【ASP.NET MVC 学习笔记】- 08 URL Routing
本文参考:http://www.cnblogs.com/willick/p/3343105.html
1、URL Routing告诉MVC如何正确的定位Controller和Action。
2、URL Routing包含两个功能:解析URL和生成URL。
3、默认情况下,路由格式用"/"分隔的段数和URL的域名后面的段数是一样的。比如对于{controller}/{action}格式只会匹配两个片段。
4、URL Routing是在RouteConfig类中的RegisterRoute方法中定义的,静态方法RegisterRoute在Global文件的Application_Start方法中调用的。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
5、并不是所有的片段都是用来作为匹配变量,比如我们想要URL加个名为Public的前缀,那么可以这样定义:
routes.MapRoute("", "Public/{controller}/{action}", new { controller = "Home", action = "Index" });
6、当你的网站某个链接已经被用户普遍记住了。但这一块功能已经有了一个新的版本,调用的是不同名称的controller,那么你可以把原来的controller名称作为现在controller的别名。这样,用户依然使用他们记住的URL,而导向的却是新的controller。如下使用Shop作为Home的一个别名:
//这样用户可以使用原来的URL访问新的Controller:localhost://Shop/Index
routes.MapRoute("ShopSchema", "Shop/{action}", new { controller = "Home" });
7、MVC中需要保证一个URL请求经由路由系统交给MVC框架处理时必须保证controller和action两个变量都有。
8、除了controller和action之外,我们还可以自定义片段变量来获取其他信息。如下示例定义了一个名为id的变量,并给了它默认值:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}",
new {
controller = "Home",
action = "Index",
id = "DefaultId"
});
在Controller类中,我们可以使用RouteData.Values[segment]来获取任意片段的变量值。
string id = RouteData.Values["id"];
9、我们还可以将片段变量作为Action方法的参数:
public ActionResult CustomVariable(string id)
{
ViewBag.Controller = "Home";
ViewBag.Action = "CustomVariable";
ViewBag.CustomVariable = id;
return View("ActionName");
}
这个操作的背后是由模型绑定来做的。详见:
10、使用下列语句可设置自定义片段变量为可选的:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}", new {
controller = "Home",
action = "Index",
id = UrlParameter.Optional
});
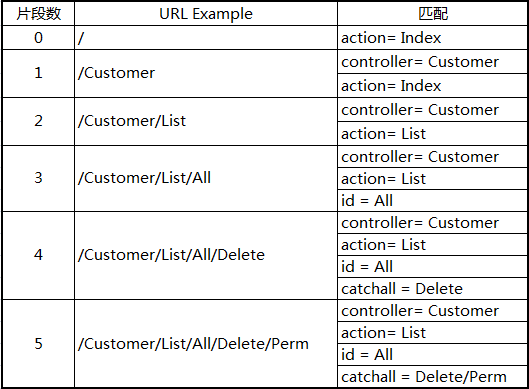
11、定义可变数量的自定义片段可通过catchall加*前缀来实现,但是我们需要自己根据"/"来分隔变量取片段的值。示例:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}", new { controller = "Home", action = "Index", id = UrlParameter.Optional });
这个路由定义的匹配情况如下:

12、路由约束:通过正则表达式,我们可以指定限制URL的路由规则。定义路由约束是在MapRoute方法的第四个参数。和定义默认值一样,也是用匿名类型。下列示例限制了controller片段的变量必须以"H"开头,
action片段的值只能是Index和About:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
new { controller = "^H.*", action = "^Index$|^About$"}
} );
除此之外,还能限制路由只有当以某个特定的Http请求方式才能匹配。如下限制了只能是Get请求才能进行匹配:
routes.MapRoute("MyRoute", "{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
new { controller = "^H.*", httpMethod = new HttpMethodConstraint("GET") }
);
13、自定义路由约束:如果标准的路由约束满足不了你的需求,那么可以通过实现 IRouteConstraint 接口来定义自己的路由约束规则。下列示例做了一个限制浏览器版本(仅限Chrome访问)访问的路由约束:
//定义约束
public class UserAgentConstraint : IRouteConstraint
{
private string requiredUserAgent;
public UserAgentConstraint(string agentParam)
{
requiredUserAgent = agentParam;
} public bool Match(HttpContextBase httpContext, Route route, string parameterName, RouteValueDictionary values, RouteDirection routeDirection)
{
return httpContext.Request.UserAgent != null && httpContext.Request.UserAgent.Contains(requiredUserAgent);
}
} //注册自定的路由约束
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapRoute("ChromeRoute", "{*catchall}",
new { controller = "Home", action = "Index" },
new { customConstraint = new UserAgentConstraint("Chrome") }
);
}
14、并不是所有的URL都是请求controller和action的。有时我们需要请求资源文件。默认情况路由系统先检查URL是不是请求静态文件,如果是则直接将经验文件展示在浏览器中。我们可以通过设置 RouteCollection的 RouteExistingFiles 属性值为true 让路由系统对静态文件也进行路由匹配,如下所示:
public static void RegisterRoutes(RouteCollection routes)
{
routes.RouteExistingFiles = true; routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional
});
}
设置了routes.RouteExistingFiles = true后,还需要对IIS进行设置,这里我们以IIS Express为例,右键IIS Express小图标,选择“显示所有应用程序”,弹出如下窗口:

点击并打开配置文件,Control+F找到UrlRoutingModule-4.0,将这个节点的preCondition属性改为空,如下所示:
<add name="UrlRoutingModule-4.0" type="System.Web.Routing.UrlRoutingModule" preCondition=""/>
然后我们运行程序,再把URL定位到之前的静态文件:

一旦定义了routes.RouteExistingFiles = true,我们就要为静态文件定义路由,如下所示:
public static void RegisterRoutes(RouteCollection routes)
{
routes.RouteExistingFiles = true; //匹配Content/StaticContent.html的URL请求为controller = Customer, action = List
routes.MapRoute("DiskFile", "Content/StaticContent.html", new { controller = "Customer", action = "List", }); routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}", new { controller = "Home", action = "Index", id = UrlParameter.Optional });
}
这样做的目的是为了可以在Controller的Action中控制对静态资源的请求,并且可以阻止对一些特殊资源文件的访问。设置了RouteExistingFiles属性为true后,我们要为允许用户请求的资源文件进行路由定义,如果每种资源文件都去定义相应的路由,就会显得很繁琐。我们可以通过RouteCollection类的IgnoreRoute方法绕过路由定义,使得某些特定的静态文件可以由服务器直接返回给给浏览器,如下所示:
public static void RegisterRoutes(RouteCollection routes)
{
routes.RouteExistingFiles = true; //只要是请求Content目录下的任何html文件都能被直接返回
routes.IgnoreRoute("Content/{filename}.html"); routes.MapRoute("DiskFile", "Content/StaticContent.html", new { controller = "Customer", action = "List", });
routes.MapRoute("MyRoute", "{controller}/{action}/{id}/{*catchall}", new { controller = "Home", action = "Index", id = UrlParameter.Optional });
}
15、在View中生成链接最简单的方法就是调用@Html.ActionLink方法:
//生成一条指向当前controller的链接
@Html.ActionLink("This is an outgoing URL", "CustomVariable") //生成一条指向其他controller的链接
@Html.ActionLink("This targets another controller", "Index", "Admin") //生成一条带URL参数的链接
@Html.ActionLink("This is an outgoing URL", "CustomVariable", new { id = "Hello" }) //指定链接的属性 class前面的@为转义符
@Html.ActionLink("This is an outgoing URL", "Index", "Home", null, new {id = "myAnchorID", @class = "myCSSClass"}) //生成完整的标准链接
@Html.ActionLink("This is an outgoing URL", "Index", "Home", "https", "myserver.mydomain.com", " myFragmentName",
new { id = "MyId"},
new { id = "myAnchorID", @class = "myCSSClass"}) //生成链接字符串
@Url.Action("Index", "Home", new { id = "MyId" }) //根据指定的路由名称生成URL。不推荐
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapRoute("MyRoute", "{controller}/{action}");
routes.MapRoute("MyOtherRoute", "App/{action}", new { controller = "Home" });
}
@Html.RouteLink("Click me", "MyOtherRoute","Index", "Customer")
16、在Action中生成链接:
public ViewResult MyActionMethod()
{
//myActionUrl 和 myRouteUrl 将会被分别赋值 /Home/Index/MyID 和 /
string myActionUrl = Url.Action("Index", new { id = "MyID" });
string myRouteUrl = Url.RouteUrl(new { controller = "Home", action = "Index" }); //... do something with URLs...
return View();
}
更多时候我们会在Action方法中将客户端浏览器重定向到别的URL,这时候我们使用RedirectToAction方法,如下:
public RedirectToRouteResultMyActionMethod()
{
//RedirectToAction的返回结果是一个RedirectToRouteResult类型,它使MVC触发一个重定向行为,并调用指定的Action方法。
return RedirectToAction("Index");
}
17、URL方案最佳实践:
- 最好能直观的看出URL的意义,不要用应用程序的具体信息来定义URL。比如使用 /Articles/Report 比使用 /Website_v2/CachedContentServer/FromCache/Report 好。
- 使用内容标题比使用ID好。比如使用 /Articles/AnnualReport 比使用 /Articles/2392 好。如果一定要使用使用ID(比如有时候可能需要区分相同的标题),那么就两者都用,如 /Articles/2392/AnnualReport ,它看起来很长,但对用户更友好,而且更利于SEO。
- 对于Web页面不要使用文件扩展名(如 .aspx 或 .mvc)。但对于特殊的文件使用扩展名(如 .jpg、.pdf 和 .zip等)。
- 尽可能使用层级关系的URL,如 /Products/Menswear/Shirts/Red,这样用户就能猜到父级URL。
- 不区分大小写,这样方便用户输入。
- 正确使用Get和Post。Get一般用来从服务器获取只读的信息,当需要操作更改状态时使用Post。
- 尽可能避免使用标记符号、代码、字符序列等。如果你想要用标记进行分隔,就使用中划线(如 /my-great-article),下划线是不友好的,另外空格和+号都会被URL编码。
- 不要轻易改变URL,尤其对于互联网网站。如果一定要改,那也要尽可能长的时间保留原来的URL。
- 尽量让URL使用统一的风格或习惯。
【ASP.NET MVC 学习笔记】- 08 URL Routing的更多相关文章
- ASP.NET MVC 学习之路由(URL Routing)
在ASP.NET MVC中,一个URL请求是由对应的一个Controller中的Action来处理的,由URL Routing来告诉MVC如何定位到正确的Controller和Action. 默认路由 ...
- ASP.NET MVC 学习笔记-2.Razor语法 ASP.NET MVC 学习笔记-1.ASP.NET MVC 基础 反射的具体应用 策略模式的具体应用 责任链模式的具体应用 ServiceStack.Redis订阅发布服务的调用 C#读取XML文件的基类实现
ASP.NET MVC 学习笔记-2.Razor语法 1. 表达式 表达式必须跟在“@”符号之后, 2. 代码块 代码块必须位于“@{}”中,并且每行代码必须以“: ...
- ASP.NET MVC学习笔记-----Filter2
ASP.NET MVC学习笔记-----Filter(2) 接上篇ASP.NET MVC学习笔记-----Filter(1) Action Filter Action Filter可以基于任何目的使用 ...
- ASP.NET MVC学习笔记-----Filter
ASP.NET MVC学习笔记-----Filter(1) Filter类型 接口 MVC的默认实现 Description Authorization IAuthorizationFilter Au ...
- ASP.NET MVC学习笔记-----Filter(2)
接上篇ASP.NET MVC学习笔记-----Filter(1) Action Filter Action Filter可以基于任何目的使用,它需要实现IActionFilter接口: public ...
- ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET MVC 学习笔记-6.异步控制器 ASP.NET MVC 学习笔记-5.Controller与View的数据传递 ASP.NET MVC 学习笔记-4.ASP.NET MVC中Ajax的应用 ASP.NET MVC 学习笔记-3.面向对象设计原则
ASP.NET MVC 学习笔记-7.自定义配置信息 ASP.NET程序中的web.config文件中,在appSettings这个配置节中能够保存一些配置,比如, 1 <appSettin ...
- ASP.NET MVC 学习笔记 1
1. 什么是ASP.Net MVC ASP.Net MVC是一种开发Web应用程序的工具(is a web application development framework),采用Model-Vie ...
- ASP.NET MVC学习笔记(二)笔记
接下来我们一起了解ASP.NET MVC的最重要的核心技术,了解ASP.NET MVC的开发框架,生命周期,技术细节. 一.Routing与ASP.NET MVC生命周期 1.Routing——网址路 ...
- ASP.NET MVC学习笔记(一) 从路由开始创建mvc
之前一篇写一半发现版本太老了,是基于mvc2的. 两本参考书编写的顺序各方面都不太一样.决定重新写一篇. 我这篇文章基于mvc5,vs2015 参考书:Will保哥的ASP.NET MVC4开发指南 ...
随机推荐
- Java 第九周总结
1. 本周学习总结 2. 书面作业 1.常用异常 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出现什么异常.需要捕获吗(为什么)?应如何避免? 以前的代码经常出现空指针的,需 ...
- 201521123085 《Java程序设计》第14周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多数据库相关内容. 2. 书面作业 1. MySQL数据库基本操作 建立数据库,将自己的姓名.学号作为一条记录插入.(截图,需出现自 ...
- 关于APP在小米5s第一次安装启动后,点击home返回桌面,再次进入重进闪屏页问题
现象 今天工作中,在对公司产品进行测试的时候,程序员小哥点出了一个问题.问题点出的步骤是这样的: 1.安装APP 2.点击打开 3.经过闪屏页,进入主页后,点击HOME键 4.再次进入程序会重新进入闪 ...
- PowerBI开发 第五篇:关系的设计
PowerBI 使用 内存的列式数据库 VertiPaq,用于对已发布的数据集进行数据压缩和快速处理,能够使PowerBI报表执行脱机访问,面向列的处理,高度优化对1:N关系的处理性能.PowerBI ...
- JDBC第四篇--【数据库连接池、DbUtils框架、分页】
1.数据库连接池 什么是数据库连接池 简单来说:数据库连接池就是提供连接的. 为什么我们要使用数据库连接池 数据库的连接的建立和关闭是非常消耗资源的 频繁地打开.关闭连接造成系统性能低下 编写连接池 ...
- js中判断undefined类型
typeof 运算符返回一个用来表示表达式的数据类型的字符串.可能的字符串有:"number"."string"."boolean".&qu ...
- Hibernate中fetch和lazy介绍
fetch ,指定关联对象抓取的方式,可以设置fetch = "select" 和 fetch = "join".select方式时先查询返回要查询的主体对象( ...
- Ansible系列(六):循环和条件判断
本文目录:1. 循环 1.1 with_items迭代列表 1.2 with_dict迭代字典项 1.3 with_fileglob迭代文件 1.4 with_lines迭代行 1.5 with_ne ...
- 【转】独立游戏如何对接STEAM SDK
独立开发者在对接STEAM SDK之前 首先得先登上青睐之光,也就是我们俗称的"绿光" 一般要先对接G胖家的SDK,然后提交版本,最后等待审核... 我本身是unity 开发,对C ...
- Oracle第一波
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
