一个APP页面一个接口
目前所在的公司做的是健康产业方面的APP,这个产品包括了安卓和IOS还有web三方面,除了要写后台管理的系统外,还要写移动端的接口。第一次写移动端接口就犯了一个错误,以为和web一样是怎么方便怎么来,然后和移动端人员对接的时候才知道为了程序的高效率最好是一个接口就能展示出整个页面的内容,而我原来写的代码确要移动端人员调用3个接口,查询数据库3次,效率低下。然后移动端人员给了以下数据展示需求:
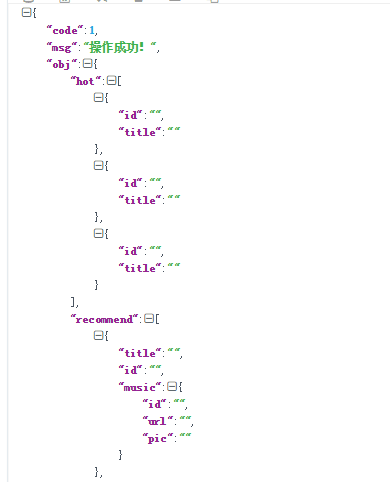
展示hot热门音乐类型集合和recommend推荐音乐类型2个集合的数据,而recommend集合下又包含有music音乐集合的数据,即展示hotList和recommendList{musicList}中的数据。刚开始写的时候我是写一个接口分别通过字段hot和recommend查询hotList和recommendList2个集合的数据,然后另写一个接口查询musicList集合的数据。然后经过和移动端的同事交流和技术经理的指导后修改了接口代码如下:
@RequestMapping(value = {"getHotRecommend"})
@ResponseBody
@RequiresUser(required = false)
public Result getHotRecommend() {
//获取热门或者推荐类型
List<MusicType> hotRecommendList = musicTypeService.selectHotList();
List<MusicType> recommendList = new ArrayList<MusicType>(); //新建推荐list
List<MusicType> hotList = new ArrayList<MusicType>(); //新建热门list
List<MusicType> resultList = new ArrayList<MusicType>();
if(CollectionUtil.isNotEmpty(hotRecommendList)){
for(MusicType musicType : hotRecommendList){
if(musicType.getRecommend() == 1){
recommendList.add(musicType);
}
if(musicType.getHot() == 1){
hotList.add(musicType);
}
}
}
if(CollectionUtil.isNotEmpty(recommendList)){
for(MusicType m : recommendList){
//拿到id,获取音乐list
List<HealthMusic> list = healthMusicService.findMusicListByRecommend(m.getId());
m.setMusicList(list);
resultList.add(m);
}
}
Map map = new HashMap();
map.put("hotList",hotList);
map.put("recommendList",resultList);
return Result.successResult().setObj(map);
}
一次查询出hotList和recommendList集合中的数据,经过一次循环把hotList和recommendList分开,比原来少了一次对数据库的骚扰,多了一次循环,在数据量不大的循环效率比较高,至于查询音乐musicList和原来写的差不多,至于更好的写法、更好的优化可以慢慢探讨。
一个APP页面一个接口的更多相关文章
- 教你判断一个APP页面是原生的还是H5页面 。(还没看)
来源:https://www.25xt.com/appdesign/11851.html 刚好是周末,无意之间学堂君在收集相关资料的时候,发现有部分童鞋在问<如何判断一个APP页面是不是H5页面 ...
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑.那么 ...
- 如何判断一个 APP页面是否是H5页面
1.无网络断开网络,显示404或则错误页面的是H5 2.页面布局a.在手机设置.开发者选项中开启显示布局边界功能:b.进入应用查看布局边界:c.原生应用可以看到各个控件的布局边界,H5只有整个页面的一 ...
- 如何判断一个 APP页面是否是H5页面(转载)
1.无网络断开网络,显示404或则错误页面的是H5 2.页面布局a.在手机设置.开发者选项中开启显示布局边界功能:b.进入应用查看布局边界:c.原生应用可以看到各个控件的布局边界,H5只有整个页面的一 ...
- 用weexplus从0到1写一个app(2)-页面跳转和文章列表及文章详情的编写
说明 结束连续几天的加班,最近的项目终于告一段落,今天抽点时间开始继续写我这篇拖了很久的<用weexplus从0到1写一个app>系列文章.写这篇文章的时候,weexplus的作者已经把w ...
- 一个App完成入门篇(五)- 完成新闻页面
本节教程将介绍如何用DeviceOne简单而高效的完成一个新闻页面. 导入项目 数据模板分离MVVM模型 自定义事件 展示新闻 九宫格展示 将要学习的demo效果图如下所示 1. 导入完整项目 本节示 ...
- 为Go Web App 创建一个主页面
原文地址 大多数web app都有一个相同的布局.这个布局可能包含一个header或者footer,甚至可能包含一个导航菜单.Go的标准库提供一个简单的方式来创建这些基本元素,通过被不同的页面重 ...
- 我的第一个python web开发框架(18)——前台页面与接口整合
由于我们前后台系统没有分开,所以前台页面调用接口时,可以直接使用后台管理系统已经完成的接口,不过后台管理系统接口的访问加上了登录验证,所以需要将前台要用到的接口进行处理,让它们设置到白名单当中 我们打 ...
- android一个app打开另一个app的指定页面
一个app打开另一个app的指定页面方法 有以下几种 1.通过包名.类名 2.通过intent的 action 3.通过Url 方案1. ComponentName componentName = n ...
随机推荐
- Java开发步骤
3.编辑Java源程序 使用纯文本编辑器,比如记事本notpad.exe:EditPlus.UltraEdit等专业的纯文本编辑器. Word不是纯文本编辑器. 需求:写一个Java程序,在控制台打印 ...
- AFNetworking提示3840 Unescaped control character around character XXX
处理办法:找到AFNetworking包中AFURLResponseSerialization.m文件在第250行修改代码如下: if (data.length > 0 && ! ...
- 51Nod 2006 飞行员配对(二分图最大匹配)
链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=2006 思路: 二分匹配 注意n m的关系 代码: #include ...
- mysql的explain
explain 一般用于分析sql. 如下 [SQL] 纯文本查看 复制代码 ? 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 2 ...
- 用Redis轻松实现秒杀系统
秒杀系统的架构设计 秒杀系统,是典型的短时大量突发访问类问题.对这类问题,有三种优化性能的思路: 写入内存而不是写入硬盘 异步处理而不是同步处理 分布式处理 用上这三招,不论秒杀时负载多大,都能轻松应 ...
- 【微服务】之六:轻松搞定SpringCloud微服务-API网关zuul
通过前面几篇文章的介绍,我们可以轻松搭建起来微服务体系中比较重要的几个基础构建服务.那么,在本篇博文中,我们重点讲解一下,如何将所有微服务的API同意对外暴露,这个就设计API网关的概念. 本系列教程 ...
- 资源向导之 "APUE"
APUE --- Advanced programming in the unix environment 这本书我看了好多遍.... 原因嘛, 第一次看到进程那里,看不懂了,前面基础没看好,从头再来 ...
- UILabel 的使用
直接上代码: /* UILabel 使用 */ UILabel *aLable = [[UILabel alloc] initWithFrame:self.window.bounds]; aLable ...
- EasyARM i.mx287学习笔记——通过modbus tcp控制GPIO
0 前言 本文使用freemodbus协议栈,在EasyARM i.mx287上实现了modbus tcp从机. 在该从机中定义了线圈寄存器.当中线圈寄存器地址较低的4位和EasyARM的P2 ...
- 家居环境监測系统设计(PC上位机版)(手机APP版待定)
下面是我的毕业设计:家居环境监測系统设计(PC上位机临时版.手机app版待定).本系统採用STC12C5A60S2单片机.结合传感器.分别对空气湿度.空气温度.气压.海拔.进水温度.出水温度.光照强度 ...
