edge animate从入门到放弃
edge animate这是一款方便网页设计师和前端工程师实现动画交互的一款工具,虽然是adobe出品的,但是属于Flash和H5时代的过渡产物,这一款产品在2015年的时候就被adobe公司弃用,同时也宣布了这一款产品的失败。但是虽然是失败产品,但是我们还是要去学习一下这一款产品,因为有一些矢量动画还是可以帮助我们完成的,这也就是我目前认为的这一款产品存在的一个意义。
劣势:
1、生产出来的代码不好维护:
由于里面的代码是通过edge animate自动生成的代码,如果你是熟悉代码的(程序员)那么你会发现就是要修改里面的代码会很难,所以要就导致了很多的bug不好修改
2、兼容性差:
在通过edge animate生成的代码中,默认是没有办法兼容手机的,但是如果你想要兼容手机的话,你一方面要在publish(发布后的文件夹)中添加meta头部代码,另外一方面你还要添加相应的CSS代码(至少你每次都要在publish中的html文件添加overflow:hidden,默认的edge animate生成的代码是overflow:scroll,这样在手机中会出现横向滚动条,不适合手机的屏幕适应)。但是除了添加CSS麻烦,后期你可能会导致一个问题就是每次你修改一下代码,然后发布新的版本,你都要重新再新的版本中加上CSS和meta代码
3、软件本身不稳定
软件在使用的过程中偶尔会出现奔溃的问题
优势:
1、矢量动画:
edge animate能够生成矢量动画(也就是路径动画,指的是物体的不规则运动的动画),这一种是代码所不能够实现的
2、方便快捷的实现动画
由于这块动画的方便快捷性,所以在一些不需要维护的项目中(一次性项目)我们可以采用这款软件来快速的制作简单的页面动画
这两款软件的区别如下:
1、动画的类型不同
edge animate生成的是DOM节点动画,也就是相当于你在外部使用animate.css生成的动画类型相似。而animate cc生成的是canvas动画,除此之外,animate cc还可以生成webgl动画
2、目前的生态不同
edge animate由于目前作为你一款adobe的废弃产品,生态圈当然不能够与animate cc同日而语

PS:由于录制软件的原因导致了左划的感应不是很灵敏
这里面的演员文字就充分的体现了这种工具实现矢量动画的优势,这一种运动的方式是可以自定义的,也就是说是直接使用类库,框架等方法无法达到的一种运动效果。
代码就不提供了,里面的操作工具很是容易,学习完了本文,你就可以明白大概要怎样做了,然后自己找一下PSD图琢磨一下就可以实现了
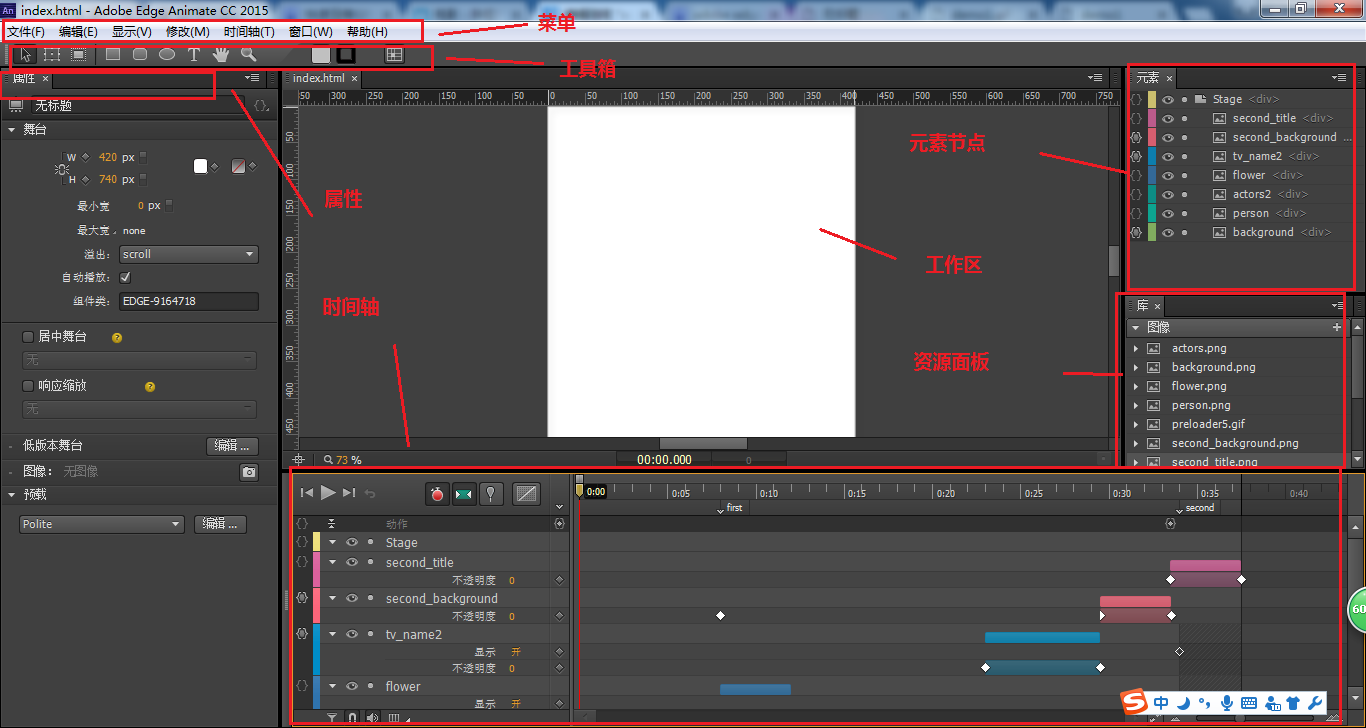
首先介绍一下edge animate的界面

其中以下几个面板我们重点说一下:
1、属性面板:我们可以理解该面板为为指定的元素添加CSS修饰
2、资源面板:主要是显示一些视频,图片,音频等资源文件,里面的文件除了可以在软件中添加进去,还可以自己手动在当前的文件夹中创建一个对应的文件夹名称来实现,添加资源。例如:我们可以在这个文件夹中创建一个images文件夹用来存放图片,那么在资源面板中的图像中我们就可以看到图片已经自动添加上去了
3、时间轴:时间轴的用法和flash中的用法是一致的,主要是就是通过连续的播放每一帧的图像从而来生成动画,具体的用法详见flash
现在基础的介绍已经说完了,接下来我们就来通过简单的实际案例来学习一下怎样制作基础的动画
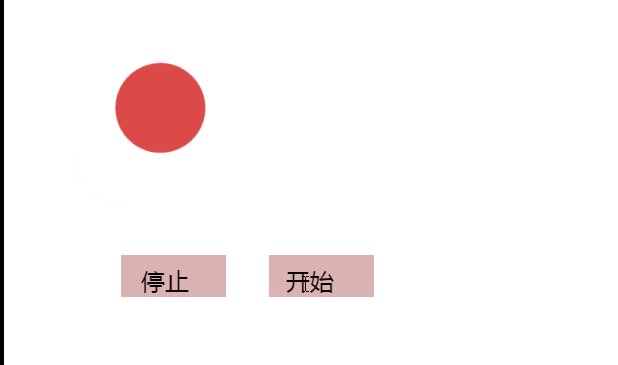
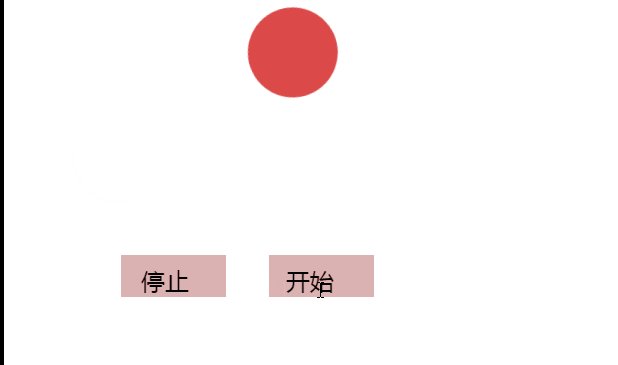
案例一:制作匀速直线运动的小球
首先我们选择工具箱中的椭圆工具并且按住shift,然后在这个位置点击一下

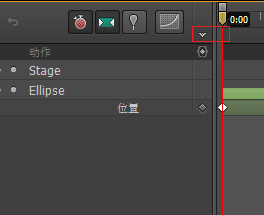
打上一个关键帧,接着记得把时间轴上面的如下位置给打上

接着直接拖动时间轴上面的指针到指定的时间位置上面去,重新设置一个属性面板上面的X轴坐标,就可以看到效果了,因为开启这两个按钮的意思就是使用补间动画的方式来渲染中间的帧。所以你不必关心其中的运动状态是怎样的。

案例二:小球的匀加速直线运动
相比于第一个案例,第二个案例只需要调整一下运动的效果既可以了,选择

这样效果就实现了,匀减速和匀加速的操作方式是一样的就不重复了。

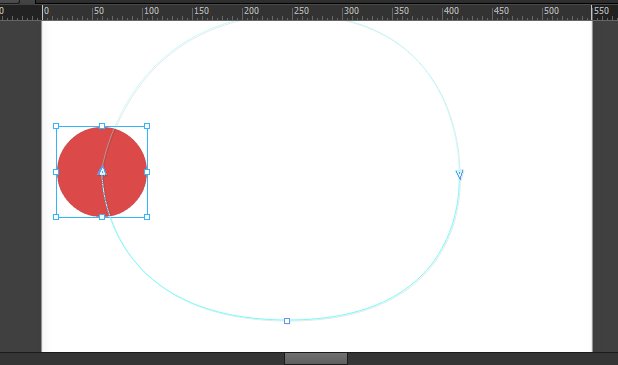
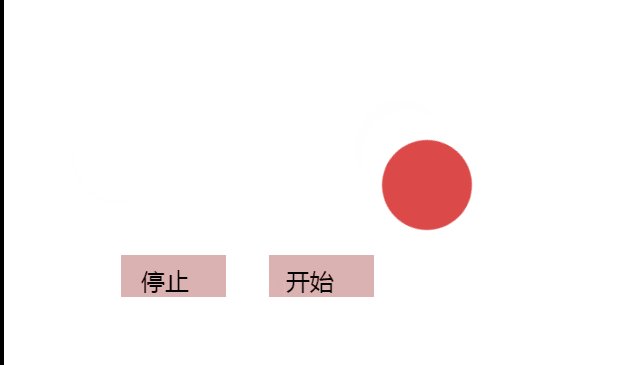
案例三:矢量动画的绘制(自定义运动路径)
这个我们只需要把属性面板上面的X,Y运动修改成为运动路径就可以了。例子:

案例四:添加画面上物体的相应事件
添加脚本事件和挺简单的,我们只需要右击选择相应的动作即可,也就是右键列表的最下一个按钮,添加完成之后的效果如下:
PS:事件要在浏览器中运行edge animate是不支持脚本的运行效果查看的。

上面的效果就是分别在两个按钮上面添加一个click事件。来触发整体的停止与开始的。
案例五:添加画面脚本
添加画面的脚本只需要在时间轴的如下位置点击插入触发器

那么当画面走到指定的位置的时候就会触发相应的触发器上面的动作
例如指定走到3s的时候动画就停止了,可以这样做

除此之外我们还可以搭配上标签来进行进行脚本控制
这个我们只需要在如下的位置中点击一下就可以添加一个新的标签了,然后把一些开始和停止的脚本指向到这里就可以了

案例就不写了。
经过了两个星期的对edge animate和animate cc的学习,发现现在的这一类工具都是有一点多余,除了开发的时间和效率相对可以快一些,但是在维护和后期的成本都会变得比较高。所以有代码基础的同学还是直接撸代码吧,这些东西现在想想也就是只能用在一些不维护的项目中去快速的添加特效而已
edge animate从入门到放弃的更多相关文章
- Adobe Edge Animate CC 不再开发更新!
Adobe Edge Animate CC停止开发更新! http://blogs.adobe.com/edge/2015/11/30/update-about-edge-tools-services ...
- adobe edge animate 和 adobe animate cc 有啥区别?
经常有人问这两款软件的区别,每次都要打字好烦,特此总结发帖如下: 一.首先各自软件介绍 ①adobe edge animate 是adobe公司早期推出的一款网页互动工具.通过HTML+CSS+Jav ...
- dotnet 从入门到放弃的 500 篇文章合集
本文是记录我从入门到放弃写的博客 博客包括 C#.WPF.UWP.dotnet core .git 和 VisualStudio 和一些算法,所有博客使用 docx 保存 下载:dotnet 从入门到 ...
- 2018-8-10-dotnet-从入门到放弃的-500-篇文章合集
title author date CreateTime categories dotnet 从入门到放弃的 500 篇文章合集 lindexi 2018-08-10 19:16:52 +0800 2 ...
- Elasticsearch从入门到放弃:分词器初印象
Elasticsearch 系列回来了,先给因为这个系列关注我的同学说声抱歉,拖了这么久才回来,这个系列虽然叫「Elasticsearch 从入门到放弃」,但只有三篇就放弃还是有点过分的,所以还是回来 ...
- CYQ.Data 从入门到放弃ORM系列:开篇:自动化框架编程思维
前言: 随着CYQ.Data 开始回归免费使用之后,发现用户的情绪越来越激动,为了保持这持续的激动性,让我有了开源的念头. 同时,由于框架经过这5-6年来的不断演进,以前发的早期教程已经太落后了,包括 ...
- [精品书单] C#/.NET 学习之路——从入门到放弃
C#/.NET 学习之路--从入门到放弃 此系列只包含 C#/CLR 学习,不包含应用框架(ASP.NET , WPF , WCF 等)及架构设计学习书籍和资料. C# 入门 <C# 本质论&g ...
- OpenStack从入门到放弃
OpenStack从入门到放弃 目录: 为何选择云计算/云计算之前遇到的问题 什么是云计算 云服务模式 云应用形式 传统应用与云感知应用 openstack及其相关组件介绍 flat/vlan/gre ...
- 绕过校园网的共享限制 win10搭建VPN服务器实现--从入门到放弃
一.开篇立论= =.. 上次说到博主在电脑上搭建了代理服务器来绕过天翼客户端的共享限制,然而经过实际测试还不够完美,所以本着生命不息,折腾不止的精神,我又开始研究搭建vpn服务器= =... (上次的 ...
随机推荐
- iOS切圆角的几个方法
这几天在研究到切圆角的方法,也找了下网上的资料 ---------- 切圆角尽量避免离屏渲染. 1.直接用视图中layer中的两个属性来设置圆角,这种方法比较简单,但是及其影响性能不推荐: @pro ...
- Linux系统常用命令总结
1. 最关键的命令 manecho 2. 目录文件操作命令 ls: 查看目录下的文件信息或文件信息dir:pwd: 打印当前路径cd:改变路径mkdir:创建路径rmdir:删除路径cp:拷贝文件或目 ...
- iOS多线程——GCD
最近的项目遇到了很多多线程的问题,借此机会对GCD进行了一番学习并总结.首先说一下什么是GCD,GCD全称 Grand Central Dispatch,是异步执行任务的技术之一.开发者只需要定义想要 ...
- SQLServer 数据库不能重命名的解决方案
无法用排他锁锁定该数据库,以执行该操作 SQL Server2008 因为可能其他用户在占用着该数据库 解决办法为 把数据库先改为单用户的,再改数据库名,再改回多用户的 USE [master] GO ...
- sqrt()平方根计算函数的实现2——牛顿迭代法
牛顿迭代法: 牛顿迭代法又称为牛顿-拉夫逊方法,它是牛顿在17世纪提出的一种在实数域和复数域上近似求解方程的方法.多数方程不存在求根公式,因此求精确根非常困难,甚至不可能,从而寻找方程的近似根就显得特 ...
- (转)CentOS下一键安装GitLab
[环境准备]OS: CentOS 6.3 x86_64 [安装要求]如果有条件,提供一台全新的Server(仅仅只安装了一些系统的软件包),可以直接使用一键安装脚本(gitlab-install-el ...
- Python快速入门(2)
var = raw_input() 获取用户输入,该函数会将获取的值转化为一个字符串,因此有时需要强制类型转换. if-elif-else: 三元操作符:condition1 if exp else ...
- 【Java基础】 Java动态代理机制
在Java的动态代理机制中,有两个重要的类.一个是InvocationHandler,另一个是Proxy. InvocationHandler:每一个动态代理类都必须要实现InvocationHand ...
- Apache Storm 1.1.0 发布概览
写在前面的话 本人长期关注数据挖掘与机器学习相关前沿研究.欢迎和我交流,私人微信:846731084 我自己测试了一下这个版本,总的来说更加稳定,新增的特性并没有一一测试,仅凭kafk-client来 ...
- 函数调用过程&生成器解释
摘自马哥解答,感谢. 函数调用过程: 假设程序是单进程,单执行流,在某一时刻,能运行的程序流只能有一个.但函数调用会打开新的执行上下文,因此,为了确保main函数可以恢复现场,在main函数调用其它函 ...
