使用VSCode和VS2017编译调试STM32程序
近两年,微软越来越拥抱开源支持跨平台,win10搭载Linux子系统,开源VSCode作为跨平台编辑器,VS2017官方支持了Linux和嵌入式开发功能。
ST也是,近两年开发的软件工具基本都是跨平台(基于Java)的,比如STM32CubeMX,MCUFinder,STM32CubeProgrammer等。17年年底收购了truestudio的开发公司-Atollic。这个公司的IDE就是基于Eclipse使用GNU套装的。
官方都支持了,那我们有必要了解一下。要是好用,说不定就可以淘汰老旧的Keil了。
必要软件
- VSCode或者VS2017。
- GNU ARM Embedded Toolchain。
- JLink或者STLink。
- STM32CubeMX。这个一般开发STM32的都会装。
使用思路
编译就不说了,有makefile,有gcc就可以了。
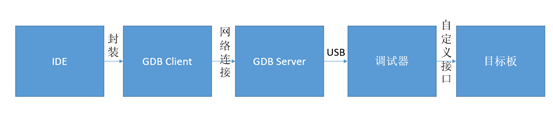
调试的话,整体的流程图如下:

- 前端 。这里VSCode和VS2017就是封装了GDB的图形前端,这样我们使用GDB调试的时候就不需要再在命令行窗口敲指令了。
- GDB Client。arm-none-eabi-gdb
- GDB Server。JLink官方SEGGER提供了一个GDB server。STLink在github也有一个开源的项目。这里演示使用JLink。如果不嫌麻烦的话,也可以使用openOCD。
- 调试器这里使用JLink,接口使用SWD。
- 目标板芯片型号为STM32F103RCT6
VS2017
这里使用VSCode举例,但是VS2017实际上也是支持的,可以参考官方博客。这里本人做了一下尝试,发现官方还未完善。文档有多处错误,所以暂不考虑。

VSCode基本配置
这个现代化的编辑器,好处就不多说了,对比keil谁用谁知道,网上也能搜到一堆的关于它的介绍。
必要插件
C/C++为必要插件,否则无法调试。
建议安装插件
- Uncrustify。用来格式化代码, shift+alt+f,非常方便。缺点是代码中有Unicode可能会导致乱码,然后配置文件有点多。
- Bracket Pair Colorizer。不同颜色高亮显示匹配括号,爱护视力必备。
- C/C++ Clang Command Adapter。用来补全和诊断,需要同时安装Clang,参考官方文档。
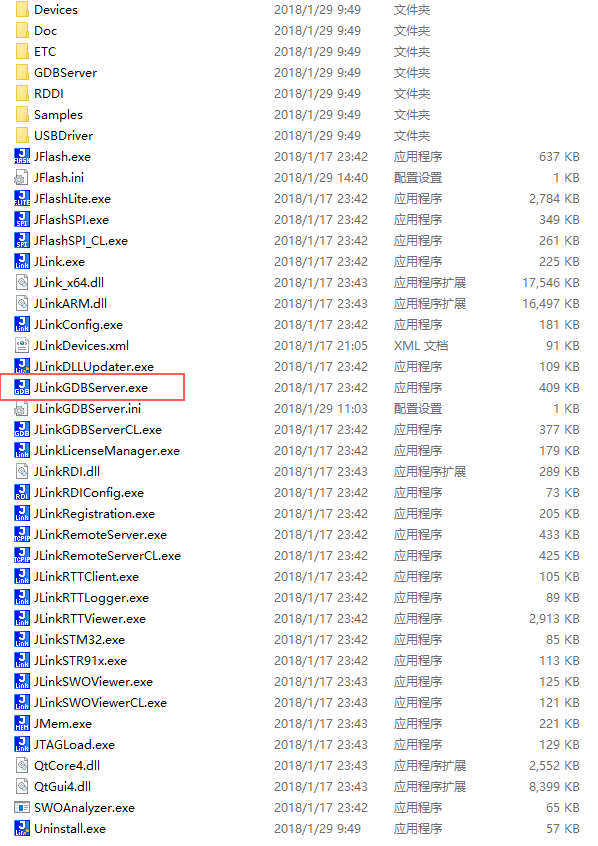
JLink安装
安装完成后,目录下应该有下列文件

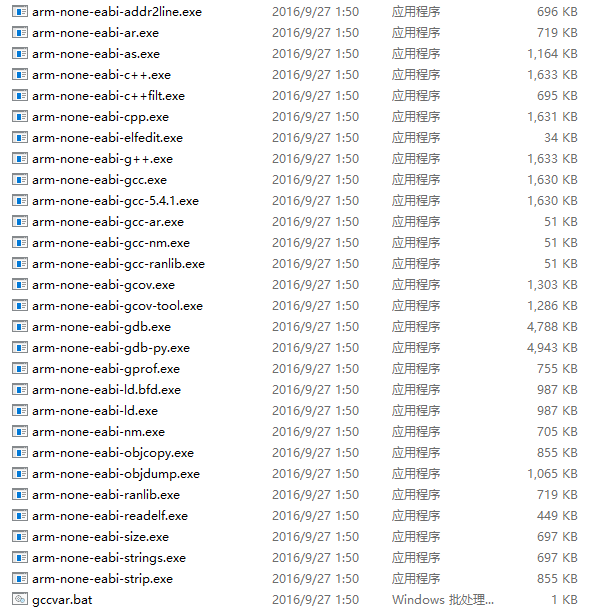
GNU ARM Embedded Toolchain安装
下载后,安装或者解压即可。目录下有一个bin的文件夹,可以看到有下列文件:

安装完成后,将bin文件夹路径添加到环境变量。不过这不是必要的,只是方便在命令行中使用,在vscode中使用是不需要的。
使用cube生成代码以及makefile
这里需要注意,cube的版本至少要是4.23.0。否则没有生成makefile的选项,这里使用4.24.0。在配置完成后,设置选项需要选择Makefile,如下图:

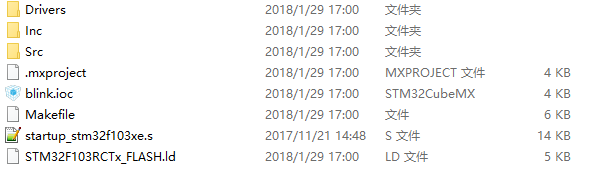
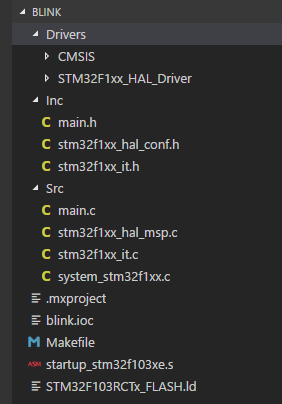
点击生成后文件目录如下:


在main.c中添加两行闪灯的代码:
while (1)
{
HAL_GPIO_TogglePin(LED_GPIO_Port,LED_Pin);
HAL_Delay(500);
Counter++;
/* USER CODE END WHILE */
/* USER CODE BEGIN 3 */
}
至此,整个工程就搭建好了。
编译
官方生成了makefile,那么只要执行make就可以了。makefile的语法,网上可以找到很多的教程,这里不细说。
就目前的工程,想要make成功,改一句话即可使用,即指定gcc的路径。我的路径如下:
BINPATH = D:/GNU_ARM_TOOLS/2016q3_Version_5_6/bin
修改后,打开命令行,输入make即可。如果,提示make不是内部或者外部命令,那你还需要安装GNU make,这个可自行搜索下载。
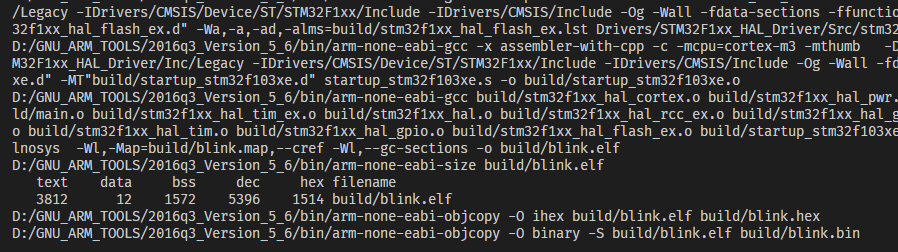
如果配置成功,应该能看到下面的画面:

这样,在build目录下面可以找到blink.hex,blink.elf,blink.bin这几个文件。至此,编译成功。
其实,即使不使用cube生成Makefile,我们也可以自己写一个,或者使用CMake。但是,使用官方的文件,会统一大家的程序结构,以后移植或者开源也更容易。
而且,官方的Makefile结构比较清晰,熟悉Keil工程配置的人,其实很容易接受。
下载
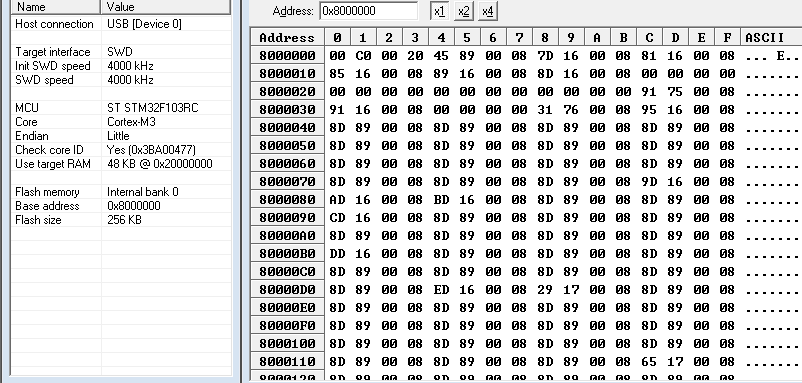
可以使用JFlash直接烧录

如果没什么问题的话,复位之后,目标板的led应该已经开始闪烁了。
调试
这里是重点。
1.运行GDB server
我这里是在windows平台下,JLink提供的GDB server有一个图形客户端。Linux平台下使用命令行版本,也是一样的。
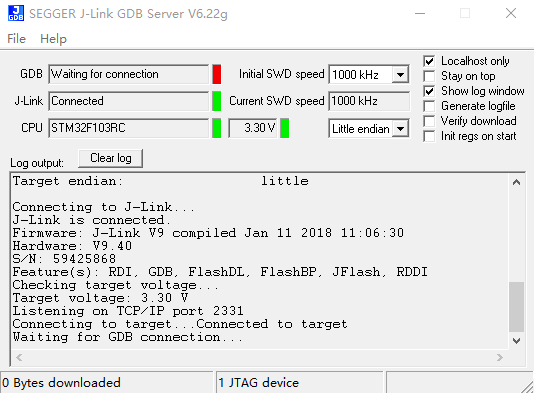
打开JLinkGDBServer.exe,配置连接好后,应该看到下面的界面

这个server一直开着就行,注意上面的端口号2331,后面要用到。
2.测试GDB
由于VSCode的配置文件中使用了较多的GDB指令,这里使用命令行先演示一下,方便理解,也刚好测试GDB是否正确安装。
在命令行输入arm-none-eabi-gdb,应该看到如下画面,否则你的GNU套装没安装好,或者没添加到环境变量

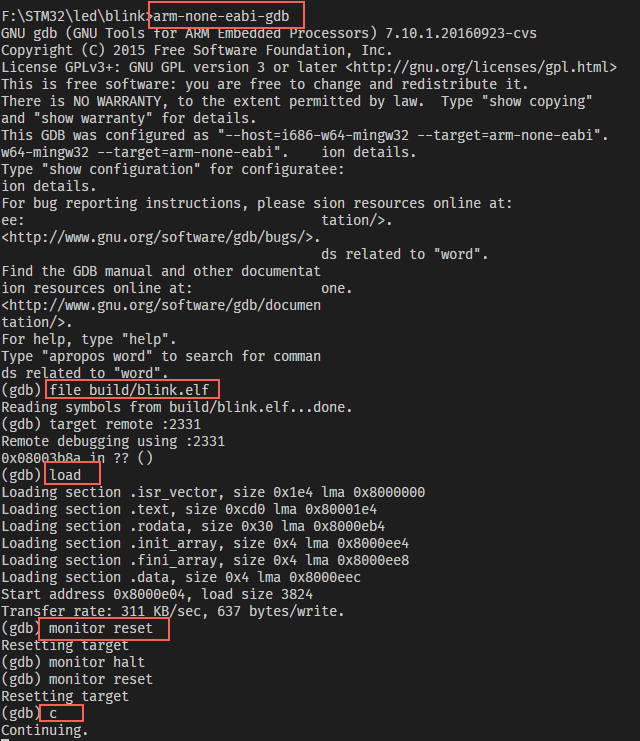
继续输入下面的指令:

此时,应该也看到led灯在闪烁了。
简单解释这几个指令,详细的可以自行搜索gdb的教程,或者查看GNU套件安装目录下的文档。
target remote :2331:连接到GDB server。file: 载入目标文件到gdb。load: 下载文件到目标板。c: 运行到下一个断点,如果没有断点,会一直运行monitor reset: 传递命令reset给JLink GDB server。
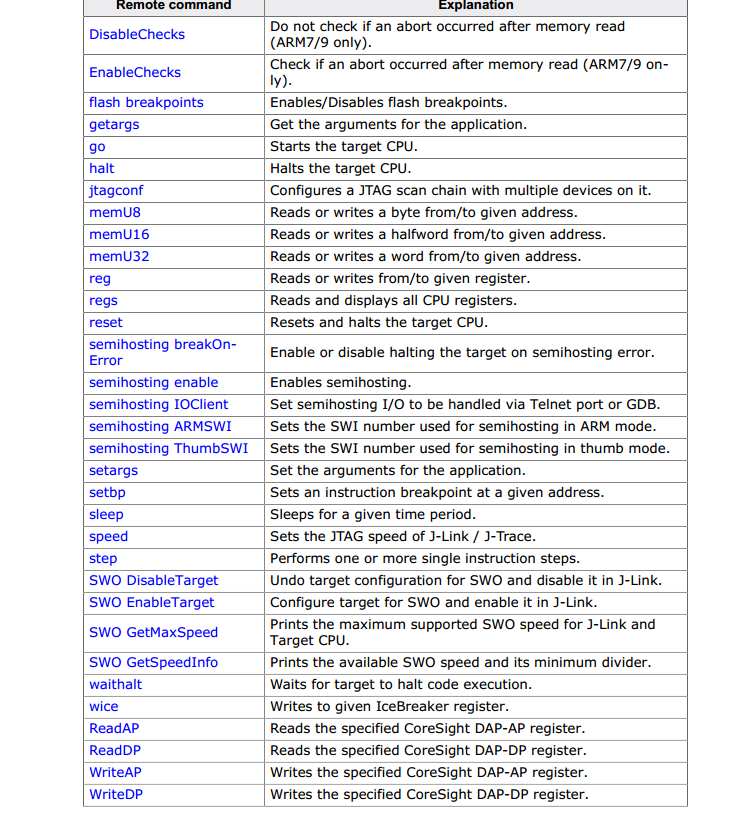
monitor 后面的参数不是gdb的指令,而是gdb server的(这里就是JLink Server的),这里参考JLink的文档(在安装目录下有),可以接受如下指令

常用的也就是reset了。
3.配置VSCode调试
在vscode的窗口按下F5,弹出来的窗口选择gdb

官方给了默认配置,需要修改成我们自己的。这里改动比较多,具体的配置参数需要参考两个地方,一个是vscode的官网
,一个是cpp插件的github文档
最终我们的配置如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "blink Launch",
"type": "cppdbg",
"request": "launch",
"targetArchitecture": "arm",//虽然官方说弃用了,但实际上必须指明
"program": "blink", // 采用了自定义的设置,这里没啥用了
"args": [""],
"stopAtEntry": true,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:/GNU_ARM_TOOLS/2016q3_Version_5_6/bin/arm-none-eabi-gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"launchCompleteCommand": "None",
"miDebuggerServerAddress": "localhost:2331",
"customLaunchSetupCommands": [
{
"text": "target remote :2331",
"description": "connect to server",
"ignoreFailures": false
},
{
"text": "file F:/STM32/led/blink/build/blink.elf",
"description": "load file to gdb",
"ignoreFailures": false
},
{
"text": "load",
"description": "download file to MCU",
"ignoreFailures": false
},
{
"text": "monitor reset",
"description": "reset MCU",
"ignoreFailures": false
},
{
"text": "b main",
"description": "set breakpoints at main",
"ignoreFailures": false
},
]
}
]
}
再次按下F5后,效果如图:

这个配置中,最重要的就是customLaunchSetupCommands中的设置,有了上面gdb再命令行的演示,就很容易理解了。
总结
这里只是搭建了一个最简单的功能,使用上确实比Keil繁琐很多,而且有些实用功能没有实现,比如说live watch,比如说查看寄存器内容。如果有人专门针对VScode或者VS2017开发一个插件,那么最终的调试功能就和Keil一样强大了。
加上VScode强大的编辑能力,那么Keil除了ARMCC还可以让人留恋一下,其他部分就都可以抛弃了。
提升
想要在实际工程中使用vscode + GNU的组合,还需要提升几部分:
- makefile。需要增加更多功能,比如下载,比如分开release和debug等,比如增量编译等。
- 使用task。vscode的task功能是很强大的,不用浪费。
- 开发插件。如上所提,调试功能还是差keil不少。
在github上已经有了一个插件的开源项目,实现了类似keil的部分功能,名字叫做cortex-debug,不过功能还不够完善,先关注着。
使用VSCode和VS2017编译调试STM32程序的更多相关文章
- 使用VSCode 编译调试QT程序
预备知识 bat文件,或者其他的脚本语法. qmake基本语法,qmake shadow build是啥. vscode 的task,lanch的配置. 前提 各个程序正确安装,即使用QtCreato ...
- 使用VS+VisualGDB编译调试Linux程序
Linux程序开发变得越来越多,越来越多的程序.产品需要跨平台,甚至有些开源项目只支持Linux平台,所以掌握Linux开发变得越来越重要. 但是对于习惯了Windows下的开发,使用了VS这个宇宙第 ...
- VS2010 win7 QT4.8.0,实现VS2010编译调试Qt程序,QtCreator静态发布程序
下载源代码,注意一定是源码压缩包如qt-everywhere-opensource-src-4.8.0.zip, 不是Qt发布的已编译的不同版本的标准库如qt-win-opensource-4.8.0 ...
- 亲测VS2010纯静态编译QT4.8.0,实现VS2010编译调试Qt程序,QtCreator静态发布程序(图文并茂,非常详细)
下载源代码,注意一定是源码压缩包如qt-everywhere-opensource-src-4.8.0.zip,不是Qt发布的已编译的不同版本的标准库如qt-win-opensource-4.8.0- ...
- 在vscode中怎样debug调试go程序
随着互联网时代的飞速发展,我们编码使用的开发利器也在不断更新换代,古话说工欲善其事必先利其器,对于Java开发者而言,eclipse和idea这两款神器各有千秋,因自己的爱好可以选取不同的IDE,但是 ...
- 在Windows7下编译调试C#程序
要在 命令行下编译C#代码,要配置一下 1.在环境变量下新建一个变量 参数名: csc 参数值:C:\Windows\Microsoft.NET\Framework\v4.0.30319 2.在系统变 ...
- 用 dnSpy 反编译调试 .NET 程序
dnSpy 官网下载:https://github.com/0xd4d/dnSpy/releases 运行需要 .NET Framework 4 环境:https://dotnet.microsoft ...
- 使用 vscode + chrome debuger断点调试 Vue 程序
总体参考:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html 注意点: 1.修改 source-map 2.设置 webRoot 的路径 ...
- 使用 VSCode 开发调试 STM32 单片机尝试
使用 VSCode 开发调试 STM32 单片机尝试 本文记录基于 Windows + DAP-Link 开发 STM32F103C8T6 的实践过程,其他操作系统或芯片应该也只是大同小异的问题. 注 ...
随机推荐
- [js高手之路] vue系列教程 - vue的事件绑定与方法(2)
一.在vue中,绑定事件,用v-on:事件类型, 如绑定一个点击事件, 我们可以这样子做 window.onload = function () { var c = new Vue({ el : 'b ...
- 使用Q进行同步的Promises操作
如何通过使用Q来并发执行多个promises呢? Q(Q(1), Q(2), Q(3)) .then(function (one, two, three) { console.log(one); co ...
- webapi 异步返回
两年前我遇到一个难题: https://q.cnblogs.com/q/78177 WebAPI中使用socket如果在server端回复了再返回值? 现在终于做出一种实现了: [HttpGet] ...
- MyEclipse过期后怎么破解
方法一:写一个程序生成Subscriptioncode import java.io.*; public class MyEclipseGen { private static final Strin ...
- Error: Can't find Python executable, you can set the PYTHON env variable.
该错误解决方案. NodeJS安装Npm包时出现错误: npm WARN prefer global node-gyp@3.4.0 should be installed with -g > s ...
- 【转】NO.3、python+appium+ios,遍历真机元素,得到webview
pyhton+appium+iOS,遍历真机webview.是遍历真机的webview,遍历模拟器的webview请另寻方法. 1.mac上安装ios_webkit_debug_proxy 命令:br ...
- TLD算法原理--学习理解之(二)
正如名字所示,TLD算法主要由三个模块构成:追踪器(tracker),检测器(detector)和机器学习(learning). 对于视频追踪来说,常用的方法有两种,一是使用追踪器根据物体在上一帧的位 ...
- windows server,nginx安装,配置,运行nodeJS后端的web项目的实现,以及错误分析及解决方法
一.安装nginx 下载windows版nginx (http://nginx.org/download/nginx-1.12.2.zip),之后解压到需要放置的位置(C:\nginx) 二.将Ngi ...
- java_web学习(八) jdbc连接mysql
首先我们来看一下主机与数据库的关系图 实际上是两台服务器 一:下载数据库驱动jar包存放WebContent—WEB-INF—lib目录下 1.2步骤 1. 2. 3 4. 1.3 将jar包导入到W ...
- 关于python使用cv画矩形并填充颜色同时填充文字
font = cv2.FONT_HERSHEY_SIMPLEX # 使用默认字体 cv2.rectangle(im, (10, 10), (110, 110), (0, 0, 255), thickn ...
