【干货】JS相关知识点总结
一、获取元素方法
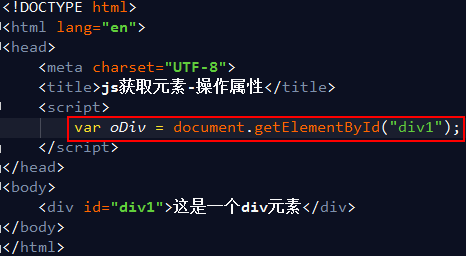
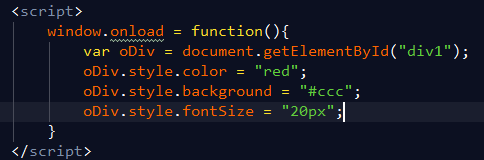
可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量。如下:

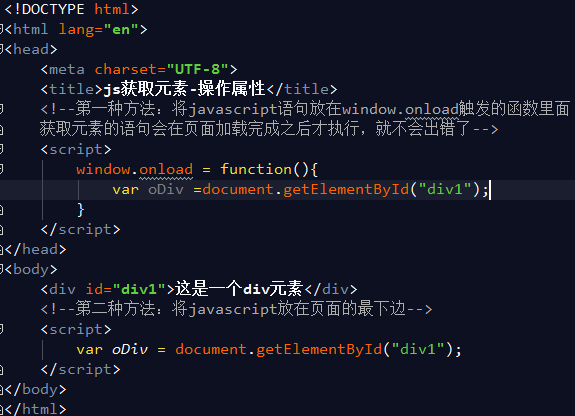
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面是从上往下加载执行的,javascript去页面上获取元素div1的时候,元素div1还没有加载,解决方法有两种

二、操作元素属性
1、获取页面的元素,就可以对页面元素的属性进行操作,属性的操作包括属性的读和写。
操作属性的方法:a、"."操作 b、"[ ]"操作
属性的写法如下:
a、html的属性和js里面的属性写法一样
b、class属性写成"className"
c、"style"属性里面的属性,有横杠的写成驼峰式。比如:"font-size"改成"style.fontSize"
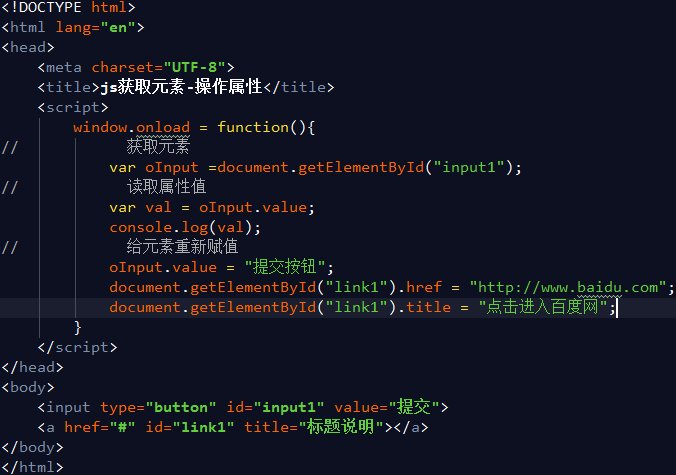
举例说明:通过"."操作属性

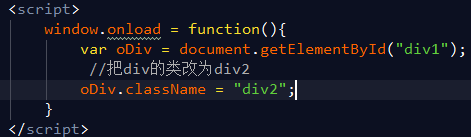
b、class属性写成"className"

c、"style"属性里面的属性,有横杠的写成驼峰式。比如:"font-size"改成"style.fontSize"

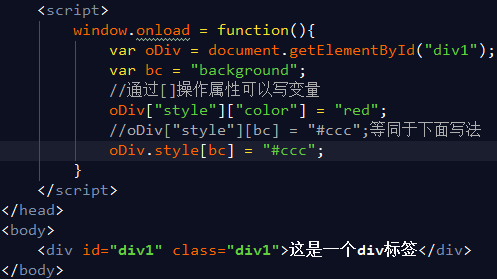
举例说明:通过"[ ]"操作属性

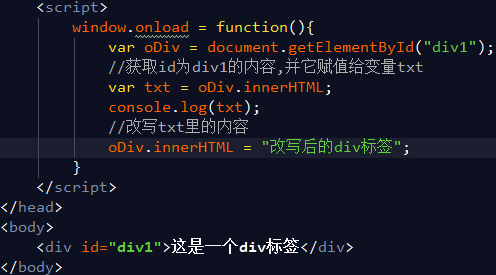
innerHTML 可以读取或者写入标签包裹的内容

三、JS函数
函数就是重复执行的代码片
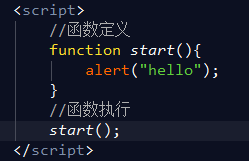
1、函数定义与执行

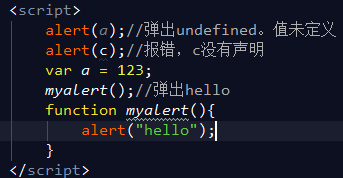
2、变量与函数预解析
JavaScript解析过程分为两个阶段,先是编译阶段,然后是执行阶段,在编译阶段会将function定义的函数提前,并且将var定义的变量声明提前,将它赋值为undefined.

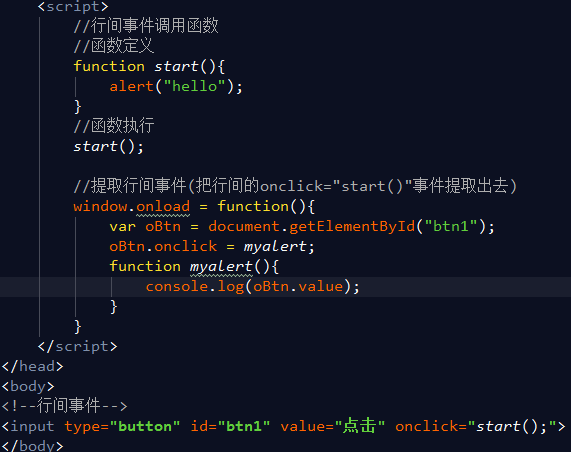
3、提取行间事件
在html行间调用的事件可以提取到javascript中调用,从而做到结构与行为分离。

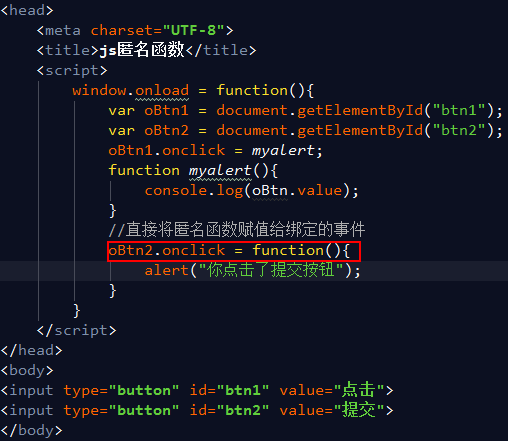
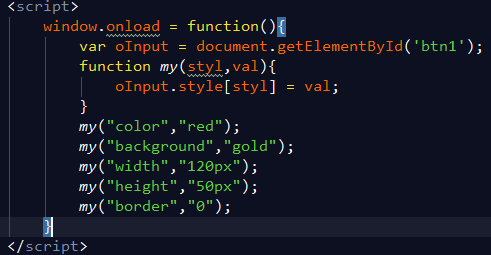
4、匿名函数
定义的函数不给名称,这个叫匿名函数,可以将匿名函数直接赋值给元素绑定的事件来完成匿名函数的调用。

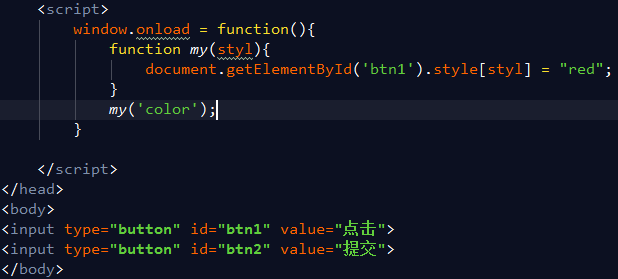
5、函数传参


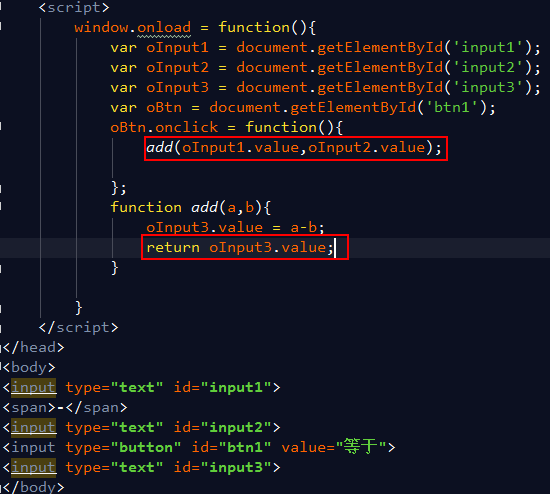
6、函数'return'关键字
函数中'return'关键字的作用:
a、返回函数执行的结果
b、结束函数的运行
c、阻止默认行为

未完待续......
【干货】JS相关知识点总结的更多相关文章
- 前端知识点-JS相关知识点
1.谈谈你对Ajax的理解?(概念.特点.作用) AJAX全称为"Asynchronous JavaScript And XML"(异步JavaScript和XML) 是指一种创建 ...
- JS相关知识点总结
一.获取元素方法 1.document.getElementById("元素id号"); 可以使用内置对象document上的getElementById方法来获取页面上设置了id ...
- JS重要知识点
这里列出了一些JS重要知识点(不全面,但自己感觉很重要).彻底理解并掌握这些知识点,对于每个想要深入学习JS的朋友应该都是必须的. 讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原 ...
- JS重要知识点(转载 学习中。。。)
这里列出了一些JS重要知识点(不全面,但自己感觉很重要).彻底理解并掌握这些知识点,对于每个想要深入学习JS的朋友应该都是必须的. 讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原 ...
- JS 进阶知识点及常考面试题
将会学习到一些原理相关的知识,不会解释涉及到的知识点的作用及用法,如果大家对于这些内容还不怎么熟悉,推荐先去学习相关的知识点内容再来学习原理知识. 手写 call.apply 及 bind 函数 涉及 ...
- js相关(easyUI),触发器,ant,jbpm,hibernate二级缓存ehcache,Javamail,Lucene,jqplot,WebService,regex,struts2,oracle表空间
*********************************************js相关********************************************* // 在指 ...
- js基础系列框架:JS重要知识点(转载)
这里列出了一些JS重要知识点(不全面,但自己感觉很重要).彻底理解并掌握这些知识点,对于每个想要深入学习JS的朋友应该都是必须的. 讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原 ...
- http及浏览器相关知识点归纳
http是应用层协议,采用请求/响应模型 1.浏览器地址栏输入URL地址后发生了什么? 浏览器判断地址是否是合理的URL地址,是否是http协议请求,如果是则进入下一步 浏览器对此URL进行缓存检查: ...
- React其它相关知识点
React其它相关知识点 一,解释一下React Fiber? 简单来说,核心就是在虚拟dom和浏览器的调用栈之间多了一个虚拟调用栈,和虚拟dom一样,这个虚拟调用栈也是在内存中的,这个虚拟调用栈就类 ...
随机推荐
- Linux网络原理及基础设,yum管理RPM包
一:ifconfig命令 1,ifconfig命令的功能:显示所有正在启动的网卡的详细信息或设定系统中网卡的IP地址. 2. 使用ifup和ifdown命令启动和停止网卡(详见linux系统管理P42 ...
- TCP:三次握手、四次握手、backlog及其他
TCP是什么 首先看一下OSI七层模型: 然后数据从应用层发下来,会在每一层都加上头部信息进行封装,然后再发送到数据接收端,这个基本的流程中每个数据都会经过数据的封装和解封的过程,流程如下图所示: 在 ...
- MySQL数据库安全策略
1. 删除所有MySQL中的用户(包括root用户): mysql> delete from mysql.user root可以保留,然后修改为其他用户 2. 为管理员root用户设置密码 : ...
- linux升级openssh7.4sp1
1.准备相关的包 openssh下载地址:http://mirror.internode.on.net/pub/OpenBSD/OpenSSH/portable/ openssl相关包下载:http: ...
- 对 dotweb 框架进行统一的自定义错误处理
助移动端的增长,如今 RESTful 风格的 API 已经十分流行, 用各种语言去写后端 API 都有很成熟方便的方案,用 golang 写后端 API 更是生产力的代表, 你可以用不输 python ...
- 提高java编程质量 - (三)三目运算符的两个操作数类型尽量一致
先看一个例子: package com.test; public class TernaryOperator { public static void main(String[] args) { in ...
- integer与int区别以及integer.values()方法详解
声明:本文为博主转载文章,原文地址见文末. 知识点1:integer和int的区别 /* * int是java提供的8种原始数据类型之一.Java为每个原始类型提供了封装类,Integer是java为 ...
- 我的第一个jQuery插件--表格隔行变色
虽然网上有大量的插件供我们去使用,但不一定有一款适合你的,必要的时候还是要自己动手去敲的.下面,开始我的第一个插件... 参考<锋利的JQuery>,JQuery为开发插件增设了俩个方法: ...
- [转] 传说中的WCF(2):服务协定的那些事儿
上一篇文章中,我们抛出了N个问题:WCF到底难不难学?复杂吗?如果复杂,可以化繁为简吗? 其实,这些问题的答案全取决于你的心态,都说“态度决定一切”,这句话,不知道各位信不信,反正我是信了.首先,敢于 ...
- ajax、PHP、session做购物车
购物车网页代码 1.登录界面login.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
