ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
ASP.NET MVC通过Model验证帮助我们很容易的实现对数据的验证,在默认的情况下,基于ValidationAttribute的声明是验证被使用,我们只需 要将相应的ValidationAttribute应用到Model的类型或者属性上即可。对于自定义验证,我们也只需要定义相应的Validation 就可以了,不过服务端验证比较简单,而客户端验证就要稍微复杂一些,本文提供一个简单的实例说明在ASP.NET MVC中实现自定义验证的基本步骤。[源代码从这里下载]
一、AgeRangeAttribute
用 于验证出生日期字段以确保年龄在制定的范围之内的AgeRangeAttribute定义如下,简单起见,我们直接让它直接继承自 RangeAttribute。服务端验证逻辑定义在重写的IsValid方法中,并且重写了FormatErrorMessage方法以便生成针对年龄 的验证消息。AgeRangeAttribute实现了IClientValidatable接口,并在实现的 GetClientValidationRules方法中生成客户端验证规则。在生成的类型为“agerange”的 ModelClientValidationRule 对象中包含三个参数(currentdate、minage和maxage),分别表示当前日期(用于计算年龄)、允许年龄的范围。
1: public class AgeRangeAttribute : RangeAttribute, IClientValidatable
2: {
3: public AgeRangeAttribute(int minimum, int maximum)
4: : base(minimum, maximum)
5: { }
6:
7: public override bool IsValid(object value)
8: {
9: DateTime birthDate = (DateTime)value;
10: DateTime age = new DateTime(DateTime.Now.Ticks - birthDate.Ticks);
11: return age.Year >= (int)this.Minimum && age.Year <= (int)this.Maximum;
12: }
13:
14: public override string FormatErrorMessage(string name)
15: {
16: return base.FormatErrorMessage("年龄");
17: }
18:
19: public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
20: {
21: ModelClientValidationRule validationRule = new ModelClientValidationRule(){ ValidationType = "agerange", ErrorMessage= FormatErrorMessage(metadata.DisplayName)};
22: validationRule.ValidationParameters.Add("currentdate",DateTime.Today.ToString("dd-MM-yyyy"));
23: validationRule.ValidationParameters.Add("minage",this.Minimum);
24: validationRule.ValidationParameters.Add("maxage",this.Maximum);
25: yield return validationRule;
26: }
27: }
二、注册客户端验证方法
由于ASP.NET MVC采用JQuery
Validation进行客户端验证,我们可以通过如下的这段javascript来注册用于实现客户端验证的function和添加相应的
adapter。添加到jQuery.validator的用于进行年龄范围验证的function具有三个参数(value、element、
params)分别表示被验证的值、元素和传入的参数。验证逻辑必须的三个数值(当前日期、年龄范围最小和最大值)通过参数params获得。而该参数实
际上是在添加adapter时从通过上面定义的GetClientValidationRules方法生成的验证规则中获取的。
1: jQuery.validator.addMethod("agerange",
2: function (value, element, params) {
3:
4: var minAge = params.minage;
5: var maxAge = params.maxage;
6:
7: var literalCurrentDate = params.currentdate;
8: var literalBirthDate = value;
9: var literalCurrentDates = literalCurrentDate.split('-');
10: var literalBirthDates = literalBirthDate.split('-');
11:
12: var birthDate = new Date(literalBirthDates[2], literalBirthDates[1], literalBirthDates[0]);
13: var currentDate = new Date(literalCurrentDates[2], literalCurrentDates[1], literalCurrentDates[0]);
14: var age = currentDate.getFullYear() - birthDate.getFullYear();
15: return age >= minAge && age <= maxAge
16: });
17:
18: jQuery.validator.unobtrusive.adapters.add("agerange", ["currentdate", "minage", "maxage"], function (options) {
19: options.rules["agerange"] = {
20: currentdate: options.params.currentdate,
21: minage: options.params.minage,
22: maxage: options.params.maxage
23: };
24: options.messages["agerange"] = options.message;
25: });
三、AgeRangeAttribute的应用
现在我们将AgeRangeAttribute 应用到一个简单的ASP.NET MVC应用中。在通过VS的ASP.NET
MVC项目模板创建的空Web应用中,我们定义了如下一个简单的Person类型,我们定义的AgeRangeAttribute
应用到了表示出生日期的BirthDate上,并将允许的年龄上、下限设置为18和30。
1: public class Person
2: {
3: [DisplayName("姓名")]
4: public string Name { get; set; }
5:
6: [AgeRange(18, 30, ErrorMessage = "{0}必须在{1}和{2}之间!")]
7: [DisplayName("出生日期")]
8: [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd-MM-yyyy}")]
9: public DateTime? BirthDate { get; set; }
10: }
然后我们添加如下一个HomeController,在默认的Action方法Index中我们将创建的Person对象呈现在默认的View中。
1: public class HomeController : Controller
2: {
3: public ActionResult Index()
4: {
5: return View(new Person{ BirthDate = DateTime.Today, Name = "Foo"});
6: }
7: [HttpPost]
8: public ActionResult Index(Person person)
9: {
10: return View(person);
11: }
12: }
如下所示的代码片断代表了View的定义,我们直接调用HtmlHelper<TModel>的扩展方法EditorModel将作为 Model的Person对象以编辑模式呈现在一个表单中。最后一点不要忘了在Layout文件中讲包含上述javascript片断的js文件包含进 来。
1: @model Person
2: @using (Html.BeginForm())
3: {
4: @Html.EditorForModel()
5: <input type="submit" value="Save" />
6: }
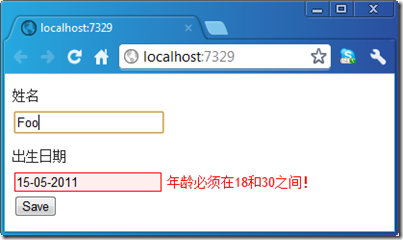
运行我们的程序,输入不合法出生日期并点击”Save”按钮提交表单(针对第一次客户端验证),客户端验证将会生效,具体效果如下图所示。

ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)的更多相关文章
- 自定义Attribute 服务端校验 客户端校验
MVC 自定义Attribute 服务端校验 客户端校验/* GitHub stylesheet for MarkdownPad (http://markdownpad.com) *//* Autho ...
- [ASP.NET MVC]笔记(四) UnobtruSive AJAX和客户端验证
UnobtruSive AJAX和客户端验证 ASP.NET MVC 已经默认开启非侵入试js和客户端验证,在web.config可以看到如下配置: <configuration> < ...
- ASP.NET MVC ValidationAttribute 服务器端自定义验证
自己开发的公众号,可以领取淘宝内部优惠券 客户端验证 上文只说了客户端的自定义验证,这样对于用户的输入还是不够可靠,用户完全可以绕过我们定义的客户端验证.所以仅有客户端的验证还是不够的,我们还需要在服 ...
- asp.net mvc Route 使用自定义条件(constraints)禁止某ip登陆
asp.net mvc Route 使用自定义条件(constraints)禁止某ip登陆 前言 本文的目的是利用Mvc route创建一个自定义约束来控制路由跳转实现禁止ip登陆,当然例子可能不合理 ...
- 常量,字段,构造方法 调试 ms 源代码 一个C#二维码图片识别的Demo 近期ASP.NET问题汇总及对应的解决办法 c# chart控件柱状图,改变柱子宽度 使用C#创建Windows服务 C#服务端判断客户端socket是否已断开的方法 线程 线程池 Task .NET 单元测试的利剑——模拟框架Moq
常量,字段,构造方法 常量 1.什么是常量 常量是值从不变化的符号,在编译之前值就必须确定.编译后,常量值会保存到程序集元数据中.所以,常量必须是编译器识别的基元类型的常量,如:Boolean ...
- asp.net获取服务端和客户端信息
asp.net获取服务端和客户端信息 获取服务器名:Page.Server.ManchineName获取用户信息:Page.User 获取客户端电脑名:Page.Request.UserHostNam ...
- SVN 服务端 和 客户端
网址大全 | EF CodeFirst | 电视 | MyNPOI | 开源 | 我的皮肤 | ASP.NET MVC4 | 前端提升 | LINQ | WCF ...
- 【转】TCP/UDP简易通信框架源码,支持轻松管理多个TCP服务端(客户端)、UDP客户端
[转]TCP/UDP简易通信框架源码,支持轻松管理多个TCP服务端(客户端).UDP客户端 目录 说明 TCP/UDP通信主要结构 管理多个Socket的解决方案 框架中TCP部分的使用 框架中UDP ...
- [企业化NET]Window Server 2008 R2[3]-SVN 服务端 和 客户端 基本使用
1. 服务器基本安装即问题解决记录 √ 2. SVN环境搭建和客户端使用 2.1 服务端 和 客户端 安装 √ 2.2 项目建立与基本使用 √ 2.3 基本冲突解决, ...
随机推荐
- mybatis-generator 代码自动生成工具
今天来介绍下怎么用mybatis-gennerator插件自动生成mybatis所需要的dao.bean.mapper xml文件,这样我们可以节省一部分精力,把精力放在业务逻辑上. 之前看过很多文章 ...
- android 上传文件用php程序在服务端接受(一)
php服务端接受程序..file_up.php. <?php /* require_once('lib/session_config.php'); require_once('lib/flydc ...
- javascript代码复用模式(二)
前面说到,javascript的代码复用模式,可分为类式继承和非类式继承(现代继承).这篇就继续类式继承. 类式继承模式-借用构造函数 使用借用构造函数的方法,可以从子构造函数得到父构造函数传任意数量 ...
- 生成ssl证书
http://blog.csdn.net/liuchunming033/article/details/48470575 https://segmentfault.com/a/119000000256 ...
- JS产生四位随机数的方法
<script>var charactors="1234567890"; var value='',i; for(j=1;j<=4;j++){ i = parse ...
- HTTP CHUNKED C实现
C语言不像C#一样有很多很多高度的模块化的东西可以使用,在通讯过程中特别是与http相关的通讯过程中可能要对网站返回的数据做一定处理,而且有不少网站的回应是强制性的,例如向网站请求deflate有个能 ...
- C语言文法 改
<程序> -> <外部声明> | <程序> <外部声明> <外部声明> -> <函数定义> | &l ...
- SQL 常用方法
EXCEPT :返回两个结果集的差(即从左查询中返回右查询没有找到的所有非重复值). INTERSECT :返回 两个结果集的交集(即两个查询都返回的所有非重复值). UNION :返回两个结果集的并 ...
- Visual Studio 中 Tab 转换为空格的设置
Visual Studio 中 Tab 转换为空格的设置 在 Visual Studio 中写代码时,按 Tab 键,会自动进行缩进.有时希望实现按 Tab 键,出现多个空格的效果.Visual St ...
- kbengine mmo源码(完整服务端源码+资源+完整客户端源码)
本项目作为kbengine服务端引擎的客户端演示而写 更新kbengine插件库(https://github.com/kbengine/kbengine_unity3d_plugins): ...
