CSS盒子模型学习记录2
参考:http://www.blueidea.com/tech/web/2007/4545_2.asp
代码试验:
html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="2.css">
</head> <body>
<div id="header"></div>
<div id="nav">
<li><a>111</a></li>
<li><a>222</a></li>
<li><a>333</a></li>
<li><a>444</a></li>
<li><a>555</a></li>
<li><a>666</a></li>
</div>
<div id="content">
<div id="box1">
<div id="box3"></div>
</div>
<div id="box2">
</div> <h3>123</h3>
<p>第1章
Delphi使用概論 本書的第一章在內容上力求淺顯,其中甚至有一步接一步的操作說明,即使是從來沒有使用過Delphi的程式設計師,閱讀本章相信也不至於有任何問題。我在這一章中示範性的完成一個簡單的應用程式,除了用以說明典型的Delphi的程式開發流程,並且也以這個實例探討Delphi專案是由哪些檔案所組成,接著是與寫作程式息息相關的工具,包括程式編輯器(Program Editor)、除錯器(Debugger)的使用等等。</p>
<p>Delphi程式開發流程</p>
<p>典型的Delphi應用程式開發流程大致上可分為以下兩大步驟:</p>
<p> 設計包括視窗外觀、主選單、按鈕等等的使用者操作介面。</p>
<p> 撰寫使用者操作介面引發的事件處理程序以及其他相關程式。</p>
<p>上述的兩大設計工作不論是介面的設計或者程式的撰寫,都是在所謂的整合開發環境(IDE,Integrated Development Environment)中進行的,此環境不僅能在設計階段就對未來成品的外觀擁有立即的視覺效果,其他的開發工具如程式編輯器與除錯器等也都整合在同一個環境中隨手可得。</p>
<br />
<br />
<br />
<br />
<br />
</div>
<div id="footer">
123company</div>
</body>
</html>
css代码:
@charset "utf-8";
/* CSS Document */
* {margin:0px; padding:0px;}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 1000px;
border: 1px solid #006633;
}
#header {
height: 100px;
width: 1000px;
background:#FFC;
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}
#nav {
height: 25px;
width: 1000px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#FFFFFF;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color:#60758C;
margin-left:2px;
}
#nav li a:hover{
background-color:#00A8D5;
color:#FFFFFF;
}
#content {
height:auto;
width: 980px;
line-height: 1.5em;
padding: 10px;
position:relative;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;
}
#box1{
background:#FcF;
height:600px;
width:300px;
float:left;
position:relative; }
#box2{
background:#CCC;
height:600px;
width:680px;
float:left;
}
#box3{
background:#999;
height:200px;
width:200px;
position:absolute;
top:0px;
right:0px; }
#footer {
height: 50px;
width: 980px;
line-height: 2em;
text-align: center;
background-color:#3FF;
padding: 10px;
}
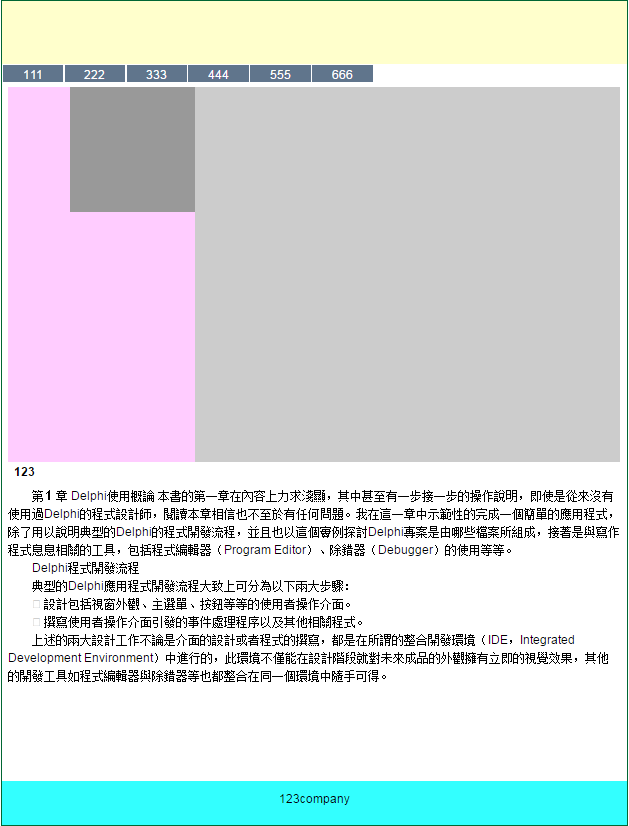
显示结果:

CSS盒子模型学习记录2的更多相关文章
- CSS盒子模型学习记录1
http://www.blueidea.com/tech/web/2007/4545.asp 代码试验: html代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- CSS盒子模型学习记录3(侧面导航栏)
学习http://www.blueidea.com/tech/web/2007/4545_2.asp 代码试验 html <!DOCTYPE html PUBLIC "-//W3C// ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
- 前端学习(十三):CSS盒子模型
进击のpython ***** 前端学习--CSS盒子模型 在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的 那现在就是有装饰的盒子,难度就变得深刻 所以说为了能 ...
- [CSS3] 学习笔记--CSS盒子模型
1.CSS盒子模型概述 盒子模型的内容范围包括:margin(外边距).border(边框).padding(内边距).content(内容)部分组成. 2.内边距 内边距在content外,bord ...
- 1.26学习总结——css盒子模型
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- 无法建立SSL连接
在使用wget工具的过程中,当URL使用HTTPS协议时,经常出现如下错误:“无法建立SSL连接”. 这是因为wget在使用HTTPS协议时,默认会去验证网站的证书,而这个证书验证经常会失败.加上&q ...
- 为什么TCP连接不可靠
原文链接:http://watter1985.iteye.com/blog/1924977 原文在此 这篇文章是关于TCP网络编程的一个不起眼的小问题.几乎人人都并不太明白这个问题是怎么回事.曾经我以 ...
- Map/Reduce个人实战--生成数据测试集
背景: 在大数据领域, 由于各方面的原因. 有时需要自己来生成测试数据集, 由于测试数据集较大, 因此采用Map/Reduce的方式去生成. 在这小编(mumuxinfei)结合自身的一些实战经历, ...
- centos7 查询jdk安装路径
- windows Apache+cgi的配置方法
1. 配置config line 119 :打开#LoadModule rewrite_module modules/mod_rewrite.so line 192 :<Directory / ...
- CF 600B Queries about less or equal elements --- 二分查找
CF 600B 题目大意:给定n,m,数组a(n个数),数组b(m个数),对每一个数组b中的元素,求数组a中小于等于数组该元素的个数. 解题思路:对数组a进行排序,然后对每一个元素b[i],在数组a中 ...
- GDB中文手册
用GDB调试程序GDB概述 2使用GDB 5GDB中运行UNIX的shell程序 8在GDB中运行程序 8调试已运行的程序 两种方法: 9暂停 / 恢复程序运行 9一.设置断点(BreakPoint) ...
- mysql的source命令
第一次使用 source导入 sql 文件时,死活提示不成功,偶然发现在输入文件所在路径是,必须用 "/"斜杠,而不能是反斜框 "\".
- C# 托管资源与非托管资源
在.net 编程环境中,系统的资源分为托管资源和非托管资源. 托管资源: Net平台中,CLR为程序员提供了一种很好的内存管理机制,使得程序员在编写代码时不要显式的去释放自己使用的内存资源(这些在先前 ...
- 知识积累:DAS NAS SAN
DAS(Direct Acess Storage—直接连接存储)是指将存储设备通过SCSI接口或光纤通道直接连接到一台计算机上.NAS(Network Attached Storage)—网络连接存储 ...
