jQuery的区别:$().click()和$(document).on('click','要选择的元素',function(){})的不同
jQuery的出现,大大简化了对dom的操作,但是如果不是仔细阅读api和进行操作,就不知道其中最大的优点和使用方式。就拿$().click()和$(document).on('click','要选择的元素',function(){})来说,都是点击事件的操作,但是也有不同的地方。
1. $(选择器).click(fn)
当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。
- <body>
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- </ul>
- <script src="jquery.min.js"></script>
- <script>
- $(function(){
- $('ul>li').click(function(){
- console.log($(this).html());
- });
- $('ul').append('<li>5</li><li>6</li>');
- })
- </script>
- </body>
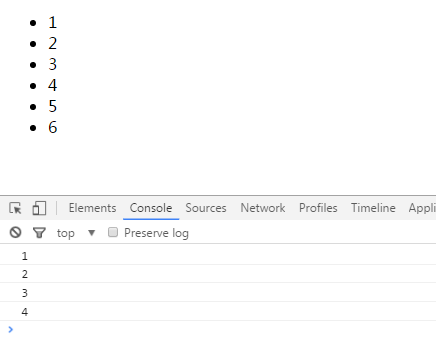
结果如下: 后面动态创建的5和6,没法进行点击事件触发。
2.$(document).on('click','要选择的元素',function(){})
on方法包含很多事件,点击,双击等等事件。和$().click()的用法一样,最大的区别即优点是如果动态创建的元素在该选择器选中范围内是能触发回调函数。
- <body>
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- </ul>
- <script src="jquery.min.js"></script>
- <script>
- $(function(){
- $('body').on('click','ul>li',function(){
- console.log($(this).html());
- });
- $('ul').append('<li>5</li><li>6</li>');
- })
- </script>
- </body>
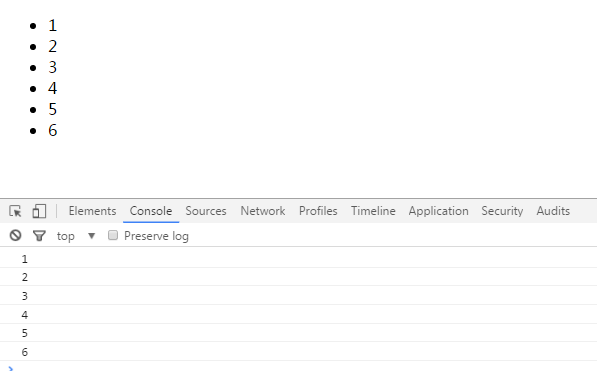
结果如下: 动态添加的元素也能被点击触发函数。

$().on()的知识点补充:
1.从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()、 live()等事件函数。
$().bind()直接绑定在元素上,和click,blur,mouseon一样的点击事件。
$().live()是通过冒泡的方式来绑定到元素上的。更适合列表类型的,绑定到document DOM节点上。
$().delegate()是更精确的小范围的使用事件代理。
$().on()结合了这三个方法的优势摒弃了劣势。
2.该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
3. 阻止事件冒泡和事件委托的方法:
A:return false。
在事件的处理中,可以阻止默认事件和冒泡事件。
B:event.preventDefault()
在事件的处理中,可以阻止默认事件但是允许冒泡事件的发生。
C:event.stopPropagation().。
在事件的处理中,可以阻止冒泡但是允许默认事件的发生。
jQuery的区别:$().click()和$(document).on('click','要选择的元素',function(){})的不同的更多相关文章
- $().click()和$(document).on('click','要选择的元素',function(){})的不同
1. $(选择器).click(fn) 当选中的选择器被点击时触发回调函数fn.只针对与页面已存在的选择器; 2.$(document).on('click','要选择的元素',function(){ ...
- $().click()和$(document).on('click','要选择的元素',function(){})的不同(转https://www.cnblogs.com/sqh17/p/7746418.html)
$(document).on();用于动态绑定事件 jQuery的出现,大大简化了对dom的操作,但是如果不是仔细阅读api和进行操作,就不知道其中最大的优点和使用方式.就拿$().click()和$ ...
- 【jQuery 区别】.click()和$(document).on("click","指定的元素",function(){});的区别
给出以下的代码展示: //绑定 下一页 的点击事件 $("a[aria-label='Next']").click(function(){ $("a[aria-label ...
- jquery live 区别
http://www.360doc.com/content/13/1222/22/14022539_339358149.shtml 开始的时候在jQuery.1.7.1中使用了.live()觉得很好用 ...
- jquery bind event, use on. $(document).on("click","#a",function(){alert(1)}) [#document]
$(document).on("click","#a",function(){alert(1)}) [#document] as a replacement o ...
- hexo next中遇到的bug,引发出的关于jquery中click()函数和on("click",function())的区别
个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io 背景: 本人在维护博客的时候加入了aplaye ...
- $(document).on('click','.classname',function(){}); VS $('.classname').on('click',function(){});
jquery中用on来绑定事件,经常的写法有$(document).on('click','.classname',function(){});$('.classname').on('click',f ...
- 点击div和某些控件之外的地方隐藏div,点击div不隐藏。对象 click和document click冲突有关问题
帮朋友解决这个问题,我发现用以往想想像的方式来实现,貌似不太可行,所以从网上找了一些解决办法,进行优化,这篇比较详细,所以拿来备忘,另一方面也希望可以帮助需要的同学! 问题背景:jQuery事件问题! ...
- 苹果手机浏览器$(document).on(“click”,function(){})点击无效的问题
<label class="js_highlight" style="display: inline-block;float: left;width: 50%;&q ...
随机推荐
- [06] Session实现机制以及和Cookie的区别
1.为什么有Session和Cookie 根据早期的HTTP协议,每次request-reponse时,都要重新建立TCP连接.TCP连接每次都重新建立,所以服务器无法知道上次请求和本次请求是否来自于 ...
- 小甲鱼:Python学习笔记003_函数
>>> # 函数>>> def myFirstFunction(params1,params2...): print("这是我的第一个函数!") ...
- Azure ARM (16) 基于角色的访问控制 (Role Based Access Control, RBAC) - 使用默认的Role
<Windows Azure Platform 系列文章目录> 今天上午刚刚和客户沟通过,趁热打铁写一篇Blog. 熟悉Microsoft Azure平台的读者都知道,在老的Classic ...
- 字符、字符集、编码,以及它们python中会遇到的一些问题(下)
在看了很多的博客文章之后,总结整理得到了以下文章,非常感谢这些无私奉献的博主! 文章末尾有本文引用的文章的链接,如果有漏掉的文章引用,可以发邮件联系我,随后再次附上链接! 侵删!!! 这一部分是下篇, ...
- Java对象克隆详解
原文:http://www.cnblogs.com/Qian123/p/5710533.html 假如说你想复制一个简单变量.很简单: int apples = 5; int pears = appl ...
- 配置exVim开发环境
exVim主页 http://exvim.github.io/ 使用该配置原因: 简单,组织各种优秀插件,安装包很小,各种操作很流畅 实用,对于项目来说,只需要多出一个xx.exvim文件,所有符号等 ...
- Qt 打开文件的默认路径 QFileDialog::getOpenFileName()
为了说明QFileDialog::getOpenFileName()函数的用法,还是先把函数签名放在这里: QString QFileDialog::getOpenFileName ( ...
- PHP 生成毫秒时间戳
PHP的time()函数生成当前时间的秒数,但是在一些情况下我们需要获取当前服务器时间和GMT(格林威治时间)1970年1月0时0分0秒的毫秒数,与Java中的currentTimeMilis()函数 ...
- poj3468(一维)(区间查询,区间修改)
A Simple Problem with Integers You have N integers, A1, A2, ... , AN. You need to deal with two kind ...
- [原创]KVM虚拟化管理平台的实现
KVM虚拟化管理平台的实现 源码链接:https://github.com/wsjhk/IaaS_admin.git 根据KVM虚拟化管理的要求,设计并实现网页操作管理KVM虚拟机.设计原理架构如下图 ...
