Task三个列子的分享
这次要分享的是C#Task任务的几个列子,感觉最实用的是封装的分页任务执行方法,这个方法步奏也是目前在我工作中执行多任务常用的,不知道各位也有这用的情况,那么开始吧。
1.顺序任务执行
//顺序任务执行
Task.Factory.StartNew<int>(() => { Console.WriteLine(); return ; }).
//等待5s以后才会依次输出2,3
ContinueWith((task) =>
{ Stopwatch wt = new Stopwatch();
wt.Start();
Thread.Sleep( * );
wt.Stop();
Console.WriteLine("等待了:{0}ms,输出结果{1}", wt.ElapsedMilliseconds, );
}).
ContinueWith((task) => { Console.WriteLine(); }).
Wait();
上面的代码中也备注了一些文字说明,其中有关键词语及意思如下:
.Task.Factory.StartNew:创建一个Task实例,创建后自动开启,无需在调用Start;
.ContinueWith:看单词的意思就明了,是继续的意思,在这里的效果也是等待上一个Task执行完毕了在继续执行本次任务,这里方法里面每个任务是一层一层传递的
效果图:

这里有个地方注意,sleep这是了5s但是这里使用Stopwatch统计出来只有4999ms,这个地方存在差异性,本章不解释,有兴趣朋友可以分享下或研究下。
2.并行任务效果
//并行任务
var watch = new Stopwatch();
//func方法(认知特点:任意长度参数,最后一个的类型是方法返回的返回值类型)
Func<object, int> fun = (num) =>
{
Thread.Sleep( * );
Console.WriteLine("第{0}个", num);
return Convert.ToInt32(num);
};
var len = ;
var tasks = new Task<int>[len];
//开始计算处理时间
watch.Start();
for (int _i = ; _i < len; _i++)
{
//Task.Factory.StartNew直接开启Task任务无需在使用start
tasks[_i] = Task.Factory.StartNew<int>(fun, _i);
}
//10s等待
Task.WaitAll(tasks, * );
watch.Stop();
Console.WriteLine("tasks共使用时间:{0}s={1}ms", watch.ElapsedMilliseconds / , watch.ElapsedMilliseconds);
关键词语及意思如下:
.Func<object, int>这个是C#新增的特性,这个和Action最大的区别就是Func有返回值,其他的和Action相同任意长度参数个数和类型
.Task.WaitAll这个方法有几个重载,这里用的是一个超时时间的方法,设置时间后在规定的时间就不继续等待Task【】了,如果task【】在超时时间范围内就执行完了,那么直接通过,不用再等待超时时间
效果:

这里依然有统计时间查问题,忽略
3.分页任务执行方法
/// <summary>
/// 批次任务执行方法
/// </summary>
/// <typeparam name="T">参数类型</typeparam>
/// <param name="func">func方法</param>
/// <param name="list">待执行数据</param>
/// <param name="taskLen">任务量</param>
/// <param name="timeOut">任务超时时间 默认30s</param>
/// <returns></returns>
public static int _ExcuteTask<T>(Func<List<T>, int> func, List<T> list, int taskLen = , int timeOut = ) where T : class
{
var result = ;
//任务量
var tasks = new Task<int>[taskLen];
var page = list.Count / taskLen + (list.Count % taskLen > ? : ); //每个分得得需要执行的总条数 最有一个执行剩余所有
for (var ji = ; ji <= taskLen; ji++)
{
//使用分页方法获取待执行数据
var list01 = list.Skip((ji - ) * page).Take(page).ToList();
if (list01.Count <= ) { break; }
var task = Task.Run(() =>
{ return func(list01);
});
tasks[ji - ] = task;
}
//等待执行
Task.WaitAll(tasks, * * timeOut);
//获取执行成功条数
result = tasks.Where(b => b.IsCompleted).Sum(b => b.Result); return result;
}
测试代码:
/// <summary>
/// 测试执行底层数据方法
/// </summary>
/// <param name="list"></param>
/// <returns></returns>
static int _FuncTest(List<string> list)
{ foreach (var item in list)
{
Thread.Sleep( * );
Console.WriteLine("TaskId:{1}输出第{0}个值", item, Task.CurrentId);
}
return list.Count;
}
//分页任务执行方法
var listT = new List<string>();
for (int _i = ; _i < ; _i++)
{
listT.Add(_i.ToString());
}
watch.Restart();
//调用任务公共方法
var result = _ExcuteTask(_FuncTest, listT, );
watch.Stop();
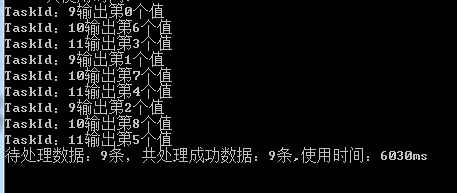
Console.WriteLine("待处理数据:{0}条,共处理成功数据:{1}条,使用时间:{2}ms", listT.Count, result, watch.ElapsedMilliseconds);
这里使用的是分页的原理,把参数集合分发到创建的Task中,使用Task【】来处理这些数据,这里和第二个例子有点相识就多了分页写法而已,最后统计执行成功的条数,以此来返回给调用者,方便记录日志,此方法目前是我经常使用的,不知道是否还有更好的,各位多多分享,谢谢。
效果图:

以上就是这次的总结,希望多同学们有些帮助,有疑问或者问题请及时相互交流。
Task三个列子的分享的更多相关文章
- 第三记“晋IT”分享成长沙龙
2014年8月17日下午4点-7点,第三期"晋IT"分享成长沙龙在太原大自然蒙特梭利幼儿园多功能厅成功举办. 8月17日下午两点.小编领先来到场地,提前探訪一下准备情况. &quo ...
- Hive快捷查询:不启用Mapreduce job启用Fetch task三种方式介绍
如果查询表的某一列,Hive中默认会启用MapReduce job来完成这个任务,如下: hive>select id,name from m limit 10;--执行时hive会启用MapR ...
- php正则表达式的三个最基本原则分享
我个人认为,正则表达式的常规用法可以分为如下三个最基本的原则:1.找谁.2.怎么找.3.找它干什么. 接下来,我分享一下一个正则表达式分三个部分: 原子字符 . 匹配除换行符以外的任意字符 \w 匹配 ...
- 011-HQL中级1-Hive快捷查询:不启用Mapreduce job启用Fetch task三种方式介绍
如果你想查询某个表的某一列,Hive默认是会启用MapReduce Job来完成这个任务,如下: hive; Total MapReduce jobs Launching Job out since ...
- 关于C#委托三种调用的分享
一.同步调用 1.同步调用会按照代码顺序来执行2.同步调用会阻塞线程,如果是要调用一项繁重的工作(如大量IO操作),可能会让程序停顿很长时间,造成糟糕的用户体验,这时候异步调用就很有必要了. 举个栗子 ...
- 春节过后就是金三银四求职季,分享几个Java面试妙招,轻松搞定HR!
春节过后就是金三银四,分享几个Java面试妙招,轻松搞定HR! 2020年了,先祝大家新年快乐! 今年IT职位依然相当热门,特别是Java开发岗位.软件开发人才在今年将有大量的就业机会.春节过后,金三 ...
- Python实现定时执行任务的三种方式简单示例
本文实例讲述了Python实现定时执行任务的三种方式.分享给大家供大家参考,具体如下: 1.定时任务代码 import time,os,sched schedule = sched.scheduler ...
- [DeviceOne开发]-土地销售项目源码分享
一.简介 这个是一个真实项目开源,虽然不是很花哨,但是中规中矩,小细节处理的也很好,非常值得参考和借鉴.里面的数据都缓存到本地,可以离线运行,但是调整一下代码,马上就可以和服务端完全对接.后续会有详细 ...
- iOS----友盟分享完善版本
分享 详细集成 注意:1.线上集成文档的示例代码对应的是最新版本的SDK,如果你所用的SDK版本类名或者方法名与此文档不符合,请看随包里面的线下文档或者下载使用最新版本的SDK. 设置友盟appkey ...
随机推荐
- 计算机程序的思维逻辑 (54) - 剖析Collections - 设计模式
上节我们提到,类Collections中大概有两类功能,第一类是对容器接口对象进行操作,第二类是返回一个容器接口对象,上节我们介绍了第一类,本节我们介绍第二类. 第二类方法大概可以分为两组: 接受其他 ...
- bcp 命令实例
set sql_flow="select Id,',',ApplierName,',',FlowStatus,',',IsApproved,',',CreateTime from *** w ...
- 基于SignalR的消息推送与二维码描登录实现
1 概要说明 使用微信扫描登录相信大家都不会陌生吧,二维码与手机结合产生了不同应用场景,基于二维码的应用更是比较广泛.为了满足ios.android客户端与web短信平台的结合,特开发了基于Singl ...
- winform 窗体圆角设计
网上看到的很多winform窗体圆角设计代码都比较累赘,这里分享一个少量代码就可以实现的圆角.主要运用了System.Drawing.Drawing2D. 效果图 代码如下. private void ...
- 程序员必须要知道的Hadoop的一些事实
程序员必须要知道的Hadoop的一些事实.现如今,Apache Hadoop已经无人不知无人不晓.当年雅虎搜索工程师Doug Cutting开发出这个用以创建分布式计算机环境的开源软...... 1: ...
- iOS之开发中一些相关的路径以及获取路径的方法
模拟器的位置: /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs ...
- Git的四个基本概念及 git的工作流程
- 服务治理要先于SOA
讲在前面的话: 若企业缺乏对服务变更的控制和规则,那么一个服务在经过几个项目之后,就很有可能被随意更改成多个版本,将来变成什么样更是无法预测.久而久之,降低了服务重用的可能性,提高了服务利用的成本 ...
- pycharm2016.3.1激活及汉化
pycharm快捷键 PyCharm设置python新建文件指定编码为utf-8 Python | 设置PyCharm支持中文 0, 注册码 43B4A73YYJ-eyJsaWNlbnNlSWQiOi ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
