AngularJS -- Bootstrap(启动器)
点击查看AngularJS系列目录
转载请注明出处:http://www.cnblogs.com/leosx/
Bootstrap(初始化)
这章介绍了Angular的初始化过程,以及如何在必要的时候,手动进行初始化Angular。
Angular <script> 标签
- 什么都不说,先来个例子。 这个例子展示了Angular推荐的如何继承Angular和自动初始化Angular。
<!doctype html>
<html xmlns:ng="http://angularjs.org" ng-app>
<body>
...
<script src="angular.js">
</body>
</html>
1. 我们应该讲Script标签放在页面底部。这样可以改善应用程序的加载时间。 你可以从http://code.angularjs.org去获得最新的版本。
2. ng-app指示了你的Angular应用程序的根。如果你希望你的整个页面都是Angular应用程序,那么你可以把它放到<html>标签上。
3.如果你选择比较旧式的指令语法,例如:为了兼容IE低版本,你在html标签中使用命名空间(这个是个历史原因,我们是不推荐你使用命名空间的)。
自动初始化
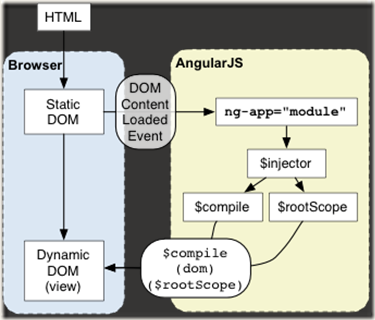
如果引用了angular.js脚本,而且document.readyState为“complete”状态,那么AngularJS会在DOMContentLoaded事件中自动初始化。此时,Angular会先去查找 ng-app指令作为你的应用程序的根。如果Angular发现了 ng-app指令,那么它将:
1. 加载与这个指令相关的模块。
2. 创建应用程序注入器。
3. 编译器将ng-app指令作为一个根去编译为对应的DOM树。在这里,你就可以告诉Angular应用程序,把哪部分DOM编译为Angular应用程序的一部分。

<!doctype html>
<html ng-app="optionalModuleName">
<body>
I can add: {{ 1+2 }}.
<script src="angular.js"></script>
</body>
</html>
手动初始化(可以解决IE低版本浏览器问题)
如果你想要去控制Angular应用程序的初始化过程,那么你可以使用手动引导启动的方法。当然,你也可以使用一个手动启动器方法去代替掉原来的启动方法,手动初始化调用angular.bootstrap()方法。直接来一个例子吧!
<!doctype html>
<html>
<body>
<div ng-controller="MyController">
Hello {{greetMe}}!
</div>
<script src="http://code.angularjs.org/snapshot/angular.js"></script> <script>
angular.module('myApp', [])
.controller('MyController', ['$scope', function ($scope) {
$scope.greetMe = 'World';
}]); angular.element(document).ready(function() {
angular.bootstrap(document, ['myApp']);
});
</script>
</body>
</html>
请注意,我们把我们的应用程序名称(上例中就是模块myApp的名称“myApp”)通过injector注入器 注入到了angular.bootstrap方法中的第二个参数中去。需要注意的是,angular.bootstrap 它不动态去创建模块,所以当你把它当做参数传递的时候,你必须自己去创建你的模块。下面来看看另一个手动初始化Angular的例子:
你应该在你定义了和加载了你的module之后再去调用 angular.bootstrap() 方法。你不可以在angular.bootstrap() 调用之后再去增加controller, service, directives等等…
注意:当你手动启动你的应用程序的时候,你是不可以再去使用 ng-app 指令的。。
你的代码应该遵循这样的顺序:
1. 当你的所有文件,代码都加载完毕之后,去找到你的根元素(要作为Angular应用程序的那个元素),通常,我们都是将文档(document)作为的我们的根。
2. 调用 angular.bootstrap,去编译为一个可以进行双向绑定的可执行的Angular应用程序。
延迟启动
这个特性允许类似Batarang的工具,和测试工具去钩住Angular的启动流程,然后偷偷的在模块的依赖注入器中,替换掉多个需要注入的参数的注入对象,也可增加一些需要注入的服务,还可以重新整理依赖关系。
如果将 window.name的值加上一个”NG_DEFER_BOOTSTRAP”前缀,当angular.bootstrap被调用的时候,启动过程会暂停,知道angular.resumeBootstrap() 方法被调用。
angular.resumeBootstrap() 方法接受一个可选的数组,用来指示哪些模块应该被添加到原始应用程序的启动器中。
AngularJS -- Bootstrap(启动器)的更多相关文章
- AngularJS -- Bootstrap(启动器)(转载)
AngularJS -- Bootstrap(启动器) 点击查看AngularJS系列目录 转载请注明出处:http://www.cnblogs.com/leosx/ Bootstrap(初始化) ...
- AngularJS Bootstrap
AngularJS 的首选样式表是 Bootstrap. 可以在 AngularJS 应用中加入 Twitter Bootstrap,你可以在你的 <head>元素中添加如下代码: < ...
- Play1+angularjs+bootstrap ++ (idea + livereload)
我的web开发最强组合:Play1+angularjs+bootstrap ++ (idea + livereload) 时间 2012-12-26 20:57:26 Freewind.me原文 ...
- AngularJS进阶(六)AngularJS+BootStrap实现弹出对话框
AngularJS+BootStrap实现弹出对话框 参考资料: http://angular-ui.github.io/bootstrap/#/modal https://www.zybuluo.c ...
- 【17】AngularJS Bootstrap
AngularJS Bootstrap AngularJS 的首选样式表是 Twitter Bootstrap, Twitter Bootstrap 是目前最受欢迎的前端框架. Bootstrap 你 ...
- 1.Tomcat组件梳理—Bootstrap启动器
Tomcat组件梳理-Bootstrap启动器 一开始是直接从Server开始做梳理的,但是发现有很多东西是从Catalina传输过来的,Catalina又是从Bootstrap启动的,所以还是回过头 ...
- Salesforce + AngularJS + Bootstrap
也可以分成三步: 1. 添加css和js引用: <apex:stylesheet value="https://maxcdn.bootstrapcdn.com/bootstrap/3. ...
- 前端MVC学习总结(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
- AngularJs+bootstrap搭载前台框架——准备工作
1.关于什么是AngularJs以及什么是bootstrap我就不多说了,简单说下,AngularJs是一个比较强大前台MVC框架,bootstrap是Twitter推出的一个用于前端开发的开源工具包 ...
随机推荐
- bzoj 3529 数表
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=3529 题目大意:令F(i)为i的约数和,多次询问对于1<=x<=n,1< ...
- postman 第3节 API请求和查看响应结果(转)
请求 postman支持很多请求类型,界面左侧可以看到请求类型:get.post.put.patch等,右侧是发送和保存按钮,下方是请求支持的认证方式.信息头.信息体.私有脚本和测试结果.下面我们介绍 ...
- 九九乘法表实现---基于python
# coding:utf-8"""九九乘法表"""for k in range(1,10): for i in range(1,k+1 ...
- vue :class的动态绑定
动态绑定class 写在指令中的值会被视作表达式,如javascript表达式,因此v-bind:class接受三目运算: 1 2 3 4 HTML代码: <div :class=" ...
- c# 读取excel数据的两种方法(转)
转载自:http://developer.51cto.com/art/201302/380622.htm, 方法一:OleDb: 用这种方法读取Excel速度还是非常的快的,但这种方式读取数据的时候不 ...
- 利用百度地图API和群蚁算法,对TSP问题进行模拟与求解
前言 最近由于换了工作,期间也有反思和总结上家公司的得失,总觉得有什么事情当初可以完成或者完成得更好,其中TSP问题就是其中之一.当初在开发一个仓配系统的时候,有一个线路排程的需求,当时自己简单在纸上 ...
- tkinter第二章(添加图片,背景图片)
#插入文件图片import tkinter as tk root = tk.Tk() #创建一个标签类, [justify]:对齐方式textLabel = tk.Label(root,text=&q ...
- 【Beta】Daily Scrum Meeting——Day3
站立式会议照片 1.本次会议为第三次Meeting会议: 2.本次会议在早上9:40,在陆大实验室召开,本次会议为25分钟讨论今天要完成的任务以及接下来的任务安排. 燃尽图 每个人的工作分配 遇到的困 ...
- Swing-setAlignmentX()用法-入门
先看下API: public void setAlignmentX(float alignmentX) 设置垂直对齐方式. 参数: alignmentX - 新的垂直对齐方式 网上关于这个函数的详细情 ...
- 201521123114 《Java程序设计》第7周学习总结
1. 本章学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 Q1. ArrayList代码分析 1.1 解释ArrayList的contains源代码 public b ...
