你是否也在学习ES6 Promise时遇到过这个问题?
背景
周末闲来无事,随便翻看了一下阮一峰老师的《ES6 标准入门》第2版,ps:之前在阮一峰老师的官网看过电子版,感觉干货满满,所以就买了纸质版;当看到第16章第4节 'Promise.prototype.catch()'时,遇到了一个小困惑,下面我们来一起看一下
开胃汤
首先,Promise.prototype.catch方法是用来'捕获Promise回调函数中自然发生或主动抛出的错误',何为自然发生?何为主动抛出?
自然发生的错误:
function a() {
var x = 1;
console.log(x+y)
}
a() // 'ReferenceError: y is not defined'
变量y未定义,所以运行时产生了错误,这就是自然发生的错误,我们没有做异常处理,即try catch
主动抛出的错误:
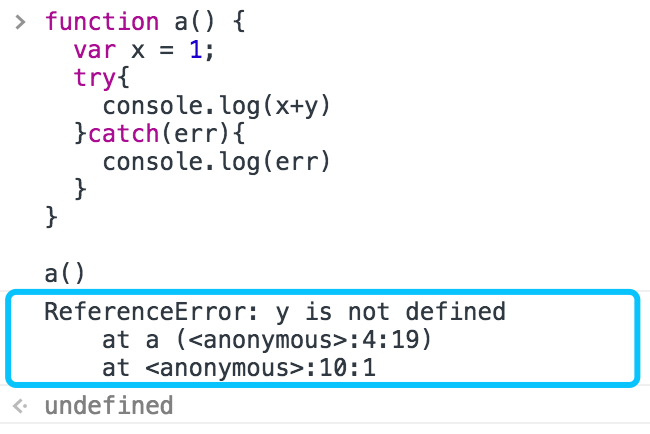
function a() {
var x = 1;
try{
console.log(x+y)
}catch(err){
console.log(err)
}
}
a() // 'ReferenceError: y is not defined'
意识到可能会有异常出现,我们就用try catch处理,那我们如何区分一个错误是否被捕获到了呢?很简单,就是看浏览器控制台的日志:
未捕获到的错误日志是红色的

捕获到的错误日志是黑色的

正餐
上面已经说了Promise.prototype.catch的作用,以及错误的相关知识,那么我究竟遇到了什么问题呢?咱们继续往下看
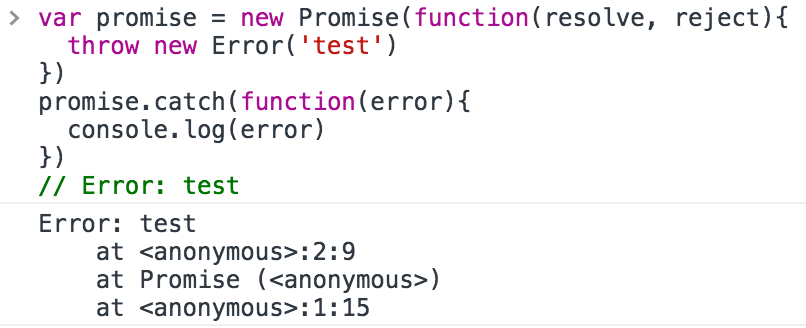
书上有这么一个示例:
var promise = new Promise(function(resolve, reject){
throw new Error('test')
})
promise.catch(function(error){
console.log(error)
})
// Error: test
那我们就手动实践一下吧

错误真的被捕获到了,欧耶,perfect!!突然我又想到Promise不是用来实现异步操作的吗?那我们就试试ajax吧,然后又意识到没有接口(主要是当时懒得找),那就用SetTimeout代替吧
代码:
new Promise(function (resolve, reject) {
// 异步方式抛出异常
setTimeout(function () {
throw new Error('出错1')
},2000)
// 同步方式抛出异常
throw new Error('出错2')
}).catch(function (err) {
console.log(err)
})
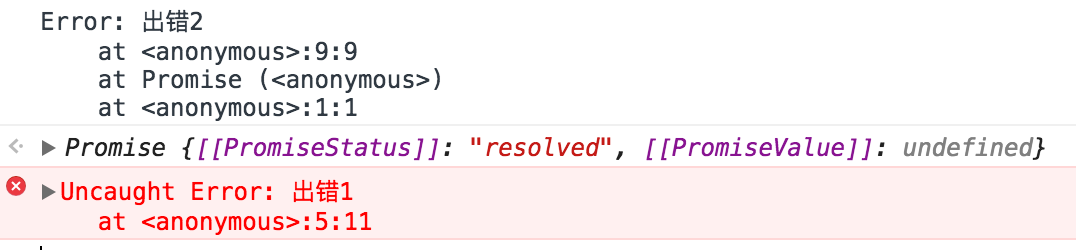
运行截图:

纳尼?!错误1没有被捕获?开玩笑呢,让我缓一缓,终于想到了:setTimeout是在Window下执行的,记得不?上面的代码就相当于:
var clock = function () {
setTimeout(function () {
throw new Error('出错1')
})
}
new Promise(function (resolve, reject) {
// 异步方式抛出异常
clock()
// 同步方式抛出异常
throw new Error('出错2')
}).catch(function (err) {
console.log(err)
})
当我们执行一个函数时,归根到底就是把函数体内代码拿到它被调用的地方执行;所以在上上个示例中,在Promise实例中只是启动了setTimeout定时器,之后定时器就和Promise实例完全没有关系了,因为它被交由Window对象了,所以定时器中抛出的异常没有想我们想象的被Promise示例捕获,而是未加处理,直接在控制台报错;怎么样?你是否已经理解,如果理解了,我们再巩固一下,看看下面的代码:
var clock = function () {
setTimeout(function () {
console.log(this === window)
throw new Error('出错1')
})
}
var func = function () {
throw new Error('出错3')
}
new Promise(function (resolve, reject) {
// 异步方式抛出异常
clock()
// 执行window.func抛出异常
func()
// 同步方式抛出异常
throw new Error('出错2')
}).catch(function (err) {
console.log(err)
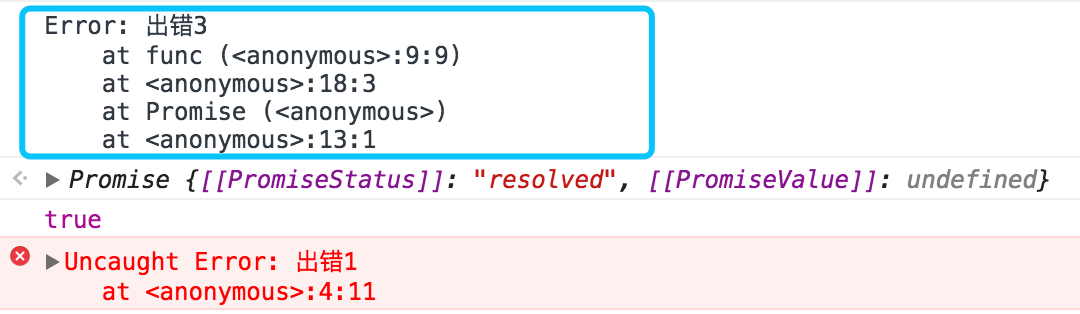
})
这里错误3能不能被catch捕获呢?答案是:Yes

不要被迷惑呦!虽然func是在Promise示例外面定义的,但是它和错误2是抛出方式没两样儿
结语
这就是我在学习Promise相关知识时遇到的一个小插曲,我不相信只有我一个人有这个经历,哈哈;关于Promise的其他知识这里不是没有介绍,而是丝毫没有介绍,不好意思,我又调皮了,主要是我觉得学习ES6,看阮一峰老师的《ECMAScript 6 入门》就够了,好了,就到这里吧,祝大家周末愉快!!
你是否也在学习ES6 Promise时遇到过这个问题?的更多相关文章
- 通过 ES6 Promise 和 jQuery Deferred 的异同学习 Promise
Deferred 和 Promise ES6 和 jQuery 都有 Deffered 和 Promise,但是略有不同.不过它们的作用可以简单的用两句话来描述 Deffered 触发 resolve ...
- es6 Promise 事件机制分析
最近在学习es6的Promise,其中涉及到了Promsie的事件执行机制,因此总结了关于Promise的执行机制,若有错误,欢迎纠错和讨论. 在阮一峰老师的书中<es6 标准入门>对Pr ...
- ES6 Promise 接口
构造函数 new Promise(function(resolve, reject){}); 构造函数接受一个函数(executor)作为参数,该函数在返回 Promise 实例之前被调用.函数的两个 ...
- Es6 Promise 用法详解
Promise是什么?? 打印出来看看 console.dir(Promise) 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方 ...
- ES6 Promise 全面总结
转载:点击查看原文 ES6 Promise对象 ES6中,新增了Promise对象,它主要用于处理异步回调代码,让代码不至于陷入回调嵌套的死路中. @-v-@ 1. Promise本质 Promise ...
- ES6 Promise 异步操作
最近越来越喜欢与大家进行资源分享了,并且及时的同步到自己的园子内,为什么呢? 一.小插曲(气氛搞起) 在上个月末,由于领导的高度重视(haha,这个高度是有多高呢,185就好了),走进了公司骨干员工的 ...
- 解析ES6 Promise
ES6 Promise 概念之类的,大概读者都应该有所知道,接下来我们直入终点. 先让我们来看看什么是Promise吧,他是一个object,类,arry,function? 首先,学习它的时候应该讲 ...
- ES6 Promise(2)
Promise的兴起,是因为异步方法调用中,往往会出现回调函数一环扣一环的情况.这种情况导致了回调金字塔的出现.不仅代码写起来费劲不美观,而且问题复杂的时候,阅读代码的人也难以理解. db.save( ...
- es6 promise 所见
一.Promise是什么? Promise 是异步编程的一种解决方案: 从语法上讲,promise是一个对象,从它可以获取异步操作的消息:从本意上讲,它是承诺,承诺它过一段时间会给你一个结果. pro ...
随机推荐
- MySQL执行sql查询并上传至远程服务器
最近项目中有需要做一个shell脚本,可以对一个数据库执行sql操作,并将结果转为txt,筛选结果用tab隔开,保存至一个远程服务器上,以供其他人用Excel读取用txt中的内容. MySQL中将结果 ...
- HashMap负载因子
下面是HashMap的一个构造函数,两个参数initialCapacity,loadFactor 这关系HashMap的迭代性能. /** * Constructs an empty <tt&g ...
- Python数据处理进阶——pandas
对于python进行数据处理来说,pandas式一个不得不用的包,它比numpy很为强大.通过对<利用python进行数据分析>这本书中介绍pandas包的学习,再加以自己的理解,写下这篇 ...
- C#如何向word文档插入一个新段落及隐藏段落
编辑Word文档时,我们有时会突然想增加一段新内容:而将word文档给他人浏览时,有些信息我们是不想让他人看到的.那么如何运用C#编程的方式巧妙地插入或隐藏段落呢?本文将与大家分享一种向Word文档插 ...
- JS中字符串与数组的一些常用方法
真是恨透了这些类似于substring substr slice 要么长得像,要么就功能相近的方法... 1⃣️string 1.substring(start开始位置的索引,end结束位置索引) 截 ...
- eNSP自学入门(基础)
写了上篇博客之后,就立即投入到了eNSP的怀抱之中了,自己从零基础,入门到现在.也学了不少东西,在这里和大家分享一下. 说一下学习的过程吧,老师说做网络工程的课程设计用eNSP,关于这个软件什么都没有 ...
- String,StringBuilder,StringBuffer的对比测试
public class TestString { private static final int COUNT = 10000000; public static void main(String ...
- 在Visual Studio中入门F#
写在前面的话 个人由某方面的兴趣需要学习 F#,网络上有关F#的中文资料很少,微软官方有很不错的文档,但是很可惜的是绝大部分的章节都是英文的.个人是一位.NET爱好者,想自己将 F# 的官方文档翻译出 ...
- [转载]PHP检测一个元素是否存在于数组中
- Android studio 打开别人的工程
Android Studio正确打开项目只需要两步,或者说找到两个文件进行简单的修改就好,最好在打开之前进行修改 (1)gradle-wrapper.properities,在项目下按照如下路径可以找 ...
