JS中级 - 01:DOM节点

1元素属性
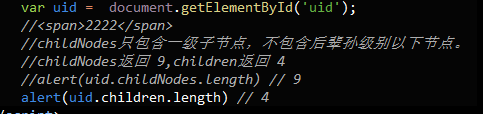
1.1childNodes
返回元素的一个子节点的数组

children:返回元素的一个子节点的数组(同childNodes区别,只返回Element(元素) 类型节点,不返回 Text 节点)

1.2nodeType
返回节点类型
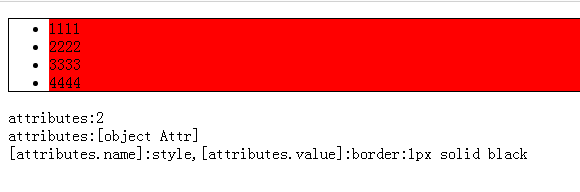
1.3attributes
返回节点属性
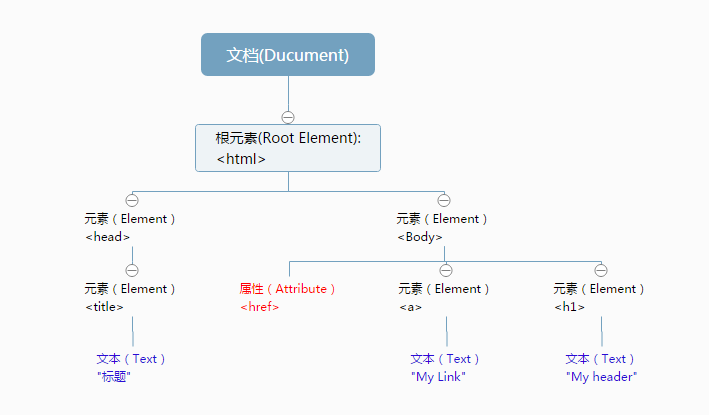
<!DOCTYPE html>
<HTML LANG="en">
<HEAD>
<META CHARSET="UTF-8">
<TITLE>Document</TITLE>
</HEAD>
<BODY>
<UL ID="uid" STYLE="border:1px solid black">
<LI>1111</LI>
<LI>2222</LI>
<LI>3333</LI>
<LI>4444</LI>
</UL>
<script type="text/javascript">
var uid = document.getElementById('uid');
/*
*只读属性:childNodes:
*返回元素的一个子节点的数组
*/
for (var i = 0; i < uid.childNodes.length; i++) {
/*只读属性:
* [element.nodeType]
* @有12种不同的节点类型,不同的节点类型也可以有不同的子节点类型:
* @Node常用类型 :
* 1 ELEMENT_NODE
* 2 ATTRIBUTE_NODE
* 3 TEXT_NODE
*/
if (uid.childNodes[i].nodeType=="1") {
uid.childNodes[i].style.background ='red';
}
}
//只读属性:attributes 数组
document.write("attributes:"+uid.attributes.length);
document.write("<br>");
document.write("attributes:"+uid.attributes[1]);
document.write("<br>");
document.write("[attributes.name]:"+uid.attributes[1].name+",[attributes.value]:"+uid.attributes[1].value);
</script>
</BODY>
</HTML>

1.4firstChild
返回元素的第一个子节点
1.5firstElementChild
//这样非标准和标准的情况下都会选择第一个元素节点
var oFirst =uid.firstElementChild||uid.firstChild;
oFirst = uid.children[0];
1.6lastChild
返回的最后一个子元素
和firstChild差不多
var oLast = uid.lastElementChild||uid.lastChild;
1.7nextSibling
返回该元素紧跟的一个元素
/*
下一个兄弟节点
*/
var oNext = uid.nextElementSibling||uid.nextSibling;
1.8previousSibling
返回某个元素紧接之前元素
/*
上一个兄弟节点
*/
var oPrev = uid.previousElementSibling||uid.previousSibling;
1.9parentNode
返回父级节点
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function () {
var uid = document.getElementById('uid');
var aA = document.getElementsByTagName('a');
for (var i = 0; i < aA.length; i++) {
aA[i].onclick = function (){
/**
* 元素.parentNode:当前节点的父节点
*/
this.parentNode.style.display='none';
}
}
}
</script>
</head>
<body>
<ul id="uid" style="border:1px solid black">
<li>
1111
<a href="javascript:;">隐藏</a>
</li>
<li>
2222
<a href="javascript:;">隐藏</a>
</li>
</ul>
</body>
</html>
1.10offsetParent
<style type="text/css">
div{ padding: 40px 50px; }
#div1 {background: red;position: relative;}
#div2{background: blue;}
#div3 {background: orange}
</style>
<script type="text/javascript">
window.onload=function () {
var oDiv3 = document.getElementById('div3');
console.log(oDiv3.parentNode.id); //div2
/**
* 元素.offsetParent:离当前元素
* (最近的一个有定位)的父节点
*/
console.log(oDiv3.offsetParent.id);
//#div1有position的css样式,所以这个时候结果:div1
//如果都没有position样式,那结果:body1
}
</script></head>
<body id="body1">
<div id='div1'>
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
window.onload=function () { var oDiv3 = document.getElementById('div3'); var p = getPos(oDiv3); console.log(p) //alert(p.left) //108 } //封装绝对位置getPos function getPos(obj) { var pos={left:0,top:0}; while(obj) { pos.left +=obj.offsetLeft; pos.top +=obj.offsetTop; obj=obj.offsetParent; } return pos; } |
1.11offsetLeft、offsetTop
offsetLeft
<style type="text/css">
div{ padding: 40px 50px; }
#div1 {background: red;position: relative;}
#div2{background: blue;}
#div3 {background: orange;position: relative;}
</style>
<script type="text/javascript">
window.onload=function () {
var oDiv3 = document.getElementById('div3');
/**
* offsetLeft[Top]:当前元素到定位父级的距离(偏移值)、
* 到当前元素到offsetParent的距离
*/
console.info("oDiv3.offsetParent.id:"+oDiv3.offsetParent.id+",offsetLeft:"+oDiv3.offsetLeft+",offsetTop:"+oDiv3.offsetTop);
//[oDiv3.offsetParent.id]:div1,[offsetLeft]:100,[offsetTop]:80
}
</script></head>
<body id="body1">
<div id='div1'>
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
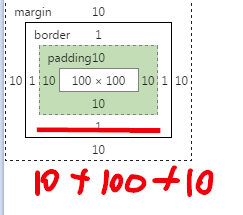
1.12clientWidth、offsetWidth
<script type="text/javascript">
window.onload =function(){
var divv = document.getElementById("divv");
/**
* style.width 样式宽
* clientWidth(可视宽):样式宽 + padding
* offsetWidth(占位宽):样式宽 + padding + border
*/
console.log(divv.style.width) //100px
console.log(divv.clientWidth) //120
console.log(divv.offsetWidth) //122
}
</script>
</head>
<body>
<div id="divv" style="width: 100px;height: 100px;
border: 1px solid red;
padding: 10px;margin: 10px;"></div>
</body>

2元素的操作(创建、插入、删除、替换)
2.1创建DOM元素
var btn=document.createElement("BUTTON");
var t=document.createTextNode("CLICK ME");
btn.appendChild(t);
document.body.appendChild(btn);

2.2插入元素
<!DOCTYPE html>
<html>
<body>
<ul id="myList1"><li>Coffee</li><li>Tea</li></ul>
<ul id="myList2"><li>Water</li><li>Milk</li></ul>
<p id="demo">Click the button to move an item from one list to another</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction()
{
var node=document.getElementById("myList2").lastChild;
var list=document.getElementById("myList1");
list.insertBefore(node,list.childNodes[0]);
}
</script>
</body>
</html>
2.3删除DOM元素
2.4替换DOM元素
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> window.onload= function () { var oText = getId('text1'); var oBtn =getId('btn'); var oUl = getId('ul1'); oBtn.onclick = function () { var oLi = document.createElement('li'); oLi.innerHTML = oText.value; /* * 删除 */ var oA = document.createElement('a'); oA.innerHTML = '删除'; oA.href = 'javascript:;'; oA.onclick =function(){ /** * 父级.removeChild(要删除的元素) */ oUl.removeChild(this.parentNode); } oLi.appendChild(oA); /* * 替换 */ var oAreplce = document.createElement('a'); var textnode= document.createTextNode("11111111111"); oAreplce.innerHTML = '替换'; oAreplce.href = 'javascript:;'; oAreplce.onclick =function(){ /** * 父级.removeChild(要删除的元素) */ this.parentNode.replaceChild(textnode, this); } oLi.appendChild(oAreplce); /** * 父级.appendChild(要添加的元素) 追加子元素 */ //oUl.appendChild(oLi); /** * 父级.insertBefore(新的元素,被插入的元素) 在指定的元素前面插入新元素 * 在IE下如果第二个参数节点不存在,会报错 * 其他浏览器如果第二个参数不存在,则会以appendChild替代 */ if (oUl.children[0]) { oUl.insertBefore(oLi,oUl.children[0]); } else{ oUl.appendChild(oLi); } } function getId(id) { var dw = document.getElementById(id); return dw; } } </script> </head> <body> <input type="text" id='text1'/><input type="button" value="留言" id="btn"/> <ul id="ul1"></ul> </body> </html> |
JS中级 - 01:DOM节点的更多相关文章
- 原生js快速渲染dom节点
function renderDom(str){ var _div = document.createElement('div'); _div.innerHTML = str; var dom_tem ...
- JS学习之DOM节点的关系属性封装、克隆节点、Dom中Style常用的一些属性等小结
JS DOM节点: 在JS DOM中节点的关系被定义为节点的属性: 通常有以下几种节点之间的关系: (这里的关系是所有浏览器都支持的) parentNode 父节点 childNodes ...
- JS中的DOM— —节点以及操作
DOM操作在JS中可以说是非常常见了吧,很多网页的小功能的实现,比如一些元素的增删操作等都可以用JS来实现.那么在DOM中我们需要知道些什么才能完成一些功能的实现呢?今天这篇文章就先简单的带大家入一下 ...
- js中的DOM节点
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法. DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 把上面的代码拆分为Dom节 ...
- js获取HTML DOM节点元素方法总结
1. 通过顶层document节点获取: (1)document.getElementById(elementId) :通过ID获得节点,如果页面上含有多个相同id的节点,那么只返回第一个节点. ...
- JS 操作Dom节点之CURD
许多优秀的Javascript库,已经封装好了丰富的Dom操作函数,这可以加快项目开发效率.但是对于非常注重网页性能的项目来说,使用Dom的原生操作方法还是必要的. 1. 查找节点 document. ...
- 原生JS的DOM节点操作
DOM(Document Object Model/文档对象模型)是针对HTML和XML文档的一个API.DOM节点树:在文档中出现的空格.回车.标签.注释.文本.doctype.标签等都属于DOM节 ...
- vue.js插入dom节点的方式
html代码: <div id="app"></div> js代码: var MyComponent = Vue.extend({ template: '& ...
- 原生JS获取DOM 节点到浏览器顶部的距离或者左侧的距离
关于js获取dom 节点到浏览器顶/左部的距离,Jquery里面有封装好的offset().top/offset().left,只到父级的顶/左部距离position().top/position() ...
随机推荐
- 如何将代码托管到GitHub上
注册账号什么的直接省略吧...GitHub传送门:https://github.com/ 首先就是创建repository. 接着就是填写相关的信息了 点击Create repository,创建成功 ...
- jdk 1.7 在ubuntu 环境配置
在/opt/里解压了jdk 1.7后 设置环境变量 chen@caicai ~ $ vim .profile export JAVA_HOME=/opt/jdk1..0_79 export JRE_H ...
- Java实现读取文件夹下(包括子目录)所有文件的文件名
在编程的过程中,经常会用到对文件的读写操作等.比如,找出某一个文件夹下的所有文件名等. 下面的程序给出了,获取某一给定文件夹下所有文件的绝对路径的程序.可以作为某一个模块,在需要的时候直接使用. pa ...
- Git-it字典翻译
Git-it字典翻译 下面的内容翻译自git-it/dictionary 水平有限,翻译欠佳. Git准备工作 创建一个新的文件夹(目录) $ mkdir <目录名称> 切换到这个目录 ( ...
- 38 网络相关函数(六)——live555源码阅读(四)网络
38 网络相关函数(六)——live555源码阅读(四)网络 38 网络相关函数(六)——live555源码阅读(四)网络 简介 12)makeSocketNonBlocking和makeSocket ...
- 服务器设置SSH 长连接
1.echo $TMOUT 如果显示空白,表示没有设置, 等于使用默认值0, 一般情况下应该是不超时. 如果大于0, 可以在如/etc/profile之类文件中设置它为0. 2.修改/etc/ssh/ ...
- Spring的scope="prototype"属性
spring 默认scope 是单例模式这样只会创建一个Action对象每次访问都是同一个Action对象,数据不安全struts2 是要求 每次次访问 都对应不同的Actionscope=" ...
- Asp.net MVC网站的基本结构
Asp.net MVC网站的基本结构:Controller->IBLL(定义业务接口)->BLL->DA(调用Utility)->数据库 ,其中A->B表示A调用B 1. ...
- MySQL查询交集
MySQL表 CREATE TABLE `viewhistory` ( `viewid` int(11) NOT NULL AUTO_INCREMENT, `uid` int(11) NOT ...
- Java文件读写操作指定编码方式防乱码
读文件:BufferedReader 从字符输入流中读取文本,缓冲各个字符,从而提供字符.数组和行的高效读取. 可以指定缓冲区的大小,或者可使用默认的大小.大多数情况下,默认值就足够大了. 通常,Re ...
