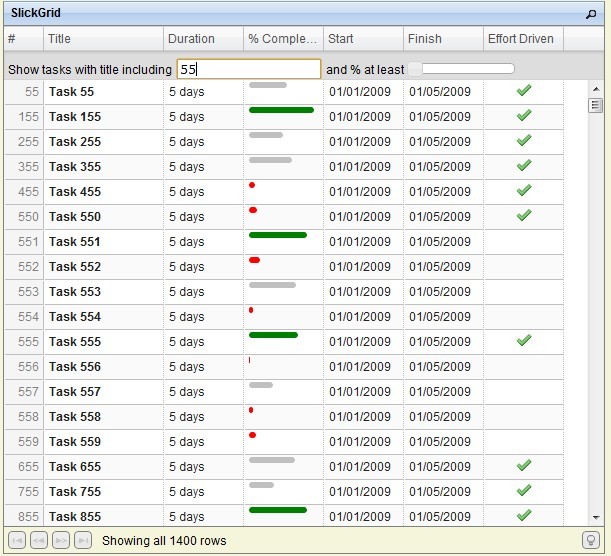
SlickGrid example 4: 过滤

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>SlickGrid example 4: Model</title>
<link rel="stylesheet" href="../css/slick.grid.css" type="text/css" />
<link rel="stylesheet" href="../css/controls/slick.pager.css"
type="text/css" />
<link rel="stylesheet"
href="../css/smoothness/jquery-ui-1.8.16.custom.css" type="text/css" />
<link rel="stylesheet" href="../css/examples.css" type="text/css" />
<link rel="stylesheet" href="../css/controls/slick.columnpicker.css"
type="text/css" />
<style>
.cell-title {
font-weight: bold;
} .cell-effort-driven {
text-align: center;
} .cell-selection {
border-right-color: silver;
border-right-style: solid;
background: #f5f5f5;
color: gray;
text-align: right;
font-size: 10px;
} .slick-row.selected .cell-selection {
background-color: transparent;
}
</style>
</head>
<body>
<div style="position: relative">
<div style="width: 600px;">
<div class="grid-header" style="width: 100%">
<label>SlickGrid</label> <span style="float: right"
class="ui-icon ui-icon-search" title="Toggle search panel"
onclick="toggleFilterRow()"></span>
</div>
<div id="myGrid" style="width: 100%; height: 500px;"></div>
<div id="pager" style="width: 100%; height: 20px;"></div>
</div> <div class="options-panel">
<b>Search:</b>
<hr />
<div style="padding: 6px;">
<label style="width: 200px; float: left">Show tasks with %
at least: </label> <div style="padding: 2px;">
<div style="width: 100px; display: inline-block;" id="pcSlider"></div>
</div>
<br /> <label style="width: 200px; float: left">And title
including:</label> <input type=text id="txtSearch" style="width: 100px;">
<br />
<br />
<button id="btnSelectRows">Select first 10 rows</button> <br /> <h2>Demonstrates:</h2>
<ul>
<li>a filtered Model (DataView) as a data source instead of a
simple array</li>
<li>grid reacting to model events (onRowCountChanged,
onRowsChanged)</li>
<li><b>FAST</b> DataView recalculation and <b>real-time</b>
grid updating in response to data changes.<br /> The grid holds <b>50'000</b>
rows, yet you are able to sort, filter, scroll, navigate and edit
as if it had 50 rows.</li>
<li>adding new rows, bidirectional sorting</li>
<li>column options: cannotTriggerInsert</li>
<li>events: onCellChange, onAddNewRow, onKeyDown,
onSelectedRowsChanged, onSort</li>
<li><font color=red>NOTE:</font> all filters are immediately
applied to new/edited rows</li>
<li>Handling row selection against model changes.</li>
<li>Paging.</li>
<li>inline filter panel</li>
</ul>
</div>
</div>
</div> <div id="inlineFilterPanel"
style="display: none; background: #dddddd; padding: 3px; color: black;">
Show tasks with title including <input type="text" id="txtSearch2">
and % at least
<div style="width: 100px; display: inline-block;" id="pcSlider2"></div>
</div> <script src="../js/firebugx.js"></script>
<script src="../js/jquery-1.7.min.js"></script>
<script src="../js/jquery-ui-1.8.16.custom.min.js"></script>
<script src="../js/jquery.event.drag-2.0.min.js"></script>
<script src="../js/slick.core.js"></script>
<script src="../js/slick.formatters.js"></script>
<script src="../js/slick.editors.js"></script>
<script src="../js/plugins/slick.rowselectionmodel.js"></script>
<script src="../js/slick.grid.js"></script>
<script src="../js/slick.dataview.js"></script>
<script src="../js/controls/slick.pager.js"></script>
<script src="../js/controls/slick.columnpicker.js"></script> <script type="text/javascript">
var dataView;
var grid;
var data = [];
var columns = [ {
id : "sel",
name : "#",
field : "num",
behavior : "select",
cssClass : "cell-selection",
width : 40,
cannotTriggerInsert : true,
resizable : false,
selectable : false
}, {
id : "title",
name : "Title",
field : "title",
width : 120,
minWidth : 120,
cssClass : "cell-title",
editor : Slick.Editors.Text,
validator : requiredFieldValidator,
sortable : true
}, {
id : "duration",
name : "Duration",
field : "duration",
editor : Slick.Editors.Text,
sortable : true
}, {
id : "%",
name : "% Complete",
field : "percentComplete",
width : 80,
resizable : false,
formatter : Slick.Formatters.PercentCompleteBar,
editor : Slick.Editors.PercentComplete,
sortable : true
}, {
id : "start",
name : "Start",
field : "start",
minWidth : 60,
editor : Slick.Editors.Date,
sortable : true
}, {
id : "finish",
name : "Finish",
field : "finish",
minWidth : 60,
editor : Slick.Editors.Date,
sortable : true
}, {
id : "effort-driven",
name : "Effort Driven",
width : 80,
minWidth : 20,
maxWidth : 80,
cssClass : "cell-effort-driven",
field : "effortDriven",
formatter : Slick.Formatters.Checkmark,
editor : Slick.Editors.Checkbox,
cannotTriggerInsert : true,
sortable : true
} ]; var options = {
editable : true,
enableAddRow : true,
enableCellNavigation : true,
asyncEditorLoading : true,
forceFitColumns : false,
topPanelHeight : 25
}; var sortcol = "title";
var sortdir = 1;
var percentCompleteThreshold = 0;
var searchString = ""; function requiredFieldValidator(value) {
if (value == null || value == undefined || !value.length) {
return {
valid : false,
msg : "This is a required field"
};
} else {
return {
valid : true,
msg : null
};
}
} function myFilter(item, args) {
if (item["percentComplete"] < args.percentCompleteThreshold) {
return false;
} if (args.searchString != ""
&& item["title"].indexOf(args.searchString) == -1) {
return false;
} return true;
} function percentCompleteSort(a, b) {
return a["percentComplete"] - b["percentComplete"];
} function comparer(a, b) {
var x = a[sortcol], y = b[sortcol];
return (x == y ? 0 : (x > y ? 1 : -1));
} function toggleFilterRow() {
if ($(grid.getTopPanel()).is(":visible")) {
grid.hideTopPanel();
} else {
grid.showTopPanel();
}
} $(".grid-header .ui-icon").addClass("ui-state-default ui-corner-all")
.mouseover(function(e) {
$(e.target).addClass("ui-state-hover")
}).mouseout(function(e) {
$(e.target).removeClass("ui-state-hover")
}); $(function() {
// prepare the data
for ( var i = 0; i < 50000; i++) {
var d = (data[i] = {}); d["id"] = "id_" + i;
d["num"] = i;
d["title"] = "Task " + i;
d["duration"] = "5 days";
d["percentComplete"] = Math.round(Math.random() * 100);
d["start"] = "01/01/2009";
d["finish"] = "01/05/2009";
d["effortDriven"] = (i % 5 == 0);
} dataView = new Slick.Data.DataView({
inlineFilters : true
});
grid = new Slick.Grid("#myGrid", dataView, columns, options);
grid.setSelectionModel(new Slick.RowSelectionModel()); var pager = new Slick.Controls.Pager(dataView, grid, $("#pager"));
var columnpicker = new Slick.Controls.ColumnPicker(columns, grid,
options); // move the filter panel defined in a hidden div into grid top panel
$("#inlineFilterPanel").appendTo(grid.getTopPanel()).show(); grid.onCellChange.subscribe(function(e, args) {
dataView.updateItem(args.item.id, args.item);
}); grid.onAddNewRow.subscribe(function(e, args) {
var item = {
"num" : data.length,
"id" : "new_" + (Math.round(Math.random() * 10000)),
"title" : "New task",
"duration" : "1 day",
"percentComplete" : 0,
"start" : "01/01/2009",
"finish" : "01/01/2009",
"effortDriven" : false
};
$.extend(item, args.item);
dataView.addItem(item);
}); grid.onKeyDown.subscribe(function(e) {
// select all rows on ctrl-a
if (e.which != 65 || !e.ctrlKey) {
return false;
} var rows = [];
for ( var i = 0; i < dataView.getLength(); i++) {
rows.push(i);
} grid.setSelectedRows(rows);
e.preventDefault();
}); grid.onSort
.subscribe(function(e, args) {
sortdir = args.sortAsc ? 1 : -1;
sortcol = args.sortCol.field; if ($.browser.msie && $.browser.version <= 8) {
// using temporary Object.prototype.toString override
// more limited and does lexicographic sort only by default, but can be much faster var percentCompleteValueFn = function() {
var val = this["percentComplete"];
if (val < 10) {
return "00" + val;
} else if (val < 100) {
return "0" + val;
} else {
return val;
}
}; // use numeric sort of % and lexicographic for everything else
dataView
.fastSort(
(sortcol == "percentComplete") ? percentCompleteValueFn
: sortcol, args.sortAsc);
} else {
// using native sort with comparer
// preferred method but can be very slow in IE with huge datasets
dataView.sort(comparer, args.sortAsc);
}
}); // wire up model events to drive the grid
dataView.onRowCountChanged.subscribe(function(e, args) {
grid.updateRowCount();
grid.render();
}); dataView.onRowsChanged.subscribe(function(e, args) {
grid.invalidateRows(args.rows);
grid.render();
}); dataView.onPagingInfoChanged.subscribe(function(e, pagingInfo) {
var isLastPage = pagingInfo.pageSize * (pagingInfo.pageNum + 1)
- 1 >= pagingInfo.totalRows;
var enableAddRow = isLastPage || pagingInfo.pageSize == 0;
var options = grid.getOptions(); if (options.enableAddRow != enableAddRow) {
grid.setOptions({
enableAddRow : enableAddRow
});
}
}); var h_runfilters = null; // wire up the slider to apply the filter to the model
$("#pcSlider,#pcSlider2").slider({
"range" : "min",
"slide" : function(event, ui) {
Slick.GlobalEditorLock.cancelCurrentEdit(); if (percentCompleteThreshold != ui.value) {
window.clearTimeout(h_runfilters);
h_runfilters = window.setTimeout(updateFilter, 10);
percentCompleteThreshold = ui.value;
}
}
}); // wire up the search textbox to apply the filter to the model
$("#txtSearch,#txtSearch2").keyup(function(e) {
Slick.GlobalEditorLock.cancelCurrentEdit(); // clear on Esc
if (e.which == 27) {
this.value = "";
} searchString = this.value;
updateFilter();
}); function updateFilter() {
dataView.setFilterArgs({
percentCompleteThreshold : percentCompleteThreshold,
searchString : searchString
});
dataView.refresh();
} $("#btnSelectRows").click(function() {
if (!Slick.GlobalEditorLock.commitCurrentEdit()) {
return;
} var rows = [];
for ( var i = 0; i < 10 && i < dataView.getLength(); i++) {
rows.push(i);
} grid.setSelectedRows(rows);
}); // initialize the model after all the events have been hooked up
dataView.beginUpdate();
dataView.setItems(data);
dataView.setFilterArgs({
percentCompleteThreshold : percentCompleteThreshold,
searchString : searchString
});
dataView.setFilter(myFilter);
dataView.endUpdate(); // if you don't want the items that are not visible (due to being filtered out
// or being on a different page) to stay selected, pass 'false' to the second arg
dataView.syncGridSelection(grid, true); $("#gridContainer").resizable();
})
</script>
</body>
</html>
SlickGrid example 4: 过滤的更多相关文章
- slickgrid ( nsunleo-slickgrid ) 1 开篇有益
slickgrid (nsunleo-slickgrid) 1 开篇有益 作为专职的程序猿,自认为是老菜鸟或老民工,以前一直在某浪上写博客,上知天文,下达地理.做了N年的.net,又转Java,从 ...
- PowerShell过滤文件中的重复内容
Get-Content -Path E:\test11\data.txt | Sort-Object | Get-Unique 源文件: AA0001 2014-06-30 15:27:13.073 ...
- 使用Expression实现数据的任意字段过滤(1)
在项目常常要和数据表格打交道. 现在BS的通常做法都是前端用一个js的Grid控件, 然后通过ajax的方式从后台加载数据, 然后将数据和Grid绑定. 数据往往不是一页可以显示完的, 所以要加分页: ...
- java.IO输入输出流:过滤流:buffer流和data流
java.io使用了适配器模式装饰模式等设计模式来解决字符流的套接和输入输出问题. 字节流只能一次处理一个字节,为了更方便的操作数据,便加入了套接流. 问题引入:缓冲流为什么比普通的文件字节流效率高? ...
- 纯JS打造比QQ空间更强大的图片浏览器-支持拖拽、缩放、过滤、缩略图等
在线演示地址(打开网页后,点击商家图册): http://www.sport7.cn/cc/jiangnan/football5.html 先看一看效果图: 该图片浏览器实现的功能如下: 1. 鼠标滚 ...
- .NET深入实战系列--EF到底怎么写过滤条件
本文唯一访问地址:http://www.cnblogs.com/yubaolee/p/DynamicLinq.html 对于系统开发来说,按不同字段进行过滤查询是一种常见的需求.在EF中通常的做法是: ...
- 在ASP.NET MVC5中实现具有服务器端过滤、排序和分页的GridView
背景 在前一篇文章<[初学者指南]在ASP.NET MVC 5中创建GridView>中,我们学习了如何在 ASP.NET MVC 中实现 GridView,类似于 ASP.NET web ...
- ABP框架 - 数据过滤
文档目录 本节内容: 简介 预定义过滤 ISoftDelete 何时可用? IMustHaveTenant 何时可用? IMayHaveTenant 何时可用? 禁用过滤 关于using声明 关于多租 ...
- Entity Framework 6 Recipes 2nd Edition(11-2)译 -> 用”模型定义”函数过滤实体集
11-2. 用”模型定义”函数过滤实体集 问题 想要创建一个”模型定义”函数来过滤一个实体集 解决方案 假设我们已有一个客户(Customer)和票据Invoice)模型,如Figure 11-2所示 ...
随机推荐
- 理解JDBC和JNDI
下面的英文是我找过来的,因为是英文所以不敢翻译出来误导别人,但是它描述的确实恰到好处,比所谓网上的JNDI和JDBC云云的解释要精辟很多,如果遇到不认识的单词,用有道吧~~:) The Java Na ...
- JAX-WS(二)之使用wsimport创建WebService客户端
客户端开发的通常过程是从已有的WSDL处罚,创建辅助类JAXB对象和Service代理类,然后基于这些类开发自己的客户端应用. 开发步骤: 创建eclipse项目: 运行wsimport命令生成客户端 ...
- RESTful架构详解(转)
1. 什么是REST REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. 它首次出现在2000年Roy Fielding的 ...
- Linux 系统结构
Linux的系统结构一般由四部分组成 内核 1)内核 操作系统的核心,具有最基本的功能:内存管理.进程管理.设备驱动管理.文件系统管理,网络管理 内核版本(kernel)查看的三种方法 cat /pr ...
- JDBC工作模块
jdbc-->java数据库连接 的简称 JDBC工作模块 加载jdbc驱动 与数据库连接 发送sql语句,得到返回结果 处理返回结果 释放资源
- Spring day01
1 实例化Spring容器 新建springday01项目1.F盘jar/Spring/first/五个jar包拷贝到lib下,复制xml文件到项目first包下2.First.java测试如何启动容 ...
- Android activity的回传数据
package com.example.myact3; import android.content.Intent; import android.os.Bundle; import android. ...
- 浅谈html语义化标签,Html5新增语义化标签
Html语义化标签,Html5新增语义化标签 自己在学习的期间,整理了下html关于语义化标签的一些知识,列的不是很全. 希望大家有新的见解可以给我留言,我会补充上去,谢谢大家 1.什么是语义化标签? ...
- java-excel导出
java excel导出分为两种2003年的格式和2007年的格式. 2003年的xls一个sheet限制65536. 2007年的xlsx限制为1048576. jxl导入2003 gradle j ...
- jquery 下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
