Angular4 后台管理系统搭建(9) - 用自定义angular指令,实现在服务端验证
最近这段时间发现,北京这用angular4 或 angular2的公司很少。几乎是没有。很担心自己是不是把精力放到了不应该的地方。白耽误了时间。但是随着我对新版angular框架理解的加深。个人感觉angular4将来会有很大的前景,通用化,组件化,注入服务。用于开发复杂的JS前端应用真是太方便了。并且据说angular5会更优秀。或许目前的情况是对新版angular框架研究早了几年时间吧。
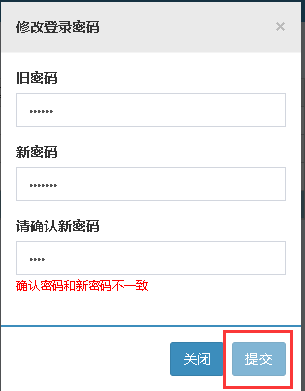
这几天做了修改密码,用到了自定义指令,验证新密码和确认新密码是否相同。这个是简单的。全是前端来判断。网上也有很多例子,百度“angular4 自定义指令“ 。会列出很多资料。修改一下就能运行成功。

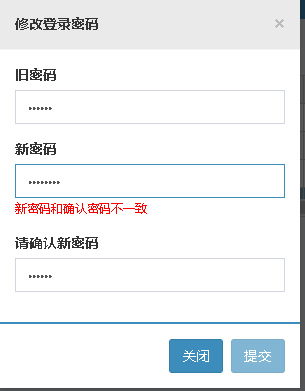
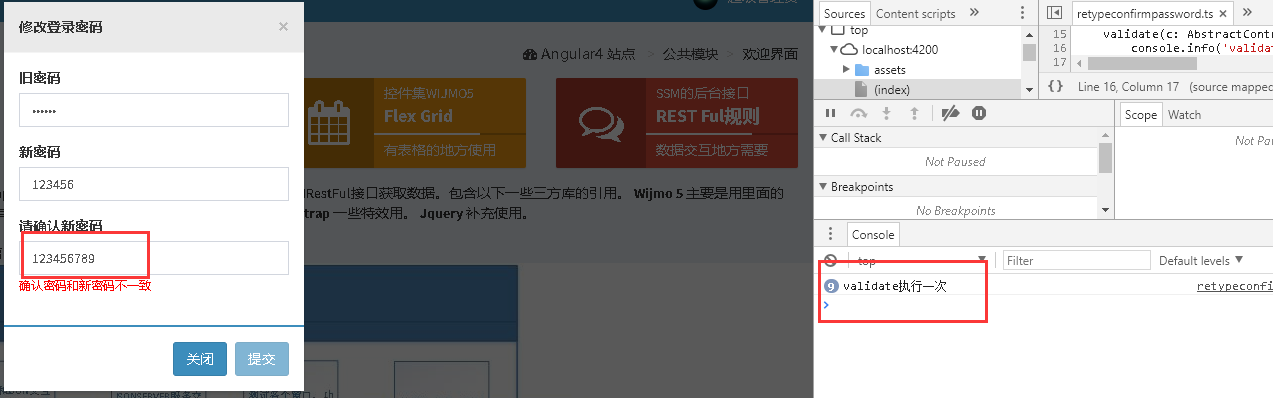
当两个密码一致后,在去修改新密码,会显示如下。

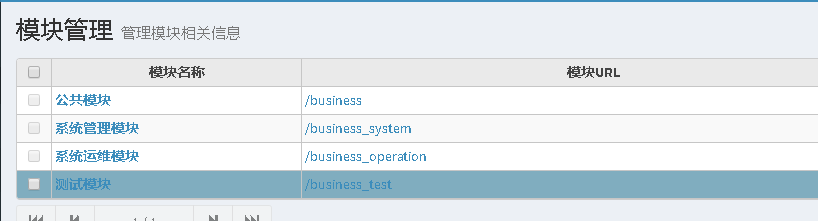
想要简单一点就是写两个自定义验证指令。一个检验新密码,一个检验确认新密码。不一定向网上那些例子一样,一定要放到一个验证指令内。但是更多时候,我们是要验证当前输入数值,是否在服务端对应数据库内有重复的存在。比如模块管理页面上

模块名称和模块URl都是不能重复的。底层会通过模块URl进行页面定位。所以在进行添加和修改的时候。需要远程数据校验,在服务器端进行数据检测,看看要添加或修改的数值在服务端是否重复存在。这个用angular4的自定义指令来实现。自定义指令都是继承validate接口。核心是 validate函数。
validate(c: AbstractControl): { [key: string]: any }
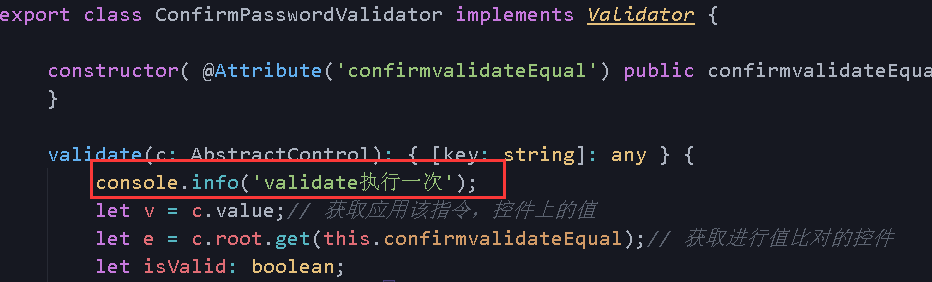
但是validate函数是按键触发,每修改一下数据就执行一次,比如我们在确认新密码检验治理的validate函数里加上一个输出,

然后执行下修改密码操作。这里为了显示方便,我先把input的 type="password" 修改为 type="text"

在确认新密码那我输入了9个数字,validate函数就执行了9次。这个机制用来检验两个密码是否一致是可以的。但是要检测远程数据表中的数据是否有重复。那是绝对不行,每个字符的修改都要远程检测一次,服务端和网络的压力会过大。
所以思路应该是用户在input内输入的时候我们不检测。当input丢失焦点的时候开始检测。通过http连接远程的restful接口。在远程数据库内查询。按这个思路添加的时候没问题。但是修改的时候就有问题。比如input内已经有一个数值。input获得焦点,但是不修改任何数值,在让input丢失焦点。那这时候也会去后台数据库检测一次,但是在后台就会查出当前input内的数值有一个存在。
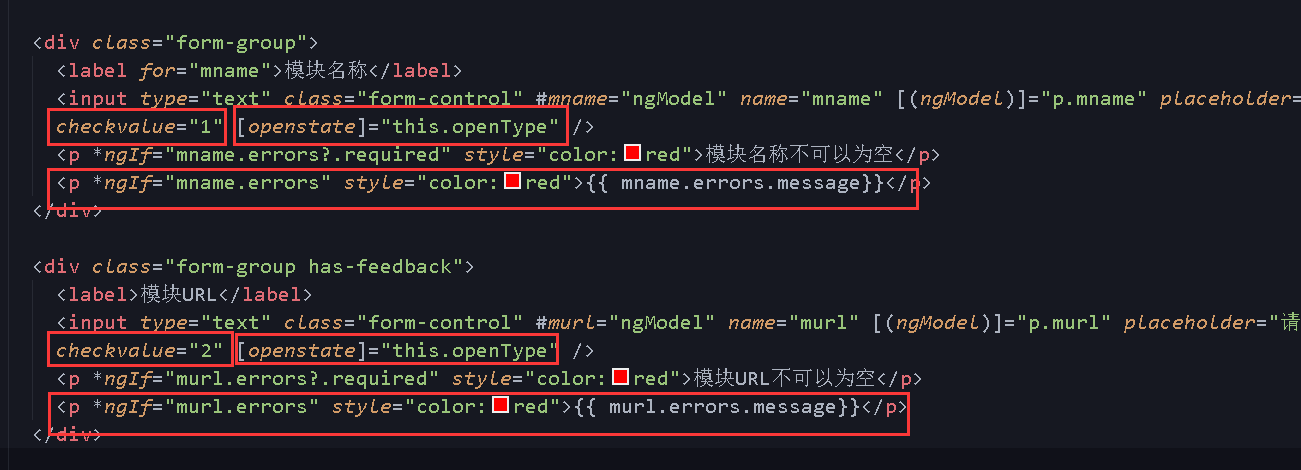
所以在数据库检测的时候要区分为添加检测和修改检测两种来进行。其实更好的思路是input一获取焦点,就保存当时value数值。在input丢失焦点的时候在获取一次value数值。远程请求前先判断下两个数值是否一致。不一致的时候连接restful接口进行校验。所以完整的调用方式如下。

checkvalue 是自定义检验指令,属性数值1 或2 是自己扩展的。这个数值传递到ssm框架的服务端。用来指明是对那个数据表的那个字段进行是否重复检验。这里多说下,其实更简单是把服务端数据表名称和字段名称直接写到checkvalue=" " 的属性数值里。但是这样会让服务端的数据表名称和字段名称暴露在前台。所以我这里写了一个数字,传递到后台,用来做索引。更好的索引是传递guid。但这里我就不写了,以后修改也是很容易。
import { Inject, Input, Directive, forwardRef, Attribute, HostListener } from '@angular/core';
import { Validator, AbstractControl, NG_VALIDATORS } from '@angular/forms';
import { CheckValuePackage } from '../module/common/common';
import { UserNews } from '../module/business/login';
import ConstantsList from '../common/constants/config';
@Directive({
selector: '[checkvalue][formControlName],[checkvalue][formControl],[checkvalue][ngModel]',
providers: [
{ provide: NG_VALIDATORS, useExisting: CheckValueValidator, multi: true },
]
})
export class CheckValueValidator implements Validator {
_v: string;
_e: string;
_default: string;
_openType: number = 0;// 打开方式 0 没有打开,1 添加打开 , 2 修改打开
_c: AbstractControl
constructor( @Attribute('checkvalue') public checkvalue: string, @Attribute('openstate') public openstate: number, @Inject('auxiliary') public auxiliary, @Inject('checkvaildator') public checkvaildator) {
}
@Input('openstate')
set setOpenstate(opentype: number) {
this._openType = opentype;
};
validate(c: AbstractControl): { [key: string]: any } {
this._v = c.value;
this._e = this.checkvalue;
this._c = c;
return null;
}
@HostListener('blur') //丢失焦点触发
onblur() {
let cv: CheckValuePackage = new CheckValuePackage();
cv.sendvalue = this._v;
cv.runtype = this._e;
cv.opentype = this._openType;
let userNews: UserNews = this.auxiliary.getUserNews();
let sendtoken: string = userNews.id + '-' + userNews.token + '-' + ConstantsList.runid;
if (cv.sendvalue !== this._default) {
this.checkvaildator.CheckValue(cv, sendtoken).then(
ub => {
let backCode: number = ub.backCode;
switch (backCode) {
case -1:
this._c.setErrors({ checkvalue: true, message: '远程验证发生错误' });
break;
case 0:
this._c.setErrors(null);
break;
default:
this._c.setErrors({ checkvalue: true, message: '此数值后台已经存在,不可重复' });
break;
}
}
);
}
}
@HostListener('focus') //获取焦点触发
onfocus() {
this._default = this._v;
}
}

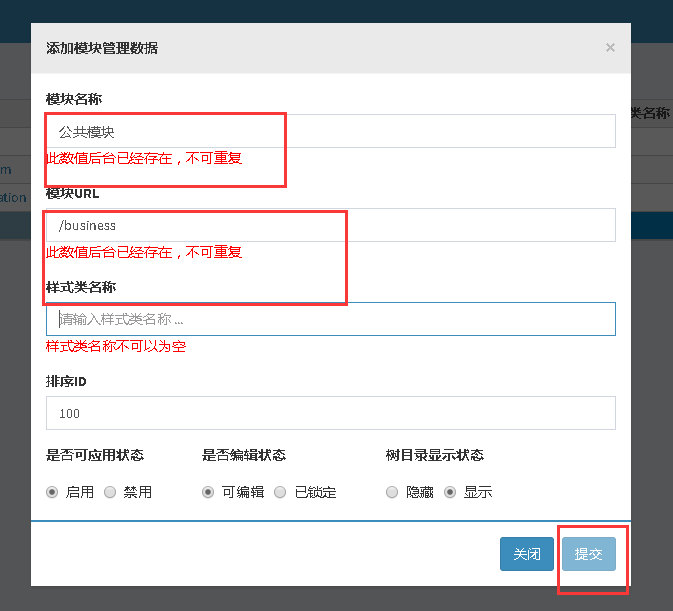
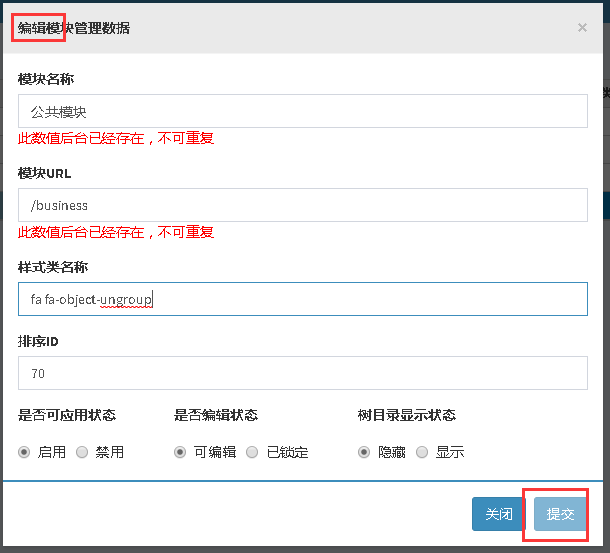
写入已经存在的数值,比如这里写入公共模块的名称和url。在imput丢失焦点的时候,进行后台检测。检测不通过不可提交

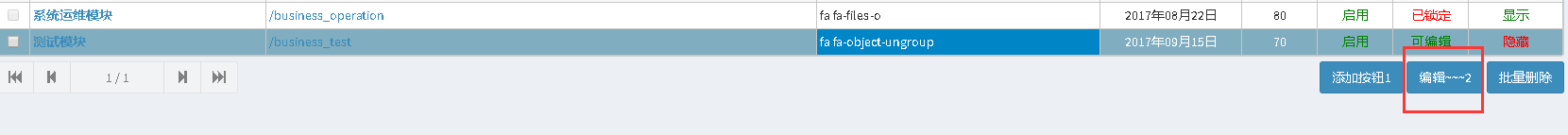
修改数据,打开模块管理。选择唯一没有被锁定的测试模块

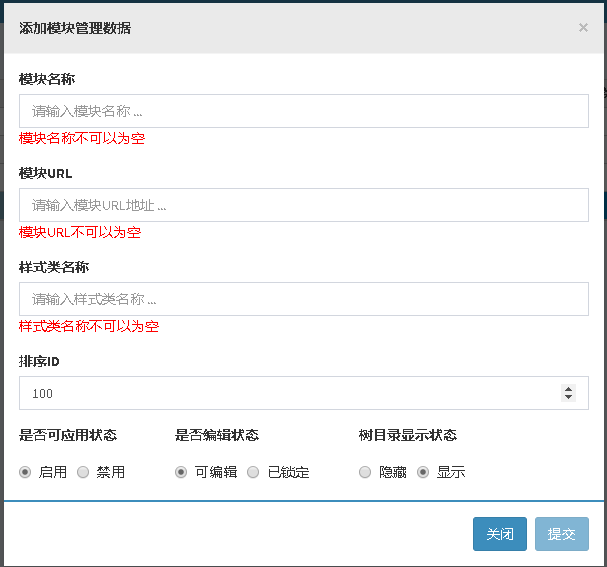
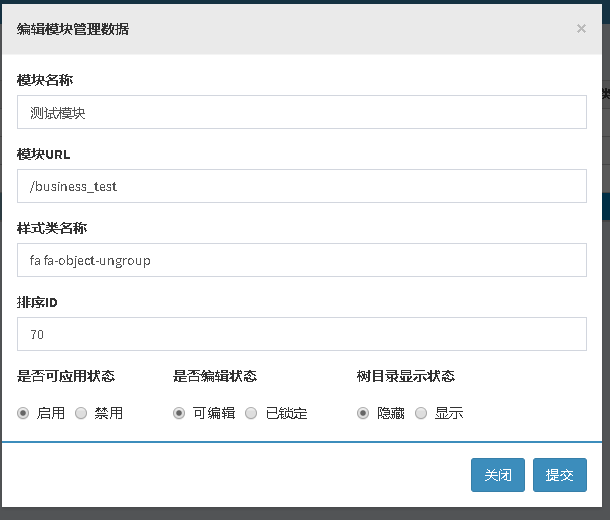
弹出窗口如下

修改名称和URl为已经存在的其他模块的数值,这里我们还是把它修改为公用模块的名称和url

也会显示我们指定的错误。这样我们就实现了用自定义的angular指令。去后台进行远程数据检测的功能。而且我们已经把它通用化,组件化了。
具体效果可以在 http://121.42.203.123 查看。这里例子上我只修改了模块管理页面的添加和编辑。其他的页面都没添加这个远程验证。
Angular4 后台管理系统搭建(9) - 用自定义angular指令,实现在服务端验证的更多相关文章
- Angular4 后台管理系统搭建(1) - 建立一个通用的Wijmo5 flexgrid分页器组件
17年4月,开始学习angular2,到5月跟着升级到angular4.目前还在学习,搭建中.我的最终目的是用angular4框架搭建一个后台管理系统.这里使用了三个关键的外部库. 1.使用admin ...
- Angular4 后台管理系统搭建(10) - 做一个通用的可跨域上传文件的组件
写的很慢,不知不觉这是第十篇了.但是我其他事情太多,只能抽空写下.现在angular4或angular2流行的上传方式是ng2-file-upload.它的功能很强大.但是我没有配置成可以跨域上传的. ...
- Angular4 后台管理系统搭建(2) - flexgrid 单元格模板 wjFlexGridCellTemplate 的坑
这几天中了很多坑,尤其是两个大坑.先是运行环境的坑,在是flexgrid单元格内部模板的坑.这里记录下. 一开始我遇见一些很奇怪的问题,按网上的说法,别人这么写代码都正常,就在我机器上不正常.按以前的 ...
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
ASP.NET MVC通过Model验证帮助我们很容易的实现对数据的验证,在默认的情况下,基于ValidationAttribute的声明是验证被使用,我们只需 要将相应的ValidationAttr ...
- Easyui validatebox后台服务端验证
Easyui validatebox的验证提示十分好用,可是在实际项目的运用中,经常会遇到需要服务器验证后并返回验证结果信息,比如验证用户名.手机号.邮箱是否已存在.于是就想着怎么拓展Easyui的验 ...
- java springmvc+bui+bootstrap后台管理系统搭建
先来说说bui,这个框架是阿里巴巴的一个前端团队研发的,能够用很少的代码快速搭建一个后台管理系统,很适做管理平台的开发, 之前用过类似这样的框架extjs,做个比较,这个框架实现功能比extjs的代码 ...
- http2 技术整理 nginx 搭建 http2 wireshark 抓包分析 server push 服务端推送
使用 nginx 搭建一个 http2 的站点,准备所需: 1,域名 .com .net 均可(国内域名需要 icp 备案) 2,云主机一个,可以自由的安装配置软件的服务器 3,https 证书 ht ...
- Xadmin后台管理系统搭建基于Django1.11.11+Python3.6
安装python及Django百度即可 主要介绍Xadmin安装 访问地址:https://github.com/sshwsfc/xadmin 下载 安装好之后,将xamdin目录复制到项目 我放在 ...
- 自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选&多选下拉框
先说点闲话,熟悉Angular的猿们会喜欢这个插件的. 00.本末倒置 不得不承认我是一个喜欢本末倒置的人,学生时代就喜欢先把晚交的作业先做,留着马上就要交的作业不做,然后慢悠悠做完不重要的作业,卧槽 ...
随机推荐
- Spring框架——批处理(batch)和事务(Transaction)
批处理(batch) 批处理(batch)------------>好比快递员[不能一件一件的送快递] - 批处理指的是一次操作中执行多条SQL语句 - 批处理相比于一次一次执行效率会提高很多 ...
- Maven详解(七)------ 创建Web工程以及插件原理
1.什么是 Maven 插件? 上一篇博客我们将了 Maven 的生命周期,我们知道 Maven 的核心是生命周期,生命周期指定了 Maven 命令执行的流程顺序.但是真正实现流程的工程是由插件来完成 ...
- texlive、
0.1 卸载 texlive2007 如果系统没有安装过texlive,则跳过第0步. 可以在终端中使用如下命令查询本机已经安装的tex和latex版本: [She@She LaTex_test]$ ...
- 深入理解JVM(七)——性能监控工具
前言 工欲善其事必先利其器,性能优化和故障排查在我们大都数人眼里是件比较棘手的事情,一是需要具备一定的原理知识作为基础,二是需要掌握排查问题和解决问题的流程.方法.本文就将介绍利用性能监控工具,帮助开 ...
- Day4 - Linux分区规划与xshell使用排错
1.1 没有重要数据 /boot 200M 存放系统的引导信息 内核 swap 交换分区 防止内存用光了 临时的一个内存 如果你的内存小于8G swap是内存的1.5倍 如果你的 ...
- Java Runtime 详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt219 那就首先说点Runtime类吧,他是一个与JVM运行时环境有关的类,这 ...
- 数据库学习任务一:使用vs2010建立数据库
数据库应用程序的开发流程一般主要分为以下几个步骤: 创建数据库 使用Connection对象连接数据库 使用Command对象对数据源执行SQL命令并返回数据 使用DataReader和DataSet ...
- 团队作业8——第二次项目冲刺(Beta阶段)(冲刺计划)
Beta阶段冲刺计划 Alpha冲刺暂时告一段落,项目现在也有个了大体框架,当然还是有很多漏洞,在接下来的Beta冲刺中尽量完善,希望最后能有一个好的结果. 新成员介绍 何跃斌:掌握java.c的基本 ...
- 团队作业4——第一次项目冲刺(Alpha版本)2017.4.26
2017.04.26 天气热. 时间:上午 9:35 ---10:10分 地点:陆大304实验室 会议内容:今天将昨天的的一些问题进行了讨论,以及针对助教提出的问题进行了分析,是因为我们昨天经过讨论后 ...
- 201521123019 《Java程序设计》第8周学习总结
1. 本章学习总结 2. 书面作业 一.List中指定元素的删除(题目4-1) for (int i = list.size()-1; i >=0; i--) {//从最后一个元素开始删除 if ...
