VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)
VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)-软件开发-鸡啄米
http://www.jizhuomi.com/software/141.html
上一讲中讲了VS2010和MSDN如何安装,相信大家都已经安装好了。这一讲给大家一个简单的例子,演示如何生成单文档应用程序框架。
解决方案与工程
鸡啄米在VS2010的使用介绍中已经讲了解决方案与工程的概念,这里再重提一下。每个应用程序都作为一个工程来处理,它包含了头文件、源文件和资源文件等,这些文件通过工程集中管理。在VS2010中,工程都是在解决方案管理之下的。一个解决方案可以管理多个工程,可以把解决方案理解为多个有关系或者没有关系的工程的集合。VS2010提供了一个Solution Explorer解决方案浏览器视图,可以显示当前解决方案的内容,当新建一个工程时可以选择新建一个解决方案还是加入当前解决方案。
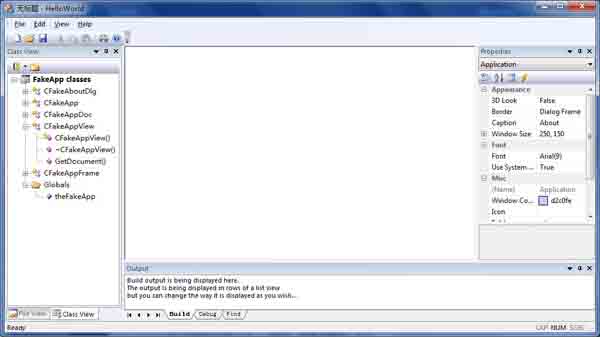
下图左侧面板中正在显示的视图就是Solution Explorer,视图中有一个解决方案-HelloWorld,此解决方案下有一个同名的工程-HelloWorld。

在应用程序向导生成应用程序后,VS2010会在用户设置的路径下,以解决方案名为名称建立一个目录,里面存放自动生成的文件。
使用VS2010应用程序向导生成单文档应用程序框架
鸡啄米这里简略演示下怎样生成单文档应用程序框架,让大家先有个直观的了解,有不理解的地方可以留着以后回来再看。下面按照操作步骤一步步讲解:
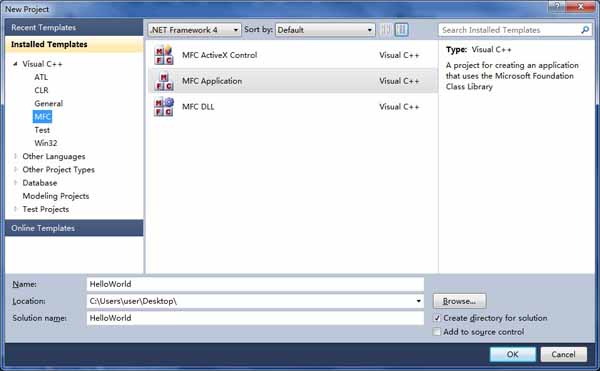
1.点菜单栏File->New->Project,弹出New Project对话框,我们可以选择工程类型。
如果安装完VS2010以后第一启动时已经设置为VC++,则Installed Templates->Visual C++项会默认展开,而如果没有设置VC++,则可以展开到Installed Templates->Other Languages->Visual C++项。因为我们要生成的是MFC程序,所以在“Visual C++”下选择“MFC”,对话框中间区域会出现三个选项:MFC ActiveX Control、MFC Application和MFC DLL。MFC ActiveX Control用来生成MFC ActiveX控件程序。MFC Application用来生成MFC应用程序。MFC DLL用来生成MFC动态链接库程序。当然我们要选择MFC Application。
在对话框下部有Name、Location和Solution name三个设置项。意义如下:Name--工程名,Location--解决方案路径,Solution name--解决方案名称。这里Name我们设为“HelloWorld”,Location设置为“桌面”的路径,Solution name默认和Name一样,当然可以修改为其他名字,这里我们不作修改,也使用“HelloWorld”。点“OK”按钮。

2.这时会弹出“MFC Application Wizard”对话框,上部写有“Welcome to the MFC Application Wizard”,下面显示了当前工程的默认设置。第一条“Tabbed multiple document interface (MDI)”是说此工程是多文档应用程序。如果这时直接点下面的“Finish”按钮,可生成具有上面列出设置的多文档程序。但我们此例是要建立单文档应用程序,所以点“Next”按钮再继续设置吧。
3.接下来弹出的对话框上部写有“Application Type”,当然是让选择应用程序类型,我们看到有四种类型:Single document(单文档)、Multiple documents(多文档)、Dialog based(基于对话框)和Multiple top-level documents。我们选择Single document类型,以生成一个单文档应用程序框架。单文档应用程序运行时是一个单窗口界面。

此对话框的“Resource language”还提供语言的选择,这里默认选择英语。“Project style”可选择工程风格,我们选择默认的“Visual Studio”风格。“Use of MFC”有两个选项:Use MFC in a shared DLL(动态链接库方式使用MFC)和Use MFC in a static library(静态库方式使用MFC)。选择Use MFC in a shared DLL时MFC的类会以动态链接库的方式访问,所以我们的应用程序本身就会小些,但是发布应用程序时必须同时添加必要的动态链接库,以便在没有安装VS2010的机子上能够正常运行程序。选择Use MFC in a static library时MFC的类会编译到可执行文件中,所以应用程序的可执行文件要比上种方式大,但可以单独发布,不需另加包含MFC类的库。这里我们使用默认的Use MFC in a shared DLL。点“Next”按钮。
4.此时弹出上部写有“Compound Document Support”的对话框,可以通过它向应用程序加入OLE支持,指定OLE选项的复合文档类型。本例不需要OLE特性,使用默认值“None”。点“Next”按钮。
5.弹出的新对话框上部写有“Document Template Properties”。“File extension”可以设置程序能处理的文件的扩展名。对话框其他选项还可以更改程序窗口的标题。我们都使用默认设置,点“Next”按钮。
6.此时弹出的对话框主题是“Database Support”。用于设置数据库选项。此向导可以生成数据库应用程序需要的代码。它有四个选项:
None:忽略所有的数据库支持;
Header files only:只包含定义了数据库类的头文件,但不生成对应特定表的数据库类或视图类;
Database view without file support:创建对应指定表的一个数据库类和一个视图类,不附加标准文件支持;
Database view with file support:创建对应指定表的一个数据库类和一个视图类,并附加标准文件支持。
本例选择默认值“None”,不使用数据库特性。点“Next”按钮。
7.这时弹出的对话框是关于“User Interface Features”,即用户界面特性。我们可以设置有无最大化按钮、最小化按钮、系统菜单和初始状态栏等。还可以选择使用菜单栏和工具栏生成简单的应用程序还是使用ribbon。这里我们都选择默认设置。点“Next”进入下一步。
8.此时弹出“高级特性”对话框。可以设置的高级特性包括有无打印和打印预览等。在“Number of files on recent file list”项可以设置在程序界面的文件菜单下面最近打开文件的个数。我们仍使用默认值。点“Next”按钮。
9.弹出“生成类”对话框。在对话框上部的“生成类”列表框内,列出了将要生成的4 个类:一个视图类(CHelloWorldView)、一个应用类(CHelloWorldApp)、一个文档类(CHelloWorldDoc)和一个主框架窗口类(CMainFrame)。在对话框下面的几个编辑框中,可以修改默认的类名、类的头文件名和源文件名。对于视图类,还可以修改其基类名称,默认的基类是CView,还有其他几个基类可以选择。这里我们还是使用默认设置。点“Finish”按钮。
应用程序向导最后为我们生成了应用程序框架,并在Solution Explorer中自动打开了解决方案(见上面第一张图)。
编译运行生成的程序
点菜单中的Build->Build HelloWorld编译程序,然后点Debug->Start Without Debugging(快捷键Ctrl+F5)运行程序,也可以直接点Debug->Start Without Debugging,这时会弹出对话框提示是否编译,选择“Yes”,VS2010将自动编译链接运行HelloWorld程序。结果页面如下所示:

终于看见界面了。鸡啄米在以后的教程中会继续讲解各种界面和控件的使用方法。欢迎到鸡啄米博客交流,您的关注是我前进的动力。
除非特别注明,鸡啄米文章均为原创
转载请标明本文地址:http://www.jizhuomi.com/software/141.html
感觉“Project style”可选择工程风格,我们选择默认的“MFC standard”风格更熟悉。和VC++ 6.0差不多。
VS2010/MFC编程入门之二(利用MFC向导生成单文档应用程序框架)的更多相关文章
- VS2010-MFC(利用MFC向导生成单文档应用程序框架)
一.VC++与MFC 讲VC++免不了要提MFC,MFC全称Microsoft Foundation Classes,也就是微软基础类库.它是VC++的核心,是C++与Windows API的结合,很 ...
- MFC编程入门之二十八(常用控件:列表视图控件List Control上)
前面一节中,讲了图片控件Picture Control,本节为大家详解列表视图控件List Control的使用. 列表视图控件简介 列表视图控件List Control同样比较常见,它能够把任何字符 ...
- VC++ MFC单文档应用程序SDI下调用glGenBuffersARB(1, &pbo)方法编译通过但执行时出错原因分析及解决办法:glewInit()初始化的错误
1.问题症状 在VC++环境下,利用MFC单文档应用程序SDI下开发OpenGL程序,当调用glGenBuffersARB(1, &pbo)方法编译通过但执行时出错,出错代码如下: OpenG ...
- 利用Java动态生成 PDF 文档
利用Java动态生成 PDF 文档,则需要开源的API.首先我们先想象需求,在企业应用中,客户会提出一些复杂的需求,比如会针对具体的业务,构建比较典型的具备文档性质的内容,一般会导出PDF进行存档.那 ...
- VS2010/MFC编程入门之二十八(常用控件:列表视图控件List Control 上)
前面一节中,鸡啄米讲了图片控件Picture Control,本节为大家详解列表视图控件List Control的使用. 列表视图控件简介 列表视图控件List Control同样比较常见, ...
- VS2010/MFC编程入门之二十三(常用控件:按钮控件的编程实例)
上一节VS2010/MFC编程入门教程中鸡啄米讲了按钮控件Button.Radio Button和Check Box的基本用法,本节就继续讲按钮控件的内容,通过一个实例让大家更清楚按钮控件在实际的软件 ...
- MFC单文档视图程序简介
在视图应用程序中,应用程序的数据由文档对象代表,数据的视图由视图对象代表.MFC的Cdocument类是文档对象的基类,Cview类是视图对象的基类.应用程序的主窗口,其操作功能在MFC的Cframe ...
- Asp.Net Core 轻松学-利用 Swagger 自动生成接口文档
前言 目前市场上主流的开发模式,几乎清一色的前后端分离方式,作为服务端开发人员,我们有义务提供给各个客户端良好的开发文档,以方便对接,减少沟通时间,提高开发效率:对于开发人员来说,编写接口文档 ...
- Asp.Net Core 轻松学系列-5利用 Swagger 自动生成接口文档
目录 前言 结语 源码下载 前言 目前市场上主流的开发模式,几乎清一色的前后端分离方式,作为服务端开发人员,我们有义务提供给各个客户端良好的开发文档,以方便对接,减少沟通时间,提高开发效率:对 ...
随机推荐
- P1951: [Sdoi2010]古代猪文
呜啊啊啊啊,选错了题,原以为很简单的优化+剪枝就能过结果牵扯到了一堆数论知识.我的错,贴上我的代码(已经尽量优化了) ; var n,g,i,j,ans:longint; tem:int64; fun ...
- linux设置环境变量的方法
0.查看环境变量 export 1.直接执行命令,不过只有此次会话有效 export PATH=$PATH:/dir/I/want 2.修改profile文件 在里面加入: export PATH=& ...
- Ant学习---第三节:使用Ant实现一个最小的项目编译
1.编译 .java 文件,生成 .jar 包,代码如下: <?xml version="1.0" encoding="UTF-8"?> <p ...
- 向Array中添加快速排序
快速排序思路 1) 假设第一个元素为基准元素 2) 把所有比基准元素小的记录放置在前一部分,把所有比基准元素大的记录放置在后一部分,并把基准元素放在这两部分的中间(i=j的位置) 快速排序实现 Fun ...
- AlarmManager使用注意事项
在使用AlarmManager实现闹钟需要注意的是,intent和pendingintend的context如果是activity,那么当activity回收之后,context对象则不能被Alarm ...
- MyEclipse: Can't load IA 32-bit .dll on a AMD 64-bit platform
java.lang.UnsatisfiedLinkError: D:\Tomcat7\apache-tomcat-7.0.59\bin\tcnative-1.dll: Can't load IA 32 ...
- 生成中文版JavaDoc
RT. 在用IDEA生成中文版JavaDoc时,出现如下问题: java.lang.IllegalArgumentException at sun.net.www.ParseUtil.decode(P ...
- 安装JDK后环境变量的配置
1.JAVA_HOME:JDK的安装路径2.CLASSPATH:java运行时加载的类路径,即JDK的lib下面的tools.jar和dt.jar3.PATH:JDK安装包下的bin目录
- JS中的间歇(周期)调用setInterval()与超时(延迟)调用setTimeout()相关总结
超时调用需要使用window.setTimeout(code,millisec)方法 它接受两个参数:要执行的代码和以毫秒表示的时间(即在执行代码前需要等待多少毫秒).其中第一个参数可以是一个包含JS ...
- Codeforces Round #277 (Div. 2)
整理上次写的题目: A: For a positive integer n let's define a function f: f(n) = - 1 + 2 - 3 + .. + ( - 1)nn ...
