滚动到底部加载更多及下拉刷新listview的使用
最新内容建议直接访问原文:滚动到底部加载更多及下拉刷新listview的使用
本文主要介绍可同时实现下拉刷新及滑动到底部加载更多的ListView的使用。
该ListView优点包括:a. 可自定义下拉响应事件(如下拉刷新) b.可自定义滚动到底部响应的事件(如滑动到底部加载更多) c.可自定义丰富的样式 d.高效(若下拉样式关闭不会加载其布局,同listView效率一致) e. 丰富的设置。
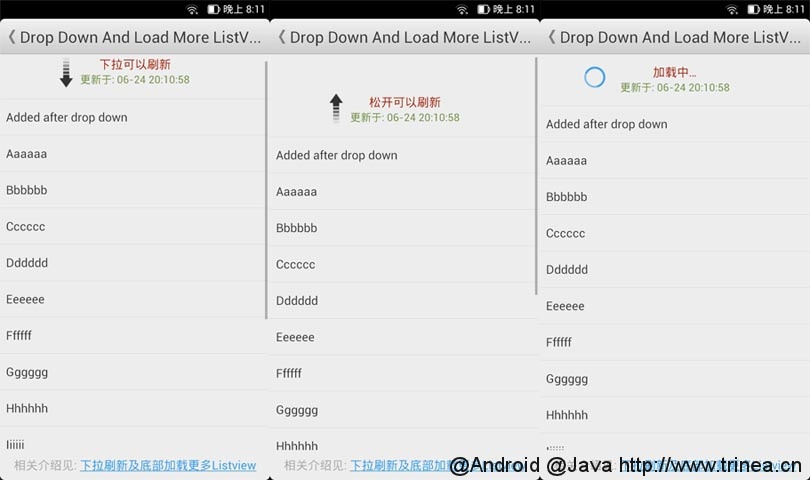
本文可运行APK地址可见TrineaAndroidDemo.apk,可运行代码地址可见DropDownListViewDemo,效果图如下:

1、引入公共库
引入TrineaAndroidCommon@Github(欢迎star和fork^_^)作为你项目的library(如何拉取代码及添加公共库),或是自己抽取其中的DropDownListView@Github部分使用。
2、在layout中定义
将布局中的ListView标签换成cn.trinea.android.common.view.DropDownListView标签
并加上自定义属性的命名空间xmlns:listViewAttr="http://schemas.android.com/apk/res/cn.trinea.android.demo",其中cn.trinea.android.demo需要用自己的包名替换。如何自定义属性及其命名空间可见本文最后。xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:listViewAttr="http://schemas.android.com/apk/res/cn.trinea.android.demo"
android:layout_width="match_parent"
android:layout_height="match_parent" > <cn.trinea.android.common.view.DropDownListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawSelectorOnTop="false"
android:paddingBottom="@dimen/dp_40"
listViewAttr:isDropDownStyle="true"
listViewAttr:isOnBottomStyle="true"
listViewAttr:isAutoLoadOnBottom="true" /> </RelativeLayout>
isDropDownStyle表示是否允许下拉样式,java代码中可自定义下拉listener,表示需要完成的任务
isOnBottomStyle表示是否允许底部样式,java代码中可自定义滚动到底部的listener,表示需要完成的任务
isAutoLoadOnBottom表示是否允许滚动到底部时自动执行对应listener,仅在isOnBottomStyle为true时有效
PS:如果isDropDownStyle或isOnBottomStyle为false,并不会加载对应的布局,所以性能同ListView一样
3、在Java类中调用
通过setOnDropDownListener设置下拉的事件,不过需要在事件结束时手动调用onDropDownComplete恢复状态
通过setOnBottomListener设置滚动到底部的事件,不过需要在事件结束时手动调用onBottomComplete恢复状态,示例代码如下:
/**
* DropDownListViewDemo
*
* @author Trinea 2013-6-1
*/
public class DropDownListViewDemo extends BaseActivity { private LinkedList<String> listItems = null;
private DropDownListView listView = null;
private ArrayAdapter<String> adapter; private String[] mStrings = { "Aaaaaa", "Bbbbbb", "Cccccc", "Dddddd", "Eeeeee",
"Ffffff", "Gggggg", "Hhhhhh", "Iiiiii", "Jjjjjj", "Kkkkkk", "Llllll", "Mmmmmm",
"Nnnnnn", }; @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState, R.layout.drop_down_listview_demo); listView = (DropDownListView)findViewById(R.id.list_view);
// set drop down listener
listView.setOnDropDownListener(new OnDropDownListener() { @Override
public void onDropDown() {
new GetDataTask(true).execute();
}
}); // set on bottom listener
listView.setOnBottomListener(new OnClickListener() { @Override
public void onClick(View v) {
new GetDataTask(false).execute();
}
}); listItems = new LinkedList<String>();
listItems.addAll(Arrays.asList(mStrings));
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, listItems);
listView.setAdapter(adapter);
} private class GetDataTask extends AsyncTask<Void, Void, String[]> { private boolean isDropDown; public GetDataTask(boolean isDropDown){
this.isDropDown = isDropDown;
} @Override
protected String[] doInBackground(Void... params) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
;
}
return mStrings;
} @Override
protected void onPostExecute(String[] result) { if (isDropDown) {
listItems.addFirst("Added after drop down");
adapter.notifyDataSetChanged(); // should call onDropDownComplete function of DropDownListView at end of drop down complete.
SimpleDateFormat dateFormat = new SimpleDateFormat("MM-dd HH:mm:ss");
listView.onDropDownComplete(getString(R.string.update_at)
+ dateFormat.format(new Date()));
} else {
listItems.add("Added after on bottom");
adapter.notifyDataSetChanged(); // should call onBottomComplete function of DropDownListView at end of on bottom complete.
listView.onBottomComplete();
} super.onPostExecute(result);
}
}
}
Java部分代码
4、高级接口设置
5、样式设置(自定义header和footer信息)
见原文:滚动到底部加载更多及下拉刷新listview的使用
滚动到底部加载更多及下拉刷新listview的使用的更多相关文章
- YCRefreshView-自定义支持上拉加载更多,下拉刷新。。。
自定义支持上拉加载更多,下拉刷新,支持自由切换状态[加载中,加载成功,加载失败,没网络等状态]的控件,拓展功能[支持长按拖拽,侧滑删除]可以选择性添加 .具体使用方法,可以直接参考demo. 轻量级侧 ...
- Android中自定义ListView实现上拉加载更多和下拉刷新
ListView是Android中一个功能强大而且很常用的控件,在很多App中都有ListView的下拉刷新数据和上拉加载更多这个功能.这里我就简单记录一下实现过程. 实现这个功能的方法不止一个,Gi ...
- 微信小程序采坑之上拉触底加载更多和下拉刷新
小程序中加载更多数据一般都是触底刷新 有自带的函数: onReachBottom: function (){} 但是在使用时触发完全没有反应,后来尝试给外层加了一个高度,解决问题 仔细想想也是,没有设 ...
- XRecyclerView:实现下拉刷新、滚动到底部加载更多以及添加header功能的RecyclerView
介绍: 一个实现了下拉刷新,滚动到底部加载更多以及添加header功能的的RecyclerView.使用方式和RecyclerView完全一致,不需要额外的layout,不需要写特殊的adater. ...
- ionic 上拉加载更多&瀑布流加载&滚动到底部加载更多 主意事项
首先下拉刷新的代码是这样的,标红的地方为关键代码 <html> <head> <meta charset="utf-8"> <meta n ...
- Jquery实现滚动到底部加载更多(最原始)
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- vant list列表滚动到底部加载更多会滚动到顶部问题
如果使用异步加载数据并使用了vant中的toast做加载中提示,则有可能会导致列表滚动高度为0,也就是回到了顶部.只要在list加载回调里不使用toast就可以避免这个问题.
- Android中GridView滚动到底部加载数据终极版
之前在项目中有一个需求是需要GridView控件,滚动到底部自动加载.但是呢GridView控件并不提供诸如ListView监听滚动到底部的onScrollListener方法,为了实现这样一个效果, ...
- Jqeury Mobile实战之切屏效果以及屏幕滚动到底端加载更多和点击切换更多
http://blog.csdn.net/q718330882/article/details/46120691 //页面滚动到底部加载更多事件 $( window ).scroll(function ...
随机推荐
- BestCoder20 1002.lines (hdu 5124) 解题报告
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5124 题目意思:给出 n 条线段,每条线段用两个整数描述,对于第 i 条线段:xi,yi 表示该条线段 ...
- 【python】入门学习(二)
键盘读取字符串: name = input('What is your first name?').strip()print("Hello " + name.capitalize( ...
- 【编程题目】输入两个整数 n 和 m,从数列 1,2,3.......n 中 随意取几个数, 使其和等于 m ... ★
第 21 题(数组)2010 年中兴面试题编程求解:输入两个整数 n 和 m,从数列 1,2,3.......n 中 随意取几个数,使其和等于 m ,要求将其中所有的可能组合列出来. 我的思路: 从小 ...
- Debian8.3.0下安装Odoo8.0步骤
Debian8.3.0下安装Odoo8.0的方法 假设你已经安装好了Debian 系统,使用root帐号执行如下命令 # apt-get update && apt-get upgra ...
- MVC 使用Jquery EasyUI分页成功
先上图吧
- DOM动画效果基础入门
一.什么是DOM? Document Object Model文档对象模型 当创建一个网页并把它加载到web浏览器中时,如果没有document(文档): DOM根据你编写的网页文档创建一个文档对象 ...
- UbuntuLinux安装Mysql
1.安装Mysql5.7 方法:手动安装5.7 One: $ wget http://dev.mysql.com/get/mysql-apt-config_0.6.0-1_all.deb 下载 ...
- java ---线程wait/notify/sleep/yield/join
一.线程的状态 Java中线程中状态可分为五种:New(新建状态),Runnable(就绪状态),Running(运行状态),Blocked(阻塞状态),Dead(死亡状态). New:新建状态,当线 ...
- iOS源码之OC相册,可以循环查看图片
#import "ViewController.h" #import "YZUIScrollView.h" #define kuan ([UIScreen ma ...
- Bootstrap – 1.认识
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
