windows下vue.js开发环境搭建教程
最近,vue.js越来越火。在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用Vue.js 的构建工具都已经升级到2.0版本了),经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本在1.0版本的基础上做了好多调整,废弃了好多api。废话不多说了,把我踩过的坑,在这里跟大家说说,希望对初学者有所帮助。ps:高手请绕道。
既然是入门实例,那肯定从最基础的开始了,希望初学者们耐心看下去。首先,列出来我们需要的东西:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。用vue-cli构建项目要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到E:\Study\vue\,如下图。

在桌面目录下,在命令行中运行命令 vue init webpack vue-pro。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
打开vue-pro文件夹,项目文件如下所示。

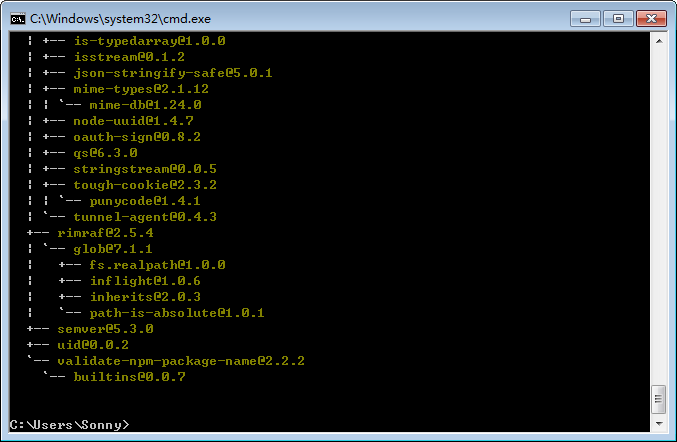
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。

安装项目所需的依赖要安装依赖包,首先cd到项目文件夹(vue-pro文件夹),然后运行命令 cnpm install ,等待安装。

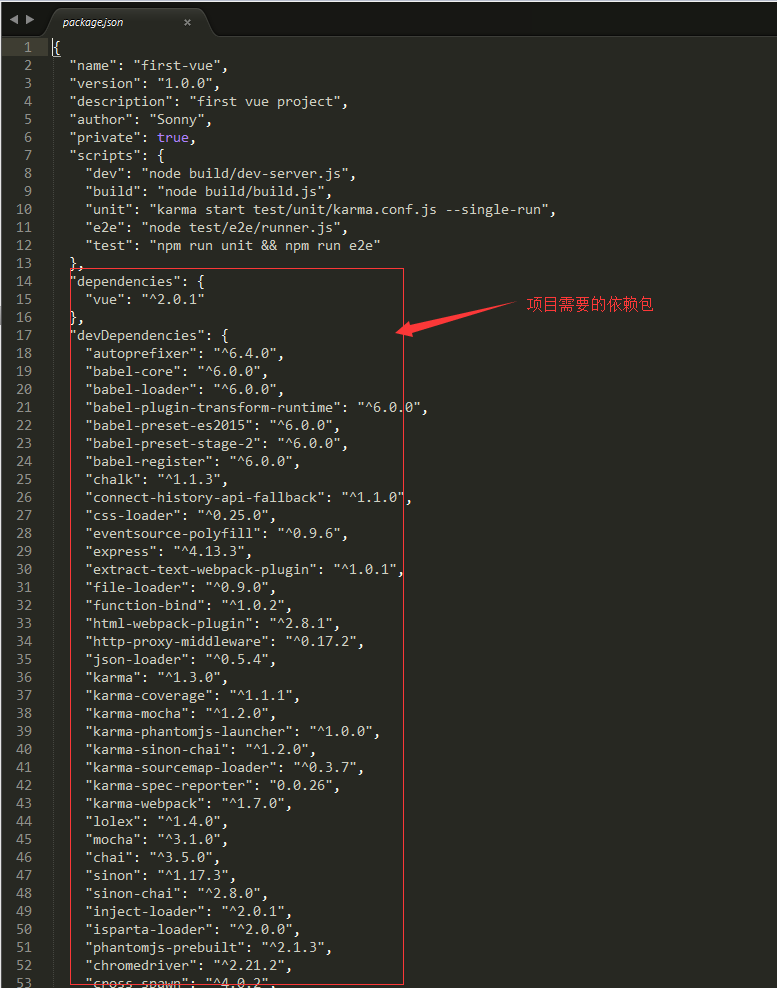
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。

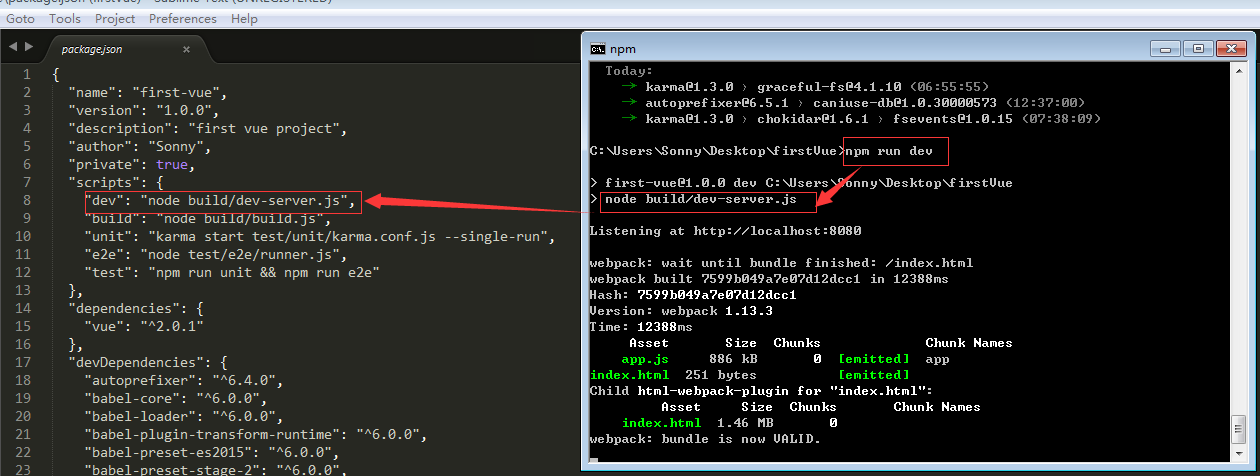
安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

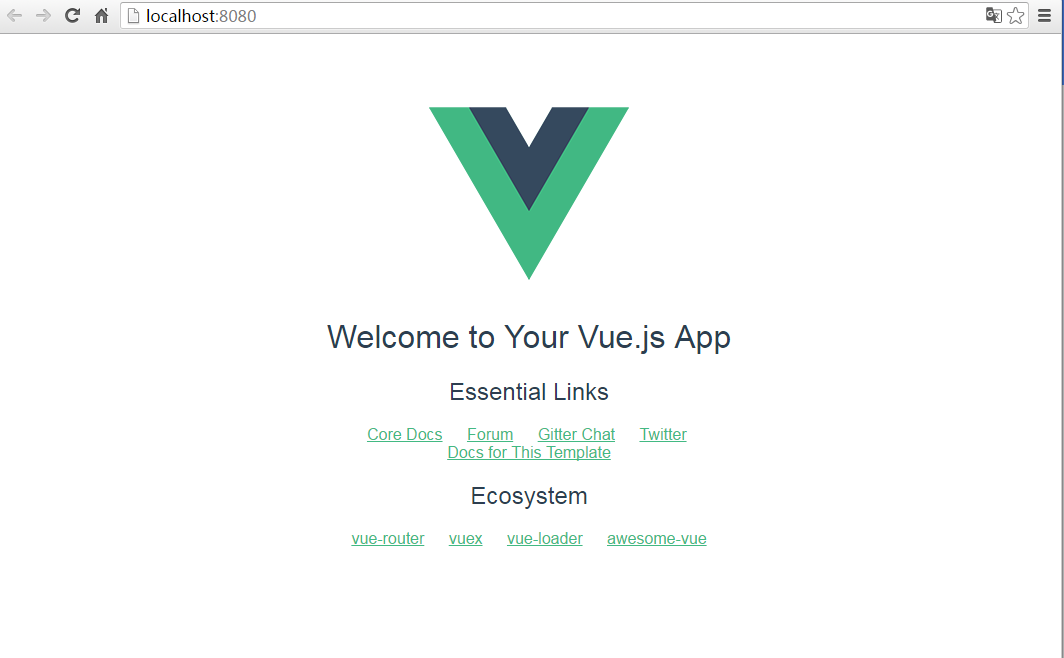
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。 项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

如果看到这个页面,那就可以开屏香槟来庆祝了,恭喜你,项目运行成功了。 今天就到这吧,下次给大家分享进一步的小案例,让大家加深对Vue.js的理解。
windows下vue.js开发环境搭建教程的更多相关文章
- Windows下Node.js开发环境搭建
1.http://nodejs.org/下载node.js运行环境安装 2.打开DOS命令行 .安装express框架 1 >npm install express 末尾显示如下为安装成功 .安 ...
- Windows下Node.js开发环境搭建-合适的开发环境
1)生产环境中的Node.js应用 Windows + Linus 2)虚拟机工具 VirtualBox 虚拟机CentOS安装 3)xShell与xFtp(windows到linux文件传输) 4) ...
- Windows 下 Node.js 开发环境搭建
1.利用CentOS Linux系统自带的yum命令安装.升级所需的程序库: sudo -s LANG=C yum -y install gcc gcc-c++ autoconf libjpeg li ...
- [转]MonkeyRunner在Windows下的Eclipse开发环境搭建步骤(兼解决网上Jython配置出错的问题)
MonkeyRunner在Windows下的Eclipse开发环境搭建步骤(兼解决网上Jython配置出错的问题) 网上有一篇shangdong_chu网友写的文章介绍如何在Eclipse上配置M ...
- 转:Windows下的PHP开发环境搭建——PHP线程安全与非线程安全、Apache版本选择,及详解五种运行模式。
原文来自于:http://www.ituring.com.cn/article/128439 Windows下的PHP开发环境搭建——PHP线程安全与非线程安全.Apache版本选择,及详解五种运行模 ...
- Windows下C,C++开发环境搭建指南
Windows下C,C++开发环境搭建指南 前情提要 基于近一段时间很多网友发邮件反馈,说一些项目编译出现问题,诸如此类的情况. 就觉得很有必要写一篇C,C++开发环境的小指南,统一回复. 1.君欲善 ...
- Windows下的PHP开发环境搭建——PHP线程安全与非线程安全、Apache版本选择,及详解五种运行模式。
今天为在Windows下建立PHP开发环境,在考虑下载何种PHP版本时,遭遇一些让我困惑的情况,为了解决这些困惑,不出意料地牵扯出更多让我困惑的问题. 为了将这些困惑一网打尽,我花了一下午加一晚上的时 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Windows下Ionic Android开发环境搭建
转自 http://www.itwap.net/ArticleContent.aspx?id=26 来源: itwap.net 作者: 词略 时间: 2015-4-2 16:57:28 (一)Ioni ...
随机推荐
- 【Android Developers Training】 33. 接收来自其它应用的简单数据
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- Sublime text3插件安装方法
一.安装sublime text3插件的方法: 1.Ctrl+~键,调出console,将下面代码复制到底部命令行,回车: import urllib.request,os; pf = 'Packag ...
- OSX MacVim + vim-lldb配置和使用心得
Mac里面默认的编译器是clang/clang++ 所以debugger就选择了lldb 想搭配MacVim一起使用,于是就找到了vim-lldb这个插件,相当强大 这个插件支持Vundle,所以 ...
- 最近学习java时的记录
1.java 的变量一共分为三种,类变量,局部变量,成员变量 类变量就是 加static修饰符的变量 2.java 的修饰符可分为两大类,一 可访问修饰符 protected private publ ...
- input标签在只允许输入数字的时候添加的代码
oninput="this.value=this.value.replace(/\D/g, '')"
- Spring框架下的定时任务quartz框架的使用
手头的这个项目需要用到定时任务,但之前没接触过这东西,所以不太会用,从网上找资料,大致了解了一下,其实也不难.Java的定时任务实现有三种,一种是使用JDK自带的Timer那个类来实现,另一种是使用q ...
- Python实现浏览器自动化操作
Python实现浏览器自动化操作 (2012-08-02 17:35:43) 转载▼ 最近在研究网站自动登录的问题,涉及到需要实现浏览器自动化操作,网上有不少介绍,例如使用pamie,但是只是 ...
- 关于js中的表单事件
表单结构如下所示: <form > <input type="text" name="txt" id="txt" valu ...
- voa 2015 / 4 / 19
potentially – adv. capable of becoming real, a possibility tackle – v. to deal with a difficult pr ...
- 基于PlatinumKit库的DLNA服务端开发
首先,需要特别感谢蓝斯老师的资料,我这里有很大一部分是参考蓝斯老师的,附上传送门:http://blog.csdn.net/lancees/article/details/9178385 一.DLNA ...
