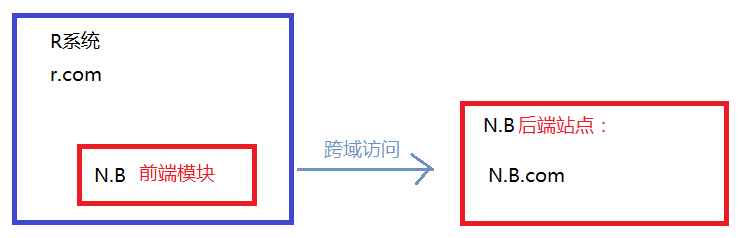
Http跨域时的Option请求

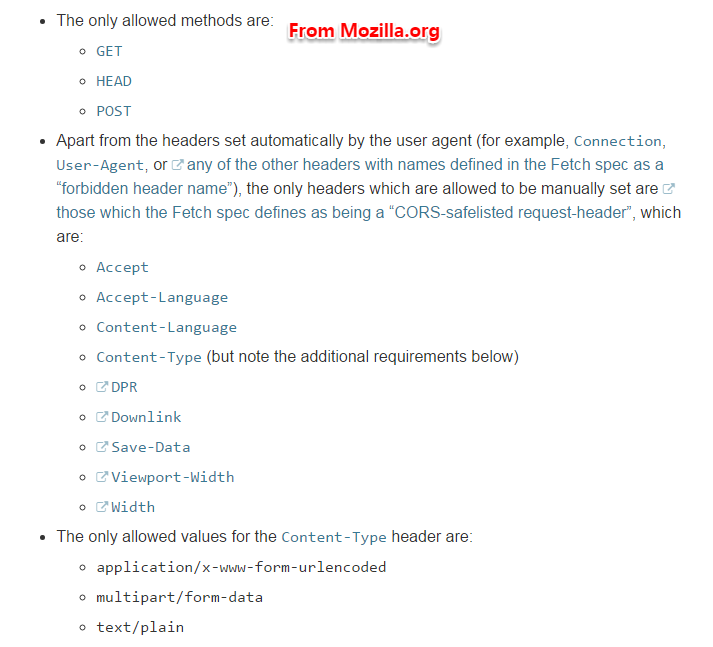
application/x-www-form-urlencodedmultipart/form-datatext/plain



Http跨域时的Option请求的更多相关文章
- 前后端分离开发,跨域时jsessionid每次请求都变化的问题解决方法
本解决方法的使用前提是,前端开发使用的是vue,后端使用java(SpringMVC) 在前后端分离开发过程中,可能会出现因跨域而导致每次请求的jsessionid不一致的情况 解决方法: 前端:要在 ...
- 当跨域时,js ajax 请求出现options请求
上面有文章说过http的options. 查了很久.试了很多版本的jQuery,下面这段代码在同事的机子上测试是没有问题的.正常 的请求, 一在我机子上面就会出现option,网上说先向服务器预检等. ...
- http跨域时的options请求
1.背景 在前后端分离的项目中经常会遇到跨域请求的问题,如果没有进行跨域配置,会浏览器请求失败.我一般采用两种解决方案: 1.采用nginx进行转发,是前后端服务处于同一个域下面,从根本上避免跨域问题 ...
- JSONP跨域的script标签请求为什么不受同源策略的限制?
在复习跨域的时候,复习到了JSONP跨域,大家都知道JSONP跨域是通过动态创建script标签,然后通过其src属性进行跨域请求的,前端需要一个数据处理的回调函数,而服务端需要配合执行回调函数,放入 ...
- 跨域GET、POST请求
跨域GET.POST请求的小结 重点:跨域POST大量数据: JQuery:$.ajax/$.getJSON支持jsonp格式的跨域,但是只支持GET方式,暂不支持POST: CORS:w3c关于跨域 ...
- Ajax跨域(CROS)请求中的Preflighted requests
Ajax跨域(CROS)请求中的Preflighted requests:https://www.aliyun.com/jiaocheng/862989.html 10 分钟理解跨域请求:https: ...
- ajax请求头加Token时发生的跨域(CORS)请求问题
首先描述下问题:需求是在请求头中加入token,我在ajax请求数据时添加了请求头‘Authorization’字段,并添加了响应的token值,在请求数据的时候浏览器报错如下: Request he ...
- 跨域时发送预检请求,tp5的restful无options方法的解决方案
解决 跨域问题解决 问题:使用vue-resource发送delete请求时报options请求404 思考:明明发送的是delete请求,为何变成了options请求? 答:跨域情况下,PUT,DE ...
- 彻底解决Asp.netCore WebApi 3.1 跨域时的预检查204 options重复请求的问题
Asp.netCore WebApi 3.1 跨域的预检查options问题 1:我们直接使用core跨域的中间件 ,注入跨域服务, services.AddCors(options => { ...
随机推荐
- 常用html标签的只读写法
<a href="baidu.com" onclick="event.returnValue=false;">百度</a> a链接的只读 ...
- 【LeetCode】60. Permutation Sequence
题目: The set [1,2,3,…,n] contains a total of n! unique permutations. By listing and labeling all of t ...
- Sublime text3插件安装方法
一.安装sublime text3插件的方法: 1.Ctrl+~键,调出console,将下面代码复制到底部命令行,回车: import urllib.request,os; pf = 'Packag ...
- 传输层socket通讯之java实现
使用流套接字来示例一个客户/服务器的应用.客户端的应用连接到服务器上面,服务端的应用发送数据到客户端,然后客户将收到的数据显示出来. 服务端代码: package socket; import jav ...
- VBS自动按键大全,vbs基本和特殊按键
CreateObject("Wscript.Shell") SendKeys [String] 脚本实现自动按键盘的某个键 过程是:按下F5间隔50毫秒松开F5间隔3000毫秒按下 ...
- 再谈AbstractQueuedSynchronizer:共享模式与基于Condition的等待/通知机制实现
共享模式acquire实现流程 上文我们讲解了AbstractQueuedSynchronizer独占模式的acquire实现流程,本文趁热打铁继续看一下AbstractQueuedSynchroni ...
- Tomcat常用配置修改
Tomcat常用配置修改 说明 运行需要设置环境变量 JAVA_HOME 即JDK安装目录 tomcat 默认登录地址 http://localhost:8080 配置tomcat 1.端口设置 打开 ...
- 使用 Live555 搭建流媒体服务器
最近因为工作需要,需要搭建流媒体服务器,所以研究了一下,在此分享我的搭建过程. 搭建过程还是非常简单的! 搭建环境为Centos 7.2 64bit 一.安装gcc编译器 yum install gc ...
- (转载)java基础:关于java流与文件操作
原文摘自: http://www.blogjava.net/haizhige/archive/2008/08/03/219668.html 1.描述:流是字节数据或字符数据序列. Java采用输入流对 ...
- ReactiveCocoa源码解析(六) SignalProtocol的take(first)与collect()延展实现
上篇博客我们聊了observe().map().filter()延展函数的具体实现方式以及使用方式.我们在之前的博客中已经聊过,Signal的主要功能是位于SignalProtocol的协议延展中的, ...
