三、jQuery--jQuery基础--jQuery基础课程--第9章 jQuery 常用插件
1、表单验证插件——validate
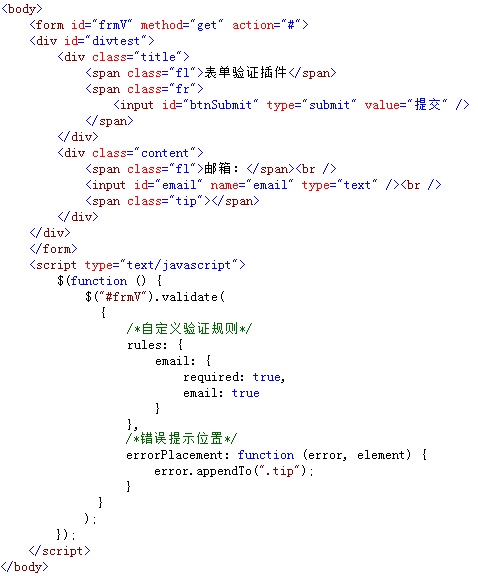
该插件自带包含必填、数字、URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:$(form).validate({options})
其中form参数表示表单元素名称,options参数表示调用方法时的配置对象,所有的验证规则和异常信息显示的位置都在该对象中进行设置。
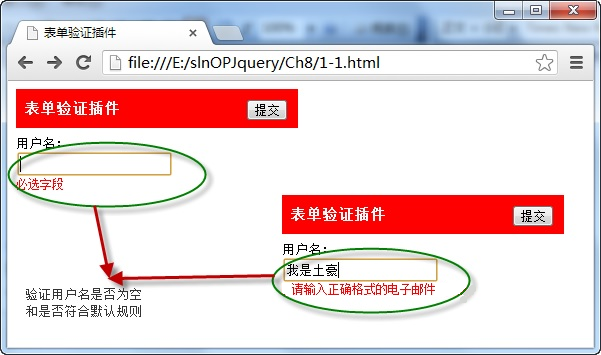
例如,当点击表单中的“提交”按钮时,调用validate插件验证用户名输入是否符合规则,并将异常信息显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,在页面中导入了validate插件,当用户在输入框中录入用户名时,自动根据规则进入验证,并显示提示信息,验证成功后,表单才能提交。
2、表单插件——form
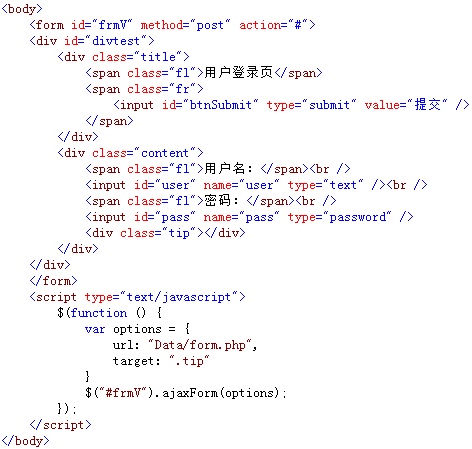
通过表单form插件,调用ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据,调用格式如下:
$(form). ajaxForm ({options})
其中form参数表示表单元素名称;options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数。
例如,在页面中点击“提交”按钮,调用form插件的
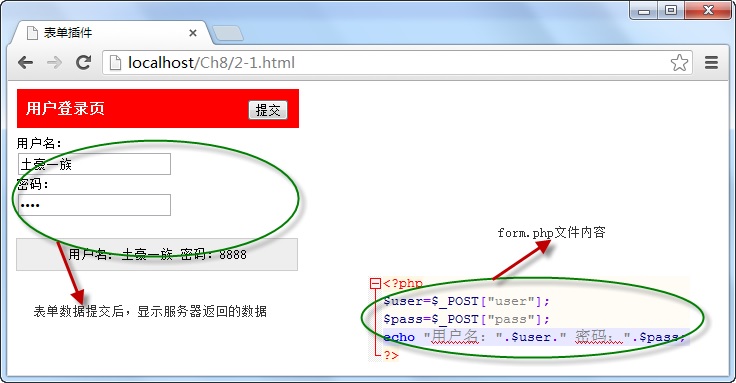
ajaxForm()方法向服务器发送录入的用户名和密码数据,服务器接收后返回并显示在页面中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“提交”按钮时,调用form表单插件中的ajaxForm()方法向指定的服务器以ajax方式发送数据,服务器接收后返回并将数据显示。
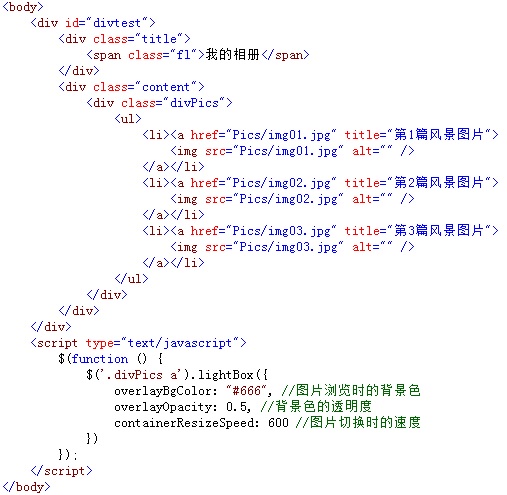
3、图片灯箱插件——lightBox
该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片,调用格式如下:
$(linkimage).lightBox({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
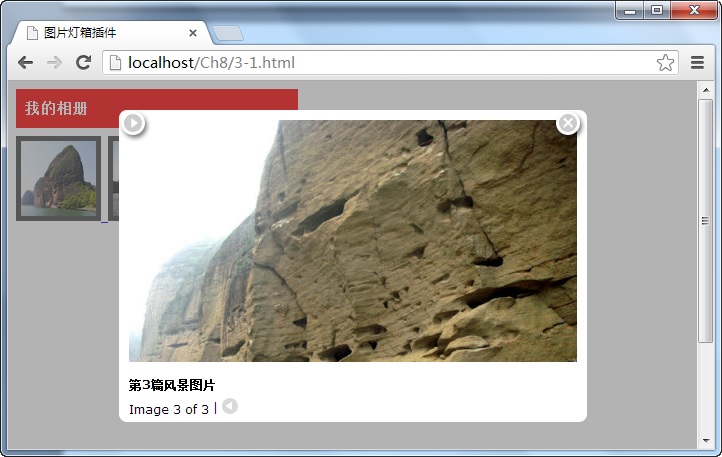
例如,以列表的方式在页面中展示全部的图片,当用户单击其中某张图片时,通过引入的图片插件,采用“灯箱”的方式显示所选的图片,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当用户点击“我的相册”中某一张图片时,则采用“灯箱”的方式显示选中图片,在显示图片时,还可以切换上下张和自动播放及关闭图片。
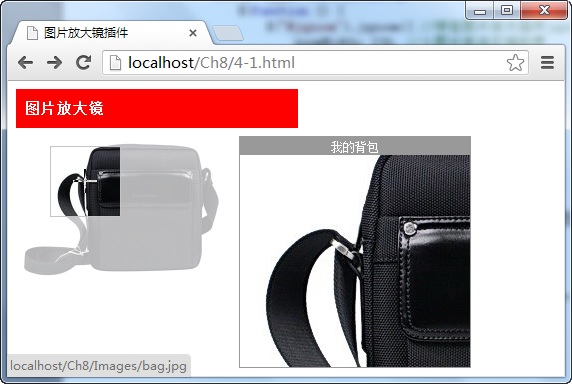
4、图片放大镜插件——jqzoom
在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom()方法,显示与小图片相同的大图片区域,从而实现放大镜的效果,调用格式如下:$(linkimage).jqzoom({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
例如,在页面中,添加一个被<a>元素包含的图片元素,当在图片元素中移动鼠标时,在图片的右边,将显示放大后的所选区域效果,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当在小图片中移动鼠标时,将调用放大镜插件的jqzoom()方法,在图片的右侧显示与小图片所选区域相同的放大区域,实现放大镜的效果。
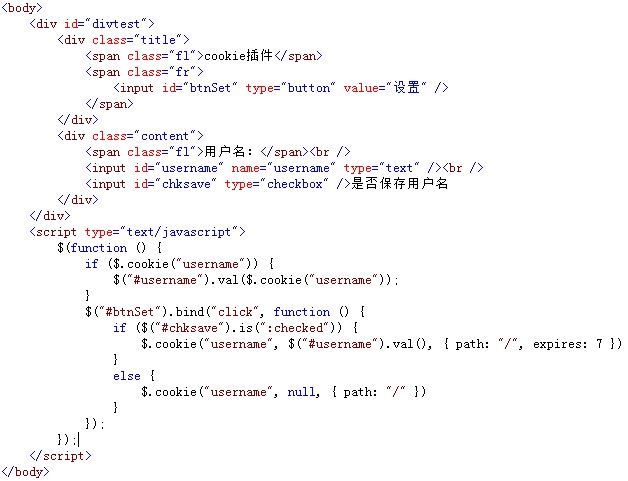
5、cookie插件——cookie
使用cookie插件后,可以很方便地通过cookie对象保存、读取、删除用户的信息,还能通过cookie插件保存用户的浏览记录,它的调用格式为:
保存:$.cookie(key,value);读取:$.cookie(key),删除:$.cookie(key,null)
其中参数key为保存cookie对象的名称,value为名称对应的cookie值。
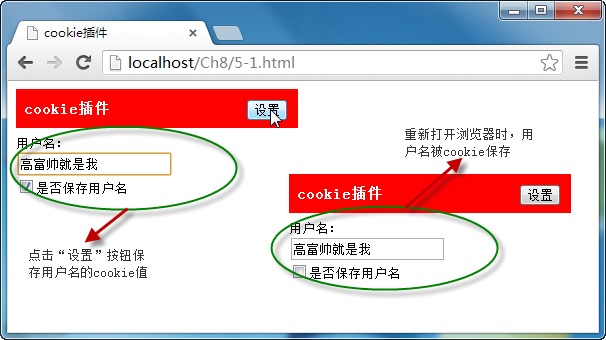
例如,当点击“设置”按钮时,如果是“否保存用户名”的复选框为选中状态时,则使用cookie对象保存用户名,否则,删除保存的cookie用户名,如下图所示:

在浏览器中显示的效果:

从图中可以看出,由于在点击“设置”按钮时,选择了保存用户名,因此,输入框中的值被cookie保存,下次打开浏览器时,直接获取并显示保存的cookie值。
(http://www.imooc.com/data/jquery.cookie.js)
6、搜索插件——autocomplete
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:
$(textbox).autocomplete(urlData,[options]);
其中,textbox参数为文本框元素名称,urlData为插件返回的相近字符串数据,可选项参数options为调用插件方法时的配置对象。
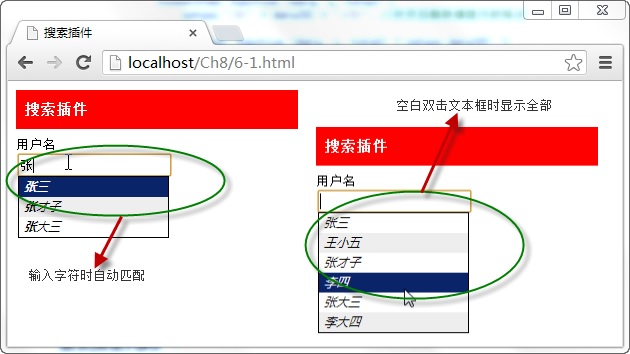
例如,当用户在文本框输入内容时,调用搜索插件的autocomplete()方法返回与输入内容相匹配的字符串数据,显示在文本框下,提示选择,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当文本框与搜索插件相绑定后,输入任意字符时,都将返回与之相匹配的字符串,提示用户选择,文本框在空白双击时,显示全部提示信息。
7、右键菜单插件——contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素,点击右键,便通过该插件弹出一个快捷菜单,点击菜单各项名称执行相应操作,调用代码如下:
$(selector).contextMenu(menuId,{options});
Selector参数为绑定插件的元素,meunId为快捷菜单元素,options为配置对象。
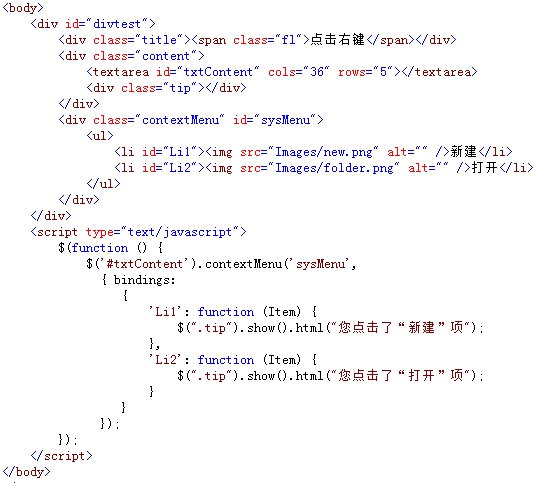
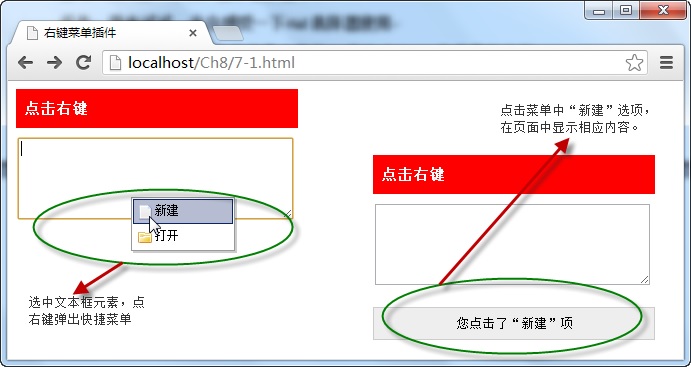
例如,选中页面<textarea>元素,点击右键,弹出插件绑定的快捷菜单,点击菜单中的各个选项,便在页面中显示操作的对应名称。如下图所示:

在浏览器中显示的效果:

从图中可以看出,当文本框与右键菜单通过插件contextmenu()方法绑定后,选中文本框,点击右键时,弹出快捷菜单,点击“新建”选项时,显示操作对应内容。
8、自定义对象级插件——lifocuscolor插件
自定义的lifocuscolor插件可以在<ul>元素中,鼠标在表项<li>元素移动时,自定义其获取焦点时的背景色,即定义<li>元素选中时的背景色,调用格式为:
$(Id).focusColor(color)
其中,参数Id表示<ul>元素的Id号,color表示<li>元素选中时的背景色。
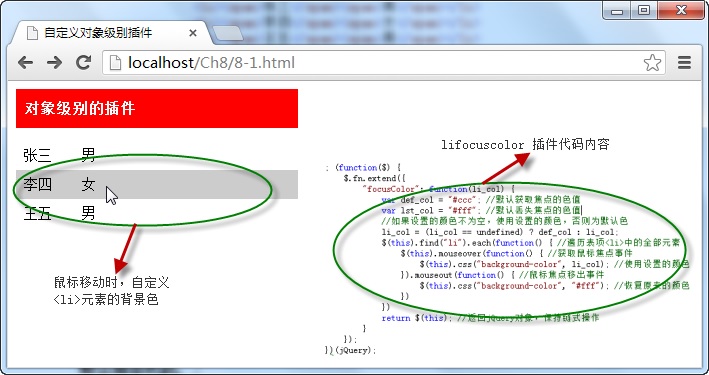
例如,在页面中,调用自定义的lifocuscolor插件,自定义<li>元素选中时的背景色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当<ul>元素调用focusColor()方法绑定自定义的插件之后,当鼠标在<li>元素间移动时,显示自定义的背景色。
9、自定义类级别插件—— twoaddresult
通过调用自定义插件twoaddresult中的不同方法,可以实现对两个数值进行相加和相减的运算,导入插件后,调用格式分别为:$.addNum(p1,p2) 和 $.subNum(p1,p2)
上述调用格式分别为计算两数值相加和相减的结果,p1和p2为任意数值。
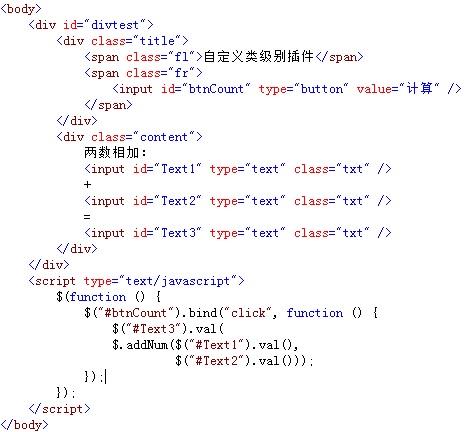
例如,在页面的两个文本框中输入任意数值,点击“计算”按钮调用自定义插件中$.addNum()方法,计算两数值的和并将结果显示在另一文本框中,如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“计算”按钮时,调用了自定义插件中的$.addNum()方法计算两个文本框中输入数值的和,并将该值显示在另一文本框中。
三、jQuery--jQuery基础--jQuery基础课程--第9章 jQuery 常用插件的更多相关文章
- 三、jQuery--jQuery基础--jQuery基础课程--第7章 jQuery 动画特效
1.调用show()和hide()方法显示和隐藏元素 show()和hide()方法用于显示或隐藏页面中的元素,它的调用格式分别为:$(selector).hide(speed,[callback]) ...
- 三、jQuery--jQuery基础--jQuery基础课程--第12章 jQuery在线聊天室
在线聊天室案例 一.功能简介: 1.用户需要登录后才能进入聊天室交流 2.已无刷新的方式,动态展示交流后的内容和在线人员的基本信息 3.登录后的用户可以提交文字和表情图标 技术重点:利用ajax的无刷 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第10章 jQuery UI型插件
1.拖曳插件——draggable 拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第2章 jQuery 基础选择器
1.#id选择器 jquery能使用CSS选择器来操作网页中的标签元素.如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#my_id") 其中#my_id ...
- 三、jQuery--jQuery基础--jQuery基础课程--第11章 jQuery 工具类函数
1.获取浏览器的名称与版本信息 在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息,如$.browser.chrome为true,表示当前为Chrome浏览器,$.browse ...
- 三、jQuery--jQuery基础--jQuery基础课程--第8章 jQuery 实现Ajax应用
1.使用load()方法异步请求数据 使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:load(url,[data],[callback]) ...
- 三、jQuery--jQuery基础--jQuery基础课程--第6章 jQuery 事件与应用
1.页面加载时触发ready()事件 ready()事件类似于onLoad()事件,但前者只要页面的DOM结构加载后便触发,而后者必须在页面全部元素加载成功才触发,ready()可以写多个,按顺序执行 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第3章 jQuery过滤性选择器
1.:first过滤选择器 本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素. 在jQuery中,如果想得到一组相 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第4章 jQuery表单选择器
1.:input表单选择器 如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea ...
随机推荐
- [转]CentOS 5.3通过yum升级php到最新版本的方法
来自:www.jasonlitka.com/media 通过测试,方法三可行: 方法三 vim /etc/yum.repos.d/utterramblings.repo 输入 [utterrambli ...
- centos下安装nginx
1.yum install nginx 安装nginx 2.service nginx start 启动nginx 3.然后进入浏览器,输入http://Ip/测试,如果看到 Welcome ...
- leetcode 236. Lowest Common Ancestor of a Binary Tree
Given a binary tree, find the lowest common ancestor (LCA) of two given nodes in the tree. According ...
- [转载]Jquery mobile 新手问题总汇
原文链接:http://www.wglong.com/main/artical!details?id=4 此文章将会持续更新,主要收录一些新手比较常见的问题. 欢迎 向我推荐比较典型的常见问题,我会记 ...
- 使用MyEclipse生成Java注释时,使用的Code Template
设置注释模板的入口: Window->Preference->Java->Code Style->Code Template, 然后展开Comments节点就是所有需设置注释的 ...
- Sqli-LABS通关笔录-9[延时注入]
通过这个关卡 1.更快的掌握到了如何判断是否是延时注入 无论咋输入,都不行.当payload为: http://127.0.0.1/sql/Less-9/index.php?id=1' and sle ...
- 最简单的Android教程之自定义控件
新建title.xml,完成布局 新建一个TitleLayout继承 LinearLayout. activity_main.xml中引用 Run your applicaiton , and try ...
- 网易CC研发工程师 笔试题2016-04-15
题目: 1.判断一个数是否是3的幂. 2.判断一个数是否是3的幂,不用循环或递归. 3.正则表达式用来匹配电话号码. 例:(020) 12345678 020-12345678 还有一题正则 ...
- python查找并删除相同文件-UNIQ File-script版本
今天用wxPython做了一个GUI程序,实现查找指定目录内的相同文件,主要原理是计算文件的md5值(计算前先找出文件大小相同的文件,然后计算这些文件的md5值,而不是所有文件都计算,大大减少了md5 ...
- 《Head First Servlet JSP》学习笔记二
一. 二. 三. 四. 五. 六. 七. 八. 九. 十. 十一. 十二.
