GridView 控制分页页码间距
来源:http://auv2009.blog.163.com/blog/static/68858712200992793853431/
技巧1:在分页区中改变当前页码的样式或高亮显示页码
一个简单的办法,就是为分页区配置如下的CSS样式。
<head runat="server">
<title></title>
<style type="text/css">
.cssPager span { background-color:#4f6b72; font-size:18px;}
</style>
</head>
<asp:GridView ID="GridView1" runat="server" AllowPaging="true" AutoGenerateColumns="false" DataKeyNames="ProductID" DataSourceID="SqlDataSource1">
<PagerStyle CssClass="cssPager" />
...
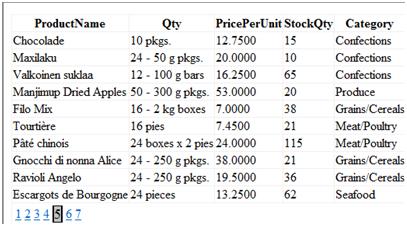
效果如下所示:

技巧2:增加分页区中页码之间的间隔
与技巧1一样,可以设置如下的CSS样式。但要注意,该样式旨在在修改分页区中的TD元素。因为页码是放置于TD元素之中。
<head runat="server">
<title></title>
<style type="text/css">
.cssPager td
{
padding-left: 4px;
padding-right: 4px;
}
</style>
</head>
<asp:GridView ID="GridView1" runat="server" AllowPaging="true" AutoGenerateColumns="false" DataKeyNames="ProductID" DataSourceID="SqlDataSource1">
<PagerStyle CssClass="cssPager" />
...
效果如下所示,

GridView 控制分页页码间距的更多相关文章
- GridView 控制默认分页页码间距 及字体大小
GridView 控制默认分页页码间距 及字体大小 PagerCss TD A:hover { WIDTH: 20px; COLOR: black; padding-left: 4px; paddin ...
- js实现前端分页页码管理
用JS实现前端分页页码管理,可以很美观的区分页码显示(这也是参考大多数网站的分页页码展示),能够有很好的用户体验,这也是有业务需要就写了一下,还是新手,经验不足,欢迎指出批评! 首先先看效果图: 这是 ...
- GridView自定义分页样式(上一页,下一页,到第几页)
今天要为网站做一个文章列表,发现GridView的分页样式很难看,于是结合网上的例子,自己做了一个.不是很美观,不过还是很实用的,先看下效果吧,如图(1). 图(1)GridView分页效果 自定义G ...
- 使用AspNetPager与GridView完成分页
使用AspNetPager与GridView完成分页 由于GridView的分页功能实在是太弱了,所以需要使用强大的AspNetPager来作为分页控件.最简单的办法就是GridView控件下面接 ...
- js+bootstrap实现分页页码
制作page.jsp,在其他页码引入,只需把最外层的form标签的id设置为myForm: 其中 totalPages:共有多少页:totalElements:共有有多少条记录:currentPage ...
- Django_rest_framework_渲染器/解析器/路由控制/分页
目录 渲染器 解析器 路由控制 分页 渲染器 简介 什么是渲染器 根据 用户请求URL 或 用户可接受的类型,筛选出合适的 渲染组件. 渲染器的作用 序列化.友好的展示数据 渲染器配置 首先要在set ...
- asp.net自制分页页码条控件
用过微软的服务器控件分页的人都知道~那卡的一A啊~ 遂想自制分页页码条控件以备不时之需. 走你~ public static class PageShow { /// <summary> ...
- Android之GridView控制显示多少行以及遇到的怪事
前段时间接到一个需求,要求GridView超过两行只显示两行多余的不显示.但是GridView没有设置多少行的api,只有设置多少列的方法,到处查找资料都类似的case,stakeoverfrow上面 ...
- GridView自定义分页
CSS样式 首先把CSS样式代码粘贴过来: .gv { border: 1px solid #D7D7D7; font-size:12px; text-align:center; } .gvHeade ...
随机推荐
- Java 集合深入理解(12):古老的 Vector
点击查看 Java 集合框架深入理解 系列, - ( ゜- ゜)つロ 乾杯~ 今天刮台风,躲屋里看看 Vector ! 都说 Vector 是线程安全的 ArrayList,今天来根据源码看看是不是这 ...
- HDU 5050
http://acm.hdu.edu.cn/showproblem.php?pid=5050 大数gcd import java.io.* ; import java.math.* ; import ...
- 著名的安装制作软件InnoSetup的源码及示例源码-The installation of a well-known software s source code and sample InnoSetup source
@echo off rem Inno Setup rem Copyright (C) 1997-2007 Jordan Russell rem Portions by Martijn Laan rem ...
- C# <%@ Register %>指令
将别名与命名空间及类名关联起来,以便在自定义服务器控件语法中使用简明的表示法. <%@ register tagprefix="tagprefix" namespace=&q ...
- Linked List Cycle II
Given a linked list, return the node where the cycle begins. If there is no cycle, return null. Note ...
- PAT (Basic Level) Practise:1007. 素数对猜想
[题目链接] 让我们定义 dn 为:dn = pn+1 - pn,其中 pi 是第i个素数.显然有 d1=1 且对于n>1有 dn 是偶数.“素数对猜想”认为“存在无穷多对相邻且差为2的素数”. ...
- spring学习笔记--quartz和定时任务执行
前言: 最近要写一个定时任务, 用于同步数据. 以往这种涉及数据库操作的定时脚本, 都会采用python+crontab的方式来实现. 这次画风大转, 决定试试用spring+quartz来实现一下. ...
- 图像处理之image stitching
背景介绍 图像拼接是一项应用广泛的图像处理技术.根据特征点的相互匹配,可以将多张小视角的图像拼接成为一张大视角的图像,在广角照片合成.卫星照片处理.医学图像处理等领域都有应用.早期的图像拼接主要是运用 ...
- Web上下文配置【MvcConfig】
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论. 项目说明如下: 1.db.sql是项目中用到的表,数据库使用的是oracle11g ...
- javabean实现serializable有什么用?为什么数据库持久就Bean实现这个接口?
Java的"对象序列化"能让你将一个实现了Serializable接口的对象转换成一组byte,这样日后要用这个对象时候,你就能把这些byte数据恢复出来,并据此重新构建那个对象了 ...
