ExtJS4为form表单必填项添加红色*标识
通常情况下,ExtJS4的form表单必填项在输入状态下会有特殊提示,非输入状态下,显示却和其他项没有任何区别。为使必填项更加容易区分,我们需要根据allowBlank的属性值,为form表单中的必填项添加红色*标识
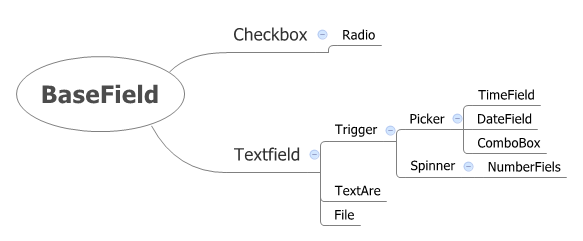
在ExtJS4的form表单中,常用组件的继承关系图1-1:

//为form表单中必填项添加红色*号标志
Ext.override(Ext.form.field.Base,{
//针对form中的基本组件
initComponent:function(){ if(this.allowBlank!==undefined && !this.allowBlank){ if(this.fieldLabel){ this.fieldLabel = '<font color:red">*</font>'+this.fieldLabel; } } this.callParent(arguments); } });
有基本组件,必然就有非基本组件:CheckboxGroup、RadioGroup、FieldContainer和FieldContainer,它们通常是存放多个基本组件的集合,我们称之为容器组件,它们的继承关系

Ext.override(Ext.container.Container,{
//针对form中的容器组件
initComponent:function(){
if(this.allowBlank!==undefined && !this.allowBlank){
if(this.fieldLabel){
this.fieldLabel = '<font color:red">*</font>'+this.fieldLabel;
} } this.callParent(arguments); } });
labelAlign:标签的位置。值可以为top、left或者right,默认为left
labelCls:应用到标签的样式类名称。默认为”x-form-item-label”
labelPad:设置标签的内补丁。默认为5
labelSeparator:标签文本后的符号,默认为英文的冒号( : )
labelStyle:应用到标签的样式
labelWidth:标签的宽度,默认为100
ExtJS4为form表单必填项添加红色*标识的更多相关文章
- 如何设置dedecms自定义表单必填项?
用dedecms自定义表单可以制作一个简单的预约系统,有些相关信息需要设置为必填项,比如联系方式,没有留下真实的电话或其他信息,以后要怎么联系到你的客户.那我们要如何设置织梦cms自定义表单必填项呢? ...
- Vue Elementui 表单必填项和非必填项label文字对齐的简单方式
1. 不好的方式 很长时间以来都是用改写form-item样式来使得必填项和非必填项保证label对齐,这样需要改写系统样式,还要在相应的item上引用,代码量增多,示例如下(不推荐) <tem ...
- 【Layui】 layui表单必填项带*样式
直接上代码 .layui-form-label.layui-required:after{ content:"*"; color:red; position: absolute; ...
- DEDECMS织梦自定义表单中必填项、电话邮箱过滤以及验证码规则
织梦自定义表单必填项规则--->(wwwshu-acca.com网站表单) 1. 在plus/diy.php 的第 40行下加如下代码: 1 2 3 4 5 6 7 8 9 10 11 12 1 ...
- 将指定的form表单所有输入项转为json数据
今天学习时,看到的将form表单中的输入数据转成json 的jquery代码,直接贴出来: $.fn.serializeJson=function(){ var serializeObj={}; va ...
- [extjs] ExtJs4.2 Form 表单提交
基本代码: <script> Ext.onReady(function(){ Ext.create('Ext.form.Panel', { title: '登录', bodyPadding ...
- EXTJS4.0 form 表单提交 后 回调函数 不响应的问题
在提交表单后,应返回一个 JSON 至少要包含{success:true} 否则,EXT 不知道是否成功,没有响应. {success:true,msg:'成功',Url:'http://www.ba ...
- jsp必填项加红色星号
<th><font color=red>*</font>文字:</th>
- EXTJS 6 必填项加星号*
/**重写ext filed组件, 实现表单必填项加红色*星号**/ Ext.override(Ext.form.field.Base,{ initComponent:function(){ if(t ...
随机推荐
- mysql-函数CASE WHEN 统计多个字段
case when语句,用于计算条件列表并返回多个可能结果表达式之一.CASE 具有两种格式:1.简单 case 函数: case input_expression when when_express ...
- 开源的 Restful Api 集成测试工具 Hitchhiker
Hitchhiker 是一款开源的 Restful Api 集成测试工具,你可以在轻松部署到本地,和你的team成员一起管理Api. 先上图看看: 简单介绍 背景是Team在开发一些Api,这些Api ...
- 8.21.2 深入finally语句快
关于finally语句块 1.finally语句块可以直接和try语句块联用. try....finally... 2.try...catch....finally 也可以. 3.在finally语句 ...
- 用notepad如何在每行结尾处添加特殊字符
在处理关键词的时候,有时候需要将每一行的末尾添加某个特殊字符,较常用的一种方法就是用excel拼接起来.今天要分享是一种简单的方法,用notepad就可以很容易实现,主要用到notepad中的扩展匹配 ...
- Java基础二
1 关键字 定义:被java语言赋予了特殊含义的单词. 特点:关键字中的所有字母都为小写. 用于定义数据类型的关键字 class.interface.byte.short.int.long.float ...
- HTML5无插件多媒体Media——音频audio与视频video
文件日志地址 http://blog.csdn.net/q1056843325/article/details/60336226 音频与视频现在已经变得越来越流行 各个网站为了保证跨浏览器的兼容性 ...
- STL空间配置器
1.什么是空间配置器? 空间配置器负责空间配置与管理.配置器是一个实现了动态空间配置.空间管理.空间释放的class template.以内存池方式实现小块内存管理分配.关于内存池概念可以点击:内存池 ...
- MyBatis记录
记录一下MyBatis的几个模块大纲,除去缓存以及集合映射两个部分 Mybatis架构 1. mybatis配置 SqlMapConfig.xml,此文件作为mybatis的全局配置文件,配置了myb ...
- 通过日期在js中求出判断间隔天数,周期等实现分享
在我们在项目的时候,可能出现这样的一种情况,有一个开始时间和一个结束时间,而这两个时间用$('#StartTime').val(); 取出来的时候又是datetime 类型,我们需要求这个时间中的间隔 ...
- 所有做java开发的都是些垃圾
所有做java开发的都是些垃圾,再垃圾的框架,只要有人用,对java程序员来说那就是高性能,高可用,解耦的,非常优秀的一款框架.属于吃屎都吃的津津有味.java里的框架都是垃圾,连一个不错的都没有.比 ...
