Bootstrap--全局CSS样式之栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
一,简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
二,栅格参数
可以通过下表了解栅格系统的参数

三,实例
(1)从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

<div class="container">
<div class="row">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
</div>
运行的结果如下所示

当然在手机里看到的会是另一种效果,这里就不使用手机了,最简单的测试方式,就是将浏览器窗口缩小到手机屏幕大小,就可以实现手机浏览相同的效果,如图

使用这种方式一行最多只能显示12列,多的列将会在下一行显示,如下面的例子

<div class="container">
<div class="row">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
<div class="col-md-1">13</div>
</div>
</div>
结果

当我们使用 .col-md-*属性的时候,后面的数字代表了我们想要这1列相对于12列中占几列,如下例子:

<div class="row">
<div class="col-md-9">11</div>
<div class="col-md-3">12</div>
</div>

(2)移动设备与桌面屏幕不同显示
当我们想让移动设备和我们使用计算机屏幕显示的结果不同时,我们可以使用适合移动屏幕的属性来设置。
例如我想让一行在计算机浏览器中看到的是 1:1的比例,而在手机屏幕看到的是 9:3的比例,如下所示:

<div class="row">
<div class="col-xs-9 col-md-6">1</div>
<div class="col-xs-3 col-md-6">2</div>
</div>
运行以上代码,我们在计算机浏览器中看到的是

在手机中看到的应该是这个样子的

上面我们设置了手机和计算机的浏览效果,平板的效果可以通过col-sm-*来设置,这个在这里就不写了。
(3)列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
这里将给出官网给的列子,我自己就不再写例子了,大家可以试一下,

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
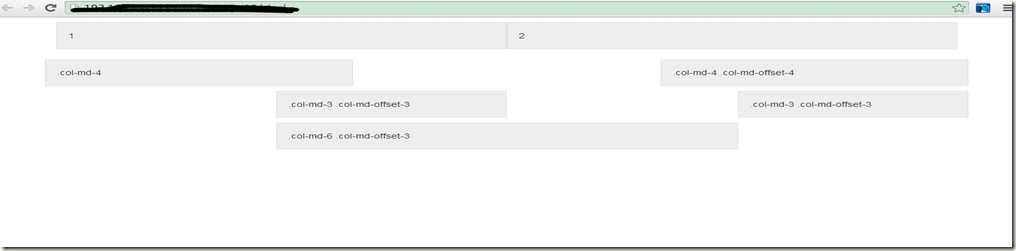
运行的结果

(4)嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的.col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。

<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
(5)列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
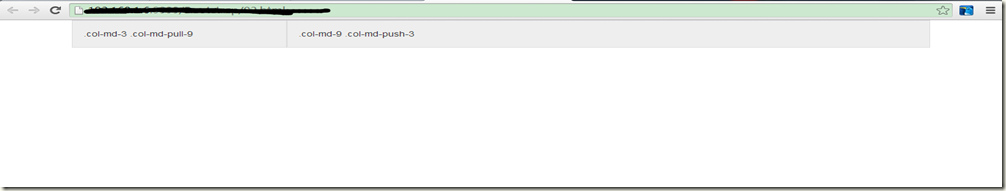
运行结果:

以上的内容只是基本的一些小知识点,需要学习更多,大家可以到查看官方文档。谢谢
Bootstrap--全局CSS样式之栅格系统的更多相关文章
- bootstrap全局CSS样式学习
参考http://v3.bootcss.com/css/,根据自己的记忆进行的复述,加深记忆. 首先介绍bootstrap全局CSS样式 只通过使用bootstrap.css,即可获得统一的样式设置. ...
- 响应式布局和BootStrap 全局CSS样式
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- 14、响应式布局和BootStrap 全局CSS样式知识点总结-part1
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- Bootstrap全局CSS样式之表单
.form-control--将单独的表单控件赋予一些全局样式,如默认宽度width:100%. .form-group--包裹表单控件,获得最好的排列: .form-inline--将表单设置为内联 ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
- bootstrap全局css样式
以下从官网抄来的,感觉还是很实用的,运用得好,灵活运用,非常方便快捷,能大大提高开发效率,也为调整不同尺寸的屏幕节省了时间. hidden-xs @media (max-width: 767px){ ...
- Bootstrap全局CSS样式之排版
Bootstrap能全然友好的支持html5的文本元素,这里不再赘述,详细可參考我还有一篇文章<html的文本元素总结>,这里主要针对Bootstrap封装好的CSS文本样式做一下汇总. ...
- Bootstrap全局CSS样式之表格
.table--基础表格样式. .table-striped--给<tbody>之内的每一行添加斑马条纹样式: .table-bordered--为表格添加边框: .table-hover ...
- Bootstrap全局CSS样式之button和图片
.btn-default--button的默认样式. .btn-primary--button的首选样式: .btn-success--button的成功样式: .btn-info--button的一 ...
随机推荐
- Java Applet与Java Application的特点
java application是应用程序,用于桌面开发,java applet是小应用程序,一般嵌入到网页里运行.applet一般用于B/S页面上作为插件式的开发,而application主要是桌面 ...
- 学了C语言,如何写个程序计算出每个月的第一个星期一对应的日期
在前面,我们分别利用泰勒公式和C标准库中的mktime()函数推算了某个特定日期所对应的星期几,刚做完这些,就又遇到了一个与日期相关的新任务: 老板把每个月例会的时间定在了每个月的第一个星期一,他让我 ...
- SPRING IN ACTION 第4版笔记-第十章Hitting the database with spring and jdbc-004-使用NamedParameterJdbcTemplate
为了使查询数据库时,可以使用命名参数,则要用NamedParameterJdbcTemplate 1.Java文件配置 @Bean public NamedParameterJdbcTemplate ...
- apimonitor
1.简介 由于Andorid更新很快,较之Droidbox这种通过hook系统动态分析APK行为的方法,APIMonitor这种通过在APK包中注入监控代码(监控API调用然后保存为日志)然后重打包A ...
- TPaintBox的前世今生
TPaintBox是一个图形控件,继承于TGraphicControl,并且只有聊聊几个函数和属性,主要就是Canvas和Paint函数,都在这里了: TPaintBox = class(TGraph ...
- Hibernate常见错误整理
Hibernate常见错误合集 1.错误:object references an unsaved transient instance - save the transient instance ...
- Linux下SSH各配置项解释
关于ssh 设置的相关总结(ssh最大连接数.ssh连接时长.安全性配置等) 以redhat6.3为例 ssh配置文件在: /etc/ssh/sshd_config 可以打开查看相应配置,默认情况下只 ...
- idea自动生成serialVersionUID
Setting->Plugins 找到一个叫 GenerateSerialVersionUID 的插件 下载安装好,alt+insert就可以看到 默认情况下Intellij IDEA是关闭了 ...
- win8.1下解决Visual C++不兼容的方法
1.下载visual c++的安装包 百度云下载地址为:http://pan.baidu.com/s/1c0dRAYs 2.修改MSDEV.EXE文件名 安装完成后在安装目录下找到MSDEV.EXE, ...
- 如何通过session控制单点登录
web服务器为每一个浏览器实例对应一个session.这个session有自己的一个独立id,这个id保存在浏览器的cookie中(这个cookie貌似随着这个浏览器实例的关闭而清除),访问web服务 ...
