bootstrap-按钮组、字体图标
字体图标:
<div class="container">
<div class="row">
<span class="glyphicon glyphicon-star" style="font-size:40px;color:red"></span>
<button class="btn btn-warning">
<span class="glyphicon glyphicon-play-circle"></span>播放
</button>
</div>
</div>
效果:

按钮组:
<!--
btn-group 按钮组
btn-group-vertical 竖着排的按钮组
btn-group-justified 让按钮两端对齐,铺满父级尺寸 -->
<div class="container">
<div class="row">
<div class="btn-group btn-group-sm">
<button class="btn btn-success">ok</button>
<button class="btn btn-info">ok</button>
<button class="btn btn-danger">ok</button>
</div>
</div> <!-- 竖着的按钮组 -->
<div class="row" style="margin-top:20px">
<div class="btn-group-vertical">
<button class="btn btn-success">ok</button>
<button class="btn btn-info">cancel</button>
</div>
</div> <!-- btn两端对齐
如果说是button,那需要给他们添加一个class为btn-group的父级
input type="button" 也需要....
a标签,不需要
-->
<div class="row" style="margin-top:20px">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<button class="btn btn-success">ok</button>
</div>
<div class="btn-group">
<button class="btn btn-info">cancel</button>
</div>
</div>
</div> <div class="row" style="margin-top:20px">
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-success">ok</a>
<a href="#" class="btn btn-info">canel</a>
</div>
</div> <!-- 给按钮添加三角形 -->
<div class="row" style="margin-top:20px">
<div class="btn-group">
<button class="btn btn-success">ok <span class="caret"></span></button>
<button class="btn btn-info">canle</button>
</div>
</div> <!-- 按钮组形式的三角形 -->
<div class="row" style="margin-top:20px">
<div class="btn-group">
<button class="btn btn-success">click it</button>
<button class="btn btn-success"><span class="caret"></span></button>
</div>
</div> <!-- 向上三角形 -->
<div class="row" style="margin-top:20px">
<div class="btn-group dropup">
<button class="btn btn-success">click it</button>
<button class="btn btn-success"><span class="caret"></span></button>
</div>
</div>
</div>
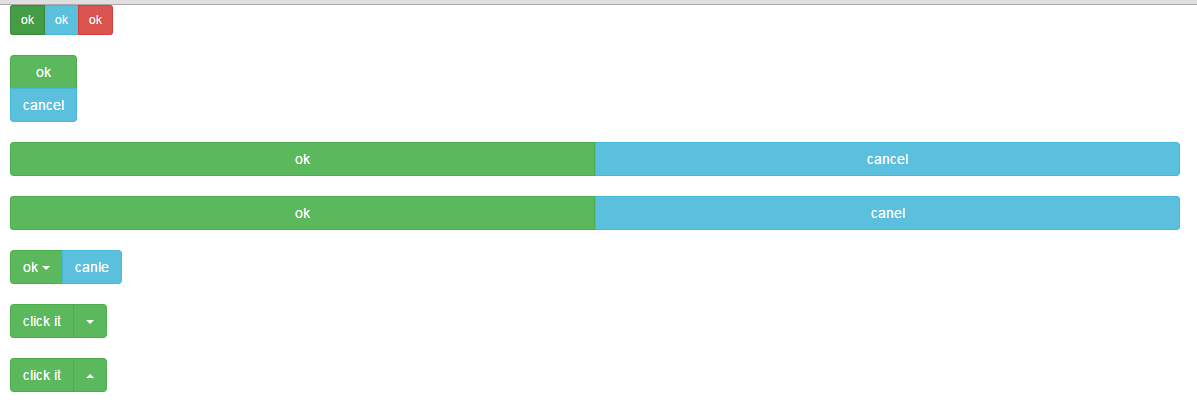
效果:

bootstrap-按钮组、字体图标的更多相关文章
- Bootstrap<基础十一>字体图标(Glyphicons)
字体图标(Glyphicons),并通过一些实例了解它的使用.Bootstrap 捆绑了 200 多种字体格式的字形. 获取字体图标 我们已经在 环境安装 章节下载了 Bootstrap 3.x 版本 ...
- BootStrap 按钮组简单介绍
学会按钮组需要掌握以下几个类. btn btn-group btn-toolbar btn-group-vertical 和 下拉菜单的基本类 dropdown-toggle dropdow ...
- 菜鸟的Xamarin.Forms前行之路——实现按钮的字体图标(可扩展)
在实际的APP中,带有图标的按钮用到地方还是蛮多的,字体图标往往能更快更生动的传达信息,并且相对于背景图片,字体图标也有着绝对的优势,所以实现按钮的字体图标是值得尝试的. 实现方法:各平台自定义渲染按 ...
- bootstrap CSS表单、按钮和字体图标
基础表单 <form role="form"> <div class="form-group"> <l ...
- bootstrap按钮组
种类 -a, input , button 块级 btn-block 按钮组 btn-group btn-group-justified btn-group-vertical </div ...
- Bootstrap按钮组学习
简介 通过按钮组容器把一组按钮放在同一行里.通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为. 按钮组中的工具提示和弹出框需要特别的设置 当为 .btn-group 中的元素应用工具提示或 ...
- bootstrap 按钮组的嵌套
您可以在一个按钮组内嵌套另一个按钮组,即,在一个 .btn-group 内嵌套另一个 .btn-group .当您想让下拉菜单与一系列按钮组合使用时,就会用到这个. 实例: <!DOCTYPE ...
- Bootstrap中的字体图标
使用 <span class="glyphicon glyphicon-th-large"> XX文字</span>引入字体图标.一般情况下文字放在span ...
- Bootstrap 按钮组
连在一起的按钮:.btn-group <div class="btn-group" role="group"> <button class=& ...
- Bootstrap按钮组 按钮工具栏 嵌套
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport&q ...
随机推荐
- php curl详细说明
CURLOPT_RETURNTRANSFER 选项: curl_setopt($ch, CURLOPT_RETURNTRANSFER,1); 如果成功只将结果返回,不自动输出任何内容. 如果失败返回F ...
- jsoncpp 生成 json 字符串
Json::Value root; Json::Value arrayObj; Json::Value item; for (int i=0; i<10; i++) { item["k ...
- jmeter使用IP欺骗压力测试
最近在使用jmeter进行压力测试时需要使用类似于loadrunner的IP欺骗功能,经问津度娘无果后决定再次耐心研究jmeter官方文 档,终于发现在jmeter2.5以上的版本有此功能的实现,由于 ...
- phpcms日期时间
PHPCMS V9调用时间标签 |日期时间格式化 转载 2016-06-17 14:58:54 标签:php PHPCMS V9 如何调用时间标签,下面分享常见的调用时间标签 |日期时间格式化 1.日 ...
- spring-boot支持双数据源mysql+mongo
这里,首先想说的是,现在的web应用,处理的数据对象,有结构化的,也有非结构化的.同时存在.但是在spring-boot操作数据库的时候,若是在properties文件中配置数据源的信息,通过默认配置 ...
- C++中的Overload、Override和Overwrite
在C++语言中有一组基础的概念一直都容易混淆:Overload.Override和Overwrite分别表示什么意思?下面把这三个概念整理一下: 1. Overload(重载) 重载的概念最好理解,在 ...
- [转]PO和VO、关于延迟加载(lazy)和强制加载(Hibernate.initialize(Object proxy) )
摘自http://www.cnblogs.com/kelin1314/archive/2009/11/13/1602778.html PO和VO PO 即Persistence Object VO 即 ...
- Eclipse中添加web dynamic project
因为我的eclipse版本是kepler service release 2,所以我用了这个链接,http://download.eclipse.org/releases/helios/ 参考链接: ...
- 战胜忧虑<1>——不要让忧郁侵入你的生活
1.不要让忧郁侵入你的生活. 备注:忧郁:一种情绪与心理状态,指一个人呈现哀伤.心情低落的状况,绝望与沮丧为其特色. 解决方法:奥斯勒博士说的那样:用铁门把过去和未来隔断,生活在完全独立的今天. 现在 ...
- 【log】log4j
常用log4j.properties配置文件 log4j.rootLogger = info,console #指定serviceImpl层 日志输出 log4j.logger.com.sms.ser ...
