安卓仿微信Tab页用Fragment实现
最终效果图如:



实现步骤:
新建项目tabdemo,我选的是4.0.3版本,然后依次新建三个Fragment,名字分别为:ChatFragment、FriendFragment、FindFragment,他会生成对应的界面布局xml文件。
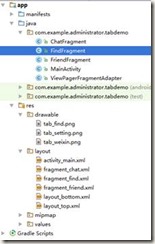
项目资源管理器结构如下:

Drawable中是用到的三张图片,可自行找然后粘进去。
对应的Java代码如下:
package com.example.administrator.tabdemo; import android.content.Context;
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; public class ChatFragment extends Fragment { View mView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (mView == null) {
mView = inflater.inflate(R.layout.fragment_chat,null);
}
((TextView)mView.findViewById(R.id.mTextView)).setText("聊天界面");
return mView;
}
}
package com.example.administrator.tabdemo; import android.content.Context;
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; public class FriendFragment extends Fragment {
View mView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (mView == null) {
mView = inflater.inflate(R.layout.fragment_friend,null);
}
((TextView)mView.findViewById(R.id.ffTextView)).setText("好友界面");
return mView;
}
}
package com.example.administrator.tabdemo; import android.content.Context;
import android.net.Uri;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; public class FindFragment extends Fragment {
View mView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (mView == null) {
mView = inflater.inflate(R.layout.fragment_find,null);
}
((TextView)mView.findViewById(R.id.sTextView)).setText("查找界面");
return mView;
}
}
对应的xml布局文件如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.tabdemo.ChatFragment"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/mTextView"
android:layout_gravity="center" /> </FrameLayout>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.tabdemo.FriendFragment"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/ffTextView"
android:layout_gravity="center" /> </FrameLayout>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.tabdemo.FindFragment"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/sTextView"
android:layout_gravity="center" /> </FrameLayout>
另有顶部和底部,直接新建xml布局即可:
layout_bottom.xml和layout_top.xml分别如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:paddingTop="3dp"
android:paddingBottom="3dp"
android:background="@android:color/holo_green_light"> <LinearLayout
android:id="@+id/firstLinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_weight="1">
<ImageView
android:id="@+id/firstImageView"
android:background="@drawable/tab_weixin"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/firstTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="微信"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/secondLinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_weight="1">
<ImageView
android:id="@+id/secondImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_setting"/>
<TextView
android:id="@+id/secondTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="朋友"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/threeLinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_weight="1">
<ImageView
android:id="@+id/threeImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/tab_find"/>
<TextView
android:id="@+id/threeTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发现"
/>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="3dp"
android:paddingBottom="3dp"
android:background="@android:color/darker_gray"> <TextView
android:id="@+id/ViewTitle"
android:layout_marginLeft="20dp"
android:layout_marginTop="5dp"
android:textSize="25sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> </LinearLayout>
最后新建一个类ViewPagerFragmentAdapter继承自FragmentPagerAdapter,代码如下:
package com.example.administrator.tabdemo; import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.util.Log; import java.util.ArrayList;
import java.util.List;
public class ViewPagerFragmentAdapter extends FragmentPagerAdapter { private List<Fragment> mList = new ArrayList<Fragment>();
public ViewPagerFragmentAdapter(FragmentManager fm , List<Fragment> list) {
super(fm);
this.mList = list;
} @Override
public Fragment getItem(int position) {
return mList.get(position);
} @Override
public int getCount() {
return mList != null ? mList.size() : 0;
}
}
再是MainActivity类,代码如下:
package com.example.administrator.tabdemo; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.ViewPager;
import android.util.Log;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView; import com.example.administrator.tabdemo.ChatFragment;
import com.example.administrator.tabdemo.FriendFragment;
import com.example.administrator.tabdemo.FindFragment; import java.util.ArrayList;
import java.util.List; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private static final String TAG = "MainActivity.TAG";
TextView titleTextView;
public LinearLayout firstLinearLayout;
public LinearLayout secondLinearLayout;
public LinearLayout threeLinearLayout;
ViewPager mViewPager;
ViewPagerFragmentAdapter mViewPagerFragmentAdapter;
FragmentManager mFragmentManager; String[] titleName = new String[] {"微信","朋友","发现"};
List<Fragment> mFragmentList = new ArrayList<Fragment>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mFragmentManager = getSupportFragmentManager();
setContentView(R.layout.activity_main);
initFragmetList();
mViewPagerFragmentAdapter = new ViewPagerFragmentAdapter(mFragmentManager,mFragmentList);
initView();
initViewPager();
} @Override
protected void onResume() {
super.onResume();
} public void initViewPager() {
mViewPager.addOnPageChangeListener(new ViewPagetOnPagerChangedLisenter());
mViewPager.setAdapter(mViewPagerFragmentAdapter);
mViewPager.setCurrentItem(0);
titleTextView.setText(titleName[0]);
updateBottomLinearLayoutSelect(true,false,false);
} public void initFragmetList() {
Fragment chat = new ChatFragment();
Fragment friend = new FriendFragment();
Fragment find = new FindFragment();
mFragmentList.add(chat);
mFragmentList.add(friend);
mFragmentList.add(find);
} public void initView() {
titleTextView = (TextView) findViewById(R.id.ViewTitle);
mViewPager = (ViewPager) findViewById(R.id.ViewPagerLayout);
firstLinearLayout = (LinearLayout) findViewById(R.id.firstLinearLayout);
firstLinearLayout.setOnClickListener(this);
secondLinearLayout = (LinearLayout) findViewById(R.id.secondLinearLayout);
secondLinearLayout.setOnClickListener(this);
threeLinearLayout = (LinearLayout) findViewById(R.id.threeLinearLayout);
threeLinearLayout.setOnClickListener(this);
} @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.firstLinearLayout:
mViewPager.setCurrentItem(0);
updateBottomLinearLayoutSelect(true,false,false);
break;
case R.id.secondLinearLayout:
mViewPager.setCurrentItem(1);
updateBottomLinearLayoutSelect(false,true,false);
break;
case R.id.threeLinearLayout:
mViewPager.setCurrentItem(2);
updateBottomLinearLayoutSelect(false,false,true);
break;
default:
break;
}
}
private void updateBottomLinearLayoutSelect(boolean f, boolean s, boolean t) {
firstLinearLayout.setSelected(f);
secondLinearLayout.setSelected(s);
threeLinearLayout.setSelected(t);
}
class ViewPagetOnPagerChangedLisenter implements ViewPager.OnPageChangeListener {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
// Log.d(TAG,"onPageScrooled");
}
@Override
public void onPageSelected(int position) {
Log.d(TAG,"onPageSelected");
boolean[] state = new boolean[titleName.length];
state[position] = true;
titleTextView.setText(titleName[position]);
updateBottomLinearLayoutSelect(state[0],state[1],state[2]);
}
@Override
public void onPageScrollStateChanged(int state) {
Log.d(TAG,"onPageScrollStateChanged");
}
}
}
完整代码下载
安卓仿微信Tab页用Fragment实现的更多相关文章
- Android之仿微信Tab滑动
这个项目实现了以下的功能:有三个标签聊天.发现和通讯录,左右滑动下面的ViewPager可以切换不同的标签,且标签下面的蓝色条可以随着手指的滑动来实时滑动.另外,如果第二次滑动到“聊天”界面,可以在“ ...
- 安卓开发笔记——Fragment+ViewPager组件(高仿微信界面)
什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开发复习笔记——ViewPager组件(仿微信引导界面)>,不清楚的朋友可以看看,这里就不再 ...
- 转-Fragment+ViewPager组件(高仿微信界面)
http://www.cnblogs.com/lichenwei/p/3982302.html 什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开 ...
- 安卓开发笔记——ViewPager组件(仿微信引导界面)
这2天事情比较多,都没时间更新博客,趁周末,继续继续~ 今天来讲个比较新潮的组件——ViewPager 什么是ViewPager? ViewPager是安卓3.0之后提供的新特性,继承自ViewGro ...
- Android控件-Fragment+ViewPager(高仿微信界面)
什么是Fragment? Fragment是Android3.0后新增的概念,Fragment名为碎片,不过却和Activity十分相似,具有自己的生命周期,它是用来描述一些行为或一部分用户界面在一个 ...
- Android仿微信界面--使用Fragment实现(慕课网笔记)
1 效果图 这里我们没有实现滑动切换view的功能 2 具体实现: 2.1 布局文件:top.xml, bottom.xml,tab01.xml,tab02.xml,tab03.xml,tab04. ...
- 【转】android 欢迎界面翻页成效,仿微信第一次登陆介绍翻页界面
android 欢迎界面翻页效果,仿微信第一次登陆介绍翻页界面 本实例做的相对比较简单主要是对翻页控件的使用,有时候想要做一些功能是主要是先了解下是否有现成的控件可以使用,做起来比较简单不用费太大的劲 ...
- Android仿微信界面
效果图 原理介绍 1.先绘制一个颜色(例如:粉红) 2.设置Mode=DST_IN 3.绘制我们这个可爱的小机器人 回答我,显示什么,是不是显示交集,交集是什么?交集是我们的小机器人的非透明区域,也就 ...
- 转-ViewPager组件(仿微信引导界面)
http://www.cnblogs.com/lichenwei/p/3970053.html 这2天事情比较多,都没时间更新博客,趁周末,继续继续~ 今天来讲个比较新潮的组件——ViewPager ...
随机推荐
- LightOJ1017 Brush (III)(DP)
题目大概说一个平面上分布n个灰尘,现在要用一个宽w的刷子清理灰尘:选择一个起点,往水平线上扫过去这个水平线上的灰尘就消失了.问最多进行k次这样的操作能清理最多多少灰尘. 没什么的DP. 先按垂直坐标给 ...
- Java 读取配置文件 Properties
String filePath="src/cn/ac/iscas/pebble/ufe/conf/id.properties"; InputStream in = new Buff ...
- 关于vim插件
本人比较喜欢amix它集成了很多插件. 1.mru.vim:用于打开最近使用过的文件 使用命令: :MRU 打开最近的文件列表 上下箭头可以移动关标 :o 在新窗口中打开文件 2.NERD T ...
- ubuntu 安装 OpenCv 及其Qt的开发环境配置
ubuntu安装opencv (1)安装编译opencv的环境 sudo apt-get -y install build-essential cmake pkg-config (2)安装Image ...
- ACM BUYING FEED
BUYING FEED 时间限制:3000 ms | 内存限制:65535 KB 难度:4 描述 Farmer John needs to travel to town to pick up ...
- CDOJ 435 (SCOI 2011) 糖果 Label:差分约束系统
糖果 Time Limit: 3000/1000MS (Java/Others) Memory Limit: 131072/131072KB (Java/Others) Submit Stat ...
- 3801. String LD
Description Stringld (left delete) is a function that gets a string and deletes its leftmost charact ...
- [知识点]KMP算法
// 此博文为迁移而来,写于2015年5月24日,不代表本人现在的观点与看法.原始地址:http://blog.sina.com.cn/s/blog_6022c4720102w1iw.html 1.前 ...
- 热烈祝贺华清远见《ARM处理器开发详解》第2版正式出版
2014年6月,由华清远见研发中心组织多名业 内顶尖讲师编写的<ARM处理器开发详解>一书正式出版.本书以S5PV210处理器为平台,详细介绍了嵌入式系统开发的各个主要环节,并注重实践,辅 ...
- FLEX SharedObject介绍及应用
ShareObject介绍: 1 ShareObject,顾名思义共享对象,而通常意义上的共享,从B/S结构上来讲,无非是客户端(浏览器端)的共享和服务器端的共享了,不错,ShareObject刚好份 ...
