webpack3.x基本配置与总结
基本配置
1.开始之前,请确定你已经安装了当前 Node 的较新版本。
2.然后在文件夹根目录下执行以下命令初始化项目并全局安装webpack:
1.$ cnpm init // 初始化项目
2.$ cnpm install -g webpack // 全局安装webpack
3.$ cnpm install webpack --save-dev // 当前目录安装
3.根目录下新建配置文件webpack.config.js
4.根目录下新建dist文件夹以作为打包后存放目录
5.根目录下新建src文件夹以作为实际项目存放目录
6.根目录下新建index.html作为打包的模板文件
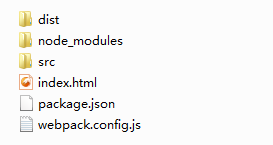
这时整个目录结构应该是下图这样

设置打包命令
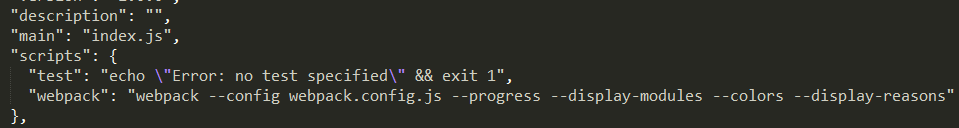
package.json文件scripts对象下新增
"webpack": "webpack --config webpack.config.js --progress --display-modules --colors --display-reasons"
指定webpack --打包的过程 --打包的模块 --字体颜色 --打包的原因
以后打包时候只要运行 cnpm run webpack 就可以执行上面一长串的命令

配置webpack.config.js
module.exports = {}对象中一共有4个属性
一.entry: {}打包入口
可以指定一个或者多个需要打包的js文件,属性是自定义的name,值是需要打包的js文件。
entry: {
main: './src/script/main.js',
a: './src/script/a.js',
b: './src/script/b.js',
c: './src/script/c.js'
},
二.output: {}打包出口
只可指定一个输出配置
output: {
// 打包后的文件存放的路径
path: path.resolve(__dirname, './dist'),
// 打包后的js文件放到dist/js文件下。需要通过占位符才能打包为多个js文件,否则会依次覆盖文件
filename: 'js/[name]-[chunkhash].js',
// 打包后的路径前面加上动态地址
publicPath: 'http://cdn.com/'
},
三.plugins: []
1.使用插件 html-webpack-plugin 自动生成html文件
多配置一次 new htmlWebpackPlugin({}) 就多打包一个html文件(也就是所谓多页面应用)
使用方法:
$ cnpm install html-webpack-plugin --save-dev
const htmlWebpackPlugin = require('html-webpack-plugin');
new htmlWebpackPlugin({
filename: 'a-[chunkhash].html',// 打包后的htmnl文件名
template: 'index.html',// 按照根目录模板文件index.html打包
inject: 'body',// 指定打包好的<script>标签插入的位置
title: 'aaaaa',// title名 可以在模板中引用
a: 'bbbb',// 自定义的属性可以在根目录的index.html模板中引用
minify: { //打包后压缩
removeComments: true, // 打包后删除注释
collapseWhitespace: true // 打包后删除空格
},
chunks: ['a', 'main'],// 给页面指定要打包的js模块
excludeChunks: ['b', 'c'],// 除了数组里的js模块都打包
inlineSource: '.(js|css)$' //js|css全部内嵌进打包页面从而减少http请求( 提高加载性能)
}),
注意上面的inlineSource: '.(js|css)$'功能需要安装插件 html-webpack-inline-source-plugin
2.使用插件 clean-webpack-plugin 每次打包前删除dist目录
使用方法:
$ cnpm install clean-webpack-plugin --save-dev
const cleanWebpackPlugin = require('clean-webpack-plugin');
new cleanWebpackPlugin(['dist']), // 参数是要清理的目录的字符串数组
3.使用插件 html-webpack-inline-source-plugin 用script标签嵌入的方式,减少http请求( 提高加载性能)
使用方法:
$ cnpm install html-webpack-inline-source-plugin --save-dev
const htmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin');
new htmlWebpackInlineSourcePlugin() // 参数是要清理的目录的字符串数组
四. module: {rules: []} //规定在不同模块被创建时如何处理模块的规则数组
1. 转译js文件
安装babel-loader
$ cnpm install babel-loader babel-core babel-preset-env webpack --save-dev
打包后如果报错找不到 babel-template 则安装 cnpm install babel-template --save-dev
{// 转译js文件
test: /\.js$/,// 匹配特定文件的正则表达式或正则表达式数组
include: path.resolve(__dirname, 'src'),// 指定需要转译的文件夹
exclude: path.resolve(__dirname, 'node_modules'),// 指定转译时忽略的文件夹
use: {
loader: 'babel-loader', // 依赖的loader
options: {
presets: ['env'] // 最新标准
}
}
},
2. 转译css文件
安装 css-loader style-loader $ cnpm install css-loader style-loader --save-dev
安装 postcss-loader $ cnpm install postcss-loader --save-dev
安装 postcss-import $ cnpm install postcss-import --save-dev //为一些css自动添加兼容浏览器的前缀
{
test: /\.css$/,// 匹配特定文件的正则表达式或正则表达式数组
use: [ // 应用于模块的 loader 使用列表
'style-loader',
'css-loader',
{
loader:'postcss-loader', // 兼容一些需要写前缀的css并压缩空格
options: {
ident: 'postcss',
plugins: (loader) => [
require('postcss-import')({ root: loader.resourcePath }),
require('postcss-cssnext')(),
require('autoprefixer')(),
require('cssnano')()
]
}
}
]
},
3. 转译less文件
安装 less $ cnpm install less --save-dev
安装 less-loader $ cnpm install less-loader --save-dev
{
test: /\.less$/,// 匹配特定文件的正则表达式或正则表达式数组
use: [ // 应用于模块的 loader 使用列表
'style-loader',
'css-loader',
{
loader:'postcss-loader', // 兼容一些需要写前缀的css并压缩空格
options: {
ident: 'postcss',
plugins: (loader) => [
require('postcss-import')({ root: loader.resourcePath }),
require('postcss-cssnext')(),
require('autoprefixer')(),
require('cssnano')()
]
}
},
'less-loader'
]
},
注意less-loader要放到最前面,处理loader代码是从use:[]数组右边开始
4. 转译sass文件方法同less一样
安装 node-sass $ cnpm install node-sass --save-dev
安装 sass-loader $ cnpm install sass-loader --save-dev
5. 转译html文件
安装 html-loader $ cnpm install html-loader --save-dev
{// 转译html文件
test: /\.html$/,
use: [
'html-loader'
]
},
6. 转译ejs/tpl文件
安装 ejs-loader $ cnpm install ejs-loader --save-dev
{// 处理ejs 和 tpl文件 都可以
test: /\.tpl$/,
use: [
'ejs-loader'
]
},
7. 处理写在css中的图片
安装 file-loader $ cnpm install file-loader --save-dev
安装 url-loader $ cnpm install url-loader --save-dev
{// 处理写在css中的图片
test: /\.(png|jpg|gif|svg)$/i,
use: [
{
// 将图片处理成base64时候使用
loader: 'url-loader',
// loader: 'file-loader',
options: {
// 小于2k的图片处理成64编码,大于就交给file-loader处理
limit: 200,
// 图片打包后存在assets文件下[名称]-[5位哈希值].[自身文件类型]
name: 'assets/[name]-[hash:5].[ext]'
}
},
{// 压缩图片 右左顺序放到最前面
loader: 'image-webpack-loader'
}
]
}
注意:组件中引入图片必须用这个require方法
<img src="${ require('../../assets/bg.jpg') }">
完整配置文件webpack.config.js
const htmlWebpackPlugin = require('html-webpack-plugin');
const cleanWebpackPlugin = require('clean-webpack-plugin');
const htmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin');
const path = require('path');
module.exports = {
entry: {
main: './src/script/main.js',
a: './src/script/a.js',
b: './src/script/b.js',
c: './src/script/c.js'
},
output: {
// 打包后的文件存放的路径
path: path.resolve(__dirname, './dist'),
// 打包后的js文件放到dist/js文件下。需要通过占位符才能打包为多个js文件,否则会依次覆盖文件
filename: 'js/[name]-[chunkhash].js',
publicPath: 'http://cdn.com/'// 打包后的路径前面加上动态地址
},
plugins: [
new htmlWebpackPlugin({
filename: 'a-[chunkhash].html',// 打包后的htmnl文件名
template: 'index.html',// 按照根目录模板文件index.html打包
inject: 'body',// 指定打包好的<script>标签插入的位置
title: 'aaaaa',// title名 可以在模板中引用
a: 'bbbb',// 自定义的属性可以在根目录的index.html模板中引用
minify: { //打包后压缩
removeComments: true, // 打包后删除注释
collapseWhitespace: true // 打包后删除空格
},
chunks: ['a', 'main'],// 给页面指定要打包的js模块
excludeChunks: ['b', 'c'],// 除了数组里的js模块都打包
inlineSource: '.(js|css)$' //js|css全部内嵌进打包页面
}),
new htmlWebpackPlugin({
filename: 'b-[chunkhash].html',// 打包后的htmnl文件名
template: 'index.html',// 指向根目录模板文件
inject: 'body',// 指定<script>标签插入的位置
title: 'bbbbbbbb',// title名 可以在模板中引用
minify: { //打包后压缩
removeComments: true, // 打包后删除注释
collapseWhitespace: true // 删除空格
},
chunks: ['b'],// 给页面指定要打包的js模块
excludeChunks: ['a', 'c'],// 除了数组里的js模块都打包
inlineSource: '.(js|css)$' //js|css全部内嵌进打包页面
}),
new htmlWebpackPlugin({
filename: 'c-[chunkhash].html',// 打包后的htmnl文件名
template: 'index.html',// 指向根目录模板文件
inject: 'body',// 指定<script>标签插入的位置
title: 'ccccccc',// title名 可以在模板中引用
minify: { //打包后压缩
removeComments: true, // 打包后删除注释
collapseWhitespace: true // 删除空格
}
chunks: ['c'],// 给页面指定要打包的js模块
excludeChunks: ['a', 'b'],// 除了数组里的js模块都打包
inlineSource: '.(js|css)$' //js|css全部内嵌进打包页面
}),
// 每次打包删除dist目录
new cleanWebpackPlugin(['dist']),// 第一个参数是要清理的目录的字符串数组
// 把页面src引入文件的方式,改成用script标签嵌入的方式,减少http请求( 提高加载性能)
new htmlWebpackInlineSourcePlugin()
],
module: {
rules: [// 用于规定在不同模块被创建时如何处理模块的规则数组
{// 转译js文件
test: /\.js$/,// 匹配特定文件的正则表达式或正则表达式数组
include: path.resolve(__dirname, 'src'),// 指定需要转译的文件夹
exclude: path.resolve(__dirname, 'node_modules'),// 指定转译时忽略的文件夹
use: {
loader: 'babel-loader', // 依赖的loader
options: {
presets: ['env'] // 最新标准
}
}
},
{
test: /\.css$/,// 匹配特定文件的正则表达式或正则表达式数组
use: [ // 应用于模块的 loader 使用列表
'style-loader',
'css-loader',
{
loader:'postcss-loader', // 兼容一些需要写前缀的css并压缩空格
options: {
ident: 'postcss',
plugins: (loader) => [
require('postcss-import')({ root: loader.resourcePath }),
require('postcss-cssnext')(),
require('autoprefixer')(),
require('cssnano')()
]
}
}
]
},
{
test: /\.less$/,// 匹配特定文件的正则表达式或正则表达式数组
use: [ // 应用于模块的 loader 使用列表
'style-loader',
'css-loader',
{
loader:'postcss-loader', // 兼容一些需要写前缀的css并压缩空格
options: {
ident: 'postcss',
plugins: (loader) => [
require('postcss-import')({ root: loader.resourcePath }),
require('postcss-cssnext')(),
require('autoprefixer')(),
require('cssnano')()
]
}
},
'less-loader'
]
},
{// 转译html文件
test: /\.html$/,
use: [
'html-loader'
]
},
{// 转译ejs/tpl文件
test: /\.tpl$/,
use: [
'ejs-loader'
]
},
{// 处理写在css中的图片
test: /\.(png|jpg|gif|svg)$/i,
use: [
{
// 将图片处理成base64时候使用
loader: 'url-loader',
// loader: 'file-loader',
options: {
// 小于2k的图片处理成64编码,大于就交给file-loader处理
limit: 200,
// 图片打包后存在assets文件下[名称]-[5位哈希值].[自身文件类型]
name: 'assets/[name]-[hash:5].[ext]'
}
},
{// 压缩图片 右左顺序放到最前面
loader: 'image-webpack-loader'
}
]
}
]
}
}
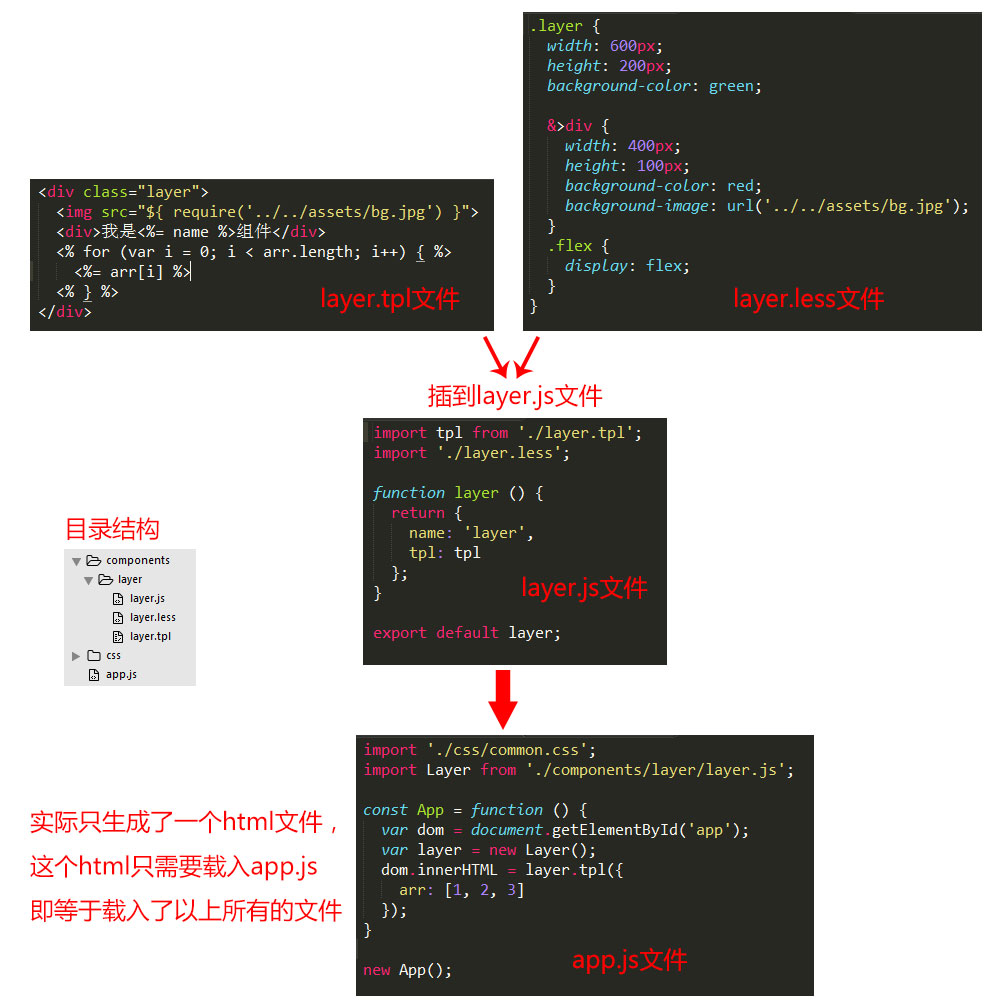
模块组成示意图

webpack3.x基本配置与总结的更多相关文章
- [转] webpack3最新版本配置研究(五) devtool,webpack-dev-server,CommonsChunkPlugin
devtool devtool是webpack中config自带的属性只要使用就可以了不用安装 webpack官网的解释如下 当 webpack 打包源代码时,可能会很难追踪到错误和警告在源代码中的原 ...
- (3/24)轻松配置 webpack3.x入口、出口配置项
在上一节中我们只是简单的尝了一下webpack的鲜,对其有了基本的了解,对于上一节当中的打包方式,在实际开发中并不使用,而是通过webpack的配置文件的方式进行设置的,所以该节就在上一节的基础上学一 ...
- 脱离脚手架来配置、学习 webpack4.x (一)基础搭建项目
序 现在依旧记得第一次看到webpack3.x 版本配置时候的状态 刚开始看到这些真的是一脸懵.希望这篇文章能帮到刚开始入门的同学. webpack 是什么? webpack是一个模块化打包工具,w ...
- webpack4.x 从零开始配置vue 项目(一)基础搭建项目
序 现在依旧记得第一次看到webpack3.x 版本配置时候的状态 刚开始看到这些真的是一脸懵.希望这篇文章能帮到刚开始入门的同学. webpack 是什么? webpack是一个模块化打包工具,w ...
- vue客户端渲染首屏优化之道
提取第三方库,缓存,减少打包体积 1. dll动态链接库, 使用DllPlugin DllReferencePlugin,将第三方库提取出来另外打包出来,然后动态引入html.可以提高打包速度和缓存第 ...
- webpack进阶用法你都get到了么?
如何消除无用代码:打包自己的私有js库:实现代码分割和动态import提升初次加载速度:配置eslint规范团队代码规范:打包异常抓捕你都get到了么? 摇树优化:Tree Shaking webpa ...
- webpack-dev-server配置指南(使用webpack3.0)
最近正在研究webpack,听说webpack可以自己搭建一个小型的服务器(使用过vue-cli的朋友应该都见识到过),所以迫不及待的想要尝试一下.不过,在实际操作中发现,用webpack搭建服务器仍 ...
- webpack3.0之loader配置及编写(一)
loader 用于对模块的源代码进行转换.loader 可以使你在 import 或"加载"模块时预处理文件.loader 可以将文件从不同的语言(如 TypeScript)转换为 ...
- webpack-dev-server配置指南webpack3.0
最近正在研究webpack,听说webpack可以自己搭建一个小型的服务器(使用过vue-cli的朋友应该都见识到过),所以迫不及待的想要尝试一下.不过,在实际操作中发现,用webpack搭建服务器仍 ...
随机推荐
- 实践作业2:黑盒测试实践——编写自动化脚本并拍摄测试过程视频 Day 6
下午下课之后小组成员一起交流了一下实验过程遇到的一些问题,并汇总了下各个项目完成情况 该实验目前(写博客是时间)基本完成,具体情况如下 (1)分析系统需求 .(done) (2)设计测试用例.(don ...
- 写一段PHP代码,确保多个进程同时写入同一个文件成功(腾讯)
- jQuery的$.ajax方法响应数据类型有哪几种?本质上原生ajax响应数据格式有哪几种,分别对应哪个属性?
jQuery的$.ajax方法响应数据类型有:xml.html.script.json.jsonp.text 本质上原生ajax响应数据格式只有2种:xml和text,分别对应xhr.response ...
- Java爬虫——模拟登录知乎
登录界面,首先随意输入一个账号,登录查看发送表单的请求 可以发现请求是Post : https://www.zhihu.com/login/phone_num 发送的表单是 _xsrf: passwo ...
- Material04 MdCardModule和MdButtonModule综合运用
设计需求:设计一个登陆页面 1 模块导入 1.1 将MdCardModule和MdButtonModule模块导入到共享模块中 import { NgModule } from '@angular/c ...
- 给eclipse配置sublime主题的背景
效果例如以下: 步骤: 1.假设你的Eclipse没有Marketplace的话,你自己装一个即可了:Help–>Install New Software–>add location:ht ...
- 轻松上云,从容实施Office 365项目
这个是我在MVP 社区活动的一节课程,讲述Office 365部署中一些大的挑战和解决的方法 视频URL 例如以下: http://edu.51cto.com/lesson/id-17440.html ...
- 参照企业微信审批业务,在Winform开发框架中工作流模块的实现业务审批
目前微信的企业号已经切换到企业微信里面,这个是一个APP程序,提供了很丰富的企业应用,其中包括了业务审批处理,审批业务包括请假.报销.费用.出差等很多个审批场景,在Winform开发框架中工作流模块这 ...
- 四、Spring Boot 多数据源 自动切换
实现案例场景: 某系统除了需要从自己的主要数据库上读取和管理数据外,还有一部分业务涉及到其他多个数据库,要求可以在任何方法上可以灵活指定具体要操作的数据库.为了在开发中以最简单的方法使用,本文基于注解 ...
- .net core系列之初识asp.net core
.net core已经发布了2.0版本,相对于1.0的有了很大的完善,最近准备在项目中尝试使用asp.net core,所以就进行了一些简单的研究. 初识asp.net core分为以下几个部分: 1 ...
