深入浅出学习HTTP协议
之前学习javaWeb只是大致了解了一下,今天重点介绍下http请求,当是复习吧!
一、http基础概念
1、什么是http协议?
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。它的发展是万维网协会(World Wide Web Consortium)和Internet工作小组IETF(Internet Engineering Task Force)合作的结果,(他们)最终发布了一系列的RFC,RFC 1945定义了HTTP/1.0版本。其中最著名的就是RFC 2616。RFC 2616定义了今天普遍使用的一个版本——HTTP 1.1。
HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
2、http响应模型
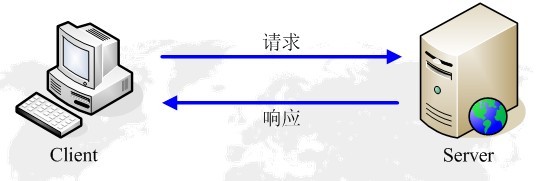
HTTP协议永远都是客户端发起请求,服务器回送响应。见下图所示:

这样就限制了使用HTTP协议,无法实现在客户端没有发起请求的时候,服务器将消息推送给客户端。
3、工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4)客户端接收服务器所返回的信息通过浏览器显示在用户的显示屏上,然后客户机与服务器断开连接。
如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
二、http请求
2.1、HTTP请求包括的内容
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容
范例:

2.2、HTTP请求的细节——请求行
请求行中的GET称之为请求方式,请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有: GET、 POST
用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:如果请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
如果请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
2.3、HTTP请求的细节——消息头
HTTP请求中的常用消息头
accept:浏览器通过这个头告诉服务器,它所支持的数据类型
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式
Accept-Language:浏览器通过这个头告诉服务器,它的语言环境
Host:浏览器通过这个头告诉服务器,想访问哪台主机
If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链
Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是何持链接
例如:

1 Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg,
2 application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
3 Referer: http://localhost:8080/JavaWebDemoProject/Web/2.jsp
4 Accept-Language: zh-CN
5 User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
6 Accept-Encoding: gzip, deflate
7 Host: localhost:8080
8 Connection: Keep-Alive
三、HTTP响应
3.1、HTTP响应包括的内容
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容 。

范例:

1 HTTP/1.1 200 OK
2 Server: Apache-Coyote/1.1
3 Content-Type: text/html;charset=ISO-8859-1
4 Content-Length: 105
5 Date: Tue, 27 May 2014 16:23:28 GMT
6
7 <html>
8 <head>
9 <title>Hello World JSP</title>
10 </head>
11 <body>
12 Hello World!
13
14 </body>
15 </html>

3.2、HTTP响应的细节——状态行
状态行格式: HTTP版本号 状态码 原因叙述<CRLF>
举例:HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAm4AAAC7CAIAAABTpoXxAAAcDElEQVR4nO2dS3LDvHJGuS6tJbNUaZwF5E7vWLM/K9EqkhV4MczANgWiuz90g5Qf8jmFcskQ2A+ggc+SZXNZAQAA4ADLdwcAAADwu0FKAQAADvGQ0gUAAAAqIKUAAACH8KX0n//7XxqtbVQFjUaj2YaU0gqNqqDRaDTbkFJaoVEVNBqNZhtSSis0qoJGo9FsQ0pphUZV0Gg0mm1/SEq7pJI5vuRUHJnDb4+B9tdafg/O7XEa7Xj761I6zLS6jTu+PevT5/DbY6D9qZbZTe2z0WMa7ant9aV0yyX6idXuvQzuYNfvK7XXy4j2k1tSF5FS2re315fS9yT/41//HUlpZoKSA15+G79eRrSf2d63z3/9zz/uT7rReN1Doz2v/TkpFUSzo2cDKaXRTmx2x7nfDoXzJTcg7ce2PyGlbarRt3p88mdhpJRGO6WVfuRtL7GPabQvaEhpODLz5pLY8JnN/+vaK+VC+3UNKaX92PZXpLRTtWVZ/vPf/xbS2PW4A+zjyO+3p3/iNH57DLS/2TJb6SV/fqX9ivYnpNRusEhK5yz/g5TSaKe2RTK88Nvjp/219vpS6qpdXkr1GPsKtcV+bPi3t1fKhfaT29zPpkm5pdFOb68vpV2q/xhNHe5YMd61Gdl5gfZKudB+cpvYUJl9TaM9qSGlfab21WQkn/+YF6PC6Wu0V8qF9pNbdUO5G5lypX1Z+3NSOtxyVkq7Ya7KIqU02oltkbiDIyPfngvtL7S/KKXRU//IV5zVOZm45Oe3F0uH9mNbUh2Hu+wltyHtB7Y/JKW0442qoNFoNNuQUlqhURU0Go1mG1JKKzSqgkaj0WxDSmmFRlXQaDSabUgprdCoChqNRrMNKaUVGlVBo9FotiGltEKjKmg0Gs02JaUAAACQxJfSFWAPVQEAYEFKoQBVAQBgQUqhAFUBAGBBSqEAVQEAYEFKoQBVAQBgQUqhQLIqTi+ed4MZs2JM+9TQ1GNXeCNtZ3Vmvnh/Jf3mo4pGJqdLPJWxMPTufq6yFNizOT4n0ZiDm9TdJmfNod7IpR06HJOsme3Z6OO4Saal9H5dLre39tt3rvd+mNtfYu9rM+n6bzvhbE6R0omqzR8T+T2vj+yhx+1QKKVTPSzs5Zqq32mDIn4xh/aS5IS3z4rwXCPTWUzPTMZRJqqS63zKYkw3ge3XdszxmllkEXadpRSiZ+3gzp2IMEMbal5K34XroVqb1t2vO9GM+ivsfb3dLp+W3m6Xj263E56ALuuJrTVhTWzCYYSRZZtgdUdFw3Qic5PTpXPEr07TdpYSGXpZzFK6eblhRFm7cSZTGCZyEJuv9qsDmEhE27SXu3ZKoSYjXPZLv8iytJdEA7pcRLTiQZJd2G5vx9vtsizL5XptJKt51fh2uzw0M+rP4vjavUD9/MbthCeQLK9qFQ4tJHdvtFfFpoocRTZd78MxyUQyZA6mCb9Ja8P+bp6F2W6qu0vEMNdgxtE0xy0MDYqJTa6yfkqQjHNuEpZgf+kI131VzAXmVo4YU5qZKIWPx25vx9v9/vlCsCSfvcLpxEJfvWou13vQCU9guPF0OeotLbbH3IYXRqKNardfdHk+wujC6l7VEerdpP1meub6Bd2iR+Hpcy1aBVGE7rWZAptbr4xBN+Uo1Ki/VFrRtNhJi6bR277qZd8wMGtkmHW++NdgEYWp6nLvJs3t9Tkmpd06DULvfX0avV+X98duJzyBZHkdH9btT10k0fZzt40+AmxlRq6FNbGxrdkqkUc9M8Kv7dfrovtbaxMzE4204el8h4hIxODpVatay1fXRGllJvCUTNd9CsJ+VzZRkF363WPxlOtaB1adgTaAL5JSt4iVu+73n49PMt0eDtxOOJtomaI9727+obXVFLSub72FuiC1d7GjxBEWBWON68NuvO9yjqp+22HJMdESu44yBSCW2A6L4mwzFRVogxyui8hFzImez8xT+ZnMLLGwbHPJWBsSFYZeej3hw6daX0njpYWLnD6sub0+h9/gLRB+lOjtdrH9biecQ6a8hptQF7f71NxJZ/fJOtoz7RidjtiEIshhInqG3eC1a+03moTI4HAJOnd6qtvO7hIRjJuLG7CeTDEtOuvh+IypYSVsDw4ucRS5MGWtRSuilzgyGK1dxmCUTvSsm4KwML24uxJ1e3128vasjx15vrp+Y/OIIxiRP3TEpp0bI7bEcBsLd+6u1rENLWQGRzOZ3MkZp3m/+fMrE544PfWxOBw5jNO6Hh5lpYzylwzt6AnJV1dpibWpdT/D+SBLiZy1BTIjS7s4uQWEr4c1t9dnL2/bR33sH8O4/TX6V8Afjx823U54AsNTaXhYiOJ2r9XHsetx+O2u6HMSro8wfbhHEQqbGp31KX71uZOJUHx149QnbCZlayR51JZO5Gnyy7HuE4mqK7nE0WE+9Ntdq4tEr8hwI4uUXbPaaedaDHY3rLCp3T18CQc9/SvFZ/6Lhr2v97+QWZbdf2NwO+F0xIZxN4kuU/Ft9VxwYxu6E0Vud3t0eWkrnrVvtwCSFjJTMTzCMr52B8rUj0HDZRKHo+t6GKfrxTV7CsNCXaeqq1paeokz9S8udIfpCRfLWkpB++3GZNYiH8wjBe0DILM/k4olakxvg8wpL8LopKIU3vDoH57IB7fV0mA7p/0mD/eJaPNhLIZoTOSiXWJrMBOG8BuFXSVT82u9ukqlpWe4s2bnUK9OF7D7uOuxSz+shMim8CUMVv1GTh8Zub0AG1QFAIAFKYUCVAUAgAUphQJUBQCABSmFAlQFAIAFKYUCp3wEYOs88kt+AICfA1IKBXRVCNXcHu8KLvGBdQCAnw9SCgUmqsL96Ll9inoDgN8LUgoFMlUx/AutVkp5gxcAXgCkFAqIX4hGNeO+wUt1AcArgZRCgeTvSvU7t7wqBYAXAymFAvmPHbmyuo7+uxgAwG8EKYUCZ0mpGAAA8OtASqFAXkrdTiuivMELAC8AUgoFSlIaaaQddlZ4AADfAlIKBURVdK8480aoNAD47SClUCCqiu5dXIsdPBwGAPBbQEqhAFUBAGBBSqEAVQEAYEFKoQBVAQBgQUqhAFUBAGBBSqEAVQEAYFFSCgAAAEl8Kf1KSYdfAVUBAGBBSqEAVQEAYEFKoQBVAQBgQUqhAFUBAGBBSqEAVQEAYEFKoUCyKk4vnmX2f+VHTw1NPXbF6M5xSYNPNZv3mxx5+jQmB+jx4jOT4lrdH1mrYleWI/RPUZfSt9vlo+out7et93796Lzed6Oj/hyur82k67/thLM5RUr1gagNHjm7M6d2/kB0D+JhOsOjPzMg41QMS0Y4NNh1DvPNDLDjO3fDIDMu2oCHE56nDfLI2lXO2GMHLJzHrqjc3j3367Zo+4fva970qf4cnq+32+Wz8+12+bDudsIT0Edw6phIO8oYtP06wsiyTdA+GAY8kcjc5GQC0JbFHIrwlr1UDKdouCKd92iwWJTMBCZtJq25ppJzmHlcOmOPHbBwJrsd4fbu2JZu903T+3a7PJY06s/h+sp3whNInjXHFWJOGKJTTJzXkaPIput9OCaTSOYsnrNcujAf4TY4mpakzfaBm69Y3+SK5G1GcQryK555XDljjx2wcCpt/eTe4H3wuZAp+ewVTtd36Kuvs+V6DzrhCQxPDX2EuQPcwfbCZFRJI0ugAYs52aPL8xFGF0YyoG1GjqLBekXshcklTgZZTdZdF2GtfeBm51oTg6dJTnVEYFWesfKAhS9mt7Xd3oj7dWneX61JabcBus6Rr/bdj+V6DzrhCSRPn+PDulOmeiK7gzdT4iCzlRm5FtbcMzQym8xFd4r+IfmpbgfYr601Nyo7M3ak9a5jiwzmp1EvXB6x6G7PMMJ1eMYipT+Jtn4KUvp2uyy1N3Uf/W6FCXc7X2v7i/bbw4HbCWcjznFNydpqzkRxvq/pE0qc8pFf4XrY7xq32pPMpTOSn+QhyanWEzK9xJFT1/gw6+gq6zpTDGuzZEMyK5Is1HfGZyxS+pNoVzwrpb22Tb3Bm6T31T9pn3I74Rwyx0peLfRhZ61lzmt9BK+jI68do9MR57sIUljTuAkKJgyeFaE7SyJOG8PQSMadsLkFrP2u+0pIIsbnZy91xiKlP4l2HVNS6mnbcz52NNDRwCa/fn8myZNxDQ61I2OGJ6MtWvFtZM0esq5HbSEzuCQGQ/uCiUSGQebDyAwrRahFKDNjVkSFpOVTyGhklGk3LH3G8rGjH0RRSoO/Ndk+6mP/GMbtT+H6ajofNt1OeAL6WOnKxmrSKk8Q99rWiCtySYOrOT2HY0QW1po4PZMH6DB+0ZkcLwYMp7qzMFSgYbSddx1hZmZsvwhvzmBEcolTwypn7KEDFk6lJqXbbyQ32jXddfRXTP1VqefL/fNl/2+a4WzEieMewfrAmjhoxMFdVaaMBuhj0dUbffhOT0jGfn4Gpqdaa14pWuG6GzPMq+2cCyx5VcZaO0UTFV48Y/kXDT+FdrlTBxb8ZYZV4R4f0cGXEcXSMZoJYzuhJsKLTsxMUplnhz2tHZehL5t+MgDhNLmUmXyFQe13GKrrPZ9IntJUnOUUvp1dNbq9ABtUBQCABSmFAlQFAIAFKYUCVAUAgAUphQJUBQCABSmFAlQFAIAFKYUCVAUAgEVJKQAAACTxpfQrJR1+BVQFAIAFKYUCVAUAgAUphQJUBQCABSmFAlQFAIAFKYUCVAUAgAUphQJUBQCApS6lj5sAtfczO/8ma6GvrdP1z03WnkleSjMjq9bs+EyP8HvWTwanTMvwE/bWwtcnMpFpdMn3rl0yqhN/dpzLdx2lnAnYrRntaFiHeU6smYP2n2qnKKXtvdqbu81ud3O3t/52+1O4vt5uF3vDb7cTnoCutuGOFWqh96rYY5vK5g0mTxbBdCJJj0kLc0dPxqAemUk5Y/Nb1m671vXV2Tw4sdapdT2smVJ4w3nTfrcItcEohWiwe5W15tqPXA9TrnLQThtV9Q3eVig/5avVv7B/gk9TjclBJzyBYVUs8gDVl0d7KbNdtQttbWILVdMcup6I8HgWbjrCoM06moclOOl+wtpFYS/eOx9LXJMTfqMwbH8m5WGn8BgtXObZUkba/tBpJoAT1+KIqd0quL0Rj5eCKfnsFc51ETl9+OpVc7neg054AqIqMpt/2lFyRyWdnrL3Sk6H/dtObrd09+3w8iNZDO10h7W+0D0NS8UzDOMI4tTu0mzjcZOaDiC/QTJFNYxQD3Yt5yMcOs1MXVf5OsL2qmqQOuwjRh75ur0Ob7fLsiy1V6I7udPbcuSreVv5/bHbCU/g4I7avh0eJdpCZyo50r3qyJk4DPsZ/W7wR7JI2mld6wC6RYmOxe9au85Cl5R7qoqn5vwOjWRSFnPeBe8+dr9tH4h8k3Vrd7dbDO454LpY9rhhVznRzsOC2xsx/ao0s6lCX2v7Sabbw4HbCWeTLLL8kSEs2GPONbUNcHHDsGYnGB43rmvRb/N1s1jP2/xrPG/atRjpTotO/9y1E+6sX/utu6Cltc74zU/1GqcsQj0eoY0zcj3sd0MS+a7ehAsv0yl3eSWLNmOtauhTHafe4C3iXv52uyQ74Rwy5XXKuROdYvrEyYQ6PIvX4kaKjkJ3zPAALXkU1sSYI36HD+y3ep6Hl3f9eu1Endhhbo25kYunbGxDv/byTClGHt2lt9GWymCYb96gWBEbYefdtZlxIcIbZj3NLgW3N+Y7PnbU4to86ggUmWpzK3t7kCxxu68i78J4NFhYa03pHN2YI9fD3Vva/GKGp7FzYp3aeKIAury0U2t8eu2SE7K5iL7qB679Yc2sxXyjwNwY7GP9bJRFZ2FYgZrucm3QrSvrS2SXjEpEe/DyRyRu747mMz3tn51s3faPYdz+FK6vxuvjebcTnkD+sFhliQ/3c/JEy/RnbOpExJjSmZhHjy8lUnKXNJhclEgDhJ3Iez5CsQqu/c6gfSpzvuuQIl9Ja5mr8ltsmEVmzJF6i0J1FyKT8u+U0u1jQMuyl6yn/IsG19ejs3mZ6nbC6SRP2GF/cq9udZjZXUbUwno+66TQeU1Yi3ANZs7EpF8bwzDI7tpoUXScz1i7DJmQSokkg8nku6ZTnohnq5wo2ra07FdtXESSWbVMCnbSztoFp1z+WF+3F2CjtIWip8R56o4RB2vbM73bj5zI+kws2e/mwZ0W++yJ6F2/OylGiSdP/O9au2hu3WijrOf8VvMVg3U80VTrHvuUO1fJBcoElr8wc1Xmkoypucsfc+X2AmxktkHb2RVSVFfdSL09xP4fOtJPVckcE3lfXSLb12g2Fo9iBjs7pUt0j3tq67O7GyxCzccZ0c6wDdINye2Z82tNCWt6NqLHJfvarF6LfBEOR26TnJ/bdj6PF8ZBC7vicXsBNqgKAAALUgoFqAoAAAtSCgWoCgAAC1IKBYZV4Q5wfykytKl/izOB/U3VHyzyP5gywBeAlEIB/fmF7gMF0ccQvktKNwvtV3dMxGOQf9fe1f/rr4N/qpW/Q/Bj5NI9Ga3FvK9Havz9GQBSChVKVTHUyE7YhhI7XZNCHbVf/3Fw197Vv0Gv/zBL8Q7B+wt7kWtn3km/7ut+nf35AOC1QEqhgKgKqzp5KXXHd8O09+mwhV/xuKH9l5bef8o882a6w3/VueG/WnRncpRX7Ot+XS4XXpUCrEgplMhokvvSx+2xz0bDuv7p4PXrUTEsGry7Z9H4/g2HpHR8L6bWT6N5OpdBXqGv+3W53nmDF2BdV6QUSkRV4Z7UnRB2RlyldH1FA44HH0np8PG6mjvprmOFu19n3w1N3iG4Ge36cWdykFfg6+MGTEgpwLquSCmUGFaFPaOFgJ0lpclyTb7QzErpuq6VV6Vvt4srpPmNln1VGsib/SknlZfra7uTIVIKsK4rUgolRFVUX5V2A2zJnS6lmSxsIlp3kzfojXQ0E4/jS0up946vmOpBXp6v+9W7PxTAHwYphQJPfVWqh2nvmcCSAhnJzFhKA1nVOroWtlvqY0f2c7Z6Jkd5WV/2b264syH8dZBSKDAUs+hrN9J9yn7bDRuKbjJyLSTjkcFde9tn3JvpJsPbUbxDcPSJ3s6L/8NE2RevSgE+QEqhwMQryE6NhIx1B70wfjDyyJEY2T0O7tq72v9mEP/XhCwTdwjOSGklL/5FA8AApBQK6KpwX25mLulfHsUDTqlMYUHHcNDvt/MCKQD8TJBSKEBVAABYkFIoQFUAAFiQUihAVQAAWJBSKEBVAABYkFIoQFUAAFiUlAIAAEASX0q/UtLhV0BVAABYkFIoQFUAAFiQUihAVQAAWJBSKEBVAABYkFIoQFUAAFiQUiiQrIqDw9x+YbN7yo7M9GjLee/58Nr+7rH9TOAc1hf7GuAZzEppf0cIdZ8Kr7+CcyOrZVkW3z+3qXgmQvw0EwaHDyILQomPhFcSfjFgmEjGaZ4t8chabdWyG98dDPCytFumIKX360612tsEt3sq6i+x8/V2u9gbQbqd8ATyyieuKp3dWkrdy6samYwtcjFMpO0spSziHJKPMPN4I7nx3cEAL8zufHB7He7X5XJpJGvbUN2Nh6P+Cp2vxuTjG7cTnsDwZK9KhduvtUcf/UMxyEQ4DPXIgMX7mUBEqO3PBTYppdmN7w4GeGUmpPR+Xa739tVfSj57hXNdmB7jq1fN5XoPOuEJVIVnTkrn4rEV1Wlz0ldk081OK307JhofRXgKw/BEFuPNqDa4GQzw0uy2s9vb8Xa7XG5v6zEpdU8Q6zHw9Wn0fl3eH7ud8ASGCrTolzW5/taUPuLdx25FCWuuumwPbF7dU8PskhqZybdKJpjhfL5T2PjuYICXpiilH1tkPSKl2VPJ9bW2H3S4PRy4nXA2mWN9KACRni2elGrXkeRYC4unrzojraMiEXdwlHsUSSawIRPh+QFUN767cwFel90J5va23K+fW+fwG7xDfF87ti077IRziE7wSBvc41sYaR8IuXJN2cfus0NpcWPQAYvOzpGYCjfTaAKjkCLE+IzT0sZP7FyAV6PdMkMp3V76NXS/qzztY0eRrwbX5vTnmyCBPsGHGpAx0o1ZjKQtCSkVz1pZGnoXwzIpL1Ivo0iGUy2e1eEJR8Hj0sZP7FyAl6PdWanflX6w/3lz+6iP/WMYt79G/4Pw44df+xcwfOjoqVTP90yPtvYMKdW6Mmd/OMwGb+23QUb2Rb8YltRsne+6Zje+OxjghTlHSr/yXzS83S4fJhv/bieczlBKtVANLbR22vFCSpO+tgFCSNxI8t9GnV06UcxdypnwNJHxE6WUf9EA8M6slMKfpCQ8tmeiqKyFzNEvBEMPE76GsUWXCH3K/KhxymaMLEQ/DXACAJRASqEAVQEAYEFKoQBVAQBgQUqhAFUBAGBBSqEAVQEAYEFKoQBVAQBgQUqhAFUBAGBBSqEAVQEAYFFSCgAAAEl8Kf1KSYdfAVUBAGBBSqEAVQEAYEFKoQBVAQBgQUqhAFUBAGBBSqEAVQEAYEFKocBZVTG0030ozn5GTtjJGC/GOzby2EWjO5K6icy5jpwCwBdTltLHnUGXpblJ4VPuV+r72ky6t03k9ojPRBzZQvysulgiR5u1KAChK52MDR9Xs9Bh6KfETGZopyUy5c6zO9vvfOXWBngx2p2VktL71dk69+uHhN2vu50V9SdxfL3dLp+WHvcVdjvhCQgBiMTPfTwUFSFpyQCGMWjvw5FCcYW2ab9DhDpav6WU16/d2gAvRlVK324Xq1TbtnqXsvbnWbc/ieerMfn4xu2EJ3BcSttOLY2R5ciIlpYjUprJSARpo00mLgLLPFuU0q/c2gCvRlVK79flcvl4H6i0x3qFc13sezxfvWou13vQCU8gqRNrIz+R/kXfaqdzCrQGQhu5zkhpm6mwOa2a1VySw+J4TtvaAH+Qdmcl9n/z/unjXdX6fmuPqu7YSvj6NHq/Lu+P3U54AkIVXPmxY6Ll7p7SdE6XhKTls2ivtV8zRlx3+fCSBofB2IkSg8/a2gB/k6KU7vh8/Vfcb+5BMHLXvNZ8fNzh9nDgdsLZlKRUa0ZSSFwZ088OLecHJKVUa2Q+vKS+JlW5JqU7Jrc2wJ/liJR+7qev2G/uL2Tc3+64nXAOQxnYKicSIVcGIiWwF7rxuOK9q+yitg2l1E1W2BeIlIfowUmnHl+5tQFegd2B4/bGtB/ie/ZnE7ztGskrL0qfhqgKIT9Cq6JvI0eu/Az9TktpMoWhQGp3+WddX5FA2iySLr52awO8AkUp7d5nbT4M9N5tPzHv9qdwfTW/0Xk873bCE6hKaXRJRsxahdCvqCIRPSKlUTrCqbA/tBZFosdogaxJ6VdubYCXoyilu7/jbjfQs/9Fw+PyR2fzMtXthNOpSmlGaXTPUBQzfpcRrkERhnUdGYyCz6imSxSentWM66/c2gAvxu5AcHsBNqKqsGe6FTnXQlRpnSxFKiViy9fwMCnXoE4q4+X4LsvPRuuRrQ1wOkgpFKAqAAAsSCkUoCoAACxIKRSgKgAALEgpFKAqAAAsSCkUoCoAACxIKRSgKgAALEpKAQAAIAlSCgAAcIheSgEAAGACpBQAAOAQSCkAAMAh/h/aauAjISJ9rAAAAABJRU5ErkJggg==" alt="" />
3.3、HTTP响应细节——常用响应头
HTTP响应中的常用响应头(消息头)
Location: 服务器通过这个头,来告诉浏览器跳到哪里
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
四、在服务端设置响应头来控制客户端浏览器的行为
4.1、设置Location响应头,实现请求重定向
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class ServletDemo01 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/**
* 设置服务器状态响应码:请求资源移动新地址
*/
response.setStatus(302);
/**
* 通过设置Location告诉浏览器跳转到哪里,所谓的请求重定向
*/
response.setHeader("Location", "/http_study/1.jsp");
} }
当在浏览器中使用URL地址"http://localhost:8080/http_study/ServletDemo01"访问ServletDemo01时,服务器返回一个302状态码告诉浏览器,你要的资源我没有,但是我通过Location响应头告诉你哪里有,而浏览器解析响应头Location后知道要跳转到//http_study/1.jsp页面,所以就会自动跳转到1.jsp,如下图所示:

4.2、设置Content-Encoding响应头,告诉浏览器数据的压缩格式
package servlet; import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.util.zip.GZIPOutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class ServletDemo02 extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
} protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
String data = "我是asadfdsf我是asadfdsf我是asadfds"
+ "f我是asadfdsf我是asadfdsf"
+ "我是asadfdsf我是asadfdsf我是"
+ "asadfdsf我是asadfdsf我是asadfd"
+ "sf我是asadfdsf我是asadfdsf我是as"
+ "adfdsf我是asadfdsf我是asadfdsf我是"
+ "asadfdsf我是asadfdsf我是asadfdsf"
+ "我是asadfdsf我是asadfdsf我是asadfd"
+ "sf我是asadfdsf我是asadfdsf我是asa"
+ "dfdsf我是asadfdsf我是asadfdsf我是a"
+ "sadfdsf我是asadfdsf我是asadfdsf我是"
+ "asadfdsf我是asadfdsf我是asadfdsf我是"
+ "asadfdsf我是asadfdsf我是asadfdsf我是"
+ "asadfdsf我是asadfdsf我是asadfdsf我是"
+ "asadfdsf我是asadfdsf我是asadfdsf我是a"
+ "sadfdsf我是asadfdsf我是asadfdsf"; System.out.println("压缩前大小:"+data.getBytes().length);
/**
* 开始压缩
*/
ByteArrayOutputStream bout=new ByteArrayOutputStream();
GZIPOutputStream gout=new GZIPOutputStream(bout);
gout.write(data.getBytes());
gout.close();
//得到压缩数据
byte []b=bout.toByteArray();
response.setHeader("Content-Encoding", "gzip");
response.setHeader("Content-Length", b.length+"");
response.getOutputStream().write(b); } }
这里使用GZIPOutputStream流来压缩数据
当在浏览器中使用URL地址"http://localhost:8080/http_study/ServletDemo02"访问ServletDemo02时,可以看到请求头信息如下:


4.3、设置content-type响应头,指定回送数据类型
浏览器能接收(Accept)的数据类型有:
application/x-ms-application,
image/jpeg,
application/xaml+xml,
image/gif,
image/pjpeg,
application/x-ms-xbap,
application/vnd.ms-excel,
application/vnd.ms-powerpoint,
application/msword,
package servlet; import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class ServletDemo03 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //使用content-type指定发送给浏览器的数据类型为image/jpeg
response.setHeader("content-type", "image/jpeg");
//获取流
InputStream in=request.getServletContext().getResourceAsStream("/images/1.jpg");
//InputStream in=new InputStream("/images/1.jpg");
byte[] b=new byte[1024];
int ln=0;
OutputStream os=response.getOutputStream();
while((ln=in.read(b))!=-1){
os.write(b,0,ln);
}
} }
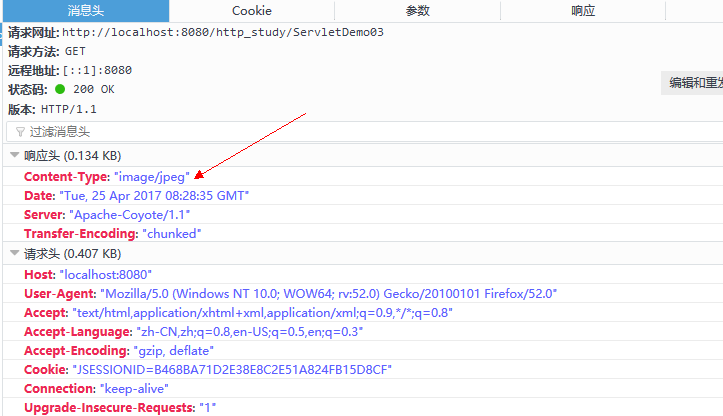
得到的响应为如图:

运行结果如下:

4.4、设置content-disposition响应头,让浏览器下载文件
package servlet; import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class ServletDemo04 extends HttpServlet {
private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
} protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
/**
* 设置content-disposition响应头,让浏览器下载文件
*/
response.setHeader("content-disposition", "attachment;filename="+"1.jpg");
InputStream in=request.getServletContext().getResourceAsStream("images/1.jpg"); byte []b=new byte[1024];
OutputStream os=response.getOutputStream();
int len=0;
while((len=in.read())!=-1){
os.write(b,0,len);
} } }
在浏览器中访问localhost:8080/http_study/ServletDemo04就会弹出文件下载框,如下图所示:

深入浅出学习HTTP协议的更多相关文章
- JavaWeb学习----http协议
一.什么是HTTP协议: 1.概念: 客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式(规定客户端和服务器如何 ...
- 深入浅出学习Spring框架(四):IoC和AOP的应用——事务配置
在前文 深入浅出学习Spring框架(一):通过Demo阐述IoC和DI的优势所在. 深入浅出学习Spring框架(三):AOP 详解 分别介绍了Spring的核心功能——IoC和AOP,光讲知识远远 ...
- 深入浅出学习Hibernate框架(二):JDBC基础操作
上篇博客<深入浅出学习Hibernate框架(一):从实例入手初识Hibernate框架>简单介绍了一下Hibernate框架,并且举了一个实例来了解Hibernate.这篇博客将介绍JD ...
- 深入浅出了解HTTP协议
深入浅出了解HTTP协议
- 协议基础:SMTP:使用Telnet学习SMTP协议
协议基础:SMTP:使用Telnet学习SMTP协议 2018-07-30 20:05:50 liumiaocn 阅读数 7479更多 分类专栏: 工具 Unix/Linux 版权声明:本文为博主 ...
- TCP/IP协议学习(四) 协议概述
生活中有舒适区,借口成为懒惰的护身符,学习也有舒适区,逃避便是阻止进步的最大障碍. 经过半年多嵌入式方面的工作和学习,我提高了很多,但同时我也对自己所面临的问题逐渐清晰: 1. 偏于实践,理论基础不牢 ...
- 如何学习H264协议
如何学习h.264协议 首先,我假定你已经具有如下基础: 1 了解基本的视频知识,知道什么是YCbCr/YUV: 2 知道基本的视频压缩原理: 如果这两条还不具备,那么,停一下,补一下课.这方面的相关 ...
- 第一讲 新手如何学习HTTP协议之实践项目多开微信机器人
上一篇做了一个smart qq机器人. 前几天,因为突然上不了 smart qq,以为TX 要抛弃了..所以就没有接着完善smart 机器人.应朋友要求,做一个多开微信. 做了几天已经做好了,理论上 ...
- javascript深入浅出——学习笔记(六种数据类型和隐式转换)
在慕课之前学过JS深入浅出,最近发现很多东西都记不太清楚了,再复习一遍好了,感觉这个课程真的超级棒的,做做笔记,再添加一些学习内容
随机推荐
- 在Pypi上发布自己的Python包
使用Python编程的都知道,Python的包安装非常的方便,一般都是可以pip来安装搞定: sudo pip install <package name> pip的安装请移步:https ...
- Java synchronized 关键字的实现原理
数据同步需要依赖锁,那锁的同步又依赖谁?synchronized给出的答案是在软件层面依赖JVM,而Lock给出的方案是在硬件层面依赖特殊的CPU指令,大家可能会进一步追问:JVM底层又是如何实现sy ...
- PHP数据访问增删查(20161028)
注:预定义数组 $_POST[ ]; <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu ...
- 清理浏览器网站缓存的几种方法(meta,form表单,ajax)
1.meta方法 HTML header中加入 <meta http-equiv="pragma" content="no-cache"> 说明 ...
- Redhat
vm1 port:192.168.210.102 user:root;pwd:123456 user:openflowpwd:openflowKkm09!q esx4.1 server 安装一.修改I ...
- textContent、innerHTML、innerText、outerText、outerHTML、nodeValue使用场景和区别
今天要讲的这些属性都可以用来获取某个元素的内容,你可能会觉得不可思议,或是说上一句"丧心病狂"也.但当你看完以下内容后,会发现除outerText无用外,其他的都有各自的使用场景, ...
- x战警 天启高清完整版下载
天启出生于埃及第一王朝,是地球上最古老.最强大的变种人沙巴泊,曾拥有无数信众,但后来遭人背叛,被人活埋.几千年后,强大无匹而且永生不朽的天启从数千年的深埋中获释,愤怒的他发现同类不再被视为神祇,他对人 ...
- MYSQL数据库-SELECT详解
将SQL文件导入数据库中 $ source /url/file_name.sql ======================================================= S ...
- 妈妈再也不用担心我的移动端了:网易和淘宝的rem方案剖析
从博主学习前端一路过来的经历了解到,前端移动开发是大部分从PC端转战移动端的小伙伴都非常头疼的一个问题,这边博主就根据一篇自己看过的移动开发文章来剖析一下网易和淘宝的rem解决方案,希望能够帮助到一些 ...
- 老李分享:导出xml报告到手机
老李分享:导出xml报告到手机 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq:908821 ...
