在同一个文件中,id选择器是唯一的,所以ID选择器只能作用于一个标签上。但是class可以作用于N个标签
2)选择器的命名规则:
只有:字母,数字(开头不行),下划线,减号组成。
3)选择器的优先级排序:
①首先循环的是“就近原则”。哪个选择器,作用于最里层,则谁会生效
②当作用于同一标签时: ID>class>标签>通用选择器
5、交集选择器:
①写法:选择器1选择器2........{}
多个选择器之间紧挨着,没有任何分离
②作用效果:一个标签要满足交集选择器,则必须满足交集选择器中出现的所有选择器
#first.li1{
color: greenyellow;
}
6、并集选择:
①写法:选择器1,选择器2,.....,选择器n{}
②生效规则:只要满则并集选择器中的一个,即可生效
#first,.li1{
color: greenyellow;
}
7、后代选择器:
①写法:选择器1 选择器2 选择器.....{} 选择器之间用空格分隔
②生效规则:必须满足,后一个选择器,是前一个选择器的后代(子代,孙代,重孙代。。。)才会生效
ul .li1{
color:salmon;
}
8、子代选择器:
①写法:选择器1>选择器2>.....>选择器n{} 选择器之间,用>分隔
②生效:必须满足,后一个选择器,是前一个选择器的子代,才会生效
隔代,即中间包含其他的标签,则不会生效
div>ul>.li1{
color:salmon;
}
选择器的优先级
1)第一原则:近者有先。作用于最里层的选择器,生效
2)当作用于同一层时:
每种选择器所占优先级,可以进行运算获得:
标签选择器 占权重1 class选择器 占权重10
行级样式表style=""占权重1000 ID选择器 占权重100
.div1 #div2 div .div4 #li{} //221
.div1 .div2 #div #div4 #li{} //320
注意:
只有交集,后代子代选择器,才参加优先级累加!!!
而,并集选择器相当于多写个选择器,没有总优先级
#div,.div并集选择器相当于两个选择器,分别是:10 100
3)如果计算出的优先级完全相同,则后写的选择器生效
#div.div{}
.div#div{}
两者优先级都是110,则靠后的生效
并集并不参与累加,相当于两个选择去
四、css中的颜色单位
1、使用颜色名称表示:red/blue/gren
2、使用十六进制数表示:#ffffff #000000=#000(三位的可选择性较小)
3、使用rgb(255,255,0)三个数值分别表示red/blue/gren,范围是0-255
rgba(255,255,0,0.3),第四位为通明度,可选值0-1,0表示全透明,1表示不透明
五、css常用文本属性:
1、字体字号类:
①font-weight:字体粗细 bold-加粗 normal-正常 lighter-细
也可以使用100到900属值 400-normal 700-bold
②font-style:字体倾斜。 italic倾斜,normal正常
③font-size: 字体大小。可以使用px单位,可以使用百分比(表示是浏览器默认大小的百分比,浏览器默认字体大小为16px)
200%表示浏览器默认大小(16px)的两倍
④font-family: 字体系列/字体组 (必须在最后)
可以直接写字体名,也可以写字体系列名
常用字体系列:sans-serif(非衬线字体)serif(衬线字体)
font-family可以接收多个值,用逗号分隔。表示优先使用第一个,如果没有这个字体,一次向后使用。通常,最后一个值放字体系列名;
font-family: "黑体","微软雅黑",sans-serif;
[设置字体,多个字体之间,用逗号分隔。表示的是,从第一个字体开始显示,
如果电脑不支持第一个,依次顺延。
>>>>>字体的最后一个,一般是字体族。sans-serif(非衬线字体)serif(衬线字体)
当前面都不支持时,推荐浏览器从规定的字体族中选择一个字体显示。
font-family: "宋体","黑体","微软雅黑",sans-serif;]
⑤font缩写形式:
>>>顺序必须是font-weight font-style font-size/line-height font-family
>>>不同属性之间,用空格分隔
>>>font-size/line-height 之间用/分隔
>>>font-family多个字体之间用逗号分隔
font:bold italic 32px/50px "微软雅黑",serif
2、字体颜色
①color: 字体颜色 可以使单词、十六进制,RGB等
②opacity:透明度,可选值0-1
【opacity和RGBA的区别】
>>>>>RGBA本身可以设置颜色,而opacity必须配合其他颜色属性使用
>>>>>RGBA仅仅是让当前元素设置的颜色透明;
而opacity,会让当前元素里面的所有文字、背景、子元素都透明
3、行距、对齐、其他类
①line-height:行高。 可以写px单位、可以直接写数字(表示默认行距的几倍)
也可以写%(表示默认行距的百分比)
行高重要作用:让单行文字在div中垂直居中?
设置行高等于div高度,即可让单行文字垂直居中
②text-align:设置区域内的行级元素水平对齐方式 left/right/center
③letter-spacing:字符间距,字与字之间的距离
④text-decoration:文本修饰
underline:下划线 overline:上划线 line-through:删除线 none:去掉超链接的下划线
⑤overflow:设置超出文本域的显示方式
>>>>overflow:hidden;超出区域的文字隐藏不显示

>>>>overflow:scroll;无论文字多少,都会显示垂直水平滚动条

>>>>overflow:auto;自动,默认效果。文字多显示滚动条,文字少则不显示

>>>>可以使用overflow-x和overflow-y单独修改两个方向的滚动条
overflow-x:hidden;overflow-y: scroll;
⑥ text-overflow:设置多余文字的显示方式
设置行末多于文字显示方式:
clip裁剪掉 ellipsis省略号 显示省略号需要配合white-space: nowrap; 使用
【设置行末显示省略号】三行缺一不可
overflow: hidden; 多余文字隐藏(设置控件超出范围隐藏)
white-space: nowrap; 文字不断行(若是中文,需设置行末不断行)
text-overflow: ellipsis; 显示为省略号 (设置多余文本省略号显示)
word-break: 浏览器默认在空格处断行,当一个单词长度超出范围时,会不断行显示, break-all 允许在单词内换行。

⑦white-space: nowrap; 设置中文,不断行显示
⑧text-indent:首行缩进,可用像素值调整缩进大小

⑨-webkit-text-stroke: 2px #FFFF00; 文字描边

-webkit-表示只有webkit内核浏览器生效
⑩text-shadow:文本阴影,有四个属性值:
>>>水平阴影距离 必选,正数阴影右移,负数阴影左移
>>>垂直阴影距离 必选,正数阴影下移,负数阴影上移
>>>阴影模糊距离 可选,数值越大,阴影越模糊。默认为0,不模糊
>>>阴影颜色 可选,默认为黑色
text-shadow: 5px 5px 2px blue;

六、CSS常用背景属性
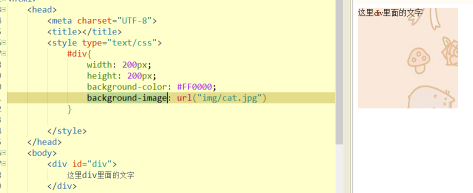
1、background-color:背景色
2、background-image:背景图 使用url(" ")选择背景图片。背景图与背景色同时存在时,背景图覆盖背景色

3、background-repeat:背景图的重复方式。no-repeat:不平铺 repeat:平铺
repeat-x:沿X轴平铺 repeat-y:沿Y轴平铺


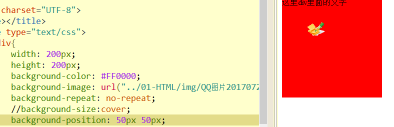
4、background-size:背景图的大小
[指定宽度高度]
>>>宽度高度的指定,可以写px,也可以写%(父容器宽高的百分比)
>>>当写两个属性时,分别表示宽高
当写一个属性时,表示宽度,高度将会等比缩放

[其他属性值]
>>>contain:图片等比缩放,直到宽或高中较大的一边缩放到%100为止。(可能导致较短的一边<100%,图片无法完全覆盖)

>>>cover:图片等比缩放,直到宽或高中较小的一边缩放到%100为止。(可能导致较大的一边>100%,图片超出区域,显示不全)

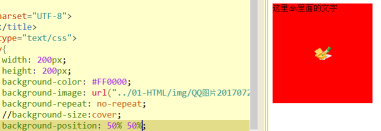
5、background-position:背景图偏移量
>>>指定位置:left/center/right top/center/bottom
当,只写一个值时,另一个默认居中

>>>指定坐标:两个属性分别表示 水平位移,垂直位移
①坐标的值可以是像素单位,也可以是百分数


②当写px单位时:
水平方向:正数右移 负数左移
垂直方向:正数下移 负数上移
(左负右正 上正下负)
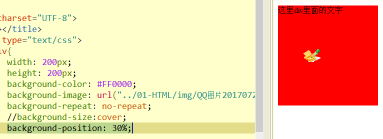
③当写%百分数时:
一般只能是正数。表示的是,去掉图片的宽高,剩余空白区域的分布的比例
background-position: 30%;
水平方向去掉图片宽度,剩余区域3:7分

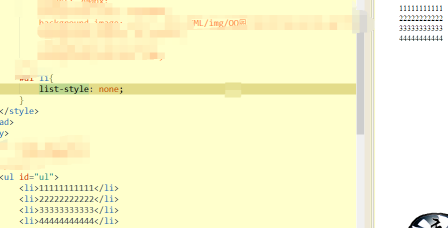
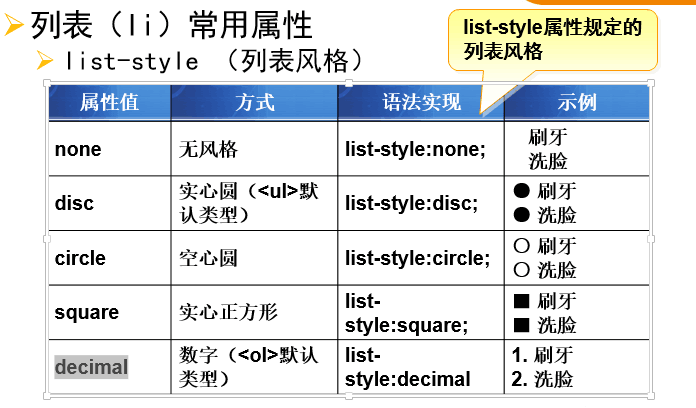
6、list-style:修改列表小黑点的样式
none:去掉小黑点

url(); 可以使用url导入一个小图片,作为列表标识符


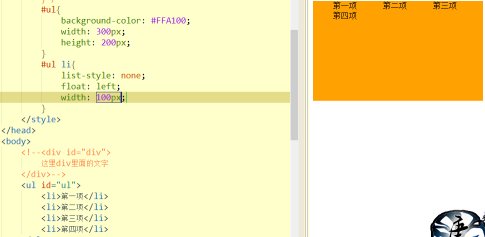
7、float:浮动 可以实现让块级元素,在一行中显示

(可用宽度来条件距离)

七、小感悟
不要看这个这些感觉比较乱比较多,当能够比较熟练的掌握时,就能够做出比较好的网页来,循序渐进才会有号的结果。
css小随笔的更多相关文章
- css小随笔(二)与通用样式
51先在学校HTML5已经有半个多月了,然后这个星期做了一个京东的手机网站,接触到了通用样式,下面以京东的手机站为例 这两个就是京东手机站了的不同的两个板块,因为HTML5仅仅只是学完了基本标签跟cs ...
- CSS小随笔(三)浮动与定位
先来说一下CSS中的浮动 一.浮动 1.标准流中的块级盒子,宽度将自动伸展为100%,而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开 2.当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存 ...
- css小技巧(1)
1.-webkit-overflow-scrolling: touch; 解决ios滑动时无缓冲问题 2.::-webkit-scrollbar 设置ios滑动时是否显示滚动条 3.::selecti ...
- HTML+CSS小实战案例
HTML+CSS小实战案例 登录界面的美化,综合最近所学进行练习 网页设计先布局,搭建好大框架,然后进行填充,完成页面布局 <html> <head> <meta htt ...
- CSS小tip整理
CSS小tip整理 1.利用css在列表靠头和末尾添加箭头: /* 左箭头*/ ol a[rel="prev"]:before { content: "\00AB&quo ...
- css小细节罗列
有空时候把一些常见可能不是每个人都知道的css小细节总结了下,共勉. 1.line-height 众多周知,line-height是行高的意思,我们时常会使用类似line-height:24px;这样 ...
- 小随笔:利用Shader实现模型爆炸和沙粒化的效果
0x00 前言 上一篇小随笔<小随笔:利用Shader给斯坦福兔子长毛和实现雪地效果>中,我和大家聊了聊著名的斯坦福兔子和利用geometry shader实现的一些效果.这篇文章继续沿用 ...
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- CentOS7.0小随笔——指令基本操作(Part.A)
与其说是CentOS7.0的小随笔,说老实话,基本指令在每个发行版本的Linux中都基本上是一致的. Part.A部分我们讲述以下四个方面:命令行界面与图形界面.Linux系统的关闭与重启.命令行帮助 ...
随机推荐
- Spring Boot 快速入门(一)
简介 相信很多人都接触spring框架很长时间了,每次搭建spring框架的时候都需要配置好多的jar.xml,做很多繁琐重复的配置,稍微不留神就会出现各种各样的问题,每次调试真的是香菇.蓝瘦啊. ...
- Oracle数据库中的重要对象
数据库中的重要对象:表.视图.序列.函数.存储过程.索引.同义词1.表:用PL/SQL Developer 软件打开 Scott的DEPT表查看SQL,可以看见DEPT表创建的脚本-- Create ...
- Spring源码:IOC原理解析(一)
版权声明:本文为博主原创文章,转载请注明出处,欢迎交流学习! IOC(Inversion of Control),即控制反转,意思是将对象的创建和依赖关系交给第三方容器处理,我们要用的时候告诉容器我们 ...
- javascript之原型(prototype)
今天是第一次写博客,写点在javascript中重要的一个概念----原型(prototype): 原型,顾名思义,就是一切事物的模板. 柏拉图在<理想国>卷10中说:"床不是有 ...
- 轻量级代码生成器-OnlyCoder 第二篇
最近利用业余时间将OnlyCoder又重新打造了一番,使其使用起来更简单.更顺手. 相关的帮助文档也已发布了版本. 界面改版,UI采用了DotNetBar2组件. 还是先看下UI效果吧. 由于使用了 ...
- 腾讯地图JS API实现带方向箭头的线路Polyline
最近产品提出一个需求,在我们使用的腾讯地图上为线路polyline添加线路方向.例如下图所示: 查找腾讯地图JS API提供的API,没有找到对应的支持,询问负责腾讯地图的人也得到了同样的答案,即地图 ...
- .NET C#到Java没那么难,DB篇
前言 .NET C#到Java没那么难,都是面向对象的语言,而且语法还是相似的,先对比一下开发环境,再到Servlet,再到MVC,都是一样一样的,只是JAVA的配制项比较多而已,只要配好一个,后面都 ...
- 利用workbench将excel数据导入到MySQL中
数据导入的方式(csv,txt之类) 在MySQL中,数据导入的方式有两种方式 通过第三方客户端导入(workbench) 通过mysql client 方式导入 通过mysql clinet的导入方 ...
- Spring 自定义注解,配置简单日志注解
java在jdk1.5中引入了注解,spring框架也正好把java注解发挥得淋漓尽致. 下面会讲解Spring中自定义注解的简单流程,其中会涉及到spring框架中的AOP(面向切面编程)相关概念. ...
- H5读取本地文件操作
H5读取本地文件操作 本文转自:转:http://hushicai.com/2014/03/29/html5-du-qu-ben-di-wen-jian.html感谢大神分享. 常见的语言比如php. ...
