jQuery中的height()、innerheight()、outerheight()的区别总结
在前端jQuery代码中突然看到outerheight(),第一感觉就是,这是什么鬼?然后仔细查阅了一下,居然发现还有这么多相似的东西。
在jQuery中,获取元素高度的函数有3个,它们分别是height()、 innerHeight()、outerHeight()。
与此相对应的是,获取元素宽度的函数也有3个,它们分别是width()、 innerWidth()、outerWidth()。
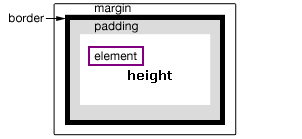
它们之间有什么区别呢?以下图盒模型为例:

height():其高度范围是所匹配元素的高度height;
innerheight():其高度范围是所匹配元素的高度height+padding;
outerheight():其高度范围是所匹配元素的高度height+padding+border;
outerheight(true)其高度范围是所匹配元素的高度height+padding+border+margin;
<div id="element" style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #000;"></div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
var $ele = $("#element"); // height() = height(100) = 100
document.writeln($ele.height()); // 100 // innerHeight() = height(100) + padding(10*2)= 120
document.writeln($ele.innerHeight()); // 120 // outerHeight() = height(100) + padding(10*2) + border(1*2) = 122
document.writeln($ele.outerHeight()); // 122 // outerHeight(true) = height(100) + padding(10*2) + border(1*2) + margin(5*2) = 132
document.writeln($ele.outerHeight(true)); // 132
</script>
水平方向上宽度大小也是如此
jQuery中的height()、innerheight()、outerheight()的区别总结的更多相关文章
- Jquery中的height(),innerHeight(),outerHeight()的区别
前言 最近练习做弹窗,遇到height(),innerHeight(),outerHeight()的区别. 根据下面的盒模型来了解三者的区别. height():element的height; inn ...
- Jquery中的 height(), innerHeight() outerHeight()区别
jQuery中的 height innerHeight outerHeight区别 标准浏览器下: height:高度 innerHeight:高度+补白 outerHeight:高度+补白+边框,参 ...
- jquery 之height(),innerHeight(),outerHeight()方法区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height(). innerHeight().outerHeight(). 与此相对应的是,获取元素宽度的函数也有3个,它们分别是width() ...
- jQuery中的.height()、.innerHeight()和.outerHeight()
jQuery中的.height()..innerHeight()和.outerHeight()和W3C的盒模型相关的几个获取元素尺寸的方法.对应的宽度获取方法分别为.width()..innerWid ...
- jQuery中的bind() live() delegate()之间区别分析
jQuery中的bind() live() delegate()之间区别分析 首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图 1.bind方式 $('a').bind('click', ...
- 深入理解jQuery中live与bind方法的区别
本篇文章主要是对jQuery中live与bind方法的区别进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助 注意如果是通过jq添加的层和对象一定要用live(),用其他的都不起作用 ...
- jQuery中attr和prop方法的区别说明
jquery中attr和prop的基本区别可以理解为:如果是内置属性,建议用prop,如果是自定义的建议用attr. 例如 <input type=check node=123 id=ck & ...
- jquery中的$().each和$.each的区别
jquery中的$().each和$.each的区别 注意:jquery中的$().each和$.each的区别,前者只能遍历数组,后者可以遍历数组和对象 备注:sinobook项目中地名本体相关地按 ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象)
jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象) 一.总结 1.this所指的是html 元素,有html的属性,可用 this.属性 ...
随机推荐
- STM32F0xx_GPIO配置详细过程
前言 对于初学STM32的人来说,很多基础的知识没有掌握,这些基础知识就成为阻挡他们入门的门槛.因此,今天也把基础的知识分享出来,带领那些还没有迈过这个门槛的人入门. 今天总结“GPIO配置详细”,以 ...
- 第十二章 管理类型(In .net4.5) 之 操作字符串
1. 概述 本章包括 字符串基本操作 以及 查找.遍历.格式化字符串. 2. 主要内容 2.1 在.net平台中使用字符串 C#中,string是用来保存文本信息的.是一个被当做值类型使用的引用类型. ...
- SublimeText插件Emmet的自定义模板
在前端界,作为快速生成代码的Emmet插件相当给力.最近在学bootstrap,需要频繁生成html头文件,我就想着自定义模板.国内只有基础教程,只好自己读英文文档了. Emmet国内基础教程地址: ...
- ios view的frame和bounds之区别(位置和大小)
前言: 学习ios开发有一段时间了,项目也做了两个了,今天看视频,突然发现view的frame和bound两个属性,发现bound怎么也想不明白,好像饶你了死胡同里,经过一番尝试和思考,终于弄明白bo ...
- this的使用方法
当一个对象创建后,Java虚拟机(JVM)就会给这个对象分配一个引用自身的指针,这个指针的名字就是this.this是指向对象本身的一个指针.this只和特定的对象关联,而不和类关联,同一个类的不同对 ...
- bootstrap-table-master
http://bootstrap-table.wenzhixin.net.cn/getting-started/ 1.安装bower 2. 3.编译css and js 以上就编译完了boostrap ...
- Mybatis 实现传入参数是表名
<select id="totals" resultType="string"> select count(*) from ${table} < ...
- WARNING: /sys/kernel/mm/transparent_hugepage/enabled is
安装MONGODB 3.0.6的时候提示警告信息,如下: 2015-09-09T11:04:35.011+0800 I CONTROL [initandlisten] ** WARNING: /sys ...
- myeclipse激活+Aptana安装配置
一.Myeclipse安装激活. 安装过程一路向下. 1.破解公钥,确保MyEclipse没有开启,否则失败! 用WinRAR或7-zip打开安装目录下Common\plugins\com.genui ...
- 向plsql中导入数据
1.TOOLS-->ODBC IMPORTER 2.TOOLS-->TEXT IMPORTER3.sqlldr userid=zj/zj@orcl control=D:\test.ctl ...
