一步步构造自己的vue2.0+webpack环境
前面vue2.0和webpack都已经有接触了些(vue.js入门,webpack入门之简单例子跑起来),现在开始学习如何构造自己的vue2.0+webpack环境。
1.首先新建一个目录vue-wkdemo,这是我们的项目目录。执行 npm init 命令生成package.json文件。执行npm init之后,会提示你填写一些项目的信息,一直回车默认就好了,或者直接执行 npm init -y 直接跳过询问步骤。
2.安装项目依赖项
npm install webpack webpack-dev-server vue-loader vue-html-loader css-loader vue-style-loader
vue-hot-reload-api babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime@5 --save-dev
npm install html-webpack-plugin --save-dev
npm install vue --save
3.新建入口文件index.js,文件位置放置为:vue-wkdemo->app->index->index.js
import Vue from 'Vue'
import Favlist from './components/Favlist.vue'
Vue.config.debug = true;//开启错误提示
window.onload = function () {
new Vue({
el: '#app',
components: {
'my-component': Favlist
}
});
}
4.构建index.html模版,文件位置放置为:vue-wkdemo->app->index->index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>首页</title>
</head>
<body>
<div id="app"> <my-component></my-component>
</div>
</body>
</html>
5.构建vue组件Favlist.vue ,文件放置为:vue-wkdemo->app->index->components->Favlist.vue
<template id="template-home">
<div>
<div v-for="n in 10">div</div>
</div>
</template> <style>
body {
color: red;
}
</style>
6.构建 webpack.config.js ,文件放置为:vue-wkdemo->build->webpack.config.js
// nodejs 中的path模块
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = {
// 入口文件,path.resolve()方法,可以结合我们给定的两个参数最后生成绝对路径,最终指向的就是我们的index.js文件
entry: path.resolve(__dirname, '../app/index/index.js'),
// 输出配置
output: {
// 输出路径是 myProject/output/static
path: path.resolve(__dirname, '../output/static'),
publicPath: 'static/',
filename: '[name].[hash].js',
chunkFilename: '[id].[chunkhash].js'
},
resolve: {
extensions: ['', '.js', '.vue'],
alias: {
'Vue': 'vue/dist/vue.js'
}
},
module: { loaders: [
// 使用vue-loader 加载 .vue 结尾的文件
{
test: /\.vue$/,
loader: 'vue'
},
{
test: /\.js$/,
loader: 'babel?presets=es2015',
exclude: /node_modules/
}
]
},
Favlist: {
loaders: {
js: 'babel'
}
},
plugins: [
new HtmlWebpackPlugin({
filename: '../index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true
})
]
}
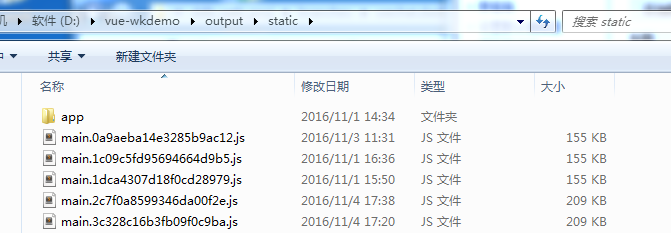
7.运行构建命令 :
webpack --display-modules --display-chunks --config build/webpack.config.js
可以看到输出文件:


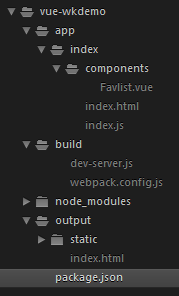
8.到这里,我们的目录结构为:

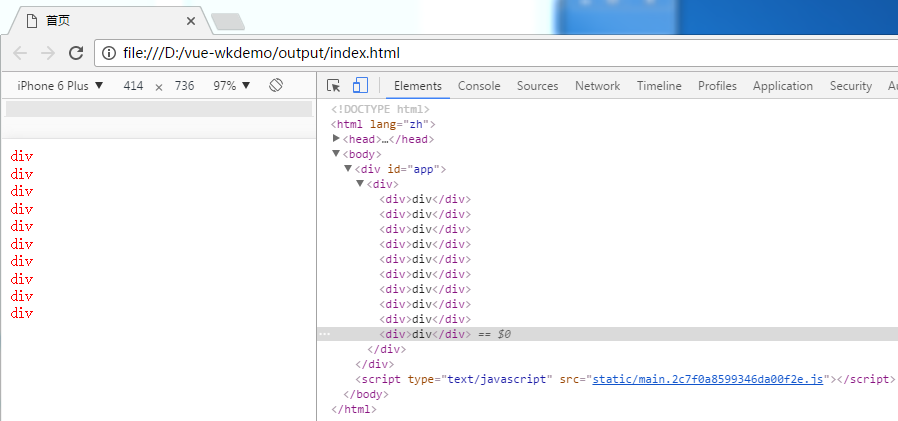
运行output->static->index.html这个文件,过程中遇到各种各样的坑 (省略几百字。。。)
(省略几百字。。。)
最后终于看到结果了!!!

9.问题来了,每次都需要运行构建命令才能查看改变后的代码效果,这是很没有效率 ,于是还需要安装 webpack-dev-middleware中间件和webpack-hot-middleware 中间件
,于是还需要安装 webpack-dev-middleware中间件和webpack-hot-middleware 中间件
npm install webpack-dev-middleware webpack-hot-middleware --save-dev
另外还需要安装express
npm install express --save-dev
介绍下webpack-dev-middleware中间件,它是对webpack一个简单的包装,它可以通过连接服务器服务那些从webpack发射出来的文件,它有一下几点好处:
1、不会向硬盘写文件,而是在内存中,注意我们构建项目实际就是向硬盘写文件。
2、当文件改变的时候,这个中间件不会再服务旧的包,你可以直接刷新浏览器就能看到最新的效果,这样你就不必等待构建的时间,所见即所得。
在build目录中创建一个dev-server.js文件,并写入内容:
// 引入必要的模块
var express = require('express')
var webpack = require('webpack')
var config = require('./webpack.config') // 创建一个express实例
var app = express() // 调用webpack并把配置传递过去
var compiler = webpack(config) // 使用 webpack-dev-middleware 中间件
var devMiddleware = require('webpack-dev-middleware')(compiler, {
publicPath: config.output.publicPath,
stats: {
colors: true,
chunks: false
}
}) // 注册中间件
app.use(devMiddleware) // 监听 8888端口,开启服务器
app.listen(8888, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:8888')
})
然后我们修改 webpack.config.js 配置文件
① 将 config.output.publicPath 修改为 ‘/‘:
// 输出配置
output: {
// 输出路径是 myProject/output/static
path: path.resolve(__dirname, '../output/static'),
publicPath: '/',
filename: '[name].[hash].js',
chunkFilename: '[id].[chunkhash].js'
},
② 将 plugins 中 HtmlWebpackPlugin 中的 filename 修改为 ‘app/index/index.html’
plugins: [
new HtmlWebpackPlugin({
filename: 'app/index/index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true
})
]
此时,我们在项目根目录运行下面的命令,开启服务:
node build/dev-server.js
在浏览器中输入 http://localhost:8888/app/index/index.html,如果成功了将和前面本地运行output->static->index.html这个文件的结果是一样一样的
 不信?
不信?
为了不去修改webpack.config.js,在build目录下新建一个webpack.dev.conf.js文件,意思是开发模式下要读取的配置文件,并写入一下内容:
var HtmlWebpackPlugin = require('html-webpack-plugin')
var path = require('path');
// 引入基本配置
var config = require('./webpack.config');
config.output.publicPath = '/';
config.plugins = [
new HtmlWebpackPlugin({
filename: 'app/index/index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true
})
];
module.exports = config;
这样在dev环境下的配置文件覆盖了基本配置文件,只需要在dev-server.js中将
var config = require('./webpack.config')
改为:
var config = require('./webpack.dev.conf')
到这里,我们已经使用webpack-dev-middleware 搭建基本的开发环境了,但是每次修改代码后,还是需要我们手动刷新浏览器,接下来介绍热加载(所谓的热加载,意思就是说能够追踪我们代码的变化,并自动更新界面,甚至还能保留程序状态。),我们需要 webpack-hot-middleware 中间件来完成热加载。
配合 webpack-dev-middleware 使用,我们还需要做的是:
第一步:安装(上面我们已经安装过)
npm install webpack-dev-middleware --save-dev
第二步:在 webpack.dev.conf.js 配置文件中添加三个插件,如下:
var HtmlWebpackPlugin = require('html-webpack-plugin')
var path = require('path');
var webpack = require('webpack');
// 引入基本配置
var config = require('./webpack.config');
config.output.publicPath = '/';
config.plugins = [
// 添加三个插件
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new HtmlWebpackPlugin({
filename: 'app/index/index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true
})
];
module.exports = config;
第三步:在 webpack.config.js 文件中入口配置中添加 ‘webpack-hot-middleware/client’,如下:
entry: ['webpack-hot-middleware/client', path.resolve(__dirname, '../app/index/index.js')],
第四步:在 dev-server.js 文件中使用插件
// 引入必要的模块
var express = require('express')
var webpack = require('webpack')
var config = require('./webpack.dev.conf') // 创建一个express实例
var app = express() // 调用webpack并把配置传递过去
var compiler = webpack(config) // 使用 webpack-dev-middleware 中间件
var devMiddleware = require('webpack-dev-middleware')(compiler, {
publicPath: config.output.publicPath,
stats: {
colors: true,
chunks: false
}
}) // 使用 webpack-hot-middleware 中间件
var hotMiddleware = require('webpack-hot-middleware')(compiler) // 注册中间件
app.use(devMiddleware)
// 注册中间件
app.use(hotMiddleware) // 监听 8888端口,开启服务器
app.listen(8888, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:8888')
})
现在重启的服务,然后修改 Favlist.vue 中的页面颜色为 ‘black’:
<style>
body {
color: black;
}
</style>
一保存就可以看到修改后的效果,不需要手动刷新浏览器啦啦啦~\(≧▽≦)/~啦啦啦。
刚刚修改了webpack.config.js这个基本配置文件中的入口配置,为了不修改这个基本配置文件,我们在webpack.dev.conf.js文件中需要改下配置:
var HtmlWebpackPlugin = require('html-webpack-plugin')
var path = require('path');
var webpack = require('webpack');
// 引入基本配置
var config = require('./webpack.config');
config.output.publicPath = '/';
config.plugins = [
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new HtmlWebpackPlugin({
filename: 'app/index/index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true
})
];
// 动态向入口配置中注入 webpack-hot-middleware/client
var devClient = 'webpack-hot-middleware/client';
Object.keys(config.entry).forEach(function (name, i) {
var extras = [devClient]
config.entry[name] = extras.concat(config.entry[name])
})
module.exports = config;
然后将 webpack.config.js 文件中的入口配置修改为以下配置方式:
entry: {
index: [
path.resolve(__dirname, '../app/index/index.js')
]
},
重启服务,修改 Favlist.vue 中的背景色,再次查看浏览器,发现可以热加载。到这里还没结束,这里只是监听到Favlist.vue文件的改动,为了能监听到index.html文件的改动,我们还需要做一些工作。
第一步:在dev-server.js文件中监听html文件改变事件,修改后的dev-server.js文件如下:
// 引入必要的模块
var express = require('express')
var webpack = require('webpack')
var config = require('./webpack.dev.conf') // 创建一个express实例
var app = express() // 调用webpack并把配置传递过去
var compiler = webpack(config) // 使用 webpack-dev-middleware 中间件
var devMiddleware = require('webpack-dev-middleware')(compiler, {
publicPath: config.output.publicPath,
stats: {
colors: true,
chunks: false
}
}) var hotMiddleware = require('webpack-hot-middleware')(compiler) // webpack插件,监听html文件改变事件
compiler.plugin('compilation', function (compilation) {
compilation.plugin('html-webpack-plugin-after-emit', function (data, cb) {
// 发布事件
hotMiddleware.publish({ action: 'reload' })
cb()
})
}) // 注册中间件
app.use(devMiddleware)
// 注册中间件
app.use(hotMiddleware) // 监听 8888端口,开启服务器
app.listen(8888, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:8888')
})
第二步:修改webpack.dev.conf.js文件
var HtmlWebpackPlugin = require('html-webpack-plugin')
var path = require('path');
var webpack = require('webpack');
// 引入基本配置
var config = require('./webpack.config');
config.output.publicPath = '/';
config.plugins = [
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new HtmlWebpackPlugin({
filename: 'app/index/index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true
})
];
// 动态向入口配置中注入 webpack-hot-middleware/client
// var devClient = 'webpack-hot-middleware/client';
var devClient = './build/dev-client';
Object.keys(config.entry).forEach(function (name, i) {
var extras = [devClient]
config.entry[name] = extras.concat(config.entry[name])
})
module.exports = config;
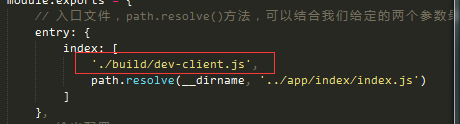
文件中修改了devClient变量,将 ‘webpack-hot-middleware/client’ 替换成 ‘./build/dev-client’,最终会导致,我们入口配置会变成下面这样:
entry: {
index: [
'./build/dev-client',
path.resolve(__dirname, '../app/index/index.js')
]
},
第三步:新建build/dev-client.js文件,并编辑如下内容:
var hotClient = require('webpack-hot-middleware/client')
// 订阅事件,当 event.action === 'reload' 时执行页面刷新
hotClient.subscribe(function (event) {
if (event.action === 'reload') {
window.location.reload()
}
})
这里我们除了引入 ‘webpack-hot-middleware/client’ 之外订阅了一个事件,当 event.action === ‘reload’ 时触发,而在 dev-server.js 中有发布的事件:
// webpack插件,监听html文件改变事件
compiler.plugin('compilation', function (compilation) {
compilation.plugin('html-webpack-plugin-after-emit', function (data, cb) {
// 发布事件
hotMiddleware.publish({ action: 'reload' })
cb()
})
})
这样,当我们的html文件改变后,就可以监听的到,最终会执行页面刷新,而不需要我们手动刷新。看下效果:

至此,开发环境终于搞定了。
源代码放在我的github上了【vue+webpack】,搭建过程中我遇到很多问题,虽然没记录下来,但是应该也是有印象的,大家可以留言问。最后推荐一下这篇【webpack+vuejs基本配置】,通过这篇文章的学习,我才有这么多收获,感恩O(∩_∩)O
---更新webpack2 配置过程中出现的问题 17.02.08 16:39---
今天有网友Yeaseon提出webpack2配置中出现的问题,我跟着实验了一下,发现确实有问题,更正了一些文件配置后,最后是成功了

一: 依赖文件package.json
{
"name": "vue-webpack-demo",
"version": "1.0.0",
"description": "vue webpack demo",
"main": "index.js",
"scripts": {
"build": "babel input.js -o compiled.js"
},
"repository": {
"type": "git",
"url": "git"
},
"keywords": [
"vue",
"webpack"
],
"author": "wangjuan",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.22.1",
"babel-loader": "^6.2.10",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-es2015": "^6.22.0",
"babel-runtime": "^5.8.38",
"css-loader": "^0.26.1",
"html-webpack-plugin": "^2.28.0",
"vue": "^2.1.10",
"vue-hot-reload-api": "^2.0.8",
"vue-html-loader": "^1.2.3",
"vue-loader": "^10.3.0",
"vue-style-loader": "^2.0.0",
"vue-template-compiler": "^2.1.10",
"webpack": "^2.2.1",
"webpack-dev-server": "^2.3.0"
},
"dependencies": {
"vue": "^2.0.3"
}
}
二:webpack.config.js文件
// nodejs 中的path模块
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = {
// 入口文件,path.resolve()方法,可以结合我们给定的两个参数最后生成绝对路径,最终指向的就是我们的index.js文件
entry: {
index: [
'./build/dev-client.js',
path.resolve(__dirname, '../app/index/index.js')
]
},
// 输出配置
output: {
// 输出路径是 myProject/output/static
path: path.resolve(__dirname, '../output/static'),
publicPath: '/',
filename: '[name].[hash].js',
chunkFilename: '[id].[chunkhash].js'
},
resolve: {
extensions: [' ', '.js', '.vue'],
alias: {
'Vue': 'vue/dist/vue.js'
}
},
module: { loaders: [
// 使用vue-loader 加载 .vue 结尾的文件
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader?presets=es2015',
exclude: /node_modules/
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: 'app/index/index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true,
})
]
}
注意:1. 后面要加上loader。
后面要加上loader。
2. .js后缀不能省略。
.js后缀不能省略。
3. 注意这里的空格。
注意这里的空格。
三:webpack.dev.conf.js文件
var HtmlWebpackPlugin = require('html-webpack-plugin')
var path = require('path');
var webpack = require('webpack');
// 引入基本配置
var config = require('./webpack.config.js');
config.output.publicPath = '/';
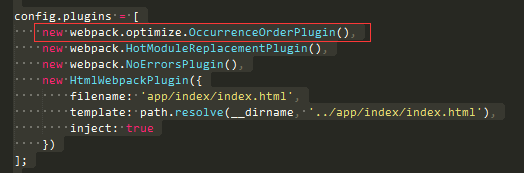
config.plugins = [
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new HtmlWebpackPlugin({
filename: 'app/index/index.html',
template: path.resolve(__dirname, '../app/index/index.html'),
inject: true
})
];
// 动态向入口配置中注入 webpack-hot-middleware/client
// var devClient = 'webpack-hot-middleware/client';
var devClient = './build/dev-client';
Object.keys(config.entry).forEach(function (name, i) {
var extras = [devClient]
config.entry[name] = extras.concat(config.entry[name])
})
module.exports = config;
通过参考 知道 这个方法已经被重命名,改为现在的就ok
这个方法已经被重命名,改为现在的就ok
一步步构造自己的vue2.0+webpack环境的更多相关文章
- Vue2.0+Webpack项目环境构建到发布
前言:为什么要用webpack搭建项目呢,因为这个工具可以把目前浏览器不全部支持的ES6语法,通过打包工具生成所有浏览器都支持的单个JS文件. 参考: https://blog.csdn.net/u0 ...
- vue2.0+webpack+vuerouter+vuex+axios构建项目基础
前言 本文讲解的是vue2.0+webpack+vuerouter+vuex+axios构建项目基础 步骤 1.全局安装webpack,命令 npm install webpack -g 注意,web ...
- Node + Express + vue2.0 + Webpack项目实践
技术 Express.Vue.Vue-Router.Vue-Resource.Webpack Vue vue 的组件化思想和 React 很像,一个 vue 组件将 html.css 和 js 都写在 ...
- vue2.0 配置环境总结(都是泪啊)
最近有点空闲时间,终于把一直想学的vue提上了日程,以下是收集的一些帮助入门的链接 1:https://vuefe.cn/v2/guide/ vue2.0中文官网 2:https://router.v ...
- (转)Vue2.0 推荐环境
Vue2.0 新手完全填坑攻略——从环境搭建到发布 http://www.jianshu.com/p/5ba253651c3b Jinkey原创感谢 showonne.yubang 技术指导Demo ...
- mintUI配合vue2.0,webpack,vue-cli脚手架从零搭建
步骤说明: 1.确保安装了vue-cli 安装:cnpm install vue-cli -g 验证版本:vue --version 2.生成项目模板: vue init webpack-simple ...
- Vue2.0+Webpack+Element+Axios+vueRouter技术栈使用过程总结
搭建项目架构 目采用Webpack+Vue-router的架构方式,开始安装(一切操作都在windows系统上完成) 1.按Win+R,然后在文本框中输入cmd,回车打开命令行,输入vue-cli安装 ...
- 容易上手搭建vue2.0开发环境
第一步:安装node 前端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en ...
- 搭建Vue2.0开发环境
1.必须要安装nodejs 2.搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具 npm install --global vue-cli / cnpm install --global ...
随机推荐
- 如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
阅读目录 前言 建模 实现 结语 一.前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念.会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是 ...
- 01.SQLServer性能优化之----强大的文件组----分盘存储
汇总篇:http://www.cnblogs.com/dunitian/p/4822808.html#tsql 文章内容皆自己的理解,如有不足之处欢迎指正~谢谢 前天有学弟问逆天:“逆天,有没有一种方 ...
- Entity Framework Core 1.1 升级通告
原文地址:https://blogs.msdn.microsoft.com/dotnet/2016/11/16/announcing-entity-framework-core-1-1/ 翻译:杨晓东 ...
- 微软发布正式版SQL Server 2016
微软于今天在SQL 官方博客上宣布 SQL Server 数据库软件的正式发布版本(GA),历时一年多,微软为该软件发布了多个公共预览版和候选版本,而今天最终版本终于上线了.在博客中,微软数据集团的企 ...
- HTML DOM 介绍
本篇主要介绍DOM内容.DOM 节点.节点属性以及获取HTML元素的方法. 目录 1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明. 2. DOM 节点:介绍DOM节点分类和节点层次. 3 ...
- 虚拟dom与diff算法 分析
好文集合: 深入浅出React(四):虚拟DOM Diff算法解析 全面理解虚拟DOM,实现虚拟DOM
- SQL Server-表表达式基础回顾(二十四)
前言 从这一节开始我们开始进入表表达式章节的学习,Microsoft SQL Server支持4种类型的表表达式:派生表.公用表表达式(CTE).视图.内嵌表值函数(TVF).简短的内容,深入的理解, ...
- Solr高级查询Facet
一.什么是facet solr种以导航为目的的查询结果成为facet,在用户查询的结果上根据分类增加了count信息,然后用户根据count信息做进一步搜索. facet主要用于导航实现渐进式精确搜索 ...
- [干货来袭]C#6.0新特性
微软昨天发布了新的VS 2015 ..随之而来的还有很多很多东西... .NET新版本 ASP.NET新版本...等等..太多..实在没消化.. 分享一下也是昨天发布的新的C#6.0的部分新特性吧.. ...
- python 数据类型 ----字典
字典由一对key:value 组成的 python中常用且重量级的数据类型 1. key , keys, values 字典由一对key:value 组成的 python中常用且重量级的数据类型 1. ...
