ASP.NET MVC5+EF6+EasyUI 后台管理系统(46)-工作流设计-设计分支
系列目录
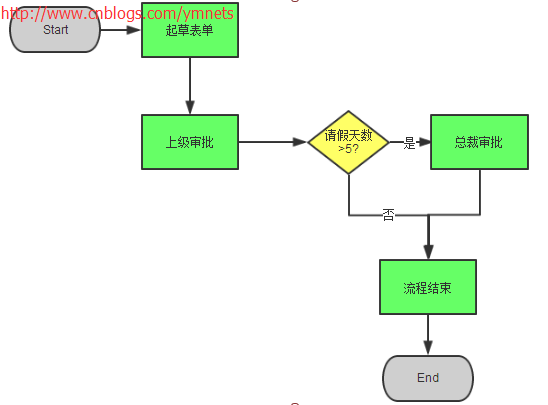
步骤设置完毕之后,就要设置好流转了,比如财务申请大于50000元(请假天数>5天)要总经理审批,否则财务审批之后就结束了。

设置分支没有任何关注点,我们把关注点都放在了用户的起草表单。所以本节如同设置字段,设置步骤一样,只需要填充好Flow_StepRule表
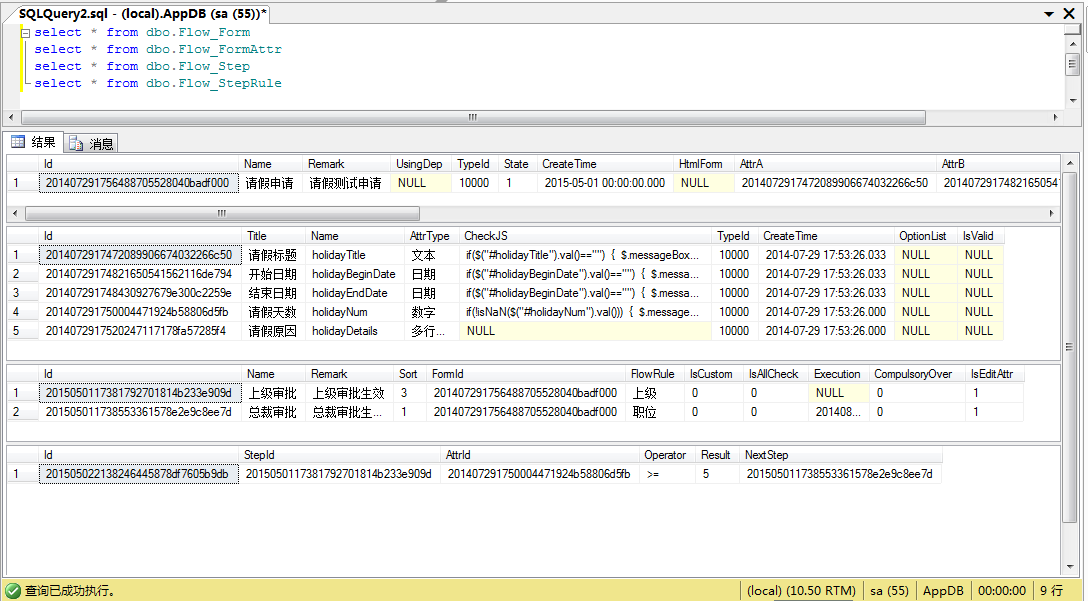
表结构:Flow_StepRule表主要是字段对比值,所以需要操作符,我们约定操作符为=、>、<、<=、>=、!=六种
表Flow_StepRule的主表是Flow_Step,所以跟步骤一样为主从关系的设置
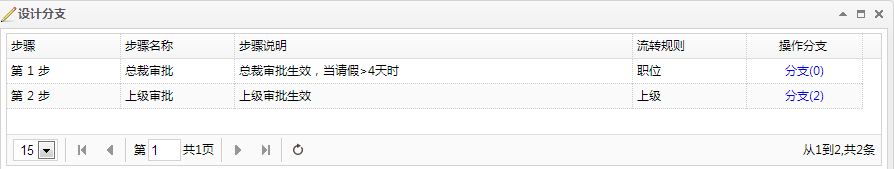
我是这样设计的,先获取步骤列表,再按列表的步骤来设置分支,如图

分支具体代码如下
<table id="List"></table>
<div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div>
<script type="text/javascript">
$(function () {
$('#List').datagrid({
url: '@Url.Action("GetStepList")?id=@(ViewBag.FormId)',
width: SetGridWidthSub(10),
methord: 'post',
height: SetGridHeightSub(39),
fitColumns: true,
sortName: 'Sort',
sortOrder: 'asc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
//rownumbers: true,//行号
columns: [[
{ field: 'StepNo', title: '步骤', width: 80 },
{ field: 'Id', title: '', width: 80, hidden: true },
{ field: 'Name', title: '步骤名称', width: 80, sortable: true },
{ field: 'Remark', title: '步骤说明', width: 280, sortable: true },
{ field: 'Sort', title: '排序', width: 80, sortable: true, hidden: true },
{ field: 'FormId', title: '所属表单', width: 80, sortable: true, hidden: true },
{ field: 'FlowRule', title: '流转规则', width: 80, sortable: true },
{ field: 'Action', title: '操作分支',align:'center', width: 80, sortable: true }
]]
});
});
//ifram 返回
function frameReturnByClose() {
$("#modalwindow").window('close');
}
function frameReturnByReload(flag) {
if (flag)
$("#List").datagrid('load');
else
$("#List").datagrid('reload');
}
function frameReturnByMes(mes) {
$.messageBox5s('提示', mes);
}
function SetRule(stepId)
{
$("#modalwindow").html("<iframe width='100%' height='100%' scrolling='no' frameborder='0'' src='/Flow/Form/StepRuleList?stepId=" + stepId + "&formId=@(ViewBag.FormId)'></iframe>");
$("#modalwindow").window({ title: '设置分支', width: 620, height: 300, iconCls: 'icon-add' }).window('open');
}
</script>
StepList.cshtml
[SupportFilter(ActionName = "Edit")]
public ActionResult StepList(string id)
{
ViewBag.FormId = id;
return View();
}
[HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult GetStepList(GridPager pager, string id)
{
List<Flow_StepModel> stepList = stepBLL.GetList(ref pager, id);
int i = 1;
var json = new
{
total = pager.totalRows,
rows = (from r in stepList
select new Flow_StepModel()
{
StepNo = "第 "+(i++)+" 步",
Id = r.Id,
Name = r.Name,
Remark = r.Remark,
Sort = r.Sort,
FormId = r.FormId,
FlowRule = r.FlowRule,
Action = "<a href='javascript:SetRule(\"" + r.Id + "\")'>分支(" + GetStepRuleListByStepId(r.Id).Count() + ")</a></a>"
}).ToArray() };
return Json(json);
}
StepList Action
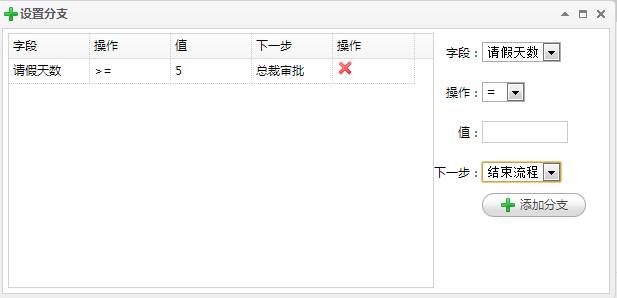
点击操作分支按钮将弹出分支的添加和删除

分支代码如下(增删查)
@using App.Admin;
@using App.Common;
@using App.Models.Sys;
@{
ViewBag.Title = "主页";
Layout = "~/Views/Shared/_Index_Layout.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
}
<table>
<tr>
<td>
<table id="List"></table>
</td>
<td style="width: 180px; vertical-align: top">
<table style="line-height: 40px;">
<tr>
<td class="tr">字段:</td>
<td>
<select id="LeftVal">
@foreach (var r in (List<App.Models.Flow.Flow_FormAttrModel>)ViewBag.AttrList)
{
<option value="@r.Id">@r.Title</option>
}
</select></td>
</tr>
<tr>
<td class="tr">操作:</td>
<td>
<select id="CenterVal">
<option value="=">= </option>
<option value=">">> </option>
<option value="<">< </option>
<option value="<="><= </option>
<option value=">=">>= </option>
<option value=">=">!= </option>
</select></td>
</tr>
<tr>
<td class="tr">值:</td>
<td>
<input id="RightVal" type="text" style="width: 80px;" /></td>
<tr>
<td class="tr">下一步:</td>
<td>
<select id="NextVal">
<option value="0">结束流程</option>
@foreach (var r in (List<App.Models.Flow.Flow_StepModel>)ViewBag.StepList)
{
<option value="@r.Id">@r.Name</option>
}
</select></td>
</tr> <tr><td></td>
<td style="line-height:0px">
<a id="Result" href="javascript:AddEvent('@(ViewBag.StepId)')" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加分支</a> </td>
</tr>
</table> </td>
</tr>
</table>
<div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div>
@Html.Partial("~/Views/Shared/_Partial_AutoGrid.cshtml")
<script type="text/javascript">
$(function () {
$('#List').datagrid({
url: '@Url.Action("GetStepRuleList")?stepId=@(ViewBag.StepId)',
width: SetGridWidthSub(180),
methord: 'post',
height: SetGridHeightSub(9),
fitColumns: true,
sortName: 'Id',
sortOrder: 'desc',
idField: 'Id',
pageSize: 115,
pagination: false,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
//rownumbers: true,//行号
columns: [[
{ field: 'Id', title: 'ID', width: 80, hidden: true },
{ field: 'Mes', title: 'Mes', width: 80, hidden: true },
{ field: 'StepId', title: '步骤ID', width: 80, sortable: true, hidden: true },
{ field: 'AttrId', title: '字段ID', width: 80, sortable: true, hidden: true },
{ field: 'AttrName', title: '字段', width: 80, sortable: true },
{ field: 'Operator', title: '操作', width: 80, sortable: true },
{ field: 'Result', title: '值', width: 80, sortable: true },
{ field: 'NextStep', title: '下一步ID', width: 80, sortable: true, hidden: true },
{ field: 'NextStepName', title: '下一步', width: 80, sortable: true },
{ field: 'Action', title: '操作', width: 80},
]]
});
});
//ifram 返回
function frameReturnByClose() {
$("#modalwindow").window('close');
}
function frameReturnByReload(flag) {
if (flag)
$("#List").datagrid('load');
else
$("#List").datagrid('reload');
}
function frameReturnByMes(mes) {
$.messageBox5s('提示', mes);
} //添加条件
function AddEvent(stepId) {
var leftVal = $("#LeftVal").val();
var leftText = $("option[value='" + leftVal + "']").html();
var centerVal = $("#CenterVal").val();
var rightVal = $("#RightVal").val();
var nextVal = $("#NextVal").val();
if (rightVal == "") {
$.messageBox5s('提示', "值不能为空");
return;
}
$.post("@Url.Action("CreateStepEvent")", { "StepId": stepId, "AttrId": leftVal, "Operator": centerVal, "Result": rightVal, "NextStep": nextVal },
function (data) {
if (data.type == 1) {
$("#List").datagrid('load');
} else {
$.messageBox5s('提示', data.message);
return
}
}, "json");
} function DeleteEvent(stepId) {
$.messager.confirm('提示', '你要删除此条件吗?', function (r) {
if (r) {
$.post("@Url.Action("DeleteStepRule")?id=" + stepId, function (data) {
if (data.type == 1) {
$("#List").datagrid('load');
} else {
$.messageBox5s('提示', data.message);
return
}
}, "json");
}
}); }
</script>
StepRuleList.cshtml
[SupportFilter(ActionName = "Edit")]
public ActionResult StepRuleList(string stepId,string formId)
{
//获取现有的步骤
GridPager pager = new GridPager()
{
rows = 1000,
page = 1,
sort = "Id",
order = "desc"
}; Flow_FormModel flowFormModel = m_BLL.GetById(formId);
List<Flow_FormAttrModel> attrList = new List<Flow_FormAttrModel>();//获取表单关联的字段
attrList = GetAttrList(flowFormModel);
List<Flow_StepModel> stepList = stepBLL.GetList(ref pager, formId); ViewBag.StepId = stepId;
ViewBag.AttrList = attrList;
ViewBag.StepList = stepList;
return View();
}
[HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult GetStepRuleList(string stepId)
{
List<Flow_StepRuleModel> stepList = stepRuleBLL.GetList(stepId);
int i =1;
var json = new
{
rows = (from r in stepList
select new Flow_StepRuleModel()
{
Mes="分支"+(i++),
Id = r.Id,
StepId = r.StepId,
AttrId = r.AttrId,
AttrName = r.AttrName,
Operator = r.Operator,
Result = r.Result,
NextStep = r.NextStep,
NextStepName = r.NextStepName,
Action = "<a href='#' title='删除' class='icon-remove' onclick='DeleteEvent(\""+r.Id+"\")'></a>" }).ToArray() }; return Json(json);
} [HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult CreateStepEvent(Flow_StepRuleModel model)
{
model.Id = ResultHelper.NewId;
if (model != null && ModelState.IsValid)
{ if (stepRuleBLL.Create(ref errors, model))
{
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",StepId" + model.Id, "成功", "创建", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(1, Suggestion.InsertSucceed, model.Id));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",StepId" + model.Id + "," + ErrorCol, "失败", "创建", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(0, Suggestion.InsertFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(0, Suggestion.InsertFail));
}
} [HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult DeleteStepRule(string id)
{
if (!string.IsNullOrWhiteSpace(id))
{
if (stepRuleBLL.Delete(ref errors, id))
{
LogHandler.WriteServiceLog(GetUserId(), "Id:" + id, "成功", "删除", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(1, Suggestion.DeleteSucceed));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + id + "," + ErrorCol, "失败", "删除", "Flow_StepRule");
return Json(JsonHandler.CreateMessage(0, Suggestion.DeleteFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(0, Suggestion.DeleteFail));
} }
//获取已经添加的字段
private List<Flow_FormAttrModel> GetAttrList(Flow_FormModel model)
{
List<Flow_FormAttrModel> list = new List<Flow_FormAttrModel>();
Flow_FormAttrModel attrModel = new Flow_FormAttrModel();
#region 处理字段
//获得对象的类型,myClass1
Type formType = model.GetType();
//查找名称为"MyProperty1"的属性
string[] arrStr = { "AttrA", "AttrB", "AttrC", "AttrD", "AttrE", "AttrF", "AttrG", "AttrH", "AttrI", "AttrJ", "AttrK"
, "AttrL", "AttrM", "AttrN", "AttrO", "AttrP", "AttrQ", "AttrR", "AttrS", "AttrT", "AttrU"
, "AttrV", "AttrW", "AttrX", "AttrY", "AttrZ"};
foreach (string str in arrStr)
{
object o = formType.GetProperty(str).GetValue(model, null);
if (o != null)
{
//查找model类的Class对象的"str"属性的值
attrModel = attrBLL.GetById(o.ToString());
list.Add(attrModel);
}
}
#endregion
return list;
}
StepRuleList Action
写了这么多都是为了填充这种主从表关系的数据,目前为止都很容易消化。

ASP.NET MVC5+EF6+EasyUI 后台管理系统(46)-工作流设计-设计分支的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航
系列目录 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有办法只能已树形展示 先来看原来的效果 改变后的效果,当然我已经做好了 ...
随机推荐
- 【.net 深呼吸】序列化中的“引用保留”
假设 K 类中有两个属性/字段的类型相同,并且它们引用的是同一个对象实例,在序列化的默认处理中,会为每个引用单独生成数据. 看看下面两个类. [DataContract] public class 帅 ...
- C# 正则表达式大全
文章导读 正则表达式的本质是使用一系列特殊字符模式,来表示某一类字符串.正则表达式无疑是处理文本最有力的工具,而.NET提供的Regex类实现了验证正则表达式的方法.Regex 类表示不可变(只读)的 ...
- PHP类和对象之重载
PHP中的重载指的是动态的创建属性与方法,是通过魔术方法来实现的.属性的重载通过__set,__get,__isset,__unset来分别实现对不存在属性的赋值.读取.判断属性是否设置.销毁属性. ...
- golang语言构造函数
1.构造函数定义 构造函数 ,是一种特殊的方法.主要用来在创建对象时初始化对象, 即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中.特别的一个类可以有多个构造函数 ,可根据其参数个 ...
- 代码的坏味道(20)——过度耦合的消息链(Message Chains)
坏味道--过度耦合的消息链(Message Chains) 特征 消息链的形式类似于:obj.getA().getB().getC(). 问题原因 如果你看到用户向一个对象请求另一个对象,然后再向后者 ...
- jquery实现下拉框多选
一.说明 本文是利用EasyUI实现下拉框多选功能,在ComboxTree其原有的基础上对样式进行了改进,样式表已上传demo,代码如下 二.代码 <!DOCTYPE html PUBLIC & ...
- H3 BPM引擎API接口
引擎API接口通过 Engine 对象进行访问,这个是唯一入口. 示例1:获取组织机构对象 this.Engine.Organization.GetUnit("组织ID"); 示例 ...
- (转载)linux下各个文件夹的作用
linux下的文件结构,看看每个文件夹都是干吗用的/bin 二进制可执行命令 /dev 设备特殊文件 /etc 系统管理和配置文件 /etc/rc.d 启动的配置文件和脚本 /home 用户主目录的基 ...
- Struts2.5需要的最少jar文件
以Struts2.5.2为例 从官网上下载“struts-2.5.2-min-lib.zip”,里面有7个jar文件: commons-fileupload-1.3.2.jarcommons-io-2 ...
- excel常用技巧
复制表格时,如果要加上行标和列标.页面布局->工作表选项:标题,勾上打印->复制下拉框->复制为图片加上打印样式 一行长拆成几行短或几行短变成一行长的文本拆分,可以通过:填充-> ...
