Angular整合zTree
1 前提准备
1.1 新建一个angular4项目
参考博文:点击前往

1.2 去zTree官网下载zTree
zTree官网:点击前往
三少使用的版本:点击前往

1.3 参考博客
2 编程步骤

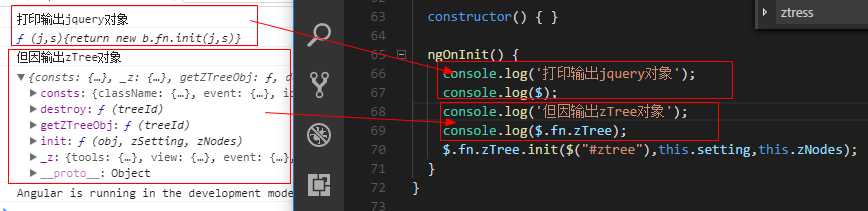
从打印出zTree对象可以看出,zTree对象利用init方法来实现zTree结构;init方法接收三个参数
参数1:一个ul标签的DOM节点对象
参数2:基本配置对象
参数3:标题信息数组
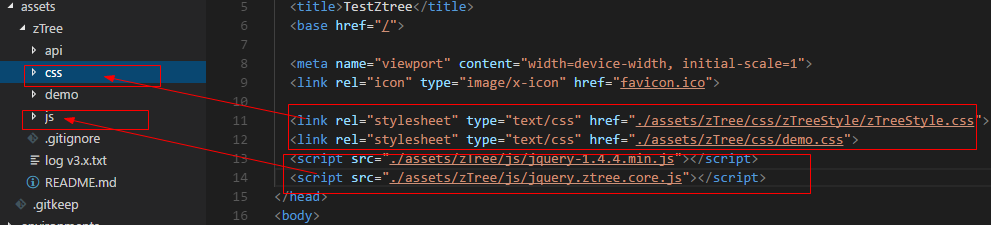
2.1 在index.html中引入相关js、css

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>TestZtree</title>
<base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css">
<link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css">
<script src="./assets/zTree/js/jquery-1.4.4.min.js"></script>
<script src="./assets/zTree/js/jquery.ztree.core.js"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
2.2 在TS文件中声明jquery对象
declare var $ : any;
2.3 在TS文件中编写代码

import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
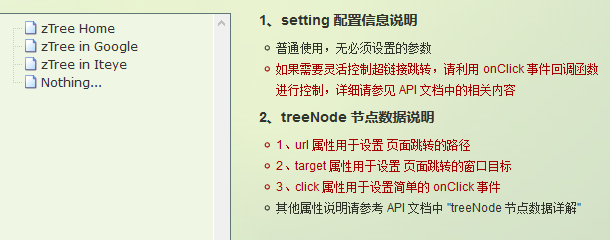
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
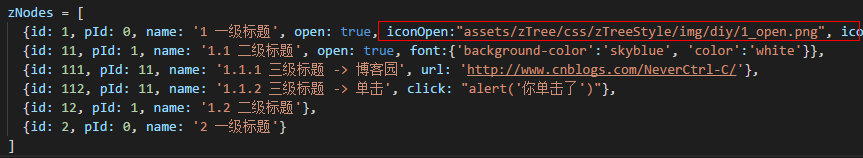
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
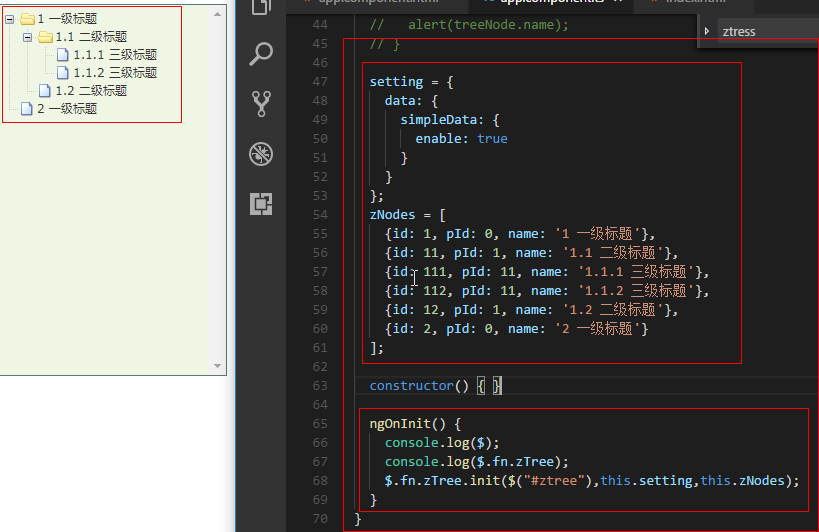
setting = {
data: {
simpleData: {
enable: true
}
}
};
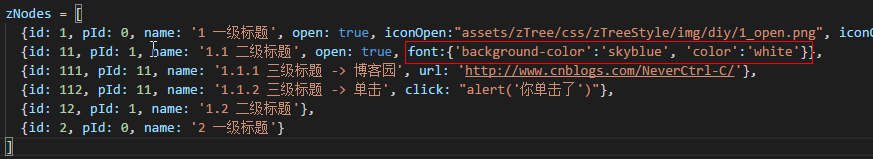
zNodes = [
{id: 1, pId: 0, name: '1 一级标题'},
{id: 11, pId: 1, name: '1.1 二级标题'},
{id: 111, pId: 11, name: '1.1.1 三级标题'},
{id: 112, pId: 11, name: '1.1.2 三级标题'},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
}
2.4 在组件HTML中编写代码
<ul id="ztree" class="ztree"><ul></ul>
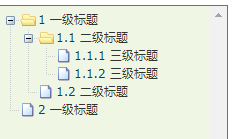
2.5 效果展示

3 zTree基本功能
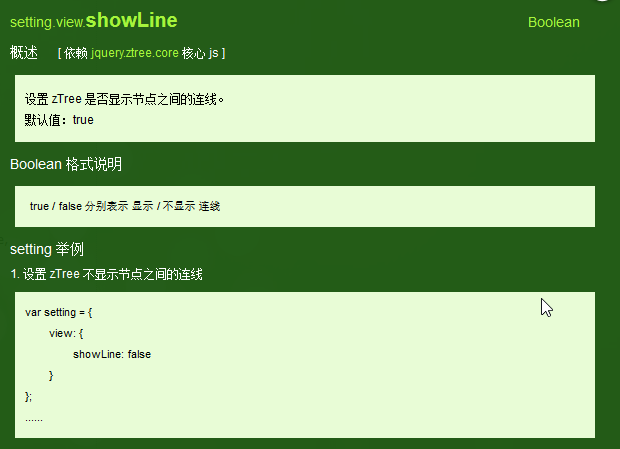
3.1 不显示连接线
3.1.1 官方文档
不显示标题之间的连接线

3.1.2 编程步骤
在基本配置对象中指定showLine属性的值为false即可
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false
}
};
3.2 不显示节点图标
3.2.1 官方文档
去掉节点前面的图标

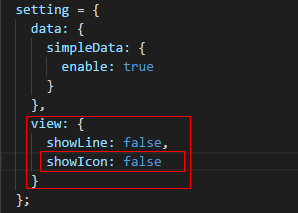
3.2.2 编程步骤
将基本配置对象的showIcon属性设为false即可

setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
};
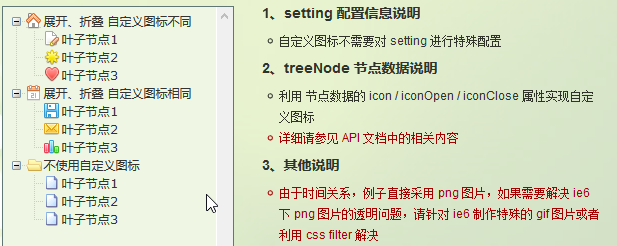
3.3 自定义节点图标
3.3.1 官方文档
更改节点的图标

3.3.2 编程步骤
为treeNode节点数据设置icon/iconOpen/iconClose属性即可

3.4 自定义字体
3.4.1 官方文档
更改节点字体的样式

3.4.2 编程步骤
为treeNode节点数据设置font属性即可,font属性的值是一个对象,该对象的内容和style的数据一样

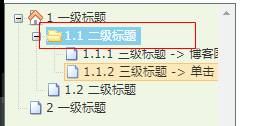
3.4.3 效果展示

3.5 超链接
3.5.1 官方文档
点击节点标题就会自动跳转到对应的url
注意01:click属性只能进行最简单的 click 事件操作。相当于 onclick="..." 的内容。 如果操作较复杂,请使用 onClick 事件回调函数。

3.5.2 编程步骤
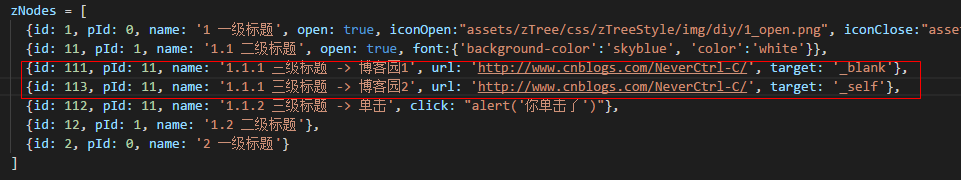
为treeNode节点数据设置url、click属性即可
技巧01:设置click属性时,属性值必须是一些简单的onClick事件
技巧02:设置target属性时,属性值有 _blank 和 _self
_blank -> 用一个新窗口打开
_self -> 在原来的窗口打开

zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]
3.6 单击控制
3.6.1 官方文档
点击节点标题时触发相应的方法
技巧01:在angular中可以利用这个用法来实现路由跳转

3.6.2 编程步骤
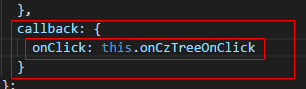
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法

setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};
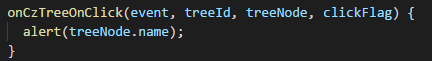
编写onClick触发方法

onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
3.6.3 代码汇总
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
// async: {
// enable: true,
// url:"http://localhost:3000/data",
// type: "get",
// // autoParam:["id", "name=n", "level=lv"],
// // otherParam:{"otherParam":"zTreeAsyncTest"},
// dataFilter: this.filter
// }
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]
getFont(treeId, node) {
return node.font ? node.font : {};
}
// filter(treeId, parentNode,responseData) {
// console.log(responseData);
// if (responseData) {
// for(var i =0; i < responseData.length; i++) {
// responseData[i].name += "动态节点数据" + responseData[i].id;
// }
// }
// return responseData;
// }
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
constructor() { }
ngOnInit() {
console.log('打印输出jquery对象');
console.log($);
console.log('但因输出zTree对象');
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
// $.fn.zTree.init($("#ztree"),this.setting);
}
}
3.7 异步加载节点数据
3.7.1 官方文档
节点的数据是从后台进行获取的

3.7.2 编程步骤
技巧01:异步加载节点数据时init方法不用传递第三个参数

> 准备一个后台用于返回JSON格式的数据
技巧01:返回的JSON数据是一个列表,格式为
[
{
"id": 1,
"pId": 0,
"name": "1 one"
},
{
"id": 2,
"pId": 0,
"name": "2 two"
}
]
技巧02:三少偷懒,是利用json-server模拟的后台数据,哈哈;json-server 使用教程请参见 -> 点击前往
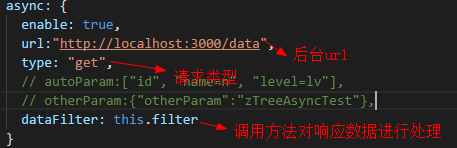
> 设置基本配置对象的async属性

setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
async: {
enable: true,
url:"http://localhost:3000/data",
type: "get",
// autoParam:["id", "name=n", "level=lv"],
// otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: this.filter
}
};
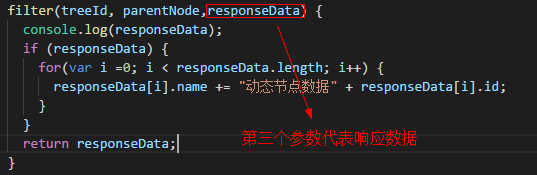
> 编写响应数据处理方法

filter(treeId, parentNode,responseData) {
console.log(responseData);
if (responseData) {
for(var i =0; i < responseData.length; i++) {
responseData[i].name += "动态节点数据" + responseData[i].id;
}
}
return responseData;
}
3.7.3 代码总汇
{
"data":
[
{
"id": 1,
"pId": 0,
"name": "1 one"
},
{
"id": 11,
"pId": 1,
"name": "1.1 oneToOne"
},
{
"id": 12,
"pId": 1,
"name": "1.2 oneToTwo"
},
{
"id": 2,
"pId": 0,
"name": "2 two"
}
]
}
模拟后台响应数据
<ul id="ztree" class="ztree"><ul></ul>
HTML
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
async: {
enable: true,
url:"http://localhost:3000/data",
type: "get",
// autoParam:["id", "name=n", "level=lv"],
// otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: this.filter
}
};
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
// {id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
getFont(treeId, node) {
return node.font ? node.font : {};
}
filter(treeId, parentNode,responseData) {
console.log(responseData);
if (responseData) {
for(var i =0; i < responseData.length; i++) {
responseData[i].name += "动态节点数据" + responseData[i].id;
}
}
return responseData;
}
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
constructor() { }
ngOnInit() {
console.log('打印输出jquery对象');
console.log($);
console.log('但因输出zTree对象');
console.log($.fn.zTree);
// $.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
$.fn.zTree.init($("#ztree"),this.setting);
}
}
TS
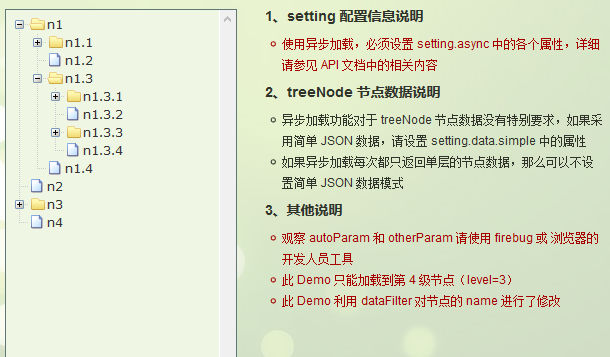
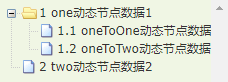
3.7.4 效果展示

3.7.5 参考博文
Angular整合zTree的更多相关文章
- requirejs整合ztree
{block name='script'} <script> require(['jquery.ztree'], function () { var zTreeObj; var setti ...
- angular整合环信webIM
此处有两大坑: 1.下载easemob-websdk此npm包时,并没有下载strophe.js.crypto-js.underscore这三个包,需要自己手动下载. 2.如下方标红位置所示,需要自己 ...
- 把angular项目整合到.net mvc中
之前的开发选择的是完全舍弃服务端,仅保留最简单web服务器提供angular经打包的静态资源,此外所有的业务与数据请求都访问一个分离的WebApi来实现.不过最近碰到一个需求,有必要使用多个客户端,而 ...
- ztree使用系列三(ztree与springmvc+spring+mybatis整合实现增删改查)
在springmvc+spring+mybatis里整合ztree实现增删改查,上一篇已经写了demo,以下就仅仅贴出各层实现功能的代码: Jsp页面实现功能的js代码例如以下: <script ...
- Intergate flot with Angular js ——Angular 图形报表
下面这篇文章最终的结论就是 Flot 插件 结合 Angular 的Directive 来处理 图表的绘制 给出github上的一个demo源码.https://gist.github.com/fly ...
- net mvc中angular
把angular项目整合到.net mvc中 之前的开发选择的是完全舍弃服务端,仅保留最简单web服务器提供angular经打包的静态资源,此外所有的业务与数据请求都访问一个分离的WebApi来实 ...
- AntD01 Angular2整合AntD、Angular2整合Material、利用Angular2,AntD,Material联合打造后台管理系统 ???
待更新... 2018-5-21 13:53:52 1 环境说明 2 搭建Angular项目 详情参见 -> 点击前往 辅助技能 -> 点击前往 3 创建共享模块 ng g m share ...
- Ztree + bootstarp-table 使用
Ztree + bootstarp-table 使用 一. Ztree 1.引入js/css文件 Ztree官网 <!--ztree--> <link rel="sty ...
- express搭建权限管理系统
express搭建权限管理系统 权限管理,是管理系统中的常见组件.通常需要定义资源,把资源调配给用户,通过判断用户是否有权限增删改查来实现. 初衷: 使用express开发过的项目大大小小加在一起也有 ...
随机推荐
- 使用Mybatis进行多表联查操作
(1)增加一个测试数据库shop_order,sql语句如下: CREATE DATABASE `shop_order`; USE `shop_order`; CREATE TABLE `t_user ...
- 一次对象过大引起的gc性能问题的分析与定位
现象:一个接口在4C的机器上跑最大只有7TPS,CPU使用率就已经90%多. 定位: 1. 使用top命令查看CPU使用情况,找到进程号 2. 使用top -H -pid命令,查看进程信息,看到有 ...
- 【java】多线程同步生产者消费者问题
package 多线程; class Producer implements Runnable{ private Data data; public Producer(Data data){ this ...
- Hibernate学习---单表查询
我们都知道SQL是非常强大的,为什么这么说呢?相信学过数据库原理的同学们都深有体会,SQL语句变化无穷,好毫不夸张的说可以实现任意符合我们需要的数据库操作,既然前面讲到Hibernate非常强大,所以 ...
- iOS 正则表达式使用(转)
1/ 教程一:认识正则表达式 .http://deerchao.net/tutorials/regex/regex.htm#mission 表7.尚未详细讨论的语法 代码/语法 说明 \a 报警字符( ...
- hello world 为什么我们看到学习中有这一句话!!!
Hello World ,中文意思:你好,世界.世界上的第一个程序就是Hello World,由Brian Kernighan创作. Hello, world"程序是指在计算机屏幕上输出“H ...
- 配置linux下apache跨域问题
1.apache设置允许远程访问 打开FTP,登录服务器,找到etc文件夹下的httpd.conf文件,然后下载到本地 打开本地httpd.conf文件夹,找到对应的端口ip地址,修改如下 <V ...
- Oracle学习笔记_08_字符串连接
附录:参考资料 1.Oracle中字符串连接的实现方法 2.SQL指令— CONCAT(字符串连接函数)
- 解决Windows和Linux使用npm打包js和css文件不同的问题
1.问题出现 最近公司上线前端H5页面,使用npm打包,特别奇怪的是每次打包发现css和js文件与Windows下打包不一致(网页使用Windows环境开发),导致前端页面功能不正常. 2.问题排查 ...
- nginx+apache前后台搭配使用
nginx apache都是web服务器 但是nginx更轻型对静态处理强大,而且nginx也是反向代理服务器,可以作转发 apache比较重型,非常稳定,处理动态WEB程序非常好,但是对静态处理就比 ...
