php写留言板
简单的PHP留言板制作
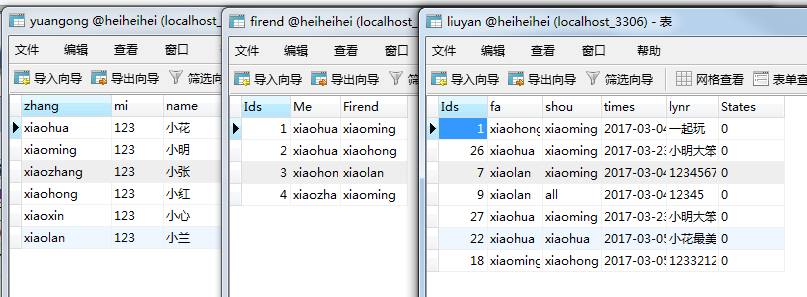
做基础的留言板功能 需要三张表:
员工表,留言表,好友表

首先造一个登入页面:
<form action="drcl.php" method="post">
<div>帐号:<input type="text" name="zhang"/></div>
<div>口令:<input type="text" name="mi"/></div>
<input type="submit" value="登入"/>
</form>
上图:
不多说,没毛病
然后来写处理页面:
<?php
session_start();
//session存储数据 include ("db.class.php");
//引用类
$db = new db();
//造方法
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
$sql = "select mi from yuangong WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if(!empty($mi)&&$mi = $arr &&!empty($zhang))
{
$_SESSION["zhang"] = $zhang;
//即将跳转页面之前,把帐号存到session里面
header("location:zym.php");
}
else
{
echo "登入失败了";
}
?>
正常的处理登入的页面只不过把账号存了一下session
登入上进入主页面
再来是主页面了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题文档</title>
</head>
<body>
<h1>留言板</h1>
<div><a href="fbym.php">发布信息</a></div>
<div><a href="ddrr.php" onclick=" return confirm('注销当前用户?')">注销登入</a></div>
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>发件人</td>
<td>收件人</td>
<td>发布时间</td>
<td>内容</td>
</tr>
<?php
session_start();
//存储数据 if(empty($_SESSION["zhang"]))
{
header("location:ddrr.php");
//防止输入网址进入
exit;
}
$zhang = $_SESSION["zhang"];
include ("../db.class.php");
$db = new db();
$sql = "select name from yuangong WHERE zhang = '{$zhang}'";
$attr = $db->Query($sql);
//取到登入的name
echo "<h5>欢迎你:{$attr[0][0]}</h5>";
//输出登入的name $sql = "select * from liuyan WHERE shou = '{$zhang}' or shou = 'all' ORDER BY times DESC ";
//条件!!我只看自己或所有人的
$arr = $db->Query($sql);
foreach ($arr as $v){
$shou = aname($v[2]);
$fa = aname($v[1]);
//用方法
echo "<tr>
<td>{$fa}</td>
<td>{$shou}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
</tr>";
}
//返回姓名
function aname($zhang)
{
global $db;
//设置全局变量!
if($zhang == "all")
{
//如果接收到的是all,显示:
return "所有人"; }
else
{
//如果是自己的,根据帐号查name
$sql = "select name from yuangong WHERE zhang ='{$zhang}' ";
$arr = $db->Query($sql);
//二维数组
return $arr[0][0];
}
}
?>
</table> </body>
</html>
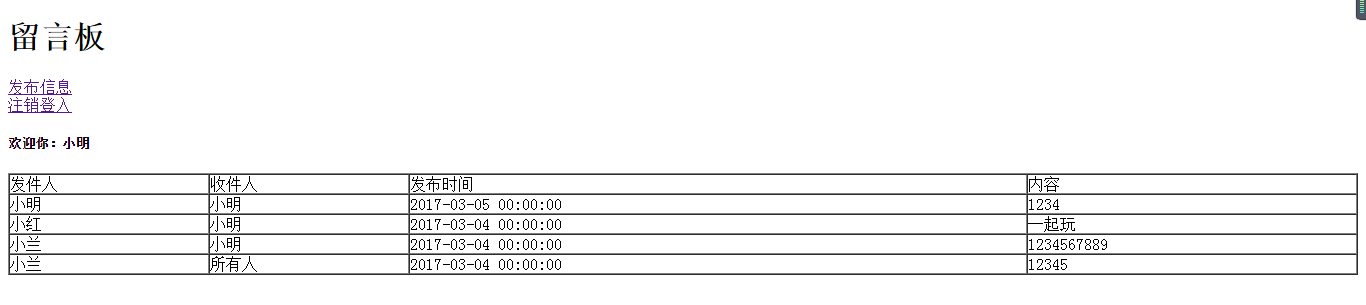
查找的条件即是只查自己的好友或者是all的所有人
还要注意一点便是要把调用的db设为全局变量
图:
留言板需要发布信息:
发布信息页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题文档</title>
</head>
<body>
<h1>发布信息</h1>
<?php
session_start();
//存储数据 if(empty($_SESSION["zhang"]))
{
header("location:ddrr.php");
//防止输入网址进入
exit;
}
$zhang = $_SESSION["zhang"];
include ("../db.class.php");
$db = new db();
$shaoyou = "select * from firend WHERE me = '{$zhang}'";
$ahaoyou = $db->Query($shaoyou);
?>
<form action="fbcl.php" method="post">
<div> 接收人:
<select name="shou">
<option value="all">所有</option>
<?php
foreach ($ahaoyou as $v)
{
$name = aname($v[2]);
echo "<option value='{$v[2]}'>{$name}</option>";
}
?>
</select></div>
<br/>
<div>留言内容: <input type="text" name="lynr"/></div>
<br/>
<input type="submit" value="发送"/>
<input type="reset" value="清空"/>
</form>
<?php
function aname($zhang)
{
global $db;
//设置全局变量!
if($zhang == "all")
{
//如果接收到的是all,显示:
return "所有人"; }
else
{
//如果是自己的,根据帐号查name
$sql = "select name from yuangong WHERE zhang ='{$zhang}' ";
$arr = $db->Query($sql);
//二维数组
return $arr[0][0];
}
}
?>
<a href="zym.php">查看信息</a>
<a href="ddrr.php" onclick="return confirm('确定要退出此帐号?')">注销登入</a>
</body>
</html>
最后就是发布信息的处理页面:
<?php
session_start();
$uid = $_SESSION["zhang"]; include("../db.class.php");
$db = new db(); $jsr = $_POST["shou"];
$neirong = $_POST["lynr"];
$sj = date("Y-m-d H:i:s"); $sql = "insert into liuyan values('','{$uid}','{$jsr}','{$sj}','{$neirong}',0)"; if($db->Query($sql,0))
{
header("location:zym.php");
}
else
{
echo "发布失败!";
}
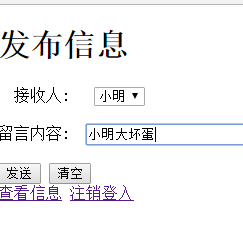
图:
我用小花的账号给小明发一条留言:
所以 登入小明的帐号
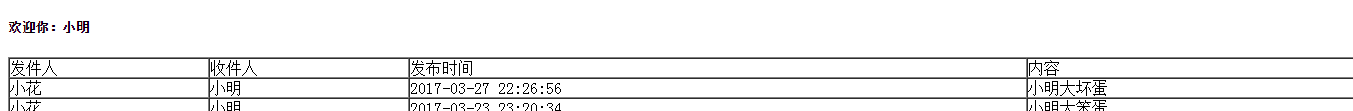
图:
没错,他收到了小花的这条留言
php写留言板的更多相关文章
- 2015.1写留言板的时用的 知识点和函数 --->总结
一:时间函数和uniqid() 1:uniqid():生成唯一的id, 无参数返回的字符串的长度为13,有参数为23 2:时间和时间戳相互转换的php函数 ①:time() 返回当前unix的时间戳 ...
- 用 Express4 写一个简单的留言板
Knowledge Dependence:阅读文本前,你需要熟悉 Node.js 编程.Express 以及相关工具和常用中间件的使用. Node.js 以其单线程异步非阻塞的特点,越来越被广大的 W ...
- 写一个简单的HTML留言板
最近有点懒,没码什么字,防止遗忘,从头开始码,写一个简单的HTML留言板.包含两个文件,book.html还有style.css,放在同一目录下. book.html 1 <!DOCTYPE h ...
- AngularJs学习笔记(制作留言板)
原文地址:http://www.jmingzi.cn/?post=13 初学Anjularjs两天了,一边学一边写的留言板,只有一级回复嵌套.演示地址 这里总结一下学习的过程和笔记.另外,看看这篇文章 ...
- dd——留言板再加验证码功能
1.找到后台-核心-频道模型-自定义表单 2.然后点击增加新的自定义表单 diyid 这个,不管他,默认就好 自定义表单名称 这个的话,比如你要加个留言板还是投诉建议?写上去呗 数据表 这个不要碰, ...
- 个人网页的留言板实现与sae的数据库账户配置
个人网页(github)的留言板终于搞定了.总之后端的东西不会写,只有修改以前教程里面的文件.记录一下重要的过程. 使用了留言保存的send()函数,模版有注册登录功能.根据需求修改了一下,去掉了登录 ...
- angular留言板
今天使用angularJs写了一个留言板,简单的享受了下angular处理数据的双向绑定的方便:注释已经都写到行间了 <!DOCTYPE html> <html lang=" ...
- phpcms的评论改为留言板研究
研究背景: phpcms里面默认是没有留言板的,之前我的博客里发过一个二次开发简介,里面有一个简单的留言板,包含前台提供表单,后台留言审核等功能,但是不提供用户登录等操作. 研究思路: phpcms里 ...
- 数据库留言板例题:session和cookie区别
session和cookie区别: <?php session_start(); //session_start();必须写在所有的php代码前边 ?> <!DOCTYPE html ...
随机推荐
- 如何快速赚钱:Python爬虫
Python爬虫和毛爷爷的关系:Python是最简单最流行的开发语言,毛爷爷是最招人喜欢的人民币.如果你学会了Python爬虫,就可以挣更多的毛爷爷. 大家发现没有,实际上Python早已经火起来了, ...
- Swift 2.0 单例的用法
单例我们项目中是很常用的,今天刚学了在swift中怎么写单例和调用单例.下面我们简单的介绍一下.我们先看看Swift单例的写法: import UIKit class Shareinstance: N ...
- Unity渲染优化中文翻译(三)——GPU的优化策略
如果游戏的渲染瓶颈来自于GPU 首要任务就是找出造成GPU瓶颈的因素所在,通常GPU的性能受到像素分辨率的影响,特别是在移动客户端的游戏,但是内存带宽和顶点计算的影响也需要注意.这些因素的影响都需要实 ...
- Angularjs学习笔记《一》
开始慢慢的学习新的框架,Angularjs,其中原理不知深浅,但有例子练习,慢慢熟知.看的英文文档一点点翻译学习. 第一个例子,写一个增加,选中,删除的例子, 首先要引进所用的框架源码,这样引进,下面 ...
- Pangolin的使用
Pangolin 是一个可用于SLAM可视化的openGL库.目前有很多SLAM系统都用它作为可视化的工具.它的编译与安装过程问题不大,依赖也比较少.但最近我在单独使用它的时候,碰到了很奇怪的现象:我 ...
- 智能打印SDK-源码剖析
开源地址:http://www.dnnode.com/ 软件下载地址:http://www.dnnode.com/在线展示:http://www.dnnode.com/help.html 前面的文章, ...
- 整理 - .Net系统预定义的委托们
大部分情况下,我们可以使用系统预定义的委托类型,而不需要自己再来手动定义. 以下委托都位于System命名空间下. 传入参数.返回值的类型,大都被声明为泛型. 1.Action系列 有0-16个参数, ...
- linux系统端口查看和占用的解决方案
使用netstat命令查看端口占用情况 netstat -tln 查看什么程序占用端口 netstat -tlnp 过滤端口 netstat -tlnp |grep 8080 杀掉进程 kill - ...
- 了解 : Odata 的 $filter
api/jobPosts?$filter=company/name eq "string" //基本 api/orders?$filter=orderItem/product/EF ...
- 第34篇 再谈http协议
从打开一个网址说起 当在浏览器中输入一个网址的时候,浏览器会渲染出对应的网页的内容.作为web开发人员来说,应该知道这个过程: 当输入的一个网址为域名的时候,浏览器则根据本机的网关和DNS服务器来解析 ...
