转: KindEditor 图片空间文件增加删除文件、文件夹功能(ASP语言环境)
KindEditor 图片上传功能中集成的图片空间文件管理插件可以对已上传图片进行管理,十分便捷,只是没有图片删除功能,仔细研读xieliang分享的经验后,自己动手改造了一下,顺便分享给有同样需求的朋友,作个参考,以下介绍以ASP语言环境为基础。
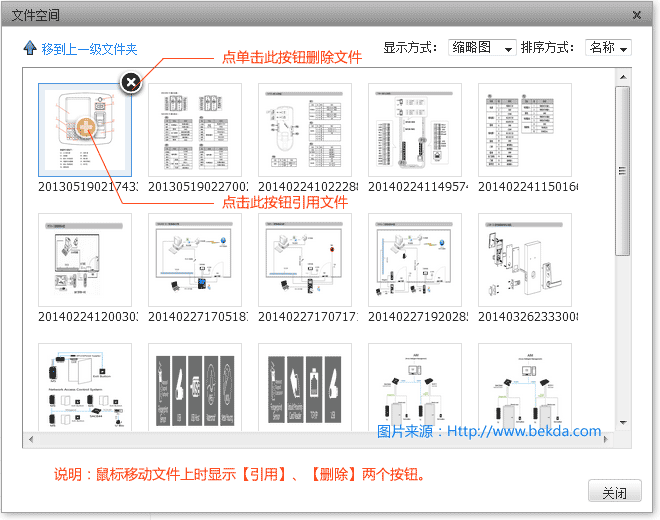
一、修改后效果图:

增改功能说明:
1、增加鼠标移至文件上时显示【引用】、【删除】两个按钮;
2、修改原【点击文件直接引用文件】功能为【点击引用按钮引用文件】;
3、移至文件时的原来只提示【文件名称】,修改为提示【文件路径及大小】。
二、步骤1:修改 default.css 缺省样式表
1、打开缺省样式表或自己引用的样式表( 原始文档默认路径为:kindeditor路径\themes\default\default.css );
2、修改样式:.ke-plugin-filemanager-body 、 .ke-plugin-filemanager-body .ke-item 、 .ke-plugin-filemanager-body .ke-photo 为以下代码:
- dy .ke-photo { border: 1px solid #DDDDDD; background-color:#FFFFFF; padding: 6px; position:relative; }
主要修改说明:
(1) .ke-plugin-filemanager-body 及 .ke-plugin-filemanager-body .ke-photo 增加相对定位属性:position:relative; 主要实现鼠标移至图片时,新增的【引用】、【删除】按钮能正常定位;
(2) 其他样式的 margin 及 padding 调整主要是显示效果的微调,不影响整体功能。
三、步骤2:拷贝按钮图片至文件管理插件 filemanager 的图片目录 images
将下面的【引用按钮】、【删除按钮】、【打开文件夹按钮】三个图片(也可以自行设计)拷贝至【文件管理插件】的【images】目录( 原始文档默认路径为:kindeditor路径\editor\plugins\filemanager\images\)。



四、步骤3:修改文件管理插件 JS 文件: filemanager.js
1、打开 filemanager.js 文件( 原始文档默认路径为:kindeditor路径\editor\plugins\filemanager\filemanager.js )。
2、将函数 function bindEvent(el, result, data, createFunc) 修改如下:
- function bindEvent(el, result, data, createFunc) {
- var fileUrl = K.formatUrl(result.current_url + data.filename, 'absolute'),
- dirPath = encodeURIComponent(result.current_dir_path + data.filename + '/');
- if (data.is_dir) {
- el.children().eq(0).click(function(e) {
- reloadPage(dirPath, orderTypeBox.val(), createFunc); //单击文件夹
- });
- } else if (data.is_photo) {
- el.children().eq(0).click(function(e) {
- clickFn.call(this, fileUrl, data.filename); //单击图片
- });
- } else {
- el.children().eq(0).click(function(e) {
- clickFn.call(this, fileUrl, data.filename); //单击其他文件
- });
- }
- elList.push(el);
- }
主要修改说明:
将原有的【单击直接引用文件】、【单击直接打开文件夹】修改为【单击引用按钮引用文件】【单击打开按钮打开文件夹】。使用筛选器:el.children().eq(0)
3、将函数 function createView(result) 修改如下:
- function createView(result) {
- createCommon(result, createView);
- var fileList = result.file_list;
- for (var i = 0, len = fileList.length; i < len; i++) {
- var data = fileList[i],
- div = K('<div class="ke-inline-block ke-item"></div>');
- bodyDiv.append(div);
- var AltTxt=data.is_dir?"打开文件夹:":"引用文件:",
- AltIco=data.is_dir?"open.png":"quote.png", //区分文件与文件夹引用与打开图标
- IsDirYN=data.is_dir?"D":"F", //区分文件与文件夹参数传递
- CurFileUrl=K.formatUrl(result.current_url+data.filename, 'absolute'),
- QuoteIcon="<img class='QuoteBtn' src='"+imgPath+AltIco+"' Style='width:30px;height:30px;position:absolute;top:30px;right:30px;display:none;' alt='"+AltTxt+CurFileUrl+"' title='"+AltTxt+CurFileUrl+"' />", //定义引用按钮样式
- DeleteIcon="<img class='DeleteBtn' src='"+imgPath+"delete.png' Style='width:30px;height:30px;position:absolute;top:-15px;right:-15px;display:none;' alt='删除:"+CurFileUrl+"' title='删除:"+CurFileUrl+"' DeUrl='"+CurFileUrl+"' IsFrd='"+IsDirYN+"' />"; //定义删除按钮样式
- var photoDiv = K('<div class="ke-inline-block ke-photo">'+QuoteIcon+DeleteIcon+'</div>') //图片DIV
- .mouseover(function(e) {
- K(this).addClass('ke-on');
- K(this).children().eq(0).css('display','block'); //显示引用按钮
- K(this).children().eq(1).css('display','block'); //显示删除按钮
- })
- .mouseout(function(e) {
- K(this).removeClass('ke-on');
- K(this).children().eq(0).css('display','none'); //隐藏引用按钮
- K(this).children().eq(1).css('display','none'); //隐藏删除按钮
- });
- div.append(photoDiv);
- var fileUrl = result.current_url + data.filename,
- iconUrl = data.is_dir ? imgPath + 'folder-64.gif' : (data.is_photo ? fileUrl : imgPath + 'file-64.gif'),
- filesiz = data.is_dir ? '' : ' ('+ Math.ceil(data.filesize/1024) + 'KB)'; //文件尺寸
- var img = K('<img src="' + iconUrl + '" width="80" height="80" alt="' + data.filename + filesiz + '" />');
- if (!data.is_dir || data.has_file) {
- photoDiv.css('cursor', 'pointer');
- bindTitle(photoDiv, data);
- bindEvent(photoDiv, result, data, createView);
- } else {
- photoDiv.attr('title', lang.emptyFolder);
- }
- photoDiv.append(img);
- div.append('<div class="ke-name" title="' + data.filename + '">' + data.filename + '</div>');
- }
- //增加删除代码
- K(".DeleteBtn").click(function(){
- var $this=K(this),
- CrrentDelUrl=$(this).attr("DeUrl");
- CurrentIsDir=$(this).attr("IsFrd");
- if (!confirm("确定删除:"+CrrentDelUrl+"?")){return false}
- //Del_Run.asp为使用Ajax方法执行图片删除功能ASP文件,参数项1、参数项2为必备参数,其他参数可根据需要自行定义
- $.post("Ajax删除图片.asp",{"参数项1":CrrentDelUrl,"参数项2":CurrentIsDir,"参数项3":"参数值3"},function(data){
- //假设Del_Run.asp的data返加值为:成功succeed、其他失败
- if(data=="succeed"){
- //alert("删除成功("+data+")!");
- $this.parent().next().remove();
- $this.parent().remove();
- }else{
- alert("删除失败("+data+")!");
- }
- });
- });
- }
主要修改说明:
(1)在样式为ke-inline-block ke-photo的DIV中加入【引用/打开】、【删除】按钮,当鼠标位于其上时显示两个按钮,鼠标移开后隐藏两个按钮;
(2)在鼠标位于图片上时提示【文件名称 data.filename】,改为提示【文件名称(文件尺寸)】
(3)增加 Ajax 删除文件代码。
五、步骤4:根据自己所使用的程序语言编写文件删除程序,此例中为 Del_Run.asp 文件。
以ASP为例,删除文件及文件夹基本语法为:
- dim OutStau:OutStau="fail" //定义输出字符
- dim DelFileName:DelFileName='文件或文件夹相对路径' //获取需删除的文件或文件夹相对路径,如:img/test.jpg、img/20141215
- dim fso,ObjFileMap,ObjDelFile
- set fso=Server.CreateObject("Scripting.FileSystemObject")
- ObjFileMap=server.Mappath(DelFileName)
- '删除文件夹
- if DelFileType="D" and fso.FolderExists(ObjFileMap) then
- fso.DeleteFolder(ObjFileMap)
- if err.number= then OutStau="succeed" end if
- end if
- '删除文件
- If DelFileType="F" and fso.FileExists(ObjFileMap) Then
- fso.DeleteFile(ObjFileMap)
- if err.number= then OutStau="succeed" end if
- end if
- Set fso=nothing
- '输出数据
- Response.Write OutStau
修改好的文件管理插件打包下载(含图标)
http://www.bekda.com/download/sys/filemanager.rar
说明:
(1)增加删除文件、文件夹功能大大方便了上传文件的管理,但权限、安全校验等机制一定要做好,以免带来损失。
(2)以上代码只用于学习交流,如有错误的地方恳请朋友们指正,正式使用时必须根据自身的环境进行安全方面的设置。
转: KindEditor 图片空间文件增加删除文件、文件夹功能(ASP语言环境)的更多相关文章
- oracle中的sys用户(修改密码)/////Oracle删除表空间的同时删除数据文件 ///// Oracle中如何保证用户只有一个session登录
oracle中的sys用户(修改密码) (2011-07-01 09:18:11) 转载▼ 标签: it 分类: oracle 概念: SYS用户是Oracle中权限最高的用户,而SYSTEM是一个用 ...
- PHP删除目录及目录下所有文件或删除指定文件
PHP删除目录及目录下所有文件或删除指定文件 <?php header("content-type:text/html;charset=utf-8"); /** * 删除目录 ...
- 【ORACLE】删除表空间,没有删除数据文件怎么办?解决办法
创建表空间 SQL> create tablespace TEST datafile='+DATA/rac/datafile/test01.dbf' size 1g; Tablespace cr ...
- Django Admin 删除文件同时删除资源文件(delete_upload_files)
一 使用环境 开发系统: windows IDE: pycharm 数据库: msyql,navicat 编程语言: python3.7 (Windows x86-64 executable in ...
- 什么是SWP文件?能否删除swp文件?
SWP意思就是交换文件..SWP是各种操作系统(Windows或Linux)使用的交换文件的文件扩展名. 可以安全地清理SWP文件以释放磁盘空间. 要清理SWP文件,请按照以下步骤操作: 运行WinU ...
- sql2008r 收缩数据库日志log文件;删除errorlog文件的方法
1.清空log文件,以减少数据库文件log所占的空间 USE dbname1 ; GO ALTER DATABASE dbname1 SET RECOVERY SIMPLE;--设置简单恢复模式 GO ...
- jetty java文件无法删除 java文件占用 delete无效 运行时锁定静态资源的解决方法
前几天jetty下发现java无法删除文件,文件操作后一直被jvm占用,无奈换了tomcat问题消失. 今天又想起来,尝试网上的解决方法,经本人试验,直接修改配置文件有时不能生效,具体原因不清楚,建议 ...
- oracle 表空间/用户 增加删除
create temporary tablespace user_temp tempfile 'C:\dmp\user_temp.dbf' size 50m autoextend on next 50 ...
- PDF 补丁丁 0.6.0.3413 版发布(修复提取图片问题,增加自动检查软件更新功能)
新的测试版修复了提取图片旋转方向错误.遇到格式错误的图片后无法继续提取的问题. 另外增加了自动检查软件版本更新的功能(该功能不上传关于用户的任何个人信息,仅向本博客请求静态的版本信息文件,可在“帮助- ...
随机推荐
- GridView中超链接设置
<%# Eval("id") %>Bind方式 <%# Bind("id","~/info.aspx?id={0}" ...
- js、PHP将分数字符串转换为小数
PHP:$s = "1/3"; $s = str_replace(array('[',']','mod'),array('(',')','%'),$s);//将原三字符串中的只有在 ...
- PHP 将秒数转换成时分秒
将秒数转换成时分秒,PHP提供了一个函数gmstrftime,不过该函数仅限于24小时内的秒数转换.对于超过24小时的秒数,我们应该怎么让其显示出来呢,例如 34:02:02 $seconds = 3 ...
- 解决iPhone中overflow:scroll;滑动速度慢或者卡的问题
在移动端html中经常出现横向/纵向滚动的效果,但是在iPhone中滚动速度很慢,感觉不流畅,有种卡卡的感觉,但是在安卓设备上没有这种感觉; 要解决这个问题很简单: 一行代码搞定 -webkit-ov ...
- mongodb新手入门,mongodb命令学习
下面来总结一下mongodb新手入门的常用命令吧.要是您是mongodb新手,可以看下. 1,show dbs 查询mongodb里面的数据库列表 如果想查看当前连接在哪个数据库下面,可以直接输入db ...
- BZOJ 2733 & splay的合并
题意: 带权联通块,添边与查询联通块中第k大. SOL: splay合并+并查集. 我以为splay可以用奇技淫巧来简单合并...调了一下午终于幡然醒悟...于是就只好一个一个慢慢插...什么启发式合 ...
- 种树 & 乱搞
题意: 在一个(n+1)*(m+1)的网格点上种k棵树,树必须成一条直线,相邻两棵树距离不少于D,求方案数. SOL: 这题吧...巨坑无比,本来我的思路是枚举每一个从(0,0)到(i,j)的矩形,然 ...
- 微信客户端自带的Js Api:WeixinJSBridge
<!DOCTYPE html> <html> <head> <title>微信WeixinJSBridge API</title> < ...
- ACM 推桌子
推桌子 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 The famous ACM (Advanced Computer Maker) Company has re ...
- ACM: CodeForces 140A New Year Table-数学几何
CodeForces 140A New Year Table Time Limit:2000MS Memory Limit:262144KB 64bit IO Format:%I64d ...
