CSS3中的网格
在这篇文章中,我们将来看一些CSS3新属性,从而用HTML和CSS处理网格的时候更容易。但首先让我们讨论一点HTML和CSS网格的历史,了解清楚为什么以前很困难。
网格简史
曾几何时,我们的布局是一团糟。表格和框架是用于创建多列布局的主要工具。虽然他们能完成工作(但其实非常糟糕)。
把目光投向今天。HTML和CSS已经变得非常复杂,Web设计的知名度和复杂度与日俱增。我们曾经使用的旧的布局方法显然已经out了。然而,一个历史遗留问题浮出水面:多列布局。
更复杂的是,我们的页面宽度不再是静态的。响应式大行其道,所以我们倾向于基于百分比的列宽。基于固定960像素宽的简单网格已经行不通——我们需要流体网格。
CSS2规范中用浮动解决列的方法存在一个问题。为了防止父元素破环你的布局,我们需要添加clearfix。通过这种方法,来修正父元素的高度坍塌问题(浮动元素脱离标准流,父元素会认为浮动资源不存在)。我们大部分接受这种方法,但许多人仍然认为它是一种hack(奇技淫巧)。
通过inline-box的方法并不常见,但仍然存在。内联元素会保持在一行,他们自然顺序排列。当一行被占满,后面的元素自然折到下一行。但因为他表现为文本特性,其行为类似文本。这意味着你必须避免HTML元素之间的空白元素(空格,tab,换行……)。Inline-block不是为这设计的,不且工作的并不十分如意。
在这两种方法中,浮动的方法更可靠。这就是为什么它更流行,排在第一位。然而,创建多列后,我们发现需要再次压缩内容,因为我们需要一些填充距离。这就引出最终的问题:盒模型
盒模型是什么,简单来说,一个元素的实际尺寸包括:高度/宽度+内边距+边的宽度。外边据并不使盒子变大,仅仅在自己和其他元素之间增加空隙。所以设置宽度时,比如25%,其盒子的实际宽度比这大得多,这意味着在一行没有足够的空间放下四个元素。
这烦人的问题有不同的解决方案:负外边距,嵌套元素——我知道的全部了。他们都需要额外的CSS或DOM元素,算作hack方法。让我们面对现实,CSS2中没有解决网格的好方法。
然而今天,CSS3提供很好的支持,规范增加了专门用于网格的几个新特性。这些特性都有哪些?我们如何使用他们?让我们看一看。
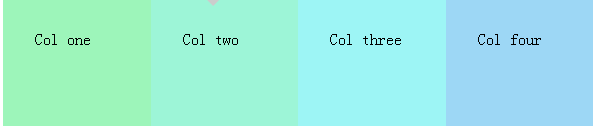
box-sizing: border-box
<div class="row">
<div class="column">Col one</div>
<div class="column">Col two</div>
<div class="column">Col three</div>
<div class="column">Col four</div>
</div>
CSS
.row:after {
clear: both;
content: '';
display: block;
}
.column {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
min-height: 8em;
overflow: hidden;
padding: 2em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }
Demo

虽然这工作的很棒,但我们仍然需要使用浮动,我们仍然需要清除浮动。此外,我们我们只能使用内边距作为元素的空间,外边距不再起作用。这意味着在快元素之间没有实际的空间,而是它的内容。虽然这对很多设计非常有用,但仍然觉得它是个小错误。
- Firefox 1
- Chrome 1
- IE 8
- Opera 7
- Safari 3
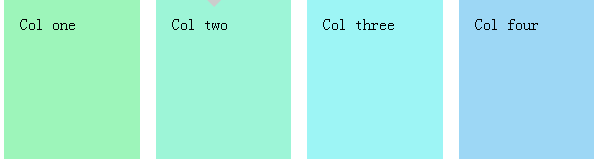
width: calc(百分比 – 距离)
另一个伟大的选择是使用calc()函数。他允许我们在不依赖JavaScript的情况下计算元素的真实宽度——可以是不同的单位!
<div class="row">
<div class="column">Col one</div>
<div class="column">Col two</div>
<div class="column">Col three</div>
<div class="column">Col four</div>
</div>
CSS
.row { margin-left: -1em; }
.row:after {
clear: both;
content: '';
display: block;
}
.column {
float: left;
margin-left: 1em;
min-height: 8em;
padding: 1em;
width: -webkit-calc(25% - 3em);
width: -moz-calc(25% - 3em);
width: calc(25% - 3em);
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }
Demo

重新计算实际尺寸的能力是一个伟大的选择,但不幸的的是,我们仍然需要浮动,我们也需要列的容器为负外边距。同上,一个很棒的选择,但仍然有些瑕疵。
- Firefox 4
- Chrome 19
- IE 9
- Opera ?
- Safari 6 (appears to be a little buggy)
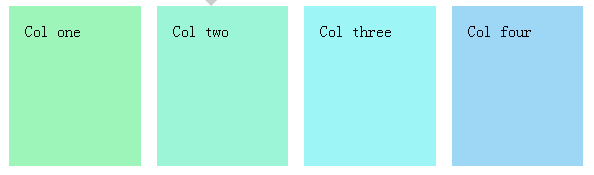
Flexbox
<div class="row">
<div class="column">Col one</div>
<div class="column">Col two</div>
<div class="column">Col three</div>
<div class="column">Col four</div>
</div>
CSS
.row {
display: -webkit-flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: nowrap;
-webkit-justify-content: space-between;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.column {
margin: 0.5em;
min-height: 8em;
padding: 1em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }
Demo

- Firefox 18
- Chrome 21
- IE 10
- Opera 12.10
- Safari 6.1
结论
尽管CSS3带来了许多新特性并且修复了一些历史遗留问题,在我看来,伸缩盒布局是用CSS创建弹性网格的唯一非hack方法。然而,不幸的是浏览器的支持表现平平。尽管如何,其他方法丰富了表现,所以他们是一个进步,并且他们有很好的浏览器支持。
注
原文:http://flippinawesome.org/2014/03/03/grids-in-css3/
Q群推荐
CSS家园188275051,CSS开发者的天堂,欢迎有兴趣的同学加入
GitHub家园225932282,GitHub爱好者的天堂,欢迎有兴趣的同学加入
CSS3中的网格的更多相关文章
- CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法. 可以参考<CSS3中border-radius.box-shadow与gradie ...
- CSS3中新出现的技术
CSS3中新出现的技术 CSS媒体查询 媒体查询 包含了一个媒体类型和至少一个使用如宽度.高度和颜色等媒体属性来限制样式表范围的表达式.CSS3加入的媒体查询使得无需修改内容便可以使样式应用于某些特定 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- img及父元素(容器)实现类似css3中的background-size:contain / background-size:cover
img及父元素(容器)实现类似css3中的background-size:contain / background-size:cover <!DOCTYPE html> <html ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css3中动画(transition)和过渡(animation)详析
css3中动画(transition)和过渡(animation)详析
- CSS3中的动画功能(一)
css3中的动画功能分为transitions功能和animations功能,这两种功能都可以通过改变css属性值来产生动画效果.今天带大家一起来看看css3动画功能中的transitions的用法. ...
- CSS3中的变形处理
在css3中,可以利用transform功能来实现文字或者图像的旋转.缩放.倾斜.移动这四种类型的变形处理. 旋转 旋转功能使用rotate方法参数中加入角度值,方向为顺时针旋转.示例清单如下: &l ...
- CSS3中的变形与动画【转】
最近在学习制作移动端的页面,做了一个微信页面的小demo,其中用到了很多的CSS3新增的内容,其中就有CSS3新增的变形和动画.其实这种CSS3的动画效果用JS也可以实现,不过CSS3能开启硬件加速, ...
随机推荐
- 在一般处理程序中,把Form Post过来的表单集合转换成对象 ,仿 MVC post,反射原理
using System; using System.Collections.Generic; using System.Collections.Specialized; using System.L ...
- iOS反射机制
iOS属性反射:说白了,就是将两个对象的所有属性,用动态的方式取出来,并根据属性名,自动绑值.(注意:对象的类,如果是派生类,就得靠其他方式来实现了,因为得到不该基类的属性.) 本人常用的反射方式,有 ...
- hdu 2112 HDU Today
题目连接 http://acm.hdu.edu.cn/showproblem.php?pid=2112 HDU Today Description 经过锦囊相助,海东集团终于度过了危机,从此,HDU的 ...
- 别跟我来这套 Hot Swap 热插拔
如果你觉得我们演的不好,可以随时打断,如果你觉得怎么演好可以随时来改,你都可以直接来演.
- iOS Bluetooth Reconnect
蓝牙的重连主要分为以下两种: 1.恢复一些已知的设备,已知的设备就是在此次操作之前你扫描到的或者已经连接过的设备.用retrievePeripheralsWithIdentifiers:函数去完成回复 ...
- MongoDB学习笔记-查询
MongoDB中使用find或findOne函数执行查询 find函数 db.c.find()--查询集合c所有 db.c.find({“name”:”zhangsan”}) 注意:查询条件的值必须是 ...
- [转]"error while loading shared libraries: xxx.so.x" 错误的原因和解决办法
[转]"error while loading shared libraries: xxx.so.x" 错误的原因和解决办法 http://blog.csdn.net/sahuso ...
- 与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误。
今天同学请教我数据库为什么打不开了,打开SQL Server 2008 的 SQL Server Management Studio,输入sa的密码发现,无法登陆数据库?提示以下错误: "在 ...
- MYSQL 一些用法
LOAD DATA LOCAL INFILE 'C:/xampp/htdocs/test/file/sample.csv' INTO TABLE sample1 FIELDS TERMINATED B ...
- Junit单元测试中优先使用AssertThat
主要的优点: 1. 易读性 2. 错误信息更方便 推荐阅读:https://objectpartners.com/2013/09/18/the-benefits-of-using-assertthat ...
