WebStorm 有哪些过人之处?
链接:https://www.zhihu.com/question/20936155/answer/16654794
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
- 常驻内存300M左右,如果你的内存只有1G,请用Sublime/VIM。如果你内存有4G,我觉得你真不用在意这点内存,Chrome 占的内存比这多多了,你还不是用的很嗨?
- 启动一个项目所需的时间与项目大小相关。不愿意等的请用Sublime。某人说 IDE 的正确打开方式是上班启动之,下班关闭之。更有甚者说是入职启动之,辞职关闭之。你们感受一下。
- 英语太差的就不要用 WS 了,喜欢花时间调教 VIM 各种插件的也没必要用 WS 了。
所以我觉得,如果你机器的内存有 4G 以上,你每天花在写代码上的时间又很长,而且没有时间精力折腾 VIM 各种蛋疼的插件的话,一定要试试 WebStorm!
WebStorm 为前端而生,专门为 JS 开发做了很多优化,有许多令前端工程师眼前一亮的地方,我十分喜欢这款 IDE。下面讲下我觉得非常有用的几个功能(绝大部分是官方发行版本自带的功能)。
---
UPDATE: WebStorm 8 已经对我说的部分功能做了用户体验上的优化,所以具体细节可能和我说的有出入。
---
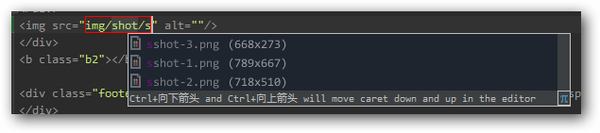
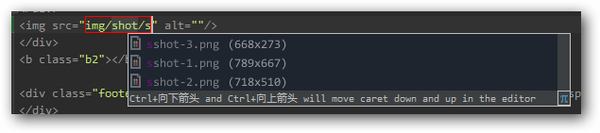
1. 图片宽高提示。 平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。 平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
平时你在写 HTML 时,遇到 img 标签时,是不是要费好大劲去知道图片的宽高?WS 直接展示给你了。
2. 标签重构、文件重命名、 CSS 重构以及 JS 重构
2.1 标签重构
如果你想把
<div>此处省略200行</div>
改为
<p>此处省略200行</p>
要怎么办?在 WS 里,你只需将光标移到 <div> 或者 </div>,让后按重构的快捷键就可以轻松地把它变为 p 标签。
2.2 文件重命名
你想把 style1.css 重命名为 style2.css,但是 style1.css 被很多 html 文件引用了,怎么办?
使用 WS 的文件重命名功能,大胆地重命名吧,它会自动帮你更新所有引用。(前提是你的引用是正确且符合常规的)
2.3 CSS 重构
另外,如果你想把内联的 style 移到外部 CSS 文件里,也是可是通过重构功能实现的。虽然在生产环境下你不会在 HTML 里写内联 style 的,但我们调试时为了方便,会经常这么做。等你调试完了,自然会用到这个功能。 (WS 8.0 以更新此功能,详见评论)
(WS 8.0 以更新此功能,详见评论) (WS 8.0 以更新此功能,详见评论)
(WS 8.0 以更新此功能,详见评论)
JS 重构也很好用。包括变量重命名、声明提升等等等等。WS 是我用过的对 JS 重构支持最好的 IDE。你可以告诉我还有什么 IDE 对 JS 重构支持不错,我去比较下。
3. 对业界最新技术的支持
你安装 WS 后,你会发现它内置了对 SASS、NodeJS、CoffeeScript、Jade 的支持。
连 Emmet 都内置了,而且快捷键还是 Tab,太方便了。没有这个功能我都不想写 HTML 了。
如果它发现你的文件后缀是 .less/.scss/.sass 或者 .coffee,就会问你,是否需要把它们自动编译为 css 或 js。
如果它发现你有 NPM,会自动列出你安装过的 package,方便管理和升级。(这个貌似需要装 NodeJS 支持插件,我记不清是不是自带功能了。)
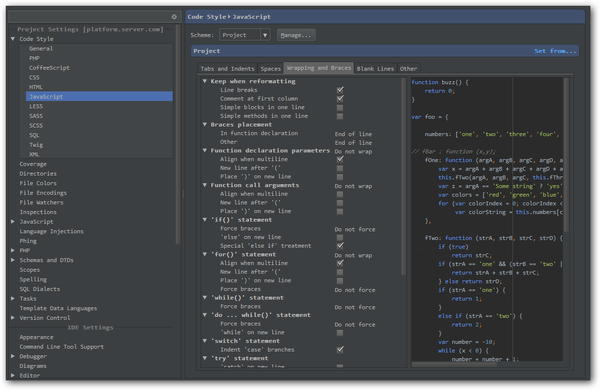
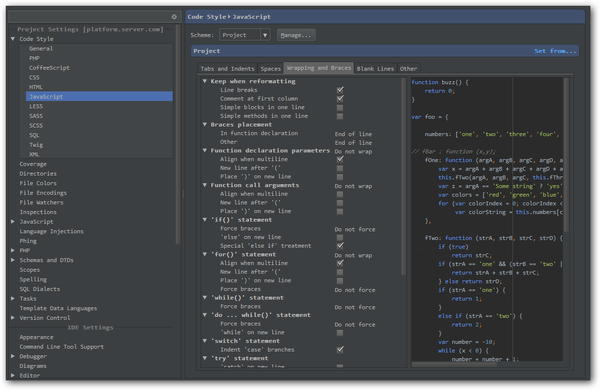
4. 可自定义代码格式化规则
虽然很多 IDE 都有格式化功能,但能自定义到 WS 这种程度的还没见过。
- 是否保留单行的 { }。
- 是否保留单行的function。
- 属性是否要对其。
- 冒号前后是否加空格。
- ……


5. 设置项是可搜索的(英文)
「这个 IDE 有这么多设置项,我要折腾好久啊!」
WS 考虑到了这一点,所以他的所有设置都是可搜索的,不会让你漫无目的地摸索,你想设置什么就搜什么。
想设置外观,就搜 appearance;
想设置快捷键,就搜 keymap;
想设置插件就搜 plugin。
当你进入 keymap,你还可以进行二级搜索,比如你想知道 format 功能的快捷键,就直接搜 format。
你甚至可以反过来,搜 Ctrl + L 这个快捷键对应的功能是什么。
P.S. WS 的快捷键是支持二次按键的。比如我把 Git add 的快捷键设置为 Alt+G & Alt + A,把 Git commit 设置为 Alt+G & Alt+C。这样的好处是不会让你无快捷键可设。
6. 再说说其他 IDE 也有的功能吧
6.1. 本地版本控制。你在 WS 里所有的编辑都被存在本地了,你随时可以还原到历史版本。 不过要注意这些历史有可能被清除。
不过要注意这些历史有可能被清除。 不过要注意这些历史有可能被清除。
不过要注意这些历史有可能被清除。
6.2. 能与番茄工作法结合。有个插件叫
Pomodoro-tm,应该有不少程序员喜欢。
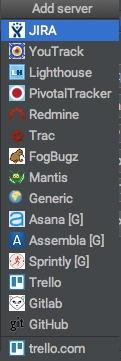
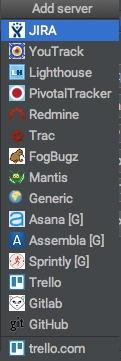
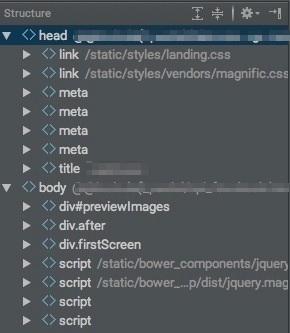
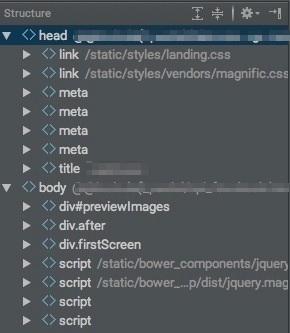
6.3. 能与 Redmine / Trello / Jira 等集成。 6.4 文件结构分析。直接看图。
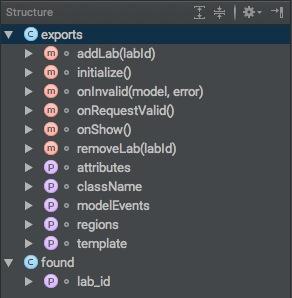
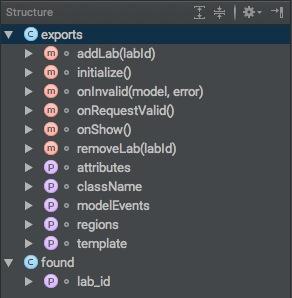
6.4 文件结构分析。直接看图。 6.4 文件结构分析。直接看图。
6.4 文件结构分析。直接看图。
JS 文件结构 HTML 文件结构
HTML 文件结构 HTML 文件结构
HTML 文件结构 这个功能对于大文件特别有用。
这个功能对于大文件特别有用。 这个功能对于大文件特别有用。
这个功能对于大文件特别有用。
好功能太多,有机会以后再介绍了。
---------------------------------------------
回复评论:
VIM / ST 党可能会说,你这些功能 VIM / ST 也能做到啊。嘿嘿,做不做得到先不谈,WS上面这些功能可都是内置的哦,无需任何配置,改改快捷键就能很称手了哟。现在如果要我用回 VIM / ST,我想得第一件事就是“把 VIM 改造成一个类似于 WebStorm 的 IDE 需要花多久时间呢?”
1. 编辑器和 IDE 是不同的事物,如果你还认为 VIM / ST 比 IDE 好的话,你为什么不来比较一下吸尘器和自行车孰好孰劣呢?
2. 我说 WS 好的时候,绝对没有说 VIM / ST 不好的意思。 VIM 和 ST 我都用过超过半年以上,都是不错的“编辑器”,比 WS 快多了。WS 能比它们快才是奇了怪了。
3. 至于 Notepad++,也很不错,我大学时用过至少一年,不过在我习惯了 VIM 之后就把它抛弃了。所有不支持 VIM 模式的编辑器或 IDE 我应该都不会再喜欢了。
4. 我的路线大概是 Notepad++ => ST2 => VIM => WebStorm、ST3、VIM 共存
WebStorm 有哪些过人之处?的更多相关文章
- WebStorm(Amaze开发工具)--JavaScript 开发工具
WebStorm(Amaze开发工具)--JavaScript 开发工具 一.总结 1.webstorm:前段开发神器,应该比sublime好用. 2.webstorm功能:支持显示图片宽高,标签重构 ...
- 一个「学渣」从零开始的Web前端自学之路
从 13 年专科毕业开始,一路跌跌撞撞走了很多弯路,做过餐厅服务员,进过工厂干过流水线,做过客服,干过电话销售可以说经历相当的“丰富”. 最后的机缘巧合下,走上了前端开发之路,作为一个非计算机专业且低 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webstorm下载&&安装过程&&打开项目
一.webstorm下载 WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为"Web前端开发神器"."最强大的HT ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- webstorm license key
JetBrains WebStorm注册码 UserName: William License Key : ===== LICENSE BEGIN ===== 45550-12042010 00001 ...
- WebStorm 常用功能的使用技巧分享
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅. 本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大 ...
- Webstorm编译TypeScript
下载webstorm 下载node.js编译器npm Webstorm的安装很简单.但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好. ...
随机推荐
- 15 BasicHashTable基本哈希表类(二)——Live555源码阅读(一)基本组件类
这是Live555源码阅读的第一部分,包括了时间类,延时队列类,处理程序描述类,哈希表类这四个大类. 本文由乌合之众 lym瞎编,欢迎转载 http://www.cnblogs.com/oloroso ...
- 5 HandlerIterator处理程序迭代器类——Live555源码阅读(一)基本组件类
这是Live555源码阅读的第一部分,包括了时间类,延时队列类,处理程序描述类,哈希表类这四个大类. 本文由乌合之众 lym瞎编,欢迎转载 my.oschina.net/oloroso Handler ...
- cacti错误
cacti 错误:CMDPHP: Poller[0] ERROR 解决方案: 找到错误表 desc 表名: 修复此表 mysqlcheck -A -o -r -p -u用户名
- JVM(java 虚拟机)内存设置
一.设置JVM内存设置 1. 设置JVM内存的参数有四个: -Xmx Java Heap最大值,默认值为物理内存的1/4,最佳设值应该视物理内存大小及计算机内其他内存开销而定: -Xms Ja ...
- [mysql] Some non-transactional changed tables couldn't be rolled back
使用peewee的事务时,碰到一个郁闷的问题,事务似乎无效! 于是简化了下模型,写了简单的测试代码,发现问题,如题所示. 找到解答: https://github.com/etianen/django ...
- etcd相关资料
<1>etcd:从应用场景到实现原理的全方位解读 http://www.infoq.com/cn/articles/etcd-interpretation-application-scen ...
- 【架构】linkerd:来自Twitter为微服务而生的开源RPC解决方案
大家要如何以规模化方式运维微服务应用程序?实践当中会出现哪些问题,我们又该如何加以解决?在大规模与非预测性工作负载场景当中,我们需要满足哪些条件才能运行一款大型微服务应用程序,而又能够确保不必受到功能 ...
- Silverlight datagrid 排序 (转)
Silverlight的DataGrid有很多强大之处,其中一个便是排序. DataGrid指定过ItemsSource之后,通过点击列头就可以实现排序,不用写任何代码.这对我这种懒人来说实在是太爽了 ...
- RecyclerView notifyDataSetChanged不起作用
一般listview设置完data后调用notifyDataSetChanged便可刷新布局界面,然而recycleview调用这个方法却没有任何反应.对于很多不熟悉recycleview的话很容易躺 ...
- [Android] RelativeLayout, LinearLayout,FrameLayout
Android RelativeLayout 属性 // 相对于给定ID控件 android:layout_above 将该控件的底部置于给定ID的控件之上; android:layout_below ...
