CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距
如果此时你也在自学中,请使用 FireWorks CS6 进行切图测距等,百度一下吧~
Fireworks的基本使用
新建文件 ctrl+n
打开文件 ctrl+o
调出和隐藏标尺 ctrl+r
清除辅助线: 视图---辅助线----清除辅助线
放大镜 z 放大镜状态下alt+鼠标左键 缩小
抓手 快捷键 空格
测量距离 ★先拉出2根辅助线 再在抓手的状态下按下shift即可;
CSS行高 line-height
浏览器默认文字大小:
浏览器默认文字大小: 16px ;
行高 : 是基线与基线之间的距离
行高 = 文字高度 + 上下边距

一行文字行高和父元素高度一致的时候,垂直居中显示。
行高的单位:
|
行高单位 |
父元素文字大小 |
子元素文字大小 |
行高 |
给父元素设置行高 |
子元素行高结果 |
|
20PX |
20px |
30px |
20px |
行高单位是px |
行高=父元素行高 |
|
2em |
20px |
30px |
40px |
行高单位是em |
行高=父元素文字大小*行高值(与子元素文字大小无关 |
|
150% |
20px |
30px |
30px |
行高单位是% |
同上 |
|
2 |
20px |
30px |
40px |
行高单位无 |
行高=子元素文字大小*行高值 |
总结: 不带单位的时候,行高是和子元素文字大小相乘
Em和 % 的行高是和父元素文字大小相乘
推荐使用像素为单位
盒子模型
盒子模型:把html整个页面元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
每个矩形都由元素的 内容·内边距(padding)·边框(border)和外边距(margin)组成


边框 border
语法: boder : border-width | border-style | border-color
Border-width 设置边框宽度单位以px为主 12px
Border-style 设置边框样式 solid 实线 dotted 点线 dashed 虚线
Border-color 设置边框颜色

Border - top -style :solid ; 上边框线型
Border- top - color:red ; 上边框颜色
Border- top - width:5px ; 上边框宽度
Border-bottom-style:dotted; 下边框为点线型
Border-bottom-width:5px ; 下边框宽度为5px
border-left- style:dashed ; 左边框为虚线型
Border-left-width:5px ; 左边框宽度
Border-right-style:dotted ; 右边框为点线型
边框的连写 没有顺序要求,线型为必写项:
Border-top:red solid 5px ;
四个边框相同的写法:
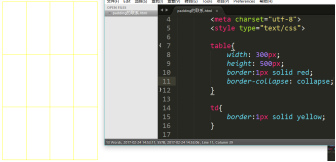
Border : 12px solid red ;
边框合并: border-collapse :collapse 摧毁本框与其交叉的地方

此处一直搞不懂为什么合并之后就突然变细了 ,仔细琢磨之后发现:
边框与表格是分别建立的,表格每个都有独立的4条框,因此在合并后,两条线合并为了1条。(真TM简单...) 具体演示如下

此时隐藏了表格

此时隐藏边框

此时可看出,表格在边框内部,在合并之后 就变成了细线表格 且表格的颜色,覆盖了父系边框的颜色

|
轮廓线 |
outline-style:none 取消轮廓线 |
|
获取焦点 |
:focus 获取鼠标光标状态 |
|
取消表单边框 |
border:0 none; 兼容性好 |
|
label标签 |
<label for="ID名"> 友好性 |
盒模型之内边距 padding
|
padding:10px |
上,下,左,右距离分别是10px |
|
padding:10px 40px |
上下10px 左右40px |
|
padding:10px 40px 20px |
上10px 左右40px 下20px |
|
padding:10px 20px 30px 40px |
上10 右20px 下30px 左40px |
Padding-top: 上内边距 padding-right: 右内边距
Padding-bottom:下内边距 padding-left:左内边距
内边距撑大盒子的问题
width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度= 定义的跨度+边框宽度+左右内边距
集成的盒子一般不会被撑大
包含(嵌套)的盒子,如果盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子
盒子宽度 = 盒子的宽度 + 盒子左右内边距padding + 边框左右宽度 border
盒子模型之外边距(maigin)
用法与padding一样,margin对盒子宽度不会有影响
Margin - top / right / bottom / left margin:0 auto; auto设置为相对边的值
外边距合并叠加:当两个外边距相遇时,他们将星恒一个外边距,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者/
当一个元素出现在另1个元素上面的时候,第一个元素的下边距与第二个元素的上边距会发生合并。 边距合并问题只发生在块级元素之间

解决问题:1 给父元素设置边框 2 给父元素设置overflow:hidden
CSS.03 -- 浏览器行高、字体;盒子模型--边框、内边距、外边距的更多相关文章
- 从零开始学 Web 之 CSS(三)链接伪类、背景、行高、盒子模型、浮动
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- css中line-height行高的深入学习
之前对css中行高line-height的理解还是有些肤浅,深入后才发觉里面包罗万象.学习行高line-height,首先从基本原理开始 (标注该文章转载 http://www.cnblogs.com ...
- CSS 基础 例子 行高line-height
“行高“指一行文字的高度,具体来说是指两行文子间基线间的距离.在CSS,line-height被用来控制行与行之间的垂直距离.line-height 属性会影响行框的布局.在应用到一个块级元素时,它定 ...
- (1-1)line-height的定义和行内框盒子模型
(1-1)line-height的定义和与行内框盒子模型的关系 一.line-height的定义 line-height的定义: 行高,又称为两基线的距离.默认基线对齐(因为CSS所有*线:总之就是各 ...
- 0019 盒子模型(CSS重点):边框、内外边距、布局稳定性、PS
typora-copy-images-to: media 第01阶段.前端基础.盒子模型 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 目标: 理解: ...
- CSS(十四):盒子模型
页面布局的本质 网页布局过程: 先准备好相关的网页元素,网页元素基本都是盒子. 利用CSS设置好盒子样式,然后放到相应的位置 往盒子里面装内容 网页布局的本质:就是利用CSS摆盒子 盒子模型 组成 所 ...
- div介绍 盒子模型边框属性 CSS初始化 文字排版 边框调整 溢出
今天学习的div,了解了div是干什么用的掌握了什么是盒子模型,以及div的外边距内边距以及边框,运用div和CSS给文字排版,利用边框的来做图像,div溢出的处理 CSS初始化: 精确排版的时候用这 ...
- css盒子模型、边框border、外边距margin、填充padding、轮廓outline
盒子模型:盒子默认的宽度为容器的宽度,也可以自省设定宽度,高度根据内容适应,也可以自行设定高度.min-height设定最小高度 一个盒子包括外边距.边框.内边距和实际内容 Margin(外边距):清 ...
- CSS中的间距设置与盒子模型
CSS间距 内补白 外补白 盒子模型 CSS间距 很多时候我们为了美观,需要对内容进行留白设置,这时候就需要设置间距了. 内补白 设置元素的内间距 padding: 检索或设置对象四边的内部边距 pa ...
随机推荐
- Iterator——迭代接口
迭代对于JAVA的来说绝对不陌生.我们常常使用JDK提供的迭代接口进行Java集合的迭代. Iterator iterator = list.iterator(); while(iterator.ha ...
- JavaScript易混淆知识点小回顾--数组方法与字符串方法;
数组属性: arr.length;查看数组的长度 arr.Pop;删除数组最后一个元素; 数组的方法: arr.push();添加到数组末端; arr.shift();删除数组的第一个元素; arr. ...
- 百度云推送----iOS
前言 记录一下这几天学习的百度推送,觉得这个东西弄的还挺糟心的,好多注意的地方 正文 1.先申请一个百度开发者账号 http://push.baidu.com/fc 2.创建一个新应用,并应用配置 3 ...
- Android EclipseIDE技巧
一.Eclipse配置使用 1.显示行号(Winodw-->Preferences-->General-->Editors-->Text Editors-->勾上右侧的S ...
- MongoDB学习总结(六) —— 数据库备份和恢复
我们都知道数据库数据经常备份是多么的重要,MongoDB作为一个数据库系统,自然提供了完善,丰富而且好用的备份与恢复机制. 以下介绍三种数据库备份和恢复的方式 > 数据目录直接拷贝 数据库目录直 ...
- Java-8ATM
源代码: import java.util.Scanner;interface fangfa{ public void show();public void qukuan();public void ...
- Match类解析
Matcher类:使用Matcher类,最重要的一个概念必须清楚:组(Group),在正则表达式中()定义了一个组,由于一个正则表达式可以包含很多的组,所以下面先说说怎么划分组的,以及这些组和组的下标 ...
- phpcms 列表项 内容项
根据上一篇内容继续 首页替换完成后 接下来替换列表页 首先把列表的静态网页放入相应模板的content文件夹下,并改名为 list.html 并且创建栏目时选择下面一项 同样,头尾去掉,利用{temp ...
- Convex Hull 实现理论+自制Python代码
Convex Hull 概述 计算n维欧式空间散点集的凸包,有很多的方法.但是如果要实现快速运算则其难点在于:如何快速判断散点集的成员是否是在凸集的内部.如果可以简化判断的运算过程,则可以极大简化迭代 ...
- 表单界面的兼容PC手机端解决方案
就当写一篇随笔吧~上星期还在做加盟模块(兼容微信端),这星期已经加班做快递扫码模块(react+node),所以我感觉只有弹药备足了才能稍微轻松些应对各种需求.实话说在同个部门的大佬面前差距确实大,如 ...
